场景:
一个商品页面,一直滑 划到中间 然后点进去详情页面了 然后再返回 怎么让他保持在中间的位置
方案1:传商品id 做锚点定位
vue中实现锚点定位以及平滑滚动到指定位置_vue中锚点跳转和页面滚动锚点定位-CSDN博客
goAnchor(id) {
var anchor = document.getElementById(id);
// chrome
document.body.scrollTop = anchor.offsetTop;
// firefox
document.documentElement.scrollTop = anchor.offsetTop;
// safari
window.pageYOffset = anchor.offsetTop;
},
方法二:
goAnchor(id) {
var anchor = document.getElementById(id);
anchor.scrollIntoView();
},
方案2:
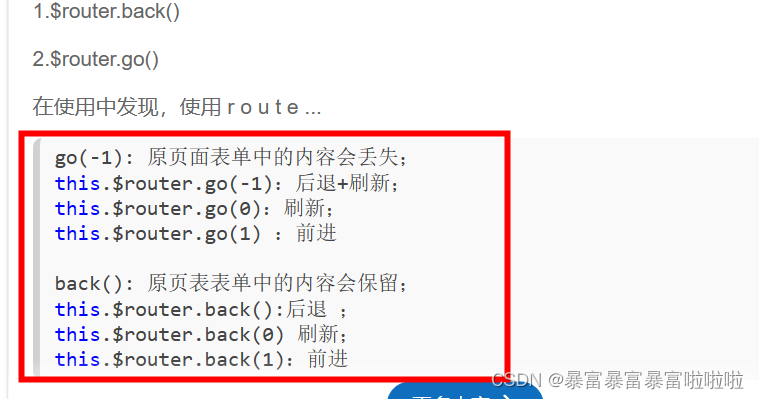
从详情页面跳转回来的时候 使用 this.$router.back 不刷新商品页面

方案3:使用keep-alive
vue组件缓存之keep-alive正确使用姿势 (zhihu.com)
vue使用keep-alive详解——实现数据缓存不刷新、修改值后刷新、相同参数区分等_keep-alive :include="cachedviews"方法切换页面如何让部分内容不刷新-CSDN博客
方案4:
滚动行为 | Vue Router (vuejs.org)