1 3D变换
1.1 3D空间与景深
/* 开启3D空间,父元素必须开启 */
transform-style: preserve-3d;
/* 设置景深(你与z=0平面的距离 */
perspective:50px;1.2 透视点位置
透视点位置:观察者位置
/* 100px越大,越感觉自己边向右走并看,102px越大越感觉自己在蹲下过程中看 */
/* 设置透视点位置 */
perspective-origin: 100px 102px;1.3 3D位移
在2D位移基础上,可以让元素沿z轴移动
/* 数值越大,感觉盒子变的越大,视距变小 */
/* 可以写负值,但不可以写百分号 */
transform: translateZ(150px);
/* x,y,z轴三个值缺一不可 */
transform: translateZ(0px,0px,150px);1.4 3D旋转
/* 从与zoy垂直的方向去看绕x轴顺时针旋转 */
transform:rotateX('45deg');
/* 从与zox垂直的方向去看绕y轴顺时针旋转 */
transform:rotateY('45deg');1.5 3D缩放
/* 如果perspective:100px;,那么景深变为100/4=25px */
transform: scaleZ(4);
/* 经常用缩放调整宽和高 */
transform: scale3d(1.5,1.5,1)1.6 多重变换
/* rotateY会破坏坐标系放后面,看scaleZ(1)要旋转 */
transform: translateZ(100px) scaleZ(1) rotateY('45deg');1.7 背部
/* 默认x:center */
transform: rotateY('45deg');
/* 旋转到背部不可见 */
backface-visibility: hidden;2 过渡
<head>
<style>
.box1{
width: 200px;
height: 200px;
background-color: aqua;
/* 设置所有属性都过渡 */
/* transition-property:all; */
/* 只要属性为数字都可以 */
/* 设置所有属性过渡时间都1s */
/* transition-duration: 1s; */
/* 分别设置时间 */
transition-property:height,width,background-color;
transition-duration: 1s ,1s, 1s;
}
.box1:hover{
height: 400px;
width: 300px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>cubic-bezier(.17,.67,.83,.67) ✿ cubic-bezier.com
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.outer{
width: 1000px;
height: 1800px;
background-color: aqua;
border: 1px black solid;
}
.outer:hover .box{
width: 1000px;
}
.box{
height: 200px;
width: 100px;
transition-property:all;
transition-duration: 5s;
/* 过渡延迟 */
/* transition-delay: 1s; */
}
/*transition不要在hover加,不然鼠标离开效果瞬间消失*/
.box1{
