新建项目
项目->新建项目-小程序,如下图所示

新建小程序页面
只需要在 app.json->pages 中新增页面的存放路径,小程序开发者工具可帮我们自动创建对应的页面文件,如图所示:

2.常用的视图容器类组件
① view
- 普通视图区域
- 类似于 HTML中的 div
- 常用来实现页面的布局效果
② scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
③ swiper 和 swiper-item
- 轮播图容器组件 和 轮播图 item 组件
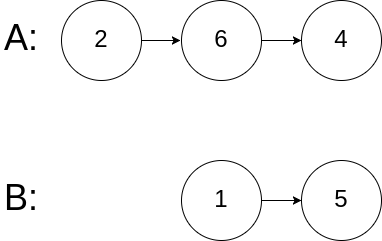
scroll-view 代码及效果如下:
代码:
<!-- scroll-y允许纵向滚动 -->
<!-- scroll-x允许纵向滚动 -->
<!-- 使用竖向滚动时,必须给scroll-view 一个固定高度 -->
<scroll-view class="container1" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
效果:

swiper 组件的常用属性如下图

代码及其效果如下:
代码:
<!-- 轮播图区域 -->
<swiper class="swiper-container" indicator-dots indicator-color="white" indicator-active-color="gray" autoplay interval="1000" circular>
<!-- 第一个轮播图 -->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!-- 第二个轮播图 -->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!-- 第三个轮播图 -->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
效果:

附wxss样式:
/* pages/list/list.wxss */
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){background-color: aqua;}
.container1 view:nth-child(2){background-color:aquamarine;}
.container1 view:nth-child(3){background-color:blue}
.container1{
border:1px solid brown;
width: 100px;
height: 120px;
}
/* 轮播图样式 */
.swiper-container {
height: 150px;
}
.item {
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item {
background-color: brown;
}
swiper-item:nth-child(2) .item {
background-color: rgb(231, 6, 6);
}
swiper-item:nth-child(3) .item {
background-color: rgba(4, 214, 91, 0.664);
}
image {
border: red solid 1px;
}
其他常用组件
① button
- 按钮组件
- 功能比 HTML 中的 button 按钮丰富
- 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户权限、获取用户信息等)
② image
- 图片组件
- image 组件默认宽度约 300px ,高度约 240px
③ navigator 组件
- 页面导航组件
- 类似于HTML中的 a 链接
image 组件的mode属性如图:

<!-- 常用基础内容组件 text 和 rich-text 的用法 -->
<view>
手机号支持长按选中功能
<text selectable>12324556</text>
</view>
<rich-text nodes="<h1 style='color:red;'>标题</h1>"></rich-text>
<!-- ------------------------------------------------------------------------ -->
<!-- 按钮组件的基本使用 -->
<!-- 通过type属性指定按钮颜色类型 -->
<view>~~~~~~通过type属性指定按钮颜色类型~~~~~~</view>
<button>普通按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
<view>~~~~~~size="mini" 小尺寸按钮~~~~~~~~~~~</view>
<button size="mini">普通按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini"><text selectable>警告按钮</text></button>
<!-- 镂空按钮 -->
<view>~~~~~~~~~~~镂空按钮~~~~~~~~~~~~~~~</view>
<button plain size="mini">普通按钮</button>
<button type="primary" size="mini" plain>主色调按钮</button>
<button type="warn" size="mini" plain><text selectable>警告按钮</text></button>
<!-- ------------------------------------------------------------------------- -->
<!-- image图片组件 -->
<image></image>
<image src="/image/1.jpg" mode="heightFix"></image>