关键代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 不可用 */
.btn-disable {
width: 100px;
height: 40px;
background-color: rgba(255, 0, 0, 0.4);
color: #fff;
border: 0 none;
cursor: pointer;
}
.btn-able {
width: 100px;
height: 40px;
background-color: rgba(255, 0, 0, 1);
color: #fff;
border: 0 none;
cursor: pointer;
}
span {
display: none;
}
</style>
</head>
<body>
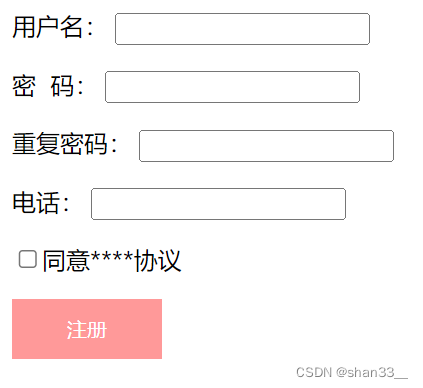
<form action="./06小米左侧导航栏.html" method="GET" onsubmit="return disForm()">
<p> <label for="">用户名:</label>
<input type="text" name="user" id="txt1">
<span id="txt1tip">*用户名不能为空(8-12)位数字和字母组合</span></p>
<p> <label for="">密 码:</label>
<input type="password" name="pwd1" id="txt2">
<span id="txt2tip">*密码为6位数字</span></p>
<p> <label for="">重复密码:</label>
<input type="password" name="pwd2" id="txt3">
<span id="txt3tip">*两次输入密码要一致</span></p>
<p> <label for="">电话:</label>
<input type="text" name="tel" id="txt4">
<span id="txt4tip">请输入正确手机号</span></p>
<p><input type="checkbox" id="cbx">同意****协议</p>
<input type="submit" value="注册" class="btn-disable" id="btn">
</form>
<script>
var txt1 = document.querySelector('#txt1');
var cbx = document.querySelector('#cbx');
var btn = document.querySelector('#btn');
function disForm() {
return checkuser() && checkpwd() && checkpwds() && checktel() && change();
}
// // 校验用户名
function checkuser() {
var v1 = txt1.value;
var reg = /^\w{8,12}$/ig;
if (reg.test(v1)) {
txt1tip.style.display = 'none';
return true;
} else {
txt1tip.style.display = 'block';
txt1tip.style.color = 'red';
return false;
}
}
// 校验密码
function checkpwd() {
var v2 = txt2.value;
var reg1 = /^\d{6}$/ig;
if (reg1.test(v2)) {
txt2tip.style.display = 'none';
return true;
} else {
txt2tip.style.display = 'block';
txt2tip.style.color = 'red';
return false;
}
}
// 校验重复密码
function checkpwds() {
var v2 = txt2.value;
var v3 = txt3.value;
// var reg1 = /^\d{6}$/ig;
if (v2 === v3) {
txt3tip.style.display = 'none';
return true;
} else {
txt3tip.style.display = 'block';
txt3tip.style.color = 'red';
return false;
}
}
// 校验电话,电话是选填
function checktel() {
var v4 = txt4.value;
// var v3 = txt3.value;
var reg3 = /^[1][3-9]\d{9}$/;
if (reg3.test(v4) || v4.trim().length == 0) {
txt4tip.style.display = 'none';
return true;
} else {
txt4tip.style.display = 'block';
txt4tip.style.color = 'red';
return false;
}
}
cbx.addEventListener('change', function () {
if (cbx.checked) {
btn.classList.remove('btn-disable');
btn.classList.add('btn-able');
btn.disabled = false;
} else {
btn.classList.remove('btn-able');
btn.classList.add('btn-disable');
btn.disabled = true;
}
});
</script>
</body>
</html>