background-color: rgb(161, 239, 6);
/* 平滑变换(慢,快,慢) */
transition-timing-function: ease;
}
.box2{
background-color: blue;
/* 线性变换,匀速 */
transition-timing-function:linear;
}
.box3{
background-color: coral;
/* 先慢再快 */
transition-timing-function: ease-in;
}
.box4{
background-color: darkorchid;
/* 先快后慢 */
transition-timing-function: ease-out;
}
.box5{
background-color: lightpink;
/* 平滑变换(慢,快,慢) ,比ease开始更慢一点*/
transition-timing-function: ease-in-out;
}
.box6{
background-color: rgb(14, 207, 251);
/* 瞬间到终点*/
transition-timing-function: step-start;
}
.box7{
background-color: rgb(238, 10, 204);
/* 等transition-duration: 5s;5s过去,瞬间到终点*/
transition-timing-function: step-end;
}
.box8{
background-color: rgb(11, 234, 97);
/* 分为20份,每一份瞬间到终点*/
transition-timing-function:step(20);
}
.box9{
background-color: rgb(202, 235, 17);
/* 贝塞尔曲线*/
transition-timing-function:cubic-bezier(.17,.67,.83,.67);
}
</style>
</head>
<body>
<div class="outer">
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
<div class="box box4"></div>
<div class="box box5"></div>
<div class="box box6"></div>
<div class="box box7"></div>
<div class="box box8"></div>
<div class="box box9"></div>
</div>
</body>
</html> 
贝塞尔曲线: cubic-bezier(.17,.67,.83,.67) ✿ cubic-bezier.com
复合属性
/* 1s表示duration */
transition:1s linear all;
/* 1s表示duration,2s表示delay */
transition:1s 2s all linear;过渡小案例
效果:鼠标悬浮,图片旋转,字体出现,背景模糊
鼠标悬浮前:

鼠标悬浮后:

<!DOCTYPE html>
<html lang="en">
<head>
<style>
.outer{
width: 517px;
height: 730px;
border: 1px black solid;
position: relative;
overflow: hidden;
}
.letter{
width: 517px;
height: 730px;
background-color: black;
color: white;
position: absolute;
