我们的主人公与NPC对话完成后,夜晚来临,在城北有一处乱石岗,出现了奇异光芒,这是地宫的入口,但是有一妖怪把守,我们必须消灭妖怪后才可发现地宫入口。这一节,主要记录利用粒子系统GPUParticles2D节点,实现地宫口的奇异光芒。先看一下效果:

一、新建场景和节点
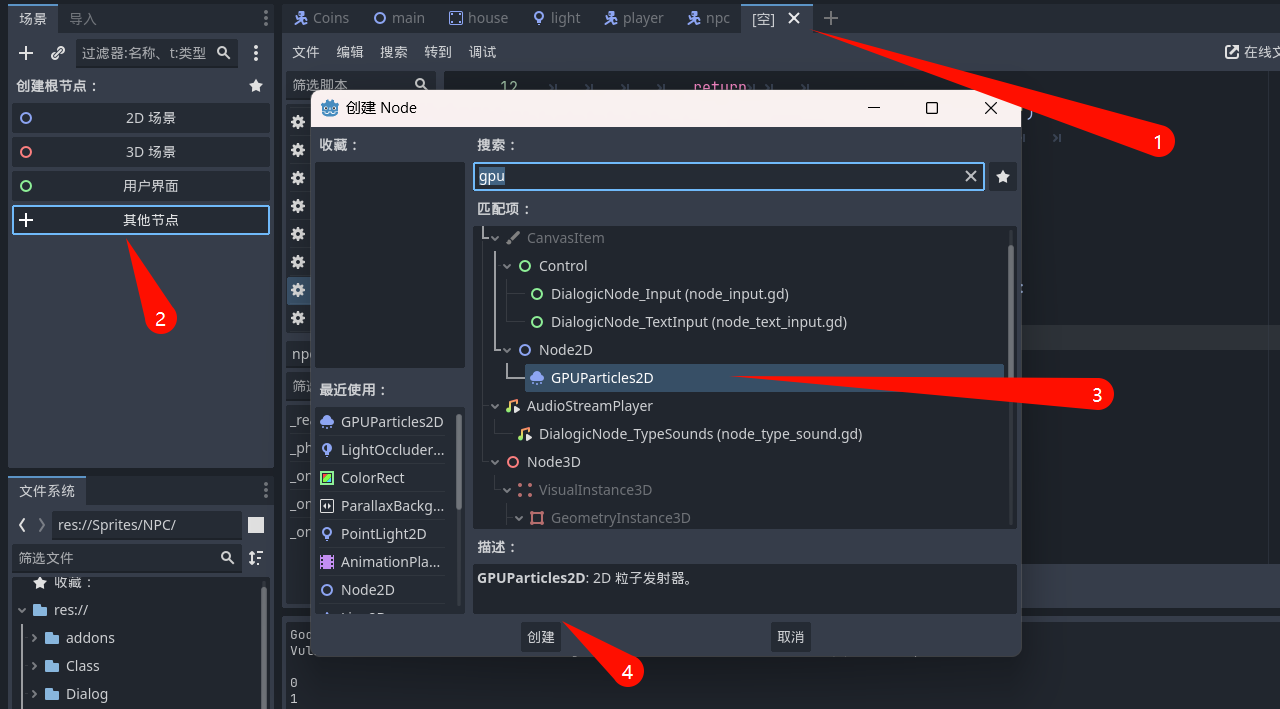
单击新建场景按钮,在场景面板中选择创建其它节点,在弹出创建节点对话框中选择GPUParticles2D节点,最后单击创建按钮,将场景保存到Scenes目录下命名为FantasticLight。

