🚀 个人主页 极客小俊
✍🏻 作者简介:程序猿、设计师、技术分享
🐋 希望大家多多支持, 我们一起学习和进步!
🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注

jQuery创建新的元素
我们可以回忆一下使用 HTML DOM创建元素
什么是 DOM?
通过 JavaScript,您可以重构整个 HTML 文档。您可以添加、移除、改变或重排页面上的项目。
要改变页面的某个东西,JavaScript 就需要对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。
在 1998 年,W3C 发布了第一级的 DOM 规范。这个规范允许访问和操作 HTML 页面中的每一个单独的元素。
所有的浏览器都执行了这个标准,因此,DOM 的兼容性问题也几乎难觅踪影了。
DOM 可被 JavaScript 用来读取、改变 HTML、XHTML 以及 XML 文档。
DOM 被分为不同的部分(核心、XML及 HTML)和级别(DOM Level 1/2/3):
Core DOM
定义了一套标准的针对任何结构化文档的对象
XML DOM
定义了一套标准的针对 XML 文档的对象
HTML DOM
定义了一套标准的针对 HTML 文档的对象。
使用 jQuery函数创建元素
在jQuery中创建对象更加简单, 比如创建一个Div元素:
例如
$("<div style=\"border:solid 1px #FF0000\">动态创建的 div</div>")
我们主要使用jQuery核心类库中的一个方法: jQuery( html, ownerDocument )
根据HTML原始字符串动态创建Dom元素.
其中html 参数是一个HTML字符串, 在jQuery1.3.2中对此函数做了改进:
当HTML字符串是没有属性的元素时, 内部使用document.createElement创建元素
例如
jQuery内部使用document.createElement创建元素:
$("<div/>").css("border","solid 1px #FF0000").html("动态创建的 div").appendTo(testDiv);
否则使用innerHTML方法创建元素: jQuery内部使用innerHTML创建元素:
$(“<div style=\”border:solid 1px #FF0000\“>动态创建的 div</div>”).appendTo(testDiv); 不建议使用
动态创建元素
<div id="testDiv">测试图层</div>
<script type="text/javascript">
document.getElementById("testDiv").innerHTML = "<div style=
\"border:solid 1px #FF0000\">动态创建的div</div>";
</script>
上面的示例中我通过修改testDiv的内容,在页面上动态的添加了一个div元素. 但是请牢记,这是错误的做法!
错误的原因:
(1) 在页面加载时改变了页面的结构. 在IE6中如果网络变慢或者页面内容太大就会出现"终止操作"的错误. 也就是说"永远不要在页面加载时改变页面的Dom模型".
(2) 使用修改HTML内容添加元素, 不符合Dom标准. 在实际工作中也碰到过使用这种方法修改内容后,某些浏览器中并不能立刻显示添加的元素, 因为不同浏览器的显示引擎是不同的. 但是如果我们使用Dom的CreateElement创建对象, 在所有的浏览器中几乎都可以. 但是在jQuery中如果传入的而是一个完整的HTML字符串, 内部也是使用innerHTML. 所以也不是完全否定innerHTML函数的使用.
将元素添加到对象上
我们可以使用上面两种方式创建一个元素, 但是上面已经提到一定不要在页面加载时就改变页面的DOM结构
比如添加一个元素. 正确的做法是在页面加载完毕后添加或删除元素.
传统上, 使用window.onload完成上述目的:
DOM加载完毕后添加元素
传统方法
window.onload = function() { testDiv.innerHTML = "<div style=\"border:solid 1px #FF0000\">动态创建的 div</div>"; }
虽然能够在DOM完整加载后, 在添加新的元素, 但是不幸的是浏览器执行window.onload函数不仅仅是在构建完DOM树之后, 也是在所有图像和其他外部资源完整的加载并且在浏览器窗口显示完毕之后. 所以如果某个图片或者其他资源加载很长时间, 访问者就会看到一个不完整的页面, 甚至在图片加载之前就执行了需要依赖动态添加的元素的脚本而导致脚本错误.