top: 0;
left: 0;
text-align: center;
line-height: 730px;
font-size: 100px;
opacity: 0;
transition: 1s linear;
}
.outer:hover .letter{
opacity: 0.5;
}
.outer:hover img{
transform: scale(1.5) rotate(30deg);
}
img{
transition: 1s all linear;
}
</style>
</head>
<body>
<div class="outer">
<img src="./image/landscape.png">
<div class="letter">嘉年华</div>
</div>
</body>
</html> 3 动画
帧:一个视频包含多个画面,每一个画面叫一个帧
关键帧:告诉编程器几个关键帧,其他帧编程器会补全
3.1 基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.outer{
width: 1000px;
height: 400px;
border: 1px black solid;
}
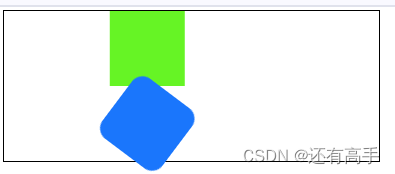
/* 定义一个动画(几组关键帧) */
@keyframes goright1{
from{
}
to{
transform: translate(800px);
background-color: rgb(9, 245, 80);
}
}
@keyframes goright2{
0%{
}
/* 走到50%的路程 */
50%{
background-color: dodgerblue;
}
100%{
transform: translate(800px) rotate(360deg);
border-radius: 50%;
background-color: rgb(237, 245, 9);
}
}
.inner1,.inner2{
height: 200px;
width: 200px;
animation-duration: 3s;
animation-delay: 1s;
}
.inner1{
background-color: rgb(152, 244, 14);
/* 应用动画元素 */
animation-name: goright1;
}
.inner2{
background-color: rgb(14, 41, 244);
/* 应用动画元素 */
animation-name: goright2;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner1"></div>
<div class="inner2"></div>
</div>
</body>
</html> 效果部分演示:
QQ录屏11111

/* 与过渡变换属性值相同,比如ease,ease-in-out */
animation-timing-function: linear;
/* 动画播放次数 */
animation-iteration-count:3;
/* alternate 右->左->右;alternate-reverse: 左->右->左 */
animation-direction: alternate;
/* 不发生动画停在哪里 */
/* forwards停在终点,backwards停在原点 */
animation-fill-mode: forwards;
/* 动画播放状态 */
/* 停止播放,悬浮时动画暂停最好不要用复合属性写,单独写 */