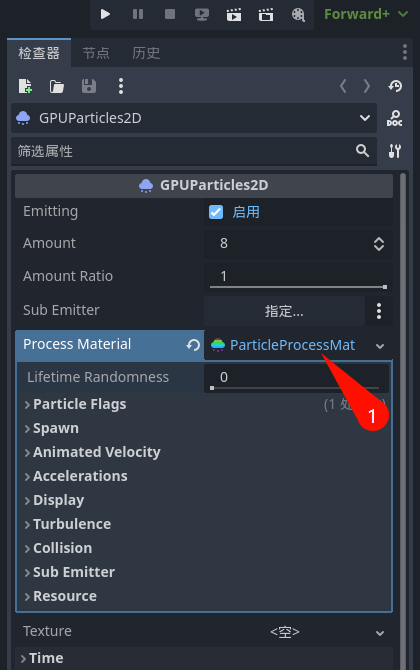
选中GPUParticles2D节点,在其检查器中,将GPUParticle2D->Process Material属性选择新建ParticleProcessMaterial。

二、设置GPUParticles2D节点属性
1.首先我们准备一张光效素材,如下:

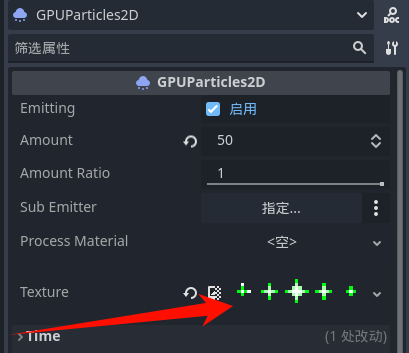
2.将该光线素材拖入到GPUParticles2D-》Texture,如下所示:

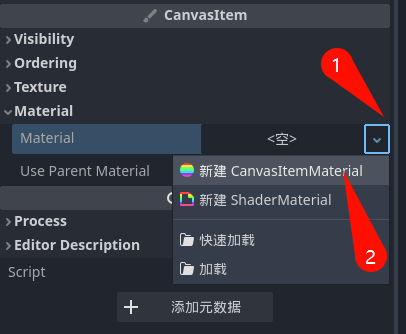
3.在检查器面板找到CanvasItem->Material,将material设置为新建CanvasItemMaterial,操作如下:

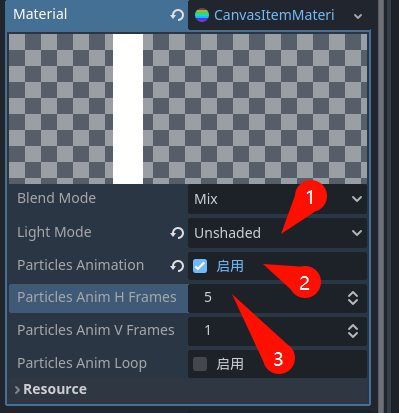
4.在CanvasItemMaterial面板中LightMode,这个选项是为了在夜幕降临的时候粒子不收光线影响。Pratisles Animation启用,启用的目的是我们的素材是张1*5的动画的素材,所以将Particles Anim H Frames设置为5。

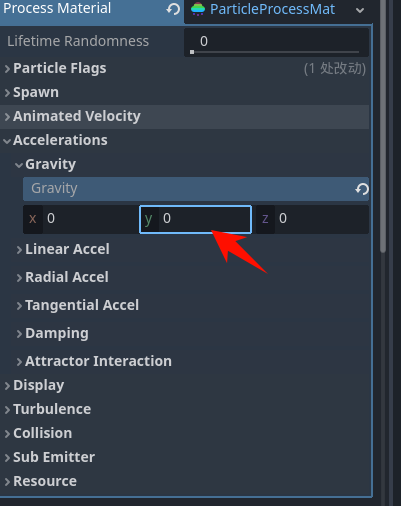
5.ParticleProcessMaterial属性面板中Accelerations->Gravity(重力)中x,y,z均设置为0。

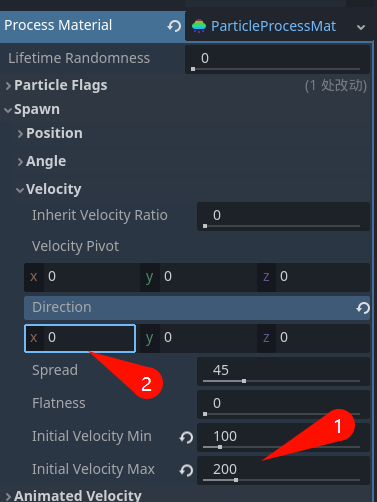
Spawn->Velocity下, Inital Velocity Min(初始速度最小值)设置为100;Inital Velocity Max(初始速度最大值)设置为200;Direction属性x,y,z均设为0。

