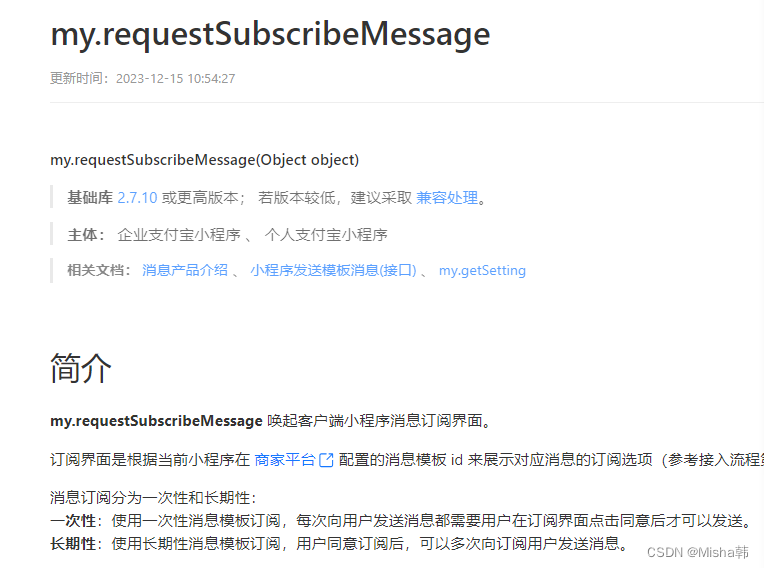
一、授权 — requestSubscribeMessage
my.requestSubscribeMessage({
entityIds: ['xxxx'],
success: (res) => {
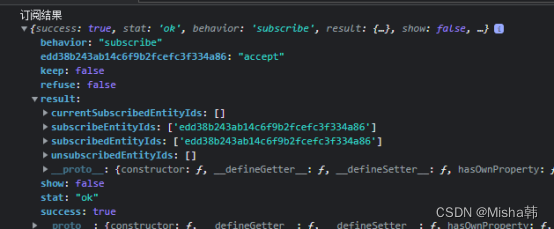
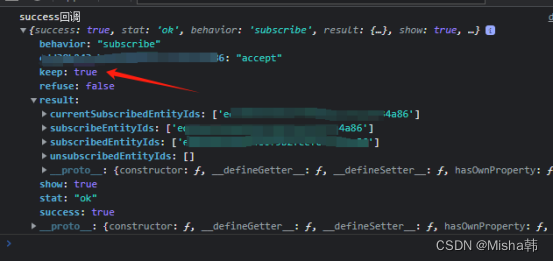
console.log("success回调", res)
},
fail: res => {
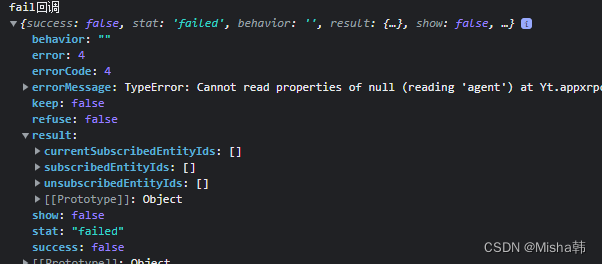
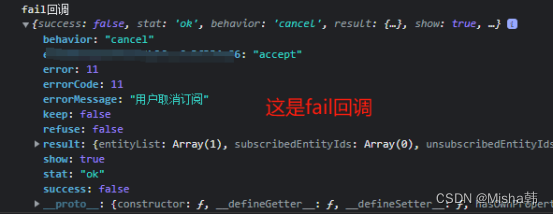
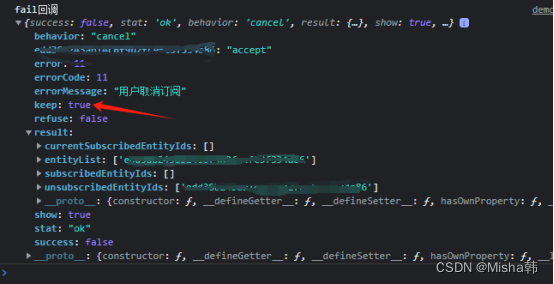
console.log('fail回调', res)
}
})
success 回调函数
-
behavior String 用户订阅操作结果 — subscribe 订阅成功
-
keep Boolean 一次性订阅,是否勾选 总是保持以上选择,不再询问。 – true 勾选 false 未勾选
-
refuse Boolean 长期性订阅,是否点击 拒绝,不再询问。— true 点击 false 未点击
-
result Object 订阅数据
subscribeEntityIds Array 订阅成功的模板列表。
subscribedEntityIds Array 最终订阅成功的模板列表。
unsubscribedEntityIds Array 未订阅的模板列表。
currentSubscribedEntityIds Array 本次新增订阅成功的模板列表。 -
show Boolean 本次订阅过程是否弹出了订阅面板。---- true 弹出 false 未弹出
-
[模板id] String 动态键,已勾选消息为 ‘accept’,未勾选的消息为 ‘reject’。具体订阅数据建议通过 result 字段获取。
静默订阅( show 为 false )时,返回状态为上一次的订阅结果。reject 消息未勾选
accept 消息已勾选