animation-play-state:paused;3.2 复合属性
一个数字是duration,两个数字是 duration, delay
animation: name duration timing-function delay iteration-count direction fill-mode;3.3 动画案例
3.3.1 图片
![]()
3.3.2 代码
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.outer{
width: 130px;
height: 130px;
background-image: url('./image/bike.png');
margin: 0 auto;
margin-top: 150px;
/* steps(31)必须是31,而不是其他数值,相当于到第二个图片是一个step,走一步 */
animation: bike 0.5s steps(31) infinite;
}
@keyframes bike{
from{}
to{
/* 图片往上动 */
/* 4030是最后一个图片上边框的位置 */
background-position: 0px -4030px;
}
}
</style>
</head>
<body>
<div class="outer">
</div>
</body>
</html> 3.3.3 效果
不断骑自行车:

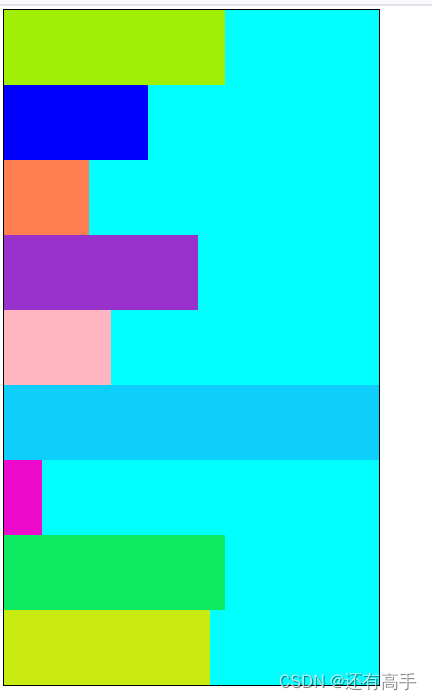
4 多列布局
4.1 案例一
效果:

<!DOCTYPE html>
<html lang="en">
<head>
<style>
.outer{
width: 1000px;
margin: 0 auto;
margin-top: 150px;
/* 指定列数
column-count:5; */
/* 指定每一列宽度,自动计算列数
column-width: 200px; */
/* 指定列宽和列数
columns:6 200px; */
column-count:5;
/* 调整列间距
column-gap: 150px; */
column-rule-color: red;
column-rule-style: dotted;
column-rule-width: 2px;
/* 边框复合属性 */
column-rule:red dotted 2px;
}
h1{
/* 横跨全部列 */
column-span: all;
}
img{
/* 所在列的宽度 */
width: 100%;
}
</style>
</head>
<body>
<div class="outer">
<h1>路上只我一个人,背着手踱着</h1>
<p>这一片天地好像是我的;我也像超出了平常旳自己,到了另一世界里。我爱热闹,也爱冷静;爱群居,也爱独处。像今晚上,一个人在这苍茫旳月下,什么都可以想,什么都可以不想,便觉是个自由的人。白天里一定要做的事,一定要说的话,现在都可不理。这是独处的妙处,我且受用这无边的荷香月色好了。</p>
<p>曲曲折折的荷塘上面,弥望旳是田田的叶子。叶子出水很高,像亭亭旳舞女旳裙。层层的叶子中间,零星地点缀着些白花,有袅娜(niǎo,nuó)地开着旳,有羞涩地打着朵儿旳;正如一粒粒的明珠,又如碧天里的星星,又如刚出浴的美人。微风过处,送来缕缕清香,仿佛远处高楼上渺茫的歌声似的。这时候叶子与花也有一丝的颤动,像闪电般,霎时传过荷塘的那边去了。叶子本是肩并肩密密地挨着,这便宛然有了一道凝碧的波痕。叶子底下是脉脉(mò)的流水,遮住了,不能见一些颜色;而叶子却更见风致了。
</p>
<img src="./image/jianianhua.gif">