解决办法就是等DOM被解析后, 在图像和外部资源加载之前执行我们的函数.在jQuery中让这一实现变得可行:
//jQuery 使用动态创建的$(document).ready(function)方法:
例如
$(document).ready( function() { testDiv.innerHTML = "<div style=\"border:solid 1px #FF0000\">使用动态创建的$(document).ready(function)方法</div>"; } );
$( function() { testDiv.innerHTML += "<div style=\"border:s
olid 1px #FF0000\">使用$(function)方法</div>"; } );
使用$()将我们的函数包装起来即可. 而且可以在一个页面绑定多个函数, 如果使用传统的window.onload则只能调用一个函数.
管理 jQuery包装集元素
既然学会了动态创建元素, 接下来就会想要把这些元素放入我们的jQuery包装集中.
我们可以在jQuery包装集上调用下面这些函数, 用来改变我们的原始jQuery包装集, 并且大部分返回的都是过滤后的jQuery包装集.
jQuery提供了一系列的函数用来管理包装集
如下表:
| 名称 | 说明 | 举例 |
|---|---|---|
| eq( index ) | 获取第N个元素 ,这个元素的位置是从0算起。 | 获取匹配的第二个元素: $(“p”).eq(1) |
| filter( expr ) | 筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式 | 保留带有select类的元素: $(“p”).filter(“.selected”) |
| filter( fn ) fn (Function) : 传递进filter的函数 | 筛选出与指定函数返回值匹配的元素集合 ,这个函数内部将对每个对象计算一次 (正如 ‘$.each’). 如果调用的函数返回false则这个元素被删除,否则就会保留。 | 保留子元素中不含有ol 元素:$(“div”).filter(function(index) { return $(“ol”, this). length () == 0; }); |
| is( expr ) 注意: 这个函数返回的不 是jQuery包装集而是 Boolean值 | 用一个表达式来检查当前选择的元素集合,如果其中至少有一个元素符合这个给定的表达式就返回true。 如果没有元素符合,或者表达式无效,都返回’false’. ‘filter’ 内部实际也是在调用这个函数,所以,filter()函数原有的规则在这里也适用。 | 由于input元素的父元素是一个表单元素,所以返回true: $(“input[type=‘checkbox’]”).parent().is(“form”) |
| 名称 | 说明 | 举例 |
|---|---|---|
| map( callback ) | 将一组元素转换成其他数组(不论是否是元素数组) 你可以用这个函数来建立一个列表,不论是值、属性还是CSS样式,或者其他特别形式。这都可以用’$.map()'来方便的建立 | 把form中的每个input元素的值建立一个列表: $(“p”).append( $(“input”).map(function(){ return $(this).val(); }).get().join(“,”) ); |
| not( expr ) | 删除与指定表达式匹配的元素 expr (String, DOMElement, Array) : 一个表达式、一个元素或者一组元素 | 从p元素中删除带有 select 的ID的元素: $(“p”).not( $(“#selected”)[0] ) |
| slice( start, end ) | 选取一个匹配的子集 , start (Integer) :开始选取子集的位置。第一个元素是0.如果是负数,则可以从集合的尾部开始选起。 end (Integer) : (可选) 结束选取自己的位置,如果不指定,则就是本身的结尾。 | 选择第一个p 元素: $(“p”).slice(0,1).wrapInner(“”); |
| hasClass**(class)** | 检查当前的元素是否含有某个特定的类,如果有,则返回true。 这其实就是 is(“.” + class)。 class (String) : 用于匹配的类名 | 给包含有某个类的元素进行一个动画。 KaTeX parse error: Expected '}', got 'EOF' at end of input: …ion(){ if((this).hasClass(“protected”) ) $(this) .animate({ left: -10 }) .animate({ left: 10 }) .animate({ left: -10 }) .animate({ left: 10 }) .animate({ left: 0 }); }); |
查找 Finding
| 名称 | 说明 | 举例 |
|---|---|---|
| add( expr ) | 把与表达式匹配的元素添加到jQuery对象中。这个函数可以用于连接分别与两个表达式匹配的元素结果集。 | 动态生成一个元素并添加至匹 配的元素中: $(“p”).add(“Again”) |
