前言
上一篇介绍了商汤AI编程小助手小浣熊 Raccoon,过程中又发现了另外一款国产AI编程助手,那就是本篇要介绍的非十科技出品的Fitten Code。

Fitten Code 主打一个快:超高准确率、超快的响应速度。号称代码生成比GitHub Copilot 快两倍,准确度还提高了约20%。

快、准、稳的背后是强大的开发团队 -- 非十科技核心开发团队。他们都是毕业于清华大学的博士;而且在校期间,正是他们作为主要开发者,推动了国产深度学习框架计图(Jittor)的开源工作。
简单介绍下其主要功能:
- 代码自动补全:智能预测并补全代码,提高编程效率。
- 注释到代码生成:根据开发者的注释说明,自动生成代码片段或完整的代码结构。
- 自动添加注释:自动为代码添加注释,帮助开发者理解和维护代码。
- 代码编辑:提供代码重构和优化建议,提升代码质量。
- 代码解释:对复杂的代码段进行解释,帮助开发者理解其工作原理。
- 代码测试生成:自动生成测试用例,确保代码的健壮性和正确性。
- Bug查找:智能识别代码中可能存在的缺陷,帮助开发者提前发现并修复问题。
支持的编程语言 Python、JS、C++ 等 80 余种语言,还支持了 VS Code、JetBrains 系列(包括 IntelliJ IDEA、PyCharm 等)、Visual Studio、Vim 等十余种 IDE。

和商汤小浣熊 Raccoon一样,我们以VSCode插件的方式来体验下。
安装
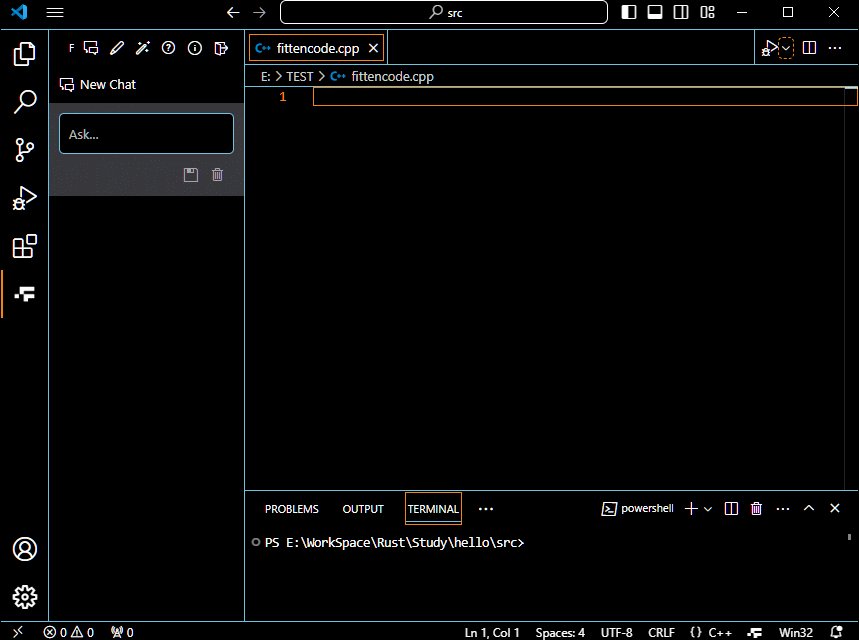
扩展中搜索 Fitten 安装即可,安装后,在VS Code 的侧边栏上就可以看到新增的图标,登录后即可使用。

编码体验
在 VS Code 中,Fitten Code 提供了侧边栏聊天、代码编辑辅助两方面的AI功能,我们逐一体验下。
侧边栏聊天
问了和 小浣熊Raccoon 一样的两个问题,对于初次使用的AI,我一向希望问的第一个问题就是让它介绍下自己:

