过滤器
过滤器的实现类似Django的过滤器。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>过滤器</title>
<script src="http://js.yeyese.top/vue/vue.js"></script>
</head>
<body>
<div id="app">
<p>
价格: <input type="text" v-model="price">
数量: <input type="text" v-model="quantity">
</p>
<p>
总价: {{ price | totalPrice(quantity,'¥')}}
</p>
</div>
</body>
<script>
Vue.filter('totalPrice',function(value,quantity,prefix){
if ( !value) return "";
value = parseInt(value);
return (value* quantity).toString()+ prefix;
})
var vm = new Vue({
el: '#app',
data: {
price: 0,
quantity: 0
}
})
</script>
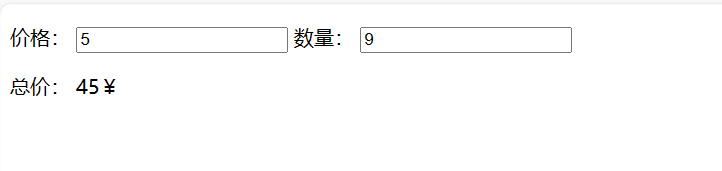
</html>效果