文章目录
- 1. 概念
- 2. 阿里图标 iconfont
- 2.1. 网址
- 2.2. 使用方法
- 2.3. 注意事项
- 2.3.1. 原因
- 3. font-awesome 图标
- 3.1. 网址
- 3.2. 使用方法
1. 概念
本质就是一个字体,可以灵活修改它的样式,降低服务器请求的次数,同时相比图片更加清晰。
2. 阿里图标 iconfont
2.1. 网址
阿里图标官网地址:https://www.iconfont.cn/
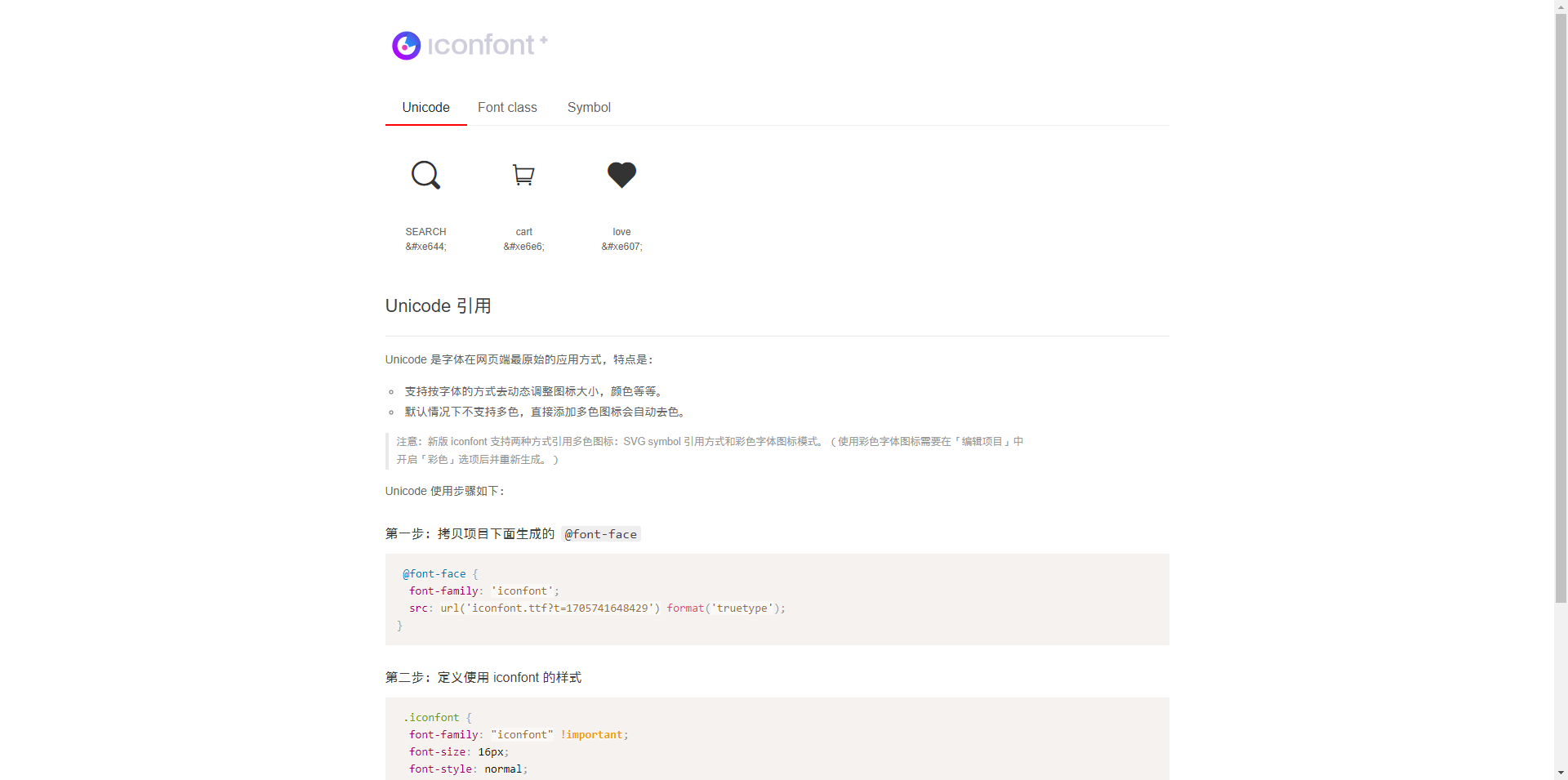
2.2. 使用方法
-
将下载好的字体包拖到项目中。
-
引入字体包中的 css 样式。
-
挑选类名来展示图标。
下载的文件也有使用方法,可以按照教程来。

2.3. 注意事项
在修改字体图标的时候,不要用元素选择器进行修改,建议用对应的类选择器。
2.3.1. 原因
.iconfont也有样式,如下,如果使用元素选择器修改字体图标的字体大小,会修改不了,因为样式类选择器优先级比元素选择器优先级高。
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
3. font-awesome 图标
属于在线字体库,不需要下载字体包,直接在线引入。
3.1. 网址
https://fontawesome.com/
3.2. 使用方法
- 将
font-awesome拖到项目中。 - 引入包中的 css 样式。
- 在网站中查找对应的图标,直接复制过来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 引入font-awesome,css包 -->
<link rel="stylesheet" href="./fontawesome/css/all.min.css" />
</head>
<body>
<!-- 挑选对应的图标,粘贴过来 -->
<i class="fa-solid fa-house"></i>
<i class="fa-brands fa-github"></i>
<i class="fa-brands fa-qq"></i>
</body>
</html>