<p>月光如流水一般,静静地泻在这一片叶子和花上。薄薄的青雾浮起在荷塘里。叶子和花仿佛在牛乳中洗过一样;又像笼着轻纱的梦。虽然是满月,天上却有一层淡淡的云,所以不能朗照;但我以为这恰是到了好处——酣眠固不可少,小睡也别有风味的。月光是隔了树照过来的,高处丛生的灌木,落下参差的斑驳的黑影,峭楞楞如鬼一般;弯弯的杨柳的稀疏的倩影,却又像是画在荷叶上。塘中的月色并不均匀;但光与影有着和谐的旋律,如梵婀(ē)玲(英语violin小提琴的译音)上奏着的名曲。</p>
<p>荷塘的四面,远远近近,高高低低都是树,而杨柳最多。这些树将一片荷塘重重围住;只在小路一旁,漏着几段空隙,像是特为月光留下的。树色一例是阴阴的,乍看像一团烟雾;但杨柳的丰姿,便在烟雾里也辨得出。树梢上隐隐约约的是一带远山,只有些大意罢了。树缝里也漏着一两点路灯光,没精打采的,是渴睡人的眼。这时候最热闹的,要数树上的蝉声与水里的蛙声;但热闹是它们的,我什么也没有。</p>
</div>
</body>
</html> 4.2 案例二
效果:鼠标悬浮到图片需要阴影、过渡与变大

<!DOCTYPE html>
<html lang="en">
<head>
<style>
.outer{
width: 1000px;
margin: 0 auto;
column-rule:red dotted 2px;
column-count:5;
}
img{
width: 100%;
/* 过渡 */
transition: 0.2s linear;
}
img:hover{
box-shadow: 0px 0px 20px black;
/* 变换 */
transform: scale(1.05);
}
</style>
</head>
<body>
<div class="outer">
<img src="./image/img1.jpg" alt="">
<img src="./image/img2.jpg" alt="">
<img src="./image/img3.jpg" alt="">
<img src="./image/img4.jpg" alt="">
<img src="./image/img5.jpg" alt="">
<img src="./image/img6.jpg" alt="">
<img src="./image/img7.jpg" alt="">
<img src="./image/img8.jpg" alt="">
<img src="./image/img9.jpg" alt="">
<img src="./image/img10.jpg" alt="">
<img src="./image/img11.jpg" alt="">
<img src="./image/img12.jpg" alt="">
<img src="./image/img13.jpg" alt="">
<img src="./image/img14.jpg" alt="">
<img src="./image/jianianhua.gif" alt="">
<img src="./image/img1.jpg" alt="">
<img src="./image/img2.jpg" alt="">
<img src="./image/img3.jpg" alt="">
<img src="./image/img4.jpg" alt="">
<img src="./image/img5.jpg" alt="">
<img src="./image/img6.jpg" alt="">
<img src="./image/img7.jpg" alt="">
<img src="./image/img8.jpg" alt="">
