查询了不少文章,有知乎、CSDN、简书、思否等,发现如下操作性比较好,特此记录
目录
使用vue-cli创建
使用vite创建
Vue2和Vue3的代表作
参考文章
使用vue-cli创建
Vue3-使用@vue/cli搭建项目 - 个人文章 - SegmentFault 思否
此处使用了vue-cli(基于webpack)来搭建工程,随着vue3的发布,事实上另一种打包工具Vite(基于es6)也逐渐流行起来,并逐渐被人认可(包括尤溪雨本人,他甚至认为会取代webpack方式),此处也找了Vite创建vue demo的文章,操作性也是比较强的
使用vite创建
使用使用vite创建vue3项目 - 掘金
这个教程只能创建vue3应用,而且总体结构上比较简单
Vue2和Vue3的代表作
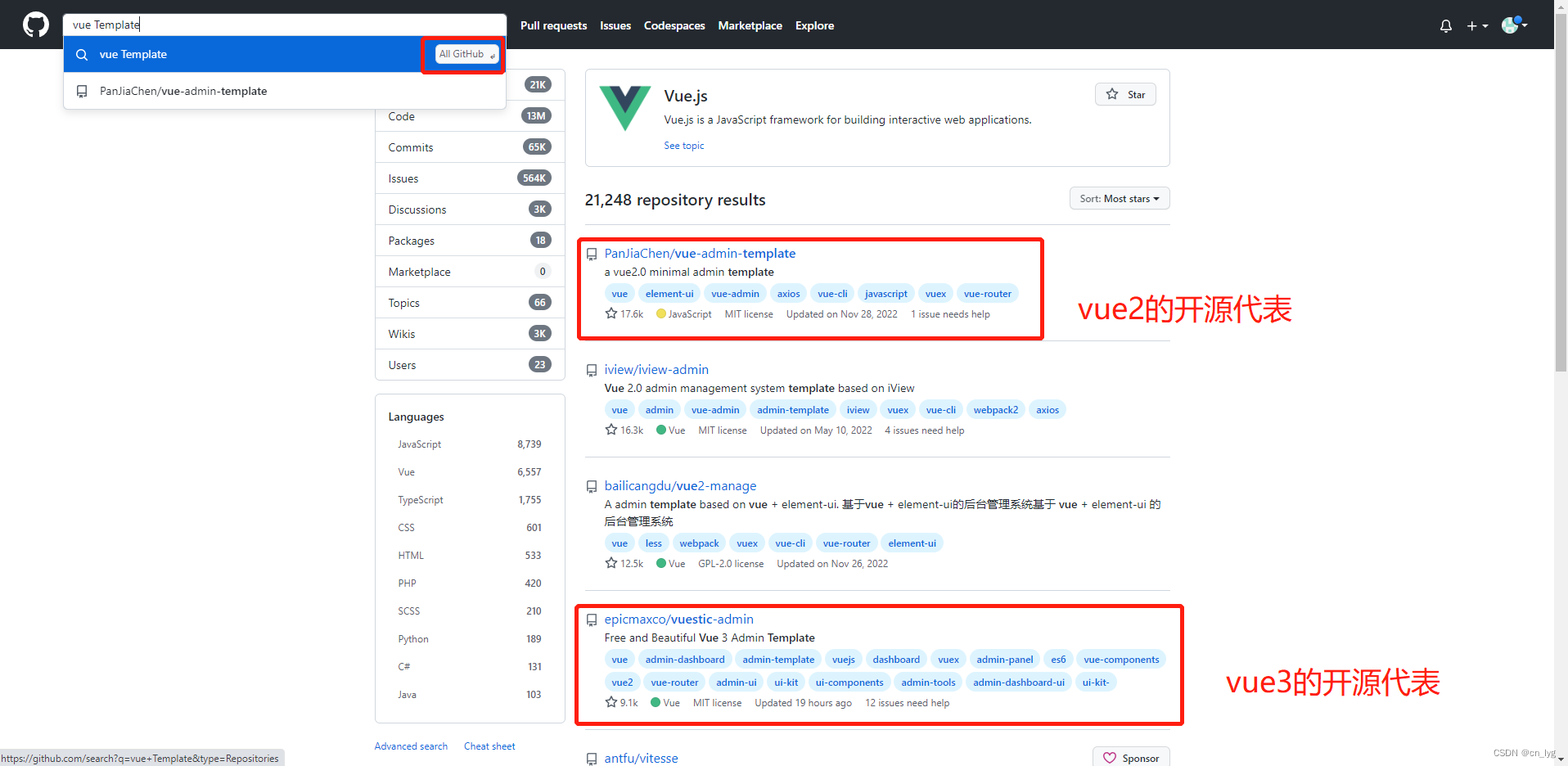
事实上,我们很少通过从零开发一个vue工程,毕竟工程量还是挺大的,需要方方面面都考虑。在Github上有不少Star数量很高的开源项目,也是大多是公司甚至是个人的选择。我们直接搜索“Vue template” 按Star排序,可以看到很多优秀的开源项目,以我的经验,认为选择下图两个库是比较好的学习蓝本。 
- git@github.com:PanJiaChen/vue-admin-template.git
- git@github.com:epicmaxco/vuestic-admin.git
参考文章
Vue3-使用@vue/cli搭建项目 - 个人文章 - SegmentFault 思否
使用vite创建vue3项目 - 掘金
Vite创建Vue3项目_51CTO博客_创建vue3项目
Vite 与 Vue Cli 对比 - 尤雨溪: Vite 会取代 vue-cli 吗? - 卡拉云