顶部固定用于侧边栏低于屏幕高度----左侧边栏
底部固定用于侧边栏高于屏幕高度----右侧边栏
vue页面方法
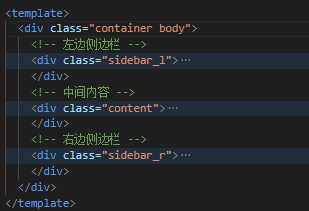
页面布局

页面样式,因为内容比较多, 只展示主要代码
* {
margin: 0;
padding: 0;
text-align: center;
}
.head {
width: 100%;
height: 88px;
background-color: pink
position: sticky;
top: 0;
left: 0;
z-index: 999;
}
.body {
display: flex;
width: 1200px;
margin: 0 auto;
}
.sidebar_l {
width: 200px;
height: 100%;
background-color: blue
margin-top: 50px;
position: sticky;
/* 定位到导航栏下面 */
top: 88px;
left: 0;
}
.content {
width: 600px;
margin: 50px;
background-color: #ccc
}
.sidebar_r {
width: 300px;
margin-top: 50px;
}js
注意生命周期
onMounted(() => {
// 获取元素
let sidebar_r: any = document.querySelector('.sidebar_r');
// 获取元素高度
let r_h = sidebar_r.offsetHeight;
// 获取屏幕宽度
var window_w = window.innerWidth;
// 获取屏幕高度
var window_h = window.innerHeight;
// 宽度至少1200
window_w < 1200 ? window_w = 1200 : window_w;
// 获取的屏幕宽度加了滚动条的宽度9px,中间内容的左边加中间是910 - 9,所以加901
sidebar_r.style.left = ((window_w - 1200) / 2) + 901 + "px";
// 监听页面滚动
window.addEventListener("scroll", () => {
// 获取滚动高度
let scrollTop = window.pageYOffset || document.documentElement.scrollTop;
// 判断高度是否超过屏幕高度 超过就底部固定没有就顶部固定
if (window_h < r_h) {
// 判断滚动高度是否超过侧边栏高度(判断侧边栏是否滚动到了底部 侧边栏高度-屏幕高度+头部高度88+上下边距50+20)
if (scrollTop >= r_h - window_h + 88 + 50 + 20) {
sidebar_r.style.position = "fixed";
sidebar_r.style.bottom = "20px";
sidebar_r.style.top = "auto";
sidebar_r.style.height = "auto";
} else {
sidebar_r.style.position = "static";
}
} else {
sidebar_r.style.position = "sticky";
sidebar_r.style.top = "88px";
sidebar_r.style.height = "100%";
sidebar_r.style.bottom = "auto";
}
})
// 监听页面大小变化
window.addEventListener("resize", () => {
// 获取屏幕高度宽度
window_w = window.innerWidth;
window_h = window.innerHeight;
window_w < 1200 ? window_w = 1200 : window_w;
sidebar_r.style.left = ((window_w - 1200) / 2) + 901 + "px";
});
})html原生方法
需要手动计算右边侧边栏高度,可以直接复制运行看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
text-align: center;
}
.head {
width: 100%;
height: 88px;
background-color: pink;
position: sticky;
top: 0;
left: 0;
z-index: 999;
}
.body {
display: flex;
width: 1200px;
margin: 0 auto;
}
.sidebar_l {
width: 150px;
height: 100%;
background-color: blue;
margin-top: 50px;
position: sticky;
/* 定位到导航栏下面 */
top: 88px;
left: 0;
}
.content {
width: 660px;
margin: 50px;
background-color: #ccc;
}
.sidebar_r {
width: 290px;
margin-top: 50px;
}
.box1 {
width: 100%;
height: 600px;
background-color: #0bf349;
}
.box2 {
width: 100%;
height: 6000px;
background-color: #27d8f0;
}
.box3 {
width: 100%;
height: 2000px;
background-color: #ed9a15;
position: relative;
}
.bottom {
position: absolute;
bottom: 0;
}
</style>
</head>
<body>
<!-- 导航栏 -->
<div class="head">头部</div>
<!-- 内容区域 -->
<div class="body">
<div class="sidebar_l">
<div class="box1">左边侧边栏</div>
</div>
<div class="content">
<!-- 内容 -->
<div class="box2">中间内容</div>
</div>
<div class="sidebar_r">
<!-- 内容 -->
<div class="box3">
<p>右边侧边栏</p>
<p class="bottom">右边侧边栏底部</p>
</div>
</div>
</div>
</body>
<script>
// 获取元素
let sidebar_r = document.querySelector('.sidebar_r');
// 获取元素高度 html元素因为父元素使用了flex让子元素的高度都变成了一样高,所以获取不到真实的高度,需要手动计算赋值盒子高度,vue可以通过生命周期获取真实的元素高度
// let r_h = sidebar_r.offsetHeight;
let r_h = 2000;
console.log("右边侧边栏高度:", r_h);
// 获取屏幕宽度
var window_w = window.innerWidth;
// 获取屏幕高度
var window_h = window.innerHeight;
// 宽度至少1200
window_w < 1200 ? window_w = 1200 : window_w;
// 获取的屏幕宽度加了滚动条的宽度9px,中间内容的左边加中间是910 - 9,所以加901
sidebar_r.style.left = ((window_w - 1200) / 2) + 901 + "px";
// 监听页面滚动
window.addEventListener("scroll", () => {
// 获取滚动高度
let scrollTop = window.pageYOffset || document.documentElement.scrollTop;
// 判断高度是否超过屏幕高度 超过就底部固定没有就顶部固定
if (window_h < r_h) {
// 判断滚动高度是否超过侧边栏高度(判断侧边栏是否滚动到了底部 侧边栏高度-屏幕高度+头部高度88+上下边距50+20)
if (scrollTop >= r_h - window_h + 88 + 50 + 20) {
sidebar_r.style.position = "fixed";
sidebar_r.style.bottom = "20px";
sidebar_r.style.top = "auto";
sidebar_r.style.height = "auto";
} else {
sidebar_r.style.position = "static";
}
} else {
sidebar_r.style.position = "sticky";
sidebar_r.style.top = "88px";
sidebar_r.style.height = "100%";
sidebar_r.style.bottom = "auto";
}
})
// 监听页面大小变化
window.addEventListener("resize", () => {
// 获取屏幕高度宽度
window_w = window.innerWidth;
window_h = window.innerHeight;
window_w < 1200 ? window_w = 1200 : window_w;
sidebar_r.style.left = ((window_w - 1200) / 2) + 901 + "px";
});
</script>
</html>计算思路:
高度判断:屏幕高度 - 元素高度 + 顶部离边框的距离
左边定位:屏幕宽度 - 左边元素宽度和间距 + 滚动条宽度













![P1086 [NOIP2004 普及组] 花生采摘](https://img-blog.csdnimg.cn/img_convert/033193786b42ec4966365396d0d36313.png)