| children( [expr] ) | 取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。 可以通过可选的表达式来过滤所匹配的子元素。注意:parents()将查找所有祖 辈元素,而children()只考虑子元素而不考虑所有后代元素。 | 查找DIV中的每个子元素: $(“div”).children() |
| closest( [expr] ) | 取得与表达式匹配的最新的父元素 | 为事件源最近的父类li 对象更换样式: $(document).bind(“click”, function (e) { $(e.target).closest(“li”).toggleClass(“hilight”); }); |
| siblings( [expr] ) | 取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合。可以用可选的表达式进行筛选。 | 找到每个div的所有同辈元素: $(“div”).siblings() |
| 名称 | 说明 | 举例 |
|---|---|---|
| contents( ) | 查找匹配元素内部所有的子节点(包括文本节点)。 如果元素是一个iframe,则查找文档内容 | |
| find( expr ) | 搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。 所有搜索都依靠jQuery表达式来完成。这个表达式可以使用CSS1-3的选择器语法来写。 | |
| next( [expr] ) | 取得一个包含匹配的元素集合中每一个元素紧邻的后面同辈元素的元素集合。 这个函数只返回后面那个紧邻的同辈元素,而不是后面所有的同辈元素(可以使用nextAll)。可以用一个可选的表达式进行筛选。 | 找到每个段落的后面紧邻的同辈元素: $(“p”).next() |
| prevAll( [expr] ) | 查找当前元素之前所有的同辈元素 可以用表达式过滤。 | 给最后一个之前的所有div加上一个类: $(“div:last”).prevAll().addClass(“before”); |
| 名称 | 说明 | 举例 |
|---|---|---|
| nextAll( [expr] ) | 查找当前元素之后所有的同辈元素。 可以用表达式过滤 | 给第一个div之后的所有元素加个类: $(“div:first”).nextAll().addClass(“after”); |
| offsetParent( ) | 返回第一个有定位的父类(比如(relative或absolute)). | |
| parent( [expr] ) | 取得一个包含着所有匹配元素的唯一父元素的元素集合。 你可以使用可选的表达式来筛选。 | 查找每个段落的父元素: $(“p”).parent() |
| parents( [expr] ) | 取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)。可以通过一个可选的表达式进行筛选。 | 找到每个span元素的所有祖先元素: $(“span”).parents() |
| prev( [expr] ) | 取得一个包含匹配的元素集合中每一个元素紧邻的前一个同辈元素的元素集合。 可以用一个可选的表达式进行筛选。只有紧邻的同辈元素会被匹配到,而不是前面所有的同辈元素。 | 找到每个段落紧邻的前一个同辈元素: $(“p”).prev() |
串联 Chaining
| 名称 | 说明 | 举例 |
|---|---|---|
| andSelf( ) | 加入先前所选的加入当前元素中 对于筛选或查找后的元素,要加入先前所选元素时将会很有用。 | |
| end( ) | 回到最近的一个"破坏性"操作之前。即,将匹配的元素列表 变为前一次的状态。 如果之前没有破坏性操作,则返回一个空集。所谓的"破坏性"就是指任何改变所匹配的jQuery元素的操作。这包括在 Traversing 中任何返回一个jQuery对象的函数–‘add’, ‘andSelf’, ‘children’, ‘filter’, ‘find’, ‘map’, ‘next’, ‘nextAll’, ‘not’, ‘parent’, ‘parents’, ‘prev’, ‘prevAll’, ‘siblings’ and ‘slice’–再加上 Manipulation 中的 ‘clone’。 | |
使用 jQuery 操作元素的属性与样式
区分 DOM属性和元素属性
一个img标签:
<img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus" class="classA" />
通常开发人员习惯将id, src, alt等叫做这个元素的"属性". 我将其称为元素属性.
但是在解析成DOM对象时, 实际浏览器最后会将标签元素解析成"DOM对象",
并且将元素的"元素属性"存储为"DOM属性".
两者是有区别的.
虽然我们设置了元素的src是相对路径:images/image.1.jpg
但是在"DOM属性"中都会转换成绝对路径:http://localhost/images/image.1.jpg.