另外,问了一个 C++ 问题,回答的也还不错,条理清晰,细节点也比较完善。
代码编辑辅助
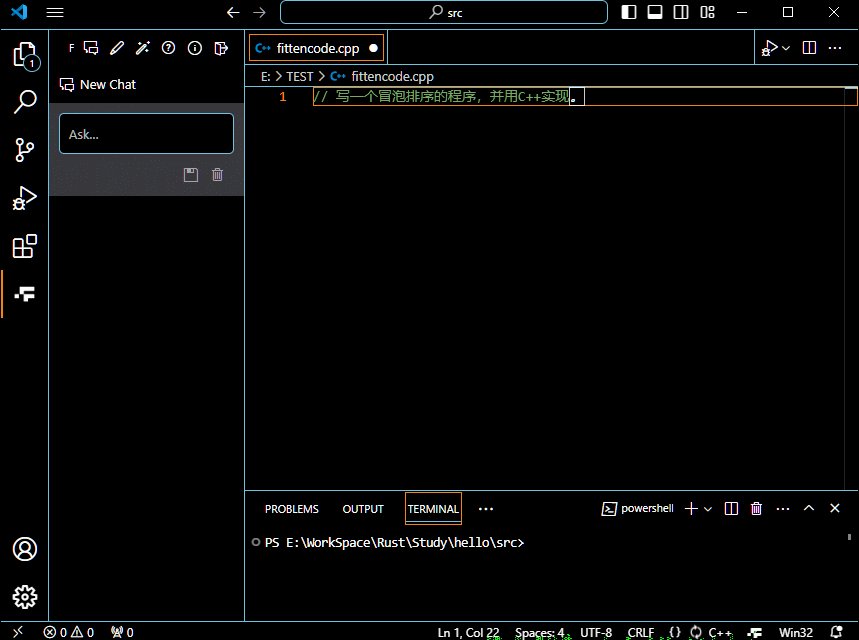
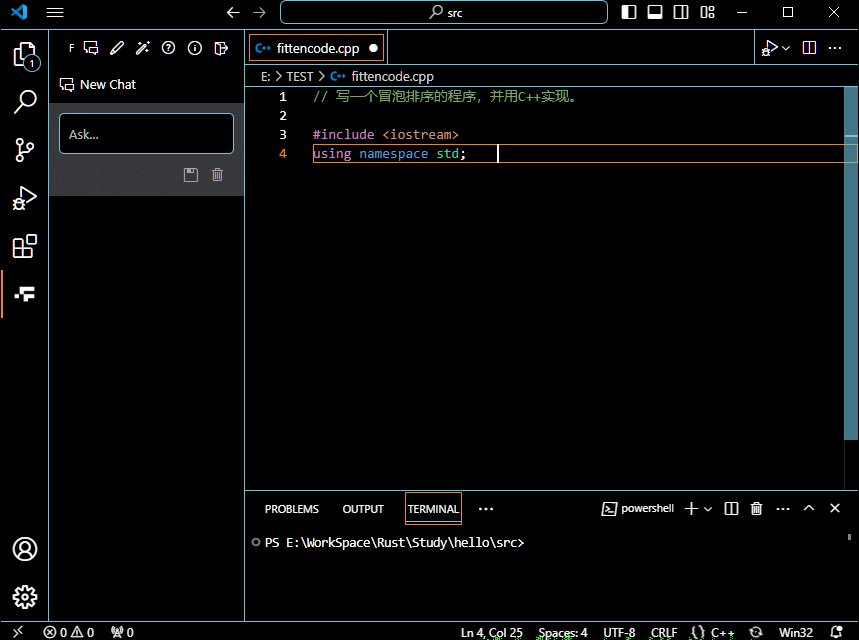
还是国际惯例 Helloworld ,直接写注释就好,它甚至会自动猜测补全注释,然后就生成对应代码了
速度确实比较快,但和 小浣熊Raccoon 相比,不知道为什么,它的代码不是一下子写完,而是一段段冒出来的,需要不断TAB让它写完。

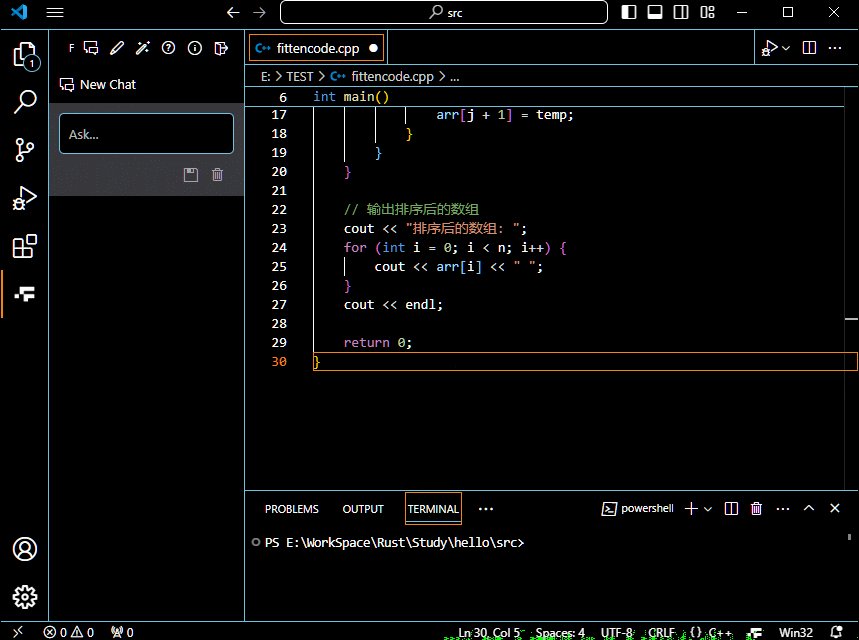
同样让它写个冒泡算法

额,有点翻车,再快速补充完注释中的文字后,它卡住了,在使用过程中,时常会遇到这个问题,此时需要把当前行的文字删减些,重新来触发它的提示功能。这一点让我有些失落,和标榜的快有些落差。
但基本的代码提示补全,甚至常用的算法功能,raccon 都可以胜任。
总结
相比小浣熊Raccoon ,Fitten Code 功能方面少了个控制台交互功能,速度方面不是特别稳定,但手动操作下重新触发可以重新激发AI功能。总体来说,还是不错的,最主要的是,它也免费 :)
试用了这两款国产AI编程助手插件后,感觉AI辅助编程终于切实的走到了身边,虽然它们都不不足以替代人工,但表现出来的潜力不可小觑,毕竟AI的世界一切才刚刚开始,我对未来的AI世界充满期望!
后续我将不断介绍些好用的、免费的、有切实功能的AI工具,尽快的把我们带入AI世界,体验AI的强大和便利,也欢迎大家一起多多交流。













![[保姆级教程]Windows安装MongoDB教程](https://img-blog.csdnimg.cn/direct/9ca554922b7e41a4adac42a7a114af10.png)