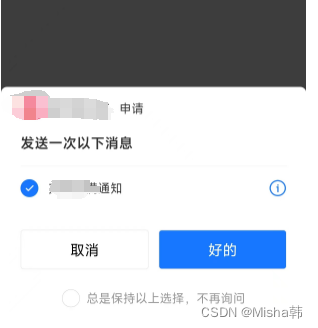
点击,调用requestSubscribeMessage授权弹出如上图
二、授权操作
1、选中选项,点击取消或好的 — 下次调用授权还会弹出弹窗
2、选中选项,勾上保持并点击取消 — 下次调用授权还会弹出弹窗
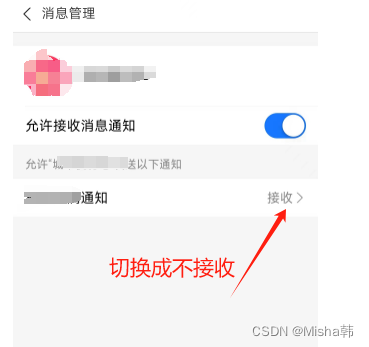
3、选中选项,勾上保持并点击好的 — 下次调用授权不会弹出弹窗,直接回调,真机调试中,需要右上角设置->消息管理中切换成不接收,下次调用授权才可重新拉起弹窗
4、如果关闭右上角允许接收消息通知,没有勾保持和确定情况下调用授权还能拉起弹窗

注意:开发工具不能用

三、授权结果
1、选中选项,点击取消

2、选中选项,点击好的

3、选中选项,勾上保持并点击取消

4、选中选项,勾上保持并点击好的

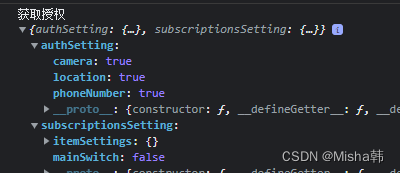
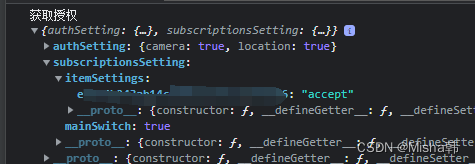
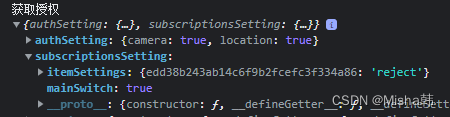
四、查看是否授权 — getSetting
1、消息通知关闭的情况下,getSetting获取状态

2、消息通知打开的情况下,授权弹窗点好的或者勾选保持并好的,然后getsetting

3、消息通知打开的情况下,授权弹窗点取消或者勾选保持并取消,然后getsetting

五、消息跳转调试
1、发送的通知再支付宝app的服务消息中
2、点击通知默认跳转线上,如需跳转到体验版和开发版,必须在所需的版本上打开右上角联调设置,同扫描二维码跳转到指定版本一样