甚至有些"元素属性"和"DOM属性"的名称都不一样,比如上面的元素属性class, 转换为DOM属性后对应className.
牢记, 在javascript中我们可以直接获取或设置"DOM属性:
<script type="text/javascript">
$(function() {
var img1 = document.getElementById("hibiscus");
alert(img1.alt);
img1.alt = "Change the alt element attribute";
alert(img1.alt);
})
</script>
操作DOM 属性
在jQuery中没有包装操作"DOM属性"的函数, 因为使用javascript 获取和设置"DOM属性"都很简单.
在jQuery提供了each()函数用于遍历jQuery包装集, 其中的this指针是一个DOM对象, 所以我们可以应用这一点配合原生javascript来操作元素的DOM属性:
$("img").each(function(index) {
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
this.alt = "changed";
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
});
下面是each 函数的说明: each( callback ) 返回: jQuery包装集
对包装集中的每一个元素执行callback方法. 其中callback方法接受一个参数, 表示当前遍历的索引值,从0开始.
操作元素属性
我们可以使用javascript中的getAttribute和setAttribute来操作元素的"元素属性".
在jQuery中给你提供了attr()包装集函数, 能够同时操作包装集中所有元素的属性:
| 名称 | 说明 | 举例 |
|---|---|---|
| attr( name ) | 取得第一个匹配元素的属性值。通过这个方法可以方便地从第一个匹配元素中获取一个属性的值。如果元素没有相应属性,则返undefined 。 | 返回文档中第一个图像的src属性值: $(“img”).attr(“src”); |
| attr( properties ) | 将一个“名/值”形式的对象设置为所有匹配元素的属性。 这是一种在所有匹配元素中批量设置很多属性的最佳方式。 注意,如果你要设置对象的class属性, 你必须使用’className’ 作为属性名。或者你可以直接使用.addClass( class )和 .removeClass( class ). | 为所有图像设置src 和alt属性: $(“img”).attr({ src: “test.jpg”, alt: “Test Image” }) |
| attr( key, value ) | 为所有匹配的元素设置一个属性值。 | 为所有图像设置src属性: $(“img”).attr(“src”,“test.jpg”); |
| 名称 | 说明 | 举例 |
|---|---|---|
| attr( key, fn ) | 为所有匹配的元素设置一个计算的属性值。不提供值,而是提供一个函数,由这个函数计算的值作为属性值。 | 把src属性的值设置为title属性的值: $(“img”).attr(“title”, function() { return this.src }); |
| removeAttr( name ) | 从每一个匹配的元素中删除一个属性 | 将文档中图像的src属性删除: $(“img”).removeAttr(“src”); |
当使用id选择器时常常返回只有一个对象的jQuery包装集, 这个时侯常使用attr(name)函数获得它的元素属性:
function testAttr1(event) {
alert($("#hibiscus").attr("class"));
}
注意attr(name)函数只返回第一个匹配元素的特定元素属性值. 而attr(key, name)会设置所有包装集中的元素属性:
//修改所有img元素的 alt属性
$("img").attr("alt", "修改后的alt属性");
而 attr( properties: value ) 可以一次修改多个元素属性:
$("img").attr({title:"修改后的title", alt: "同时修改 alt属性"});
另外虽然我们可以使用 removeAttr( name ) 删除元素属性, 但是对应的DOM属性是不会被删除的,只会影响DOM属性的值.
比如: 将一个input元素的readonly元素属性去掉,会导致对应的DOM属性变成false(即input变成可编辑状态):
$("#inputTest").removeAttr("readonly");
修改CSS类
修改元素的样式, 我们可以修改元素CSS类或者直接修改元素的样式.
一个元素可以应用多个css 类, 但是不幸的是在DOM属性中是用一个以空格分割的字符串存储的, 而不是数组.
所以如果在原始javascript时代我们想对元素添加或者删除多个属性时, 都要自己操作字符串.
jQuery让这一切变得异常简单. 我们再也不用做那些无聊的工作了.