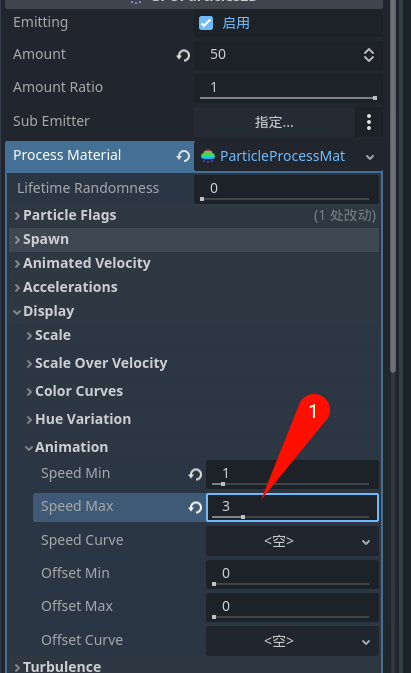
Display->Animation中,Speed Min(速度最小值)设为1,Speed Max(速度最小值)设为3,这表示的是我们的5帧动画播放速度为1到3之间随机。

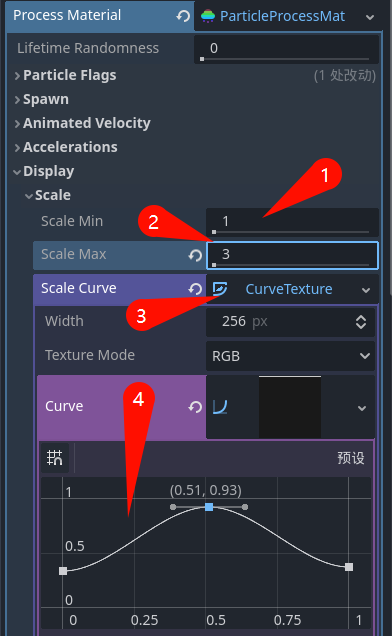
Display->Scale属性中Scale Min设置为1;Scale Max设置为3,表示粒子在1和3之间进行随机缩放。Scale Curve设置为CureveTexture,在面板Curve属性中,设置曲线如下,表示每个立在先从小变大,在从大变小。

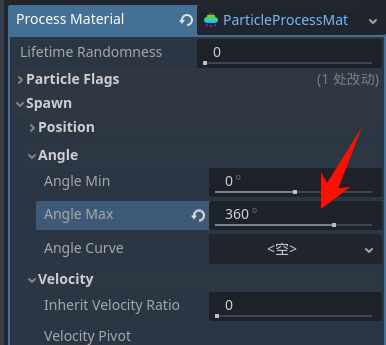
Spawn->Angle属性中,Angle Min设置为0;Angle Max设置为360,表示每个粒子旋转角度为0到360之间的随机数。

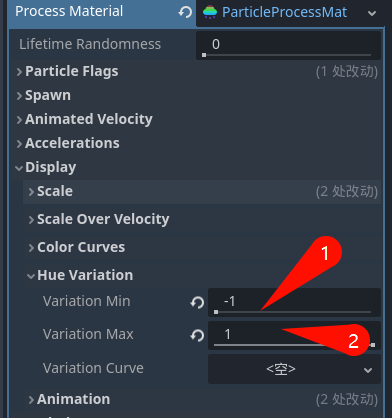
Display->Hue Variation属性中,Variation Min设置为-1;Variation Max设置为1,这样设置会让我们的粒子变得色彩缤纷。

