文章目录
- 需求
- 分析
需求
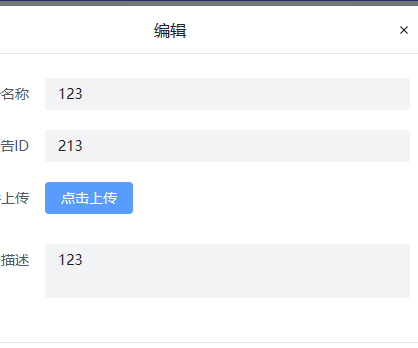
upload 上传文件后在下次弹框打开时清空上次上传的内容

分析
arco-design 暂时无法实现该需求,所以继续使用了 elementPlus 的解决方案
- 获取 Token
const getToken = () => {
return localStorage.getItem(TOKEN_KEY);
};
- 页面
<a-form-item label="文件上传">
<el-upload ref="uploadRef" class="upload-demo" action="/api/prod-api/jc/files/upload" multiple
:limit="1" :on-success="handleUploadSuccess" :headers="headers">
<el-button type="primary">点击上传</el-button>
</el-upload>
</a-form-item>
- js
import { getToken } from '@/utils/auth';
/**
* @description : 获取添加 header 信息
* @author : 'Hukang'
* @param : ''
* @date : 2024-03-04 15:12:19
*/
const uploadRef = ref()
const headers = ref({
Authorization: "Bearer " + getToken(),
})
function handleUploadSuccess(data) {
editForm.value.fundsReportId = data.data.id
}
- 清除上一次的内容
uploadRef.value.clearFiles();