修改CSS类
下表是修改CSS类相关的jQuery方法:
| 名称 | 说明 | 实例 |
|---|---|---|
| addClass( classes ) | 为每个匹配的元素添加指定的类名。 | 为匹配的元素加上 ‘selected’ 类: $(“p”).addClass(“selected”); |
| hasClass( class ) | 判断包装集中是否至少有一个元素应用了指定的CSS类 | $(“p”).hasClass(“selected”); |
| removeClass( [classes] ) | 从所有匹配的元素中删除全部或者指定的类。 | 从匹配的元素中删除 ‘selected’ 类: $(“p”).removeClass(“selected”); |
| toggleClass( class ) | 如果存在(不存在)就删除(添加)一个类。 | 为匹配的元素切换 ‘selected’ 类: $(“p”).toggleClass(“selected”); |
| toggleClass( class, switch ) | 当switch是true时添加类, 当switch是false时删除类 |
使用上面的方法, 我们可以将元素的CSS类像集合一样修改, 再也不必手工解析字符串.
注意 addClass( class ) 和removeClass( [classes] ) 的参数可以一次传入多个css类, 用空
格分割
比如:
$("#btnAdd").bind("click", function(event) { $("p").addClass("colorRed borderBlue"); });
removeClass方法的参数可选, 如果不传入参数则移除全部CSS类:
$("p").removeClass()
同样当我们想要修改元素的具体某一个CSS样式,即修改元素属性"style"时
jQuery也提供了相应的方法:
| 名称 | 说明 | 实例 |
|---|---|---|
| css( name ) | 访问第一个匹配元素的样式属性。 | 取得第一个段落的color样式属性的值: $(“p”).css(“color”); |
| css( properties ) | 把一个“名/值对”对象设置为所有匹配元素的样式属性。 这是一种在所有匹配的元素上设置大量样式属性的最佳方式。 | 将所有段落的字体颜色设为红色并且背景为蓝色: $(“p”).css({ color: “#ff0011”, background: “blue” } |
| css( name, value ) | 在所有匹配的元素中,设置一个样式属性的值。 数字将自动转化为像素值 | 将所有段落字体设为红色: $(“p”).css(“color”,“red”); |
获取常用属性
