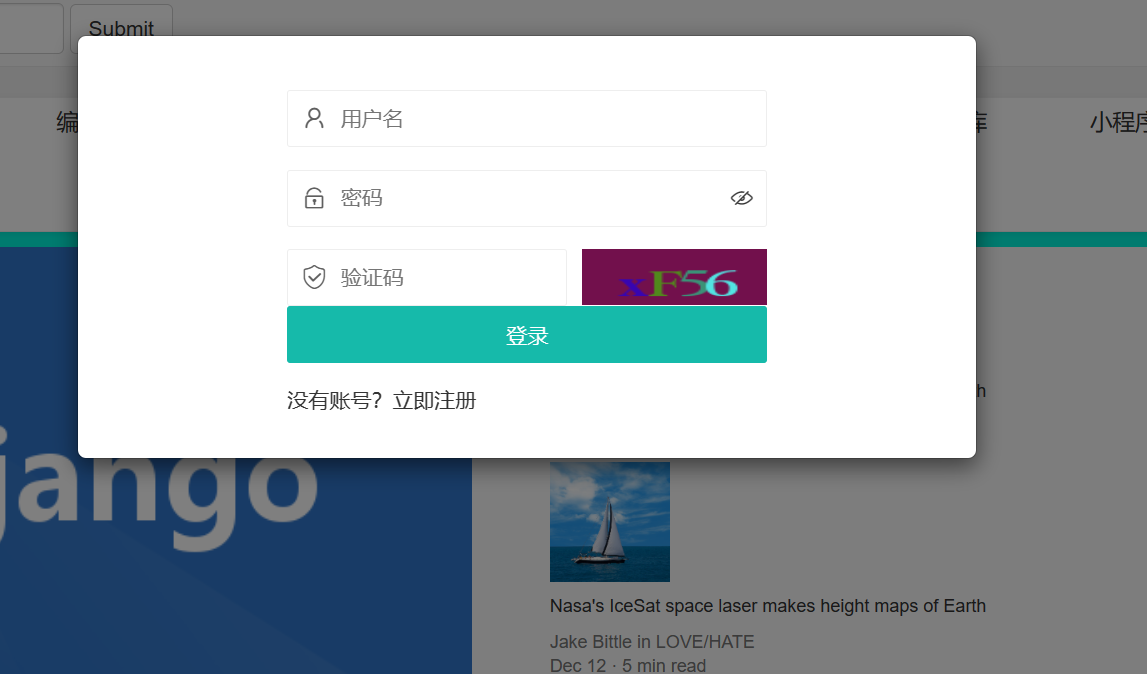
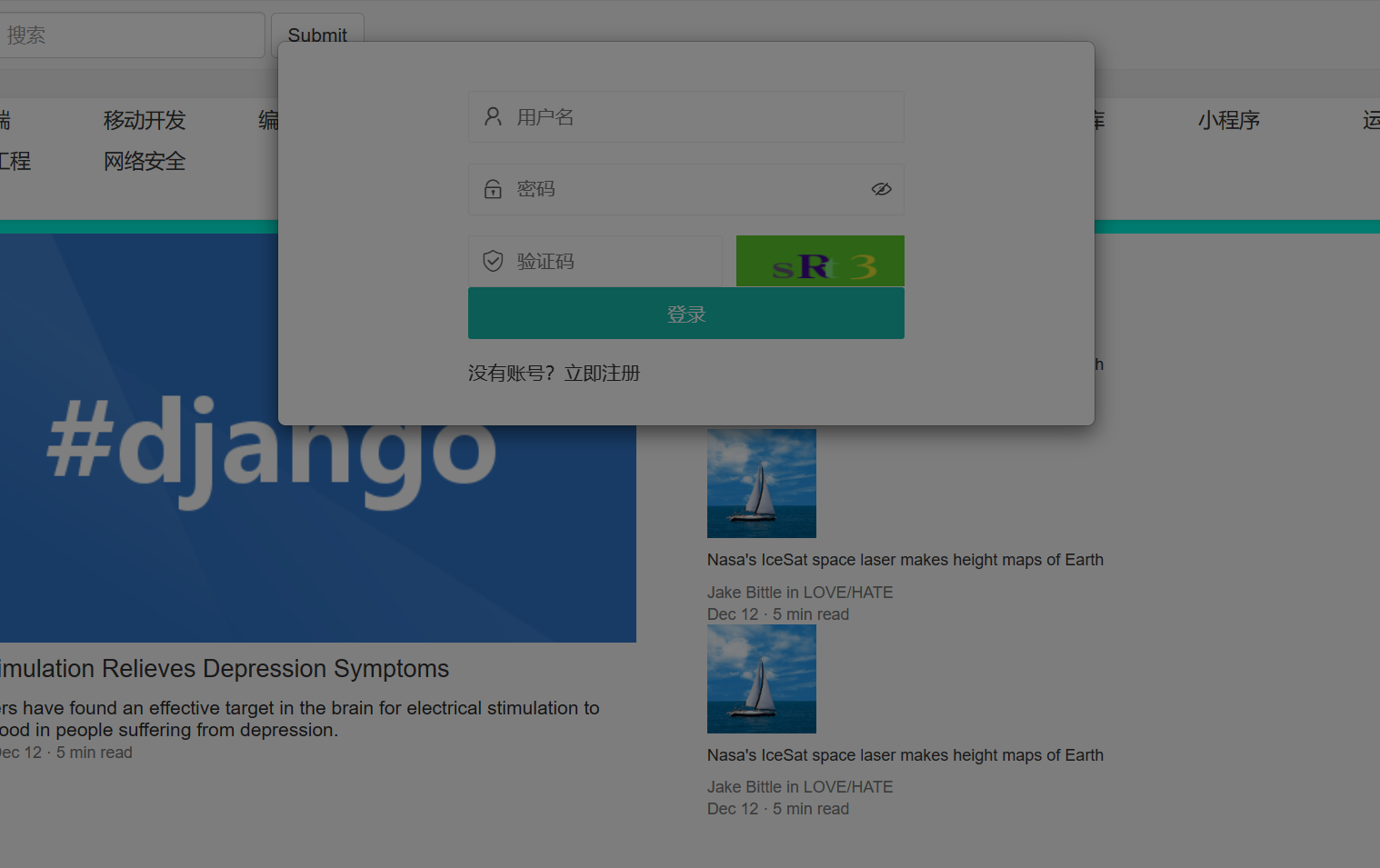
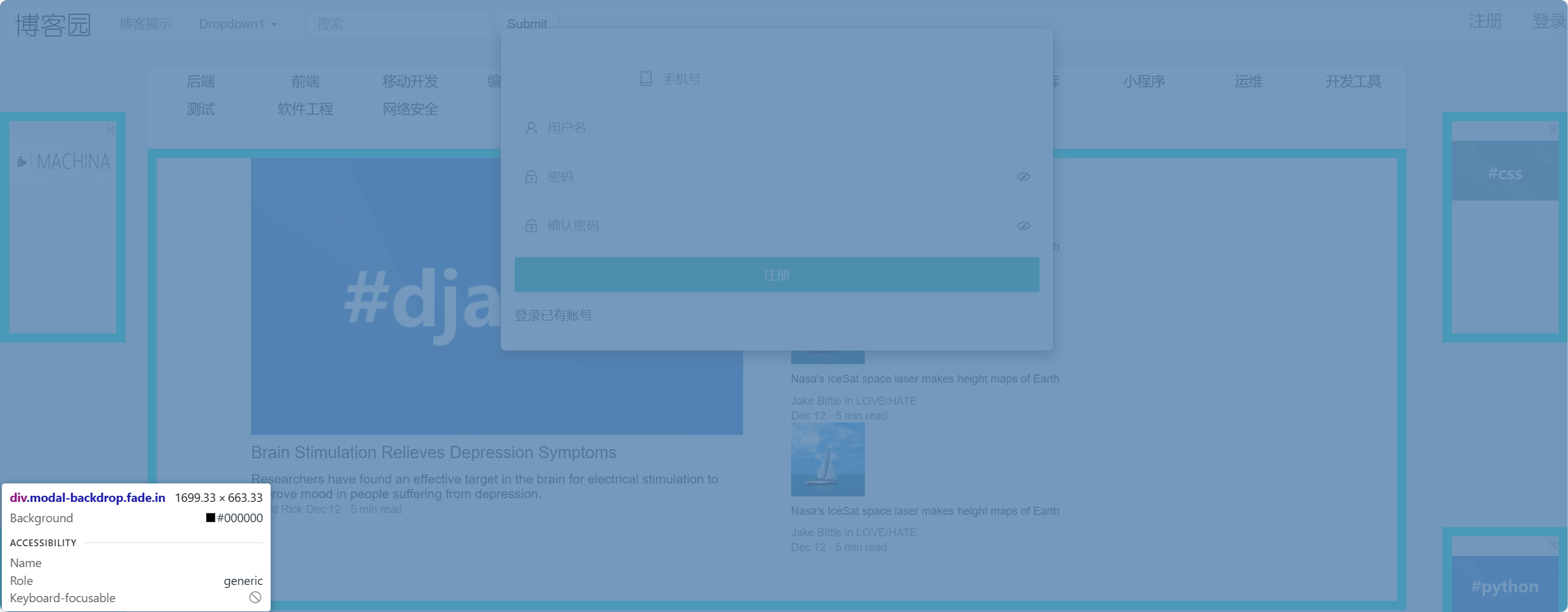
模态框被<div class="modal-backdrop fade in">覆盖的问题
起因:在导入模态框时页面被一层灰色的标签覆盖住

F12查看后发现是一个<div class="modal-backdrop fade in">

一开始以为是z-index的问题,但经过挨个修改后感觉也不是,最后发现是position这个属性搞的鬼
如果模态框的遮罩层的定位也使用了 position: fixed,可能会出现遮罩层无法覆盖整个页面内容的情况
<ul class="nav navbar-nav navbar-right righ" style="position: fixed; z-index: 100; right: 0">
将position属性删除后恢复正常