1.需求
当我做一个获取城市的功能的时候 我发向后端返回的数据 和我想i选要的相差太多

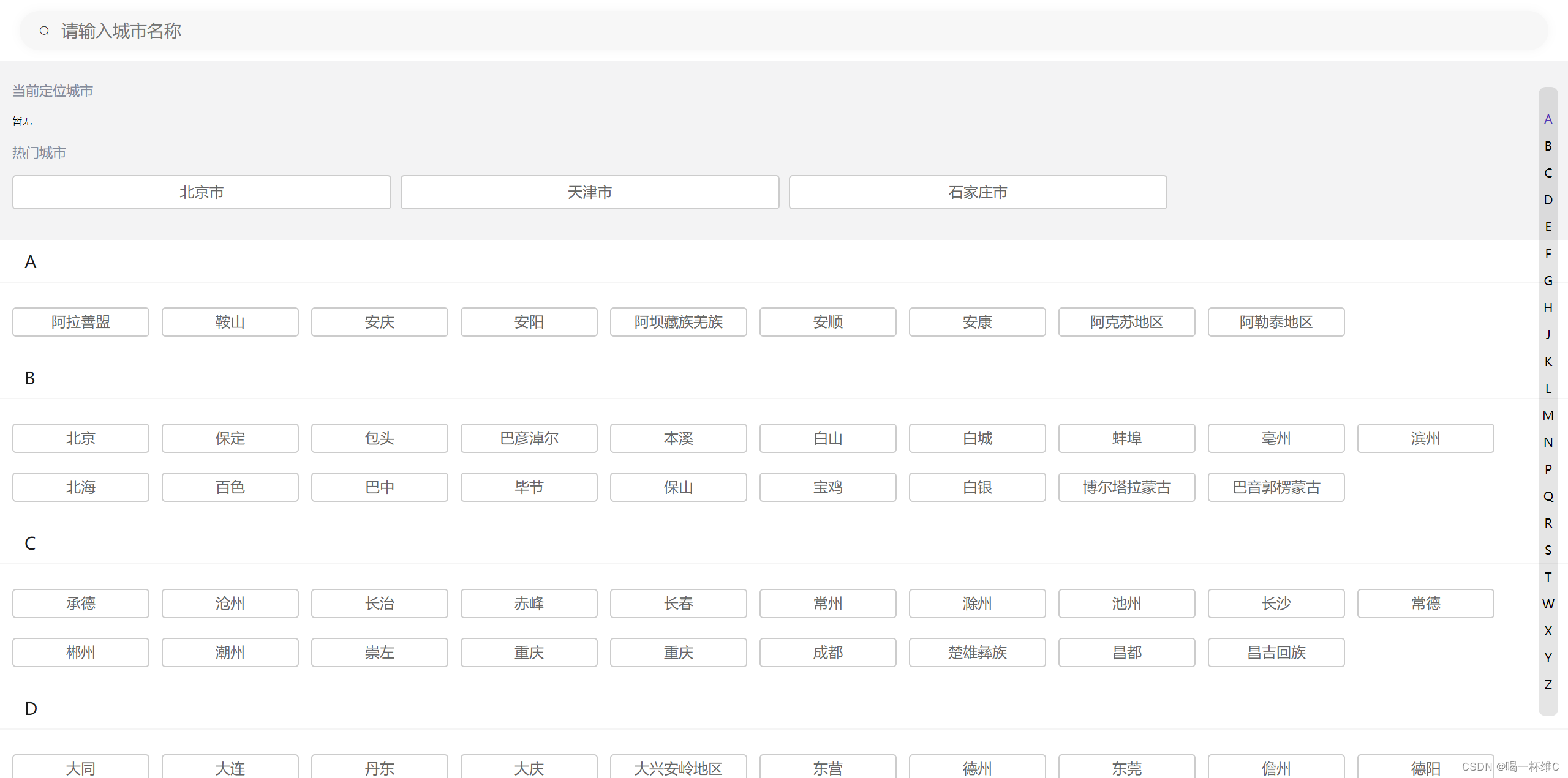
这样的在手机端可以滑动 并且 快捷选中的城市列表

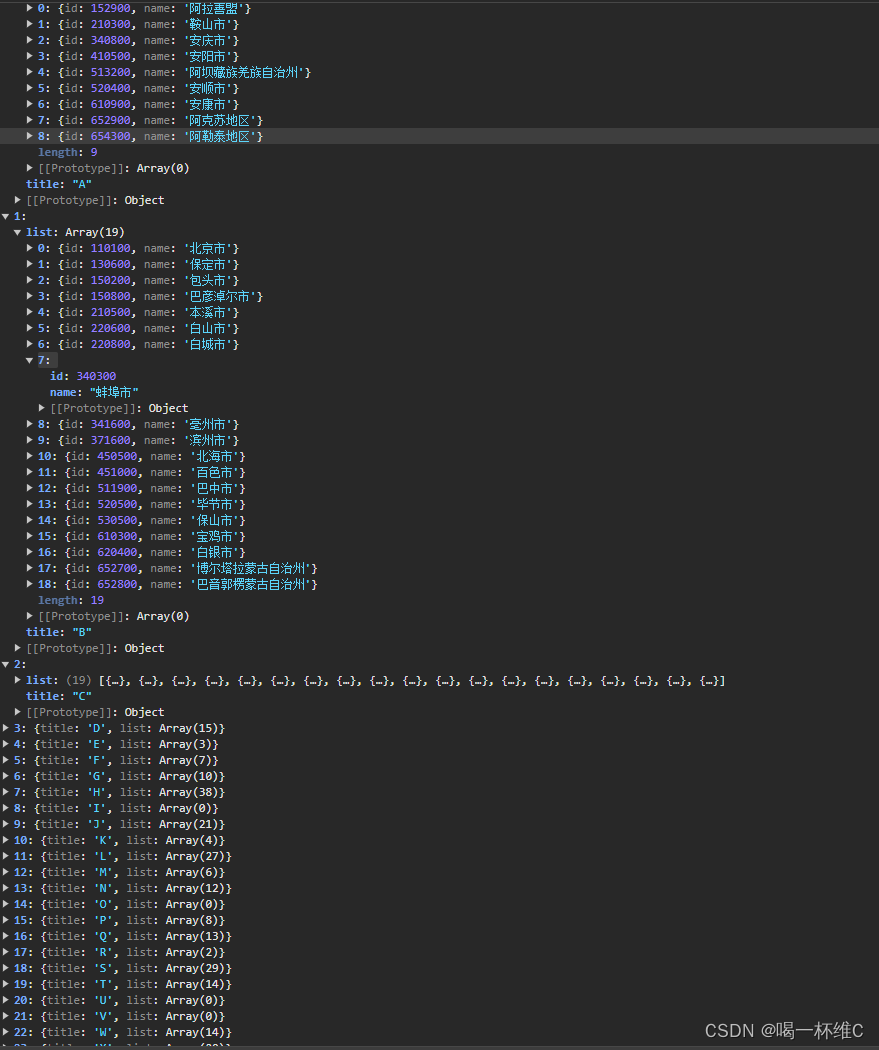
目前的数据是这样的,就是一个城市数组 目前这样的数组 我要想显示我的页面实现功能是不行的
需要是树形结够
所以我前端需要自己将这个城市 首字 的拼音字母 首字母 分类分出来

需要将数据变成这样 才可以实现我的需求
后端返回的数据 不是这样 那就只能暂时前端来处理这个数据了
但是遇到一个问题 ?
怎么将这个数据 分类 字母?
2. pinyin 插件的使用
pinyin 插件 npm 包
npm i pinyin将这个数组处理
pinyin 中提供了 修改给你提取出第一个文字的第一个字母的大写字母的方法
export const transformDataToNewFormat = (data) => { // 参数是数组
const newData:any = [];
// 创建包含 A 到 Z 的字母的数组
const alphabet = "ABCDEFGHIJKLMNOPQRSTUVWXYZ".split("");
// 初始化新数据结构
alphabet.forEach((letter) => {
newData.push({
title: letter,
list: [],
});
});
// 将城市数据分组到对应的字母标题下
data.forEach((city) => {
const firstLetter = city.cityName[0].toUpperCase();
// const pinyinArray = pinyin(firstLetter, {
// style: pinyin.STYLE_NORMAL, // 使用普通风格的拼音
// });
// const pinyinFirstLetter =
// pinyinArray.length > 0 ? pinyinArray[0][0][0].toUpperCase() : firstLetter;
let pinyinFirstLetter;
// 使用条件语句,如果城市名是 "重庆",则将首字母设置为 "C"
if (city.cityName.indexOf("重庆") !== -1) {
pinyinFirstLetter = "C";
} else {
const pinyinArray = pinyin(firstLetter, {
style: pinyin.STYLE_NORMAL, // 使用普通风格的拼音
});
pinyinFirstLetter =
pinyinArray.length > 0
? pinyinArray[0][0][0].toUpperCase()
: firstLetter;
}
const index = alphabet.indexOf(pinyinFirstLetter);
if (index !== -1) {
newData[index].list.push({ id: city.id, name: city.cityName });
}
});
return newData.filter((item) => item.list.length > 0);
};
3.总结
这些处理按说应该是后端直接返回来比较好 毕竟 后端比前端处理好 但是咱前端得会