这样我们发光粒子就做好了。
三、主场景设置
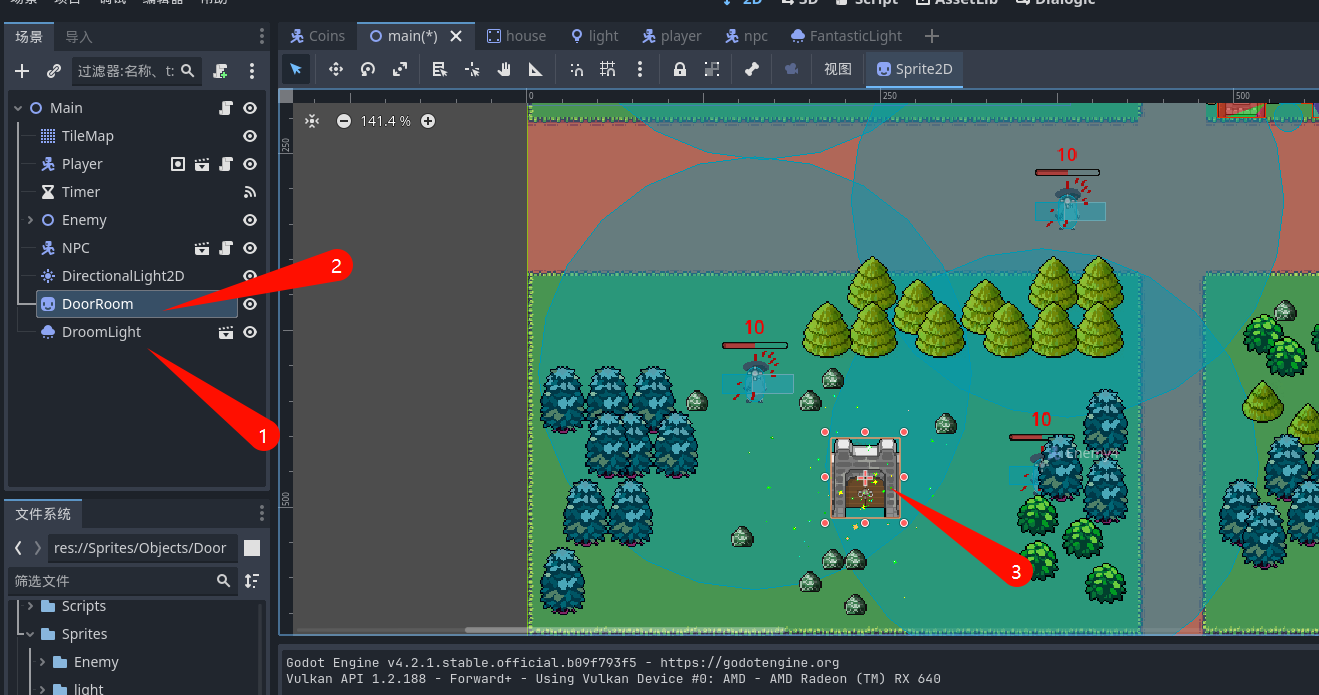
切换到主场景,单击场景中的实例化子场景按钮,在弹出框中选择FantasticLight场景,这样就把刚才新建的场景添加到主场景中了,重命名DroomLight。然后在文件夹中拖入一张地宫入口的图片到主场景,重命名为DoorRoom。然后调整地宫入口和粒子系统到合适位置,这样地宫入口的奇异光芒就实现完成了。

最后我们调整一下逻辑,只用主人公和NPC对完话后,地宫入口和奇异光芒才会出现。因此将DroomLight和DoorRoom节点的Visible属性关闭,表示初始状态下,这两个节点隐藏。最后修改main代码。
func _on_daytime_change(da:int):
if da==1:
get_tree().create_tween().tween_property($DirectionalLight2D,"energy",0.6,2)
$DoorRoom.visible=true
$DroomLight.visible=true
else:
get_tree().create_tween().tween_property($DirectionalLight2D,"energy",1,2)
$DoorRoom.visible=false
$DroomLight.visible=false
这段代码的意思是,当夜晚来临的时候,第一步是将整改场景变黑,第二步是地宫入口和光芒显示。
最终效果如下:

今天就到这了,下节再见。