我们希望获取测试图层的宽度, 使用attr方法获取"元素特性"为undifined, 因为并没有为div添加width.
而使用css()方法虽然可以获取到style属性的值, 但是在不同浏览器里返回的结果不同, IE6下返回auto, 而FF下虽然返回了正确的数值但是后面带有"px". 所以jQuery提供了width()方法, 此方法返回
的是正确的不带px的数值.
针对上面的问题, jQuery为常用的属性提供了获取和设置的方法, 比如width()用户获取元素的宽度, 而 width(val)用来设置元素宽度. 下面这些方法可以用来获取元素的常用属性值:
| 名称 | 说明 | 举例 |
|---|---|---|
| height( ) | 取得第一个匹配元素当前计算的高度值(px)。 | 获取第一段的高: $(“p”).height(); |
| height( val ) | 为每个匹配的元素设置CSS高度(hidth)属性的值。 如果没有明确指定单位(如:em或%),使用px。 | 把所有段落的高设为 20: $(“p”).height(20); |
| width( ) | 取得第一个匹配元素当前计算的宽度值(px)。 | 获取第一段的宽: $(“p”).width(); |
| width( val ) | 为每个匹配的元素设置CSS宽度(width)属性的值。 如果没有明确指定单位(如:em或%),使用px。 | 将所有段落的宽设为 20: $(“p”).width(20); |
| 名称 | 说明 | 举例 |
|---|---|---|
| innerHeight( ) | 获取第一个匹配元素内部区域高度(包括补白、不包括边框)。 此方法对可见和隐藏元素均有效。 | |
| innerWidth( ) | 获取第一个匹配元素内部区域宽度(包括补白、不包括边框)。 此方法对可见和隐藏元素均有效。 | |
| outerHeight( [margin] ) | 获取第一个匹配元素外部高度(默认包括补白和边框)。 此方法对可见和隐藏元素均有效。 | |
| outerWidth( [margin] ) | 获取第一个匹配元素外部宽度(默认包括补白和边框)。此方法对可见和隐藏元素均有效。 |
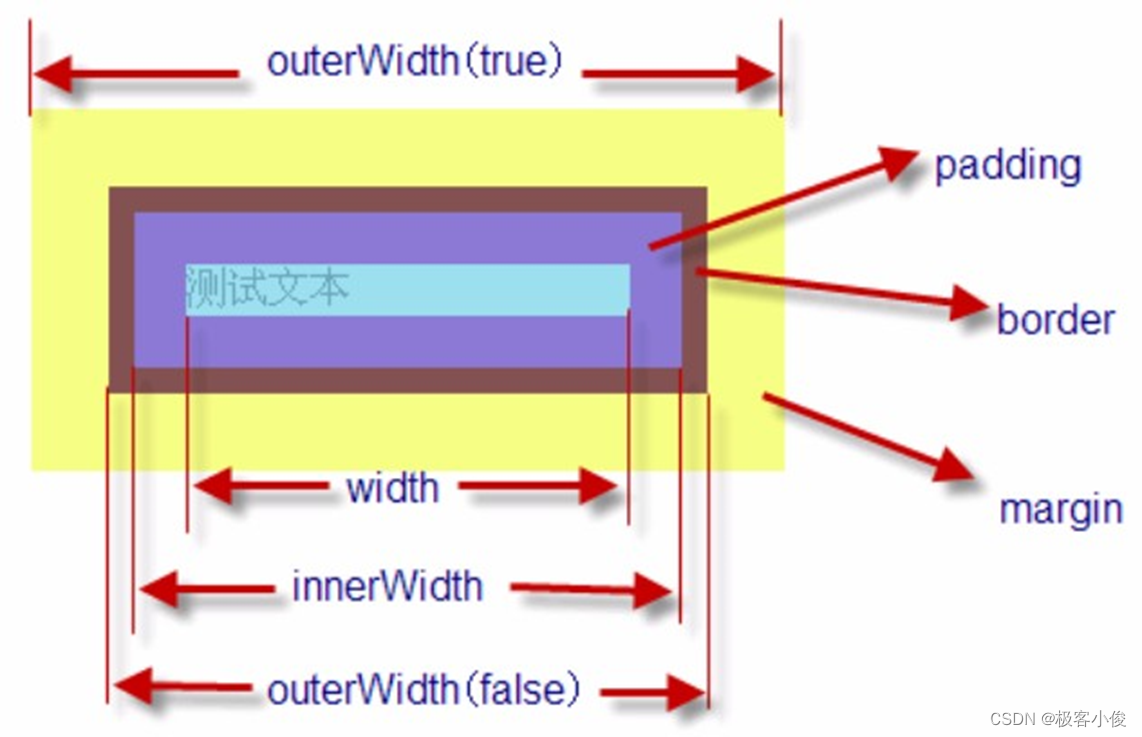
关于在获取长宽的函数中, 要区别"inner", "outer"和height/width这三种函数的区别:
如图

outerWith可以接受一个bool 值参数表示是否计算margin值.
相信此图一目了然各个函数所索取的范围. 图片以width为例说明的, height的各个函数同理.
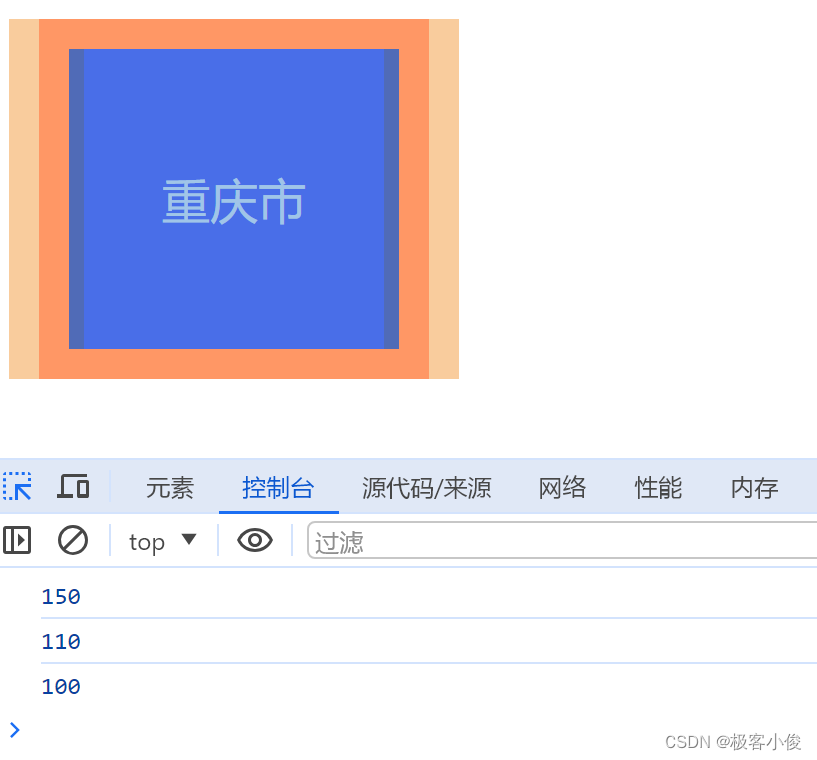
不信你可以看看以下案例: 看看打印输出的结果 你就会明白了!
