分享一下项目中自封装的步骤条,存个档~
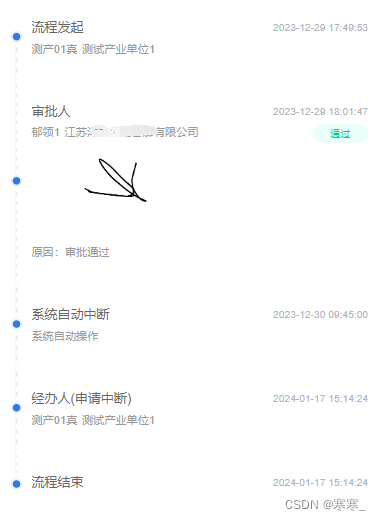
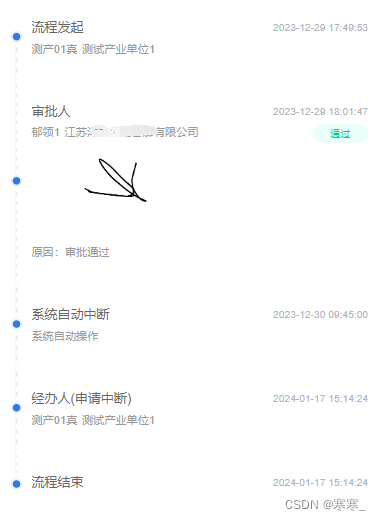
1. 话不多说,先看效果

2. 话还不多说,上代码
<template>
<!-- 获取一个数组,结构为
[{
nodeName:"流程发起"
isAudit:false
time:"2024-02-04 14:27:35"
otherData:{
assignee:{
userId:"465"
name:"XXX"
company:"测试产业单位1"
tenantId:"140"
}
}] -->
<view class="bg">
<view class="steps">
<view class="steps_item" v-for="(i, index) in infoList" :key="index">
<view class="s_r">
<view class="line" :style="{ backgroundColor: index != 0 ? '#EAEAEA' : 'rgba(0,0,0,0)' }"></view>
<view class="index" :style="{ backgroundColor: backgroundColor, color: color }"></view>
<view
class="line"
:style="{ backgroundColor: index != infoList.length - 1 ? '#EAEAEA' : 'rgba(0,0,0,0)' }"
></view>
</view>
<view class="s_l">
<view class="info_item">
<!-- 真是节点名称、时间 -->
<view class="top_info">
<view class="title">{{ i.nodeName }}</view>
<view class="date">{{ i.time }}</view>
</view>
<view class="info">
<!-- 是否为审批节点,审批节点可显示审批状态 -->
<template v-if="i.isAudit">
<view
class="audit-status"
v-if="i.status === '1'"
:style="`background-color:${auditStatus(2).bgColor};color:${auditStatus(2).color}`"
>
{{ auditStatus(2).text }}
</view>
<view
class="audit-status"
v-else
:style="`background-color:${auditStatus(3).bgColor};color:${auditStatus(3).color}`"
>
{{ auditStatus(3).text }}
</view>
</template>
<!-- 是否有其他信息需要展示,如审批人、签名、原因等 -->
<template v-if="i.otherData">
<view class="text-grey" v-if="i.otherData.assignee"
>{{ i.otherData.assignee.name }} <text class="ml5"></text>{{ i.otherData.assignee.company }}</view
>
<view class="mt10" v-if="i.otherData.sign">
<image
style="width: 320rpx"
mode="widthFix"
:src="i.otherData.sign"
@click="handlePreview(i.otherData.sign)"
/>
</view>
<view class="text-grey mt10" v-if="i.otherData.comment"> 原因:{{ i.otherData.comment }} </view>
</template>
</view>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
name: 'YSteps',
props: {
infoList: {
type: Array,
default: [],
},
color: {
type: String,
default: '#fff',
},
backgroundColor: {
type: String,
default: '#ff3838',
},
lineNum: {
type: Number,
default: 0,
},
},
methods: {
// 审核状态
auditStatus(i) {
if (i == 2) {
return {
text: '通过',
color: '#00D288',
bgColor: '#EAFFF8',
}
} else if (i == 3) {
return {
text: '驳回',
color: '#FF4141',
bgColor: '#FFDCD5',
}
}
},
handlePreview(url) {
uni.previewImage({ urls: [url] })
},
},
}
</script>
<style lang="scss" scoped>
.steps {
display: flex;
flex-direction: column;
.steps_item {
display: flex;
.s_r {
padding: 0 20rpx;
display: flex;
flex-direction: column;
align-items: center;
.line {
flex: 1;
width: 5rpx;
border-left: 4rpx dashed #fff;
}
.index {
width: 24rpx;
height: 24rpx;
border-radius: 50rpx;
border: 4rpx solid #e3eeff;
box-sizing: border-box;
}
}
.s_l {
display: flex;
flex-direction: column;
padding: 20rpx 0;
flex: 1;
.info_item {
background-color: #ffffff;
margin-right: 30rpx;
border-radius: 10rpx;
display: flex;
flex-direction: column;
justify-content: center;
padding: 30rpx 0;
.top_info {
display: flex;
align-items: center;
justify-content: space-between;
}
text {
font-size: 24rpx;
font-weight: 500;
color: rgba(51, 51, 51, 1);
}
.title {
width: calc(100vw - 330rpx);
font-size: 28rpx;
font-weight: 500;
color: rgba(102, 102, 102, 1);
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
flex-direction: column;
}
.info {
font-size: 24rpx;
color: #afb4be;
margin-top: 10rpx;
}
.date {
font-size: 23rpx;
color: #afb4be;
}
.audit-status {
float: right;
width: 120rpx;
height: 40rpx;
line-height: 40rpx;
text-align: center;
font-size: 22rpx;
background: #eafff8;
border-radius: 20rpx;
}
}
.info_item:active {
background-color: #f4f4f4;
}
}
}
}
.ml5 {
margin-left: 10rpx;
}
.mt10 {
margin-top: 20rpx;
}
</style>