背景:最近日在接触前同事留下的一个VUE项目(只有前端代码,后台服务压根没写真不知道以前是怎么糊弄过去的)时,发现一款可以快速开发前端的软件;今日分享一下。
当我打开项目时发现,有个app.vue文件,

首先想到的应该是个VUE项目;根据以前的开发经验,我果断的安装了node.js,vs code等软件,结果运行时一直报错,显示如下:

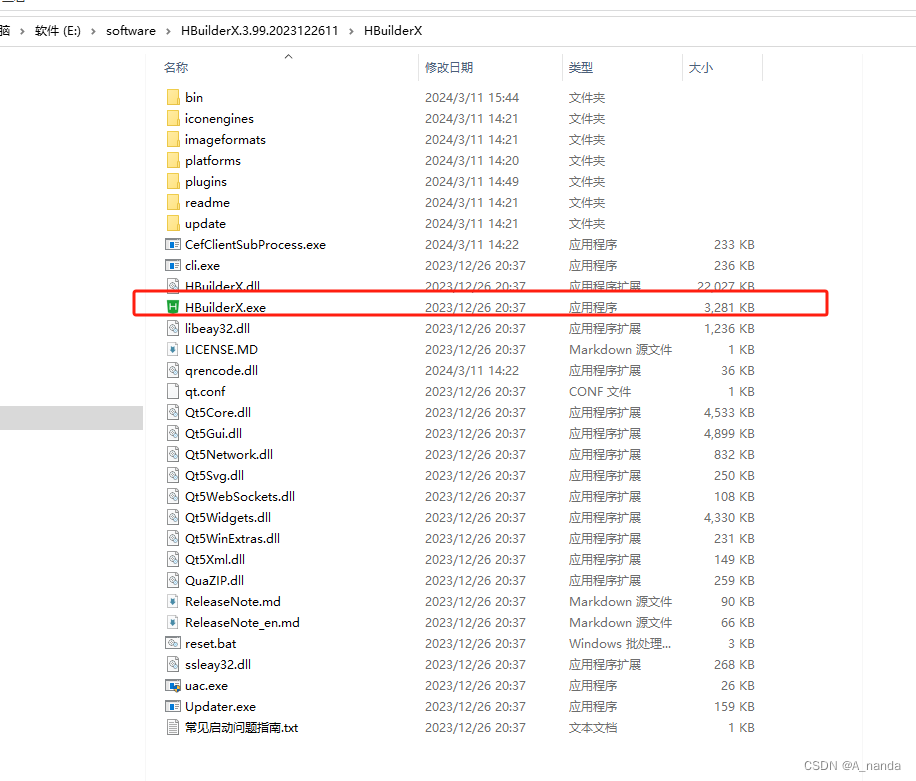
根据理解就是缺少package.json文件;经过咨询前同事发知道前端开发的IDE软件不是vs code,可能是Hbuilder。因此,我去HBuilderX官网果断现在了HBuilderX.3.99.2023122611版本,解压文件
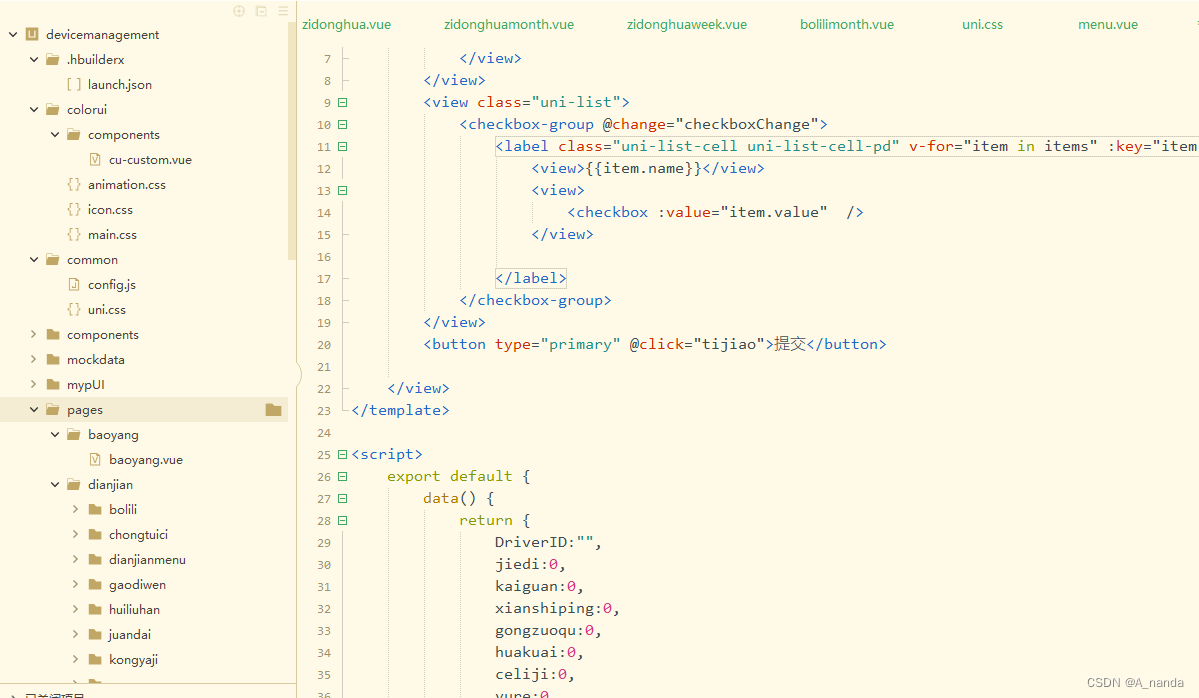
找到启动文件,选择 文件-->打开目录-->选择项目文件