<img src="./image/img9.jpg" alt="">
<img src="./image/img10.jpg" alt="">
<img src="./image/img11.jpg" alt="">
<img src="./image/img12.jpg" alt="">
<img src="./image/img13.jpg" alt="">
<img src="./image/img14.jpg" alt="">
<img src="./image/jianianhua.gif" alt="">
<img src="./image/img1.jpg" alt="">
<img src="./image/img2.jpg" alt="">
<img src="./image/img3.jpg" alt="">
<img src="./image/img4.jpg" alt="">
<img src="./image/img5.jpg" alt="">
<img src="./image/img6.jpg" alt="">
<img src="./image/img7.jpg" alt="">
<img src="./image/img8.jpg" alt="">
<img src="./image/img9.jpg" alt="">
<img src="./image/img10.jpg" alt="">
<img src="./image/img11.jpg" alt="">
<img src="./image/img12.jpg" alt="">
<img src="./image/img13.jpg" alt="">
<img src="./image/img14.jpg" alt="">
<img src="./image/jianianhua.gif" alt="">
</div>
</body>
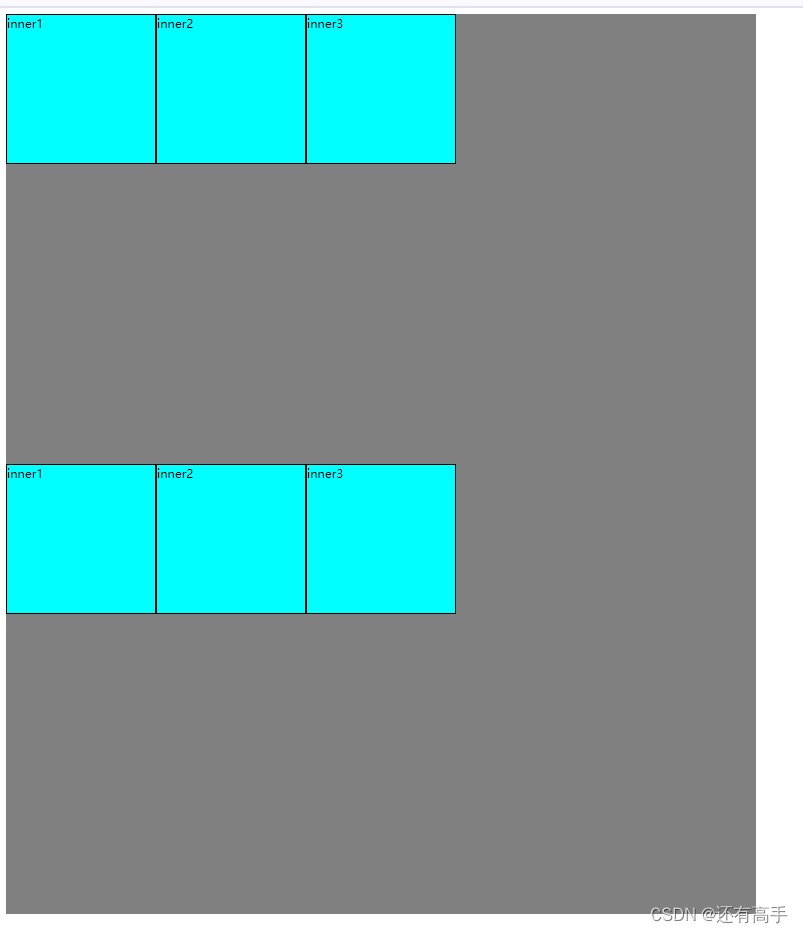
</html> 5 伸缩盒模型
5.1 容器与项目
传统布局:display属性+float属性+position属性
flex布局在移动端应用广泛
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer{
width: 1000px;
height: 600px;
background-color: gray;
/* 将元素变为伸缩容器,开启flex布局,没有脱离文档流 */
display: flex;
}
.inner{
border: 1px solid black;
background-color: aqua;
width: 200px;
height: 200px;
/* 盒子最终宽和高 */
box-sizing: border-box;
}
</style>
</head>
<body>
<!-- display: flex;后,outer就是伸缩容器,子元素是伸缩项目 -->
<!-- 伸缩项目都是块状元素 -->
<div class="outer">
<div class="inner inner1">inner1</div>
<div class="inner inner2">inner2</div>
<div class="inner inner3">inner3</div>
</div>
<div class="outer">
<div class="inner inner1">inner1</div>
<div class="inner inner2">inner2</div>
<div class="inner inner3">inner3</div>
</div>