<script>
$(function(){
var outerWidth=$("#test").outerWidth(true);
console.log(outerWidth);
var innerWidth=$("#test").innerWidth();
console.log(innerWidth);
var width=$("#test").width();
console.log(width);
});
</script>
<style type="text/css">
#test{
width: 100px;
height: 100px;
border: 10px solid red;
background: blue;
margin: 0 10px;
padding: 0 5px;
color: white;
line-height: 100px;
text-align: center;
}
</style>
<div id="test">重庆市</div>
如图

位置相关 Positioning
另外在一些设计弹出对象的脚本中,常常需要动态获取弹出坐标并且设置元素的位置.
但是很多的计算位置的方法存在着浏览器兼容性问题, jQuery中为我们提供了位置相关的各个函数:
| 名称 | 说明 | 举例 |
|---|---|---|
| offset( ) | 获取匹配元素在当前窗口的相对偏移。 返回的对象包含两个整形属性:top 和 left。此方法只对可见元素有效。 | 获取第二段的偏移: var p = $(“p:last”); var offset = p.offset(); p.html( “left: ” + offset.left + “, top: ” + offset.top) |
| position( ) | 获取匹配元素相对父元素的偏移。 返回的对象包含两个整形属性:top 和 left。为精确计算结果,请在补白、 边框和填充属性上使用像素单位。此 方法只对可见元素有效。 | 获取第一段的偏移: var p = $(“p:first”); var position = p.position(); $(“p:last”).html( "left: " + position.left + ", top: “+position.top) |
| 名称 | 说明 | 举例 |
|---|---|---|
| scrollTop( ) | 获取匹配元素相对滚动条顶部的偏 移。 此方法对可见和隐藏元素均有效。 | 获取第一段相对滚动条顶部的偏移: var p = $(“p:first”); $(“p:last”).text( “scrollTop:” + p.scrollTop() ); |
| scrollTop( val ) | 传递参数值时,设置垂直滚动条顶部 偏移为该值。 此方法对可见和隐藏元素均有效。 | 设定垂直滚动条值: $(“div.demo”).scrollTop(300); |
| scrollLeft( ) | 获取匹配元素相对滚动条左侧的偏 移。 此方法对可见和隐藏元素均有效。 | 获取第一段相对滚动条左侧的偏移: var p = $(“p:first”); $(“p:last”).text( “scrollLeft:” + p.scrollLeft() ); |
| scrollLeft( val ) | 传递参数值时,设置水平滚动条左侧 偏移为该值。 此方法对可见和隐藏元素均有效。 | 设置相对滚动条左侧的偏移: $(“div.demo”).scrollLeft(300); |
更多的属性和方法,一定要去多看文档:



"👍点赞" "✍️评论" "收藏❤️"
欢迎一起交流学习❤️❤️💛💛💚💚

好玩 好用 好看的干货教程可以
点击下方关注❤️
微信公众号❤️
说不定有意料之外的收获哦..🤗嘿嘿嘿、嘻嘻嘻🤗!
🌽🍓🍎🍍🍉🍇