我然后就选择了运行-->运行到内置浏览器;这个IDE只所以强大就是因为他可以免安装,解压就能使用,并且在运行时会自动检查项目需要的插件,并提醒用户进行安装。
接下来看看官网上的介绍:
HBuilderX,H是HTML的首字母,Builder是构造者,X是HBuilder的下一代版本。我们也简称HX。 HX是轻如编辑器、强如IDE的合体版本。
让我们简单了解下HX的特点
- 轻巧 仅10余M的绿色发行包(不含插件)
- 极速 不管是启动速度、大文档打开速度、编码提示,都极速响应 C++的架构性能远超Java或Electron架构
- vue开发强化
HX对vue做了大量优化投入,开发体验远超其他开发工具 ,链接vue - HBuilderX 文档 (dcloud.net.cn) - 小程序支持 国外开发工具没有对中国的小程序开发优化,
HX可新建uni-app小程序等项目,为国人提供更高效工具 - markdown利器
HX是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器HX为md强化了众多功能,请务必点击【菜单-帮助-markdown语法示例】,快速掌握md及HX的强化技巧! - 清爽护眼 HX的界面比其他工具更清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面 ,链接HBuilderX如何保护程序员的身心健康 - HBuilderX 文档 (dcloud.net.cn)
- 强大的语法提示
HX是中国唯一一家拥有自主IDE语法分析引擎的公司,对前端语言提供准确的代码提示和转到定义(Alt+鼠标左键),链接跳转/转到定义 - HBuilderX 文档 (dcloud.net.cn) - 高效极客工具 更强大的多光标、智能双击...让字处理的效率大幅提升,链接高效极客技巧 - HBuilderX 文档 (dcloud.net.cn)
- 更强的json支持 现代js开发中大量json结构的写法,
HX提供了比其他工具更高效的操作 ,链接 JSON - HBuilderX 文档 (dcloud.net.cn)
扩展性
HX支持java插件、nodejs插件,并兼容了很多vscode的插件及代码块。
还可以通过外部命令,方便的调用各种命令行功能,并设置快捷键。链接:外部命令 - HBuilderX 文档 (dcloud.net.cn)
如果你习惯了其他工具(如vscode或sublime)的快捷键,在菜单工具-快捷键方案中可以切换。链接:快捷键 - HBuilderX 文档 (dcloud.net.cn)
插件市场
HBuilderX插件市场拥有丰富的插件,对于提升工作效率有极大帮助。
插件市场地址: https://ext.dcloud.net.cn/
软件下载地址:HBuilderX-高效极客技巧 (dcloud.io)