</body>
</html>
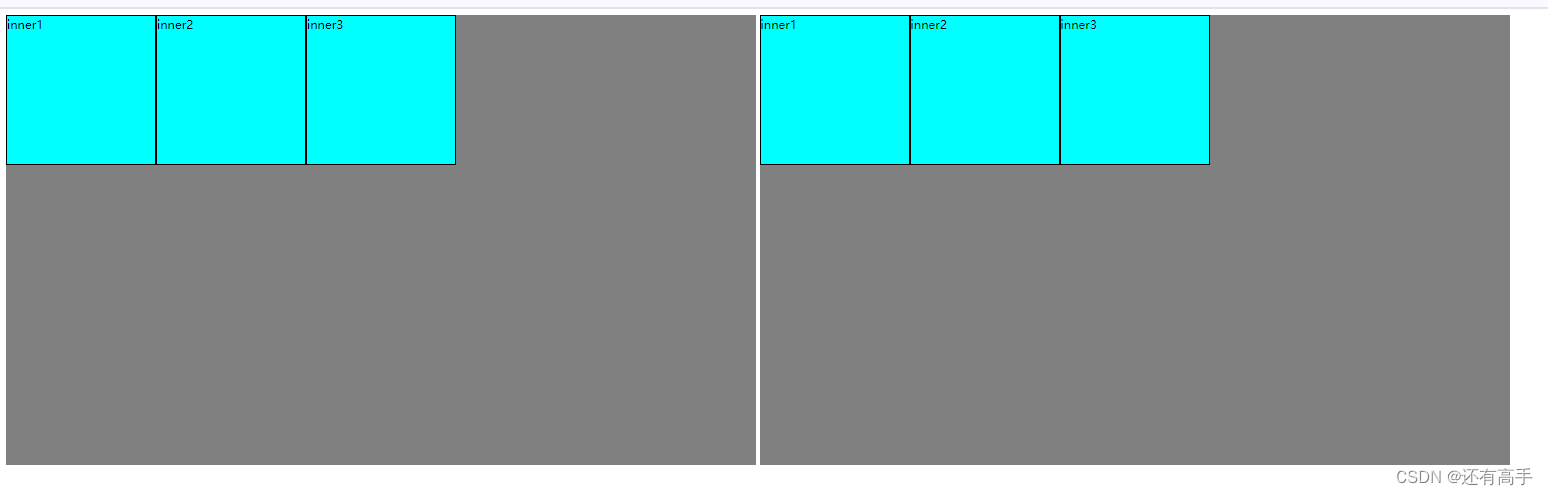
/* 改display: flex为inline-flex,将两个outer改为伸缩容器和行内块,两个outer容器中有回车,所以相隔有空白 */
display: inline-flex;
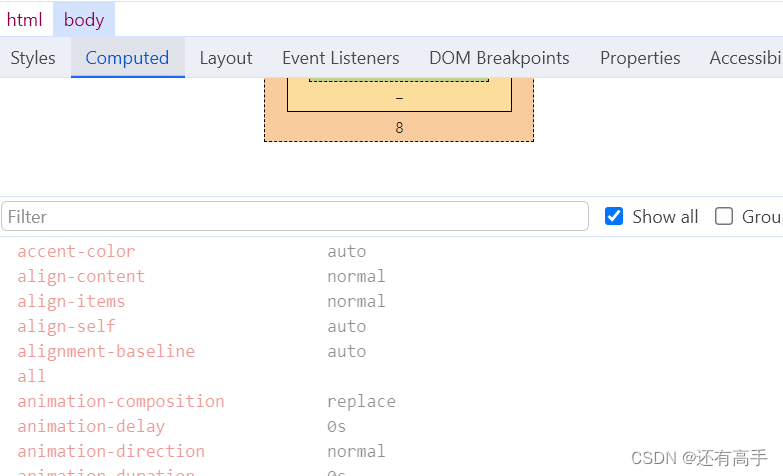
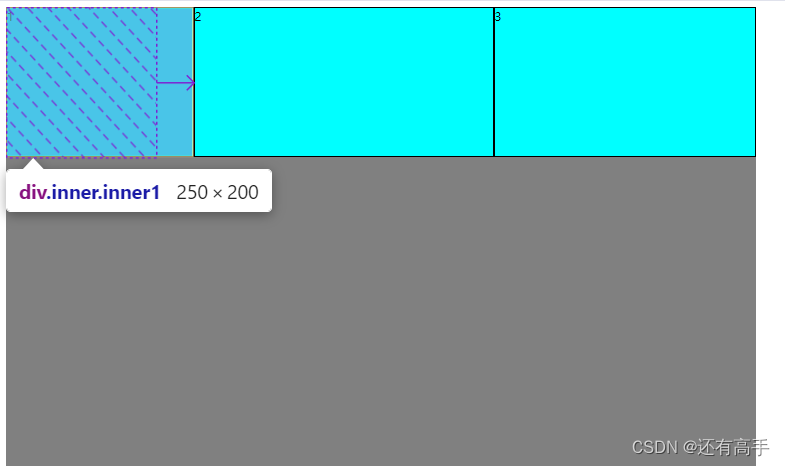
网页检查的computed可以表示计算完的值:

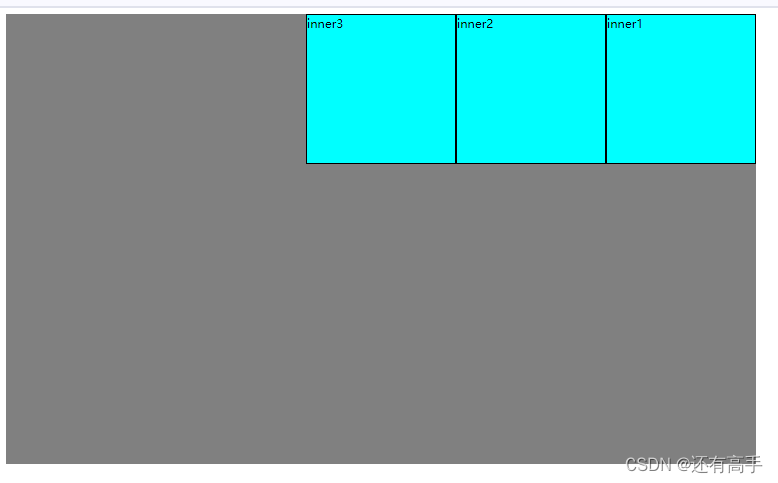
5.2 主轴方向
项目沿主轴排列,默认从左往右是主轴,默认从上到下是侧轴(交叉轴),主轴垂直于侧轴,不关心原点
在5.1代码中加入:
/* 调整主轴方向,方向从下到上
flex-direction: column-reverse; */
/* 调整主轴方向,方向从右到左*/
flex-direction: row-reverse;
5.3 主轴换行方式
/*如果容器下面有空,那么换行的容器默认会保证自己的上下边距相同*/
flex:wrap;
5.4 flex-flow
flex-direction: row-reverse;
flex-wrap: wrap-reverse;
/* 相当于上面两行,可以但不推荐 */
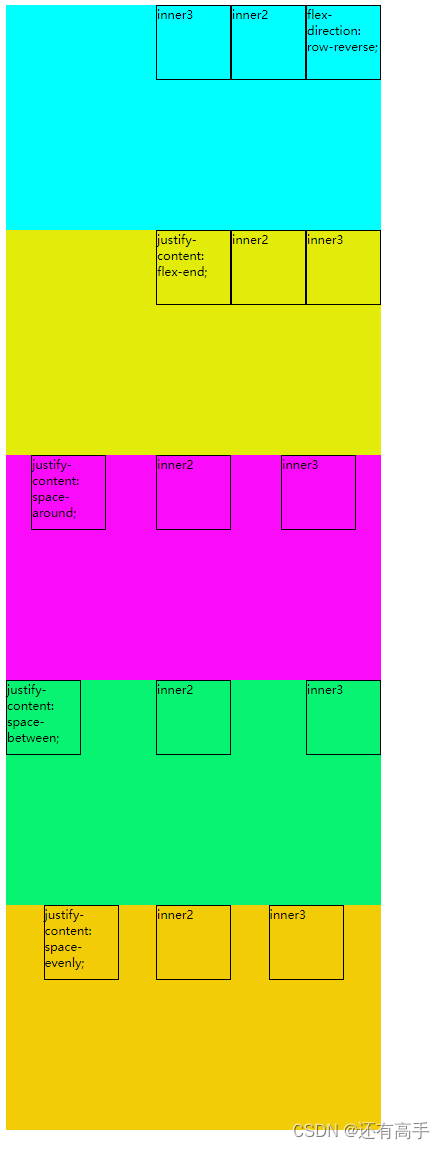
flex-flow: row-reverse wrap-reverse;5.5 主轴对齐方式
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer{
width: 500px;
height: 300px;
background-color: gray;
display: flex;
}
.outer1{
background-color: aqua;
/* 调整主轴方向,方向从右到左*/
flex-direction: row-reverse;
}
.outer2{
background-color: rgb(227, 235, 11);
/* 主轴对齐方式:起始位置
justify-content: flex-start; */
/* 主轴对齐方式:中间位置
justify-content: flex-center; */
/* 结束位置 */
justify-content: flex-end;
}
.outer3{
background-color: rgb(250, 11, 250);
/* 项目均匀的分布在一行,项目与项目的距离是项目与边缘的距离的两倍 */
justify-content: space-around;
}
.outer4{
background-color: rgb(8, 243, 113);
/* 项目均匀的分布在一行,项目与项目的距离相等,项目与边缘没有距离 */
justify-content: space-between;
}
.outer5{
background-color: rgb(243, 204, 8);
/* 项目均匀的分布在一行,项目与项目的距离相等,项目与边缘没有距离 */
justify-content: space-evenly;
}
.inner{
border: 1px solid black;
width: 100px;
height: 100px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="outer outer1">
<div class="inner inner1">flex-direction: row-reverse;</div>
<div class="inner inner2">inner2</div>
<div class="inner inner3">inner3</div>
</div>
<div class="outer outer2">
<div class="inner inner1"> justify-content: flex-end;</div>
<div class="inner inner2">inner2</div>
<div class="inner inner3">inner3</div>
</div>
<div class="outer outer3">
<div class="inner inner1"> justify-content: space-around;</div>
<div class="inner inner2">inner2</div>
<div class="inner inner3">inner3</div>
</div>
<div class="outer outer4">
<div class="inner inner1"> justify-content: space-between;</div>
<div class="inner inner2">inner2</div>
<div class="inner inner3">inner3</div>
</div>
<div class="outer outer5">
<div class="inner inner1"> justify-content: space-evenly;</div>
<div class="inner inner2">inner2</div>
<div class="inner inner3">inner3</div>
</div>
</body>
</html>

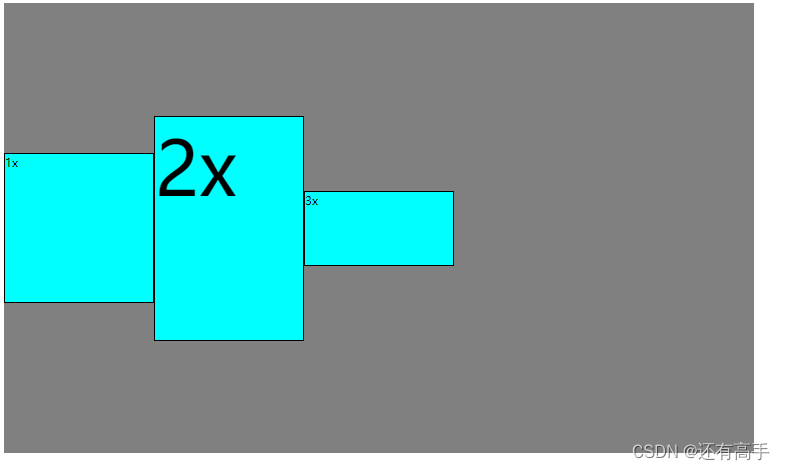
5.6 侧轴对齐
5.6.1侧轴对齐一行
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer{
width: 1000px;
height: 600px;
background-color: gray;
display: flex;
/* 侧轴对齐方式,侧轴起始位置对齐
align-items: flex-start; */
/* 侧轴对齐方式,侧轴结束位置对齐
align-items: flex-end; */
/* 侧轴对齐方式,侧轴中间位置对齐 */
align-items: center;
/* 侧轴对齐方式,侧轴基线位置对齐
align-items: baseline; */
}
.outer1{
background-color: gray;
flex-direction: row;
}
.inner{
border: 1px solid black;
width: 200px;
height: 200px;
box-sizing: border-box;
background-color: aqua;
}
.inner2{
height: 300px;
font-size: 100px;
}
.inner3{
height: 100px;
}
</style>
</head>
<body>
<div class="outer outer1">
<div class="inner inner1">1x</div>
<div class="inner inner2">2x</div>
<div class="inner inner3">3x</div>
</div>
</div>
</body>
</html> /* 默认值,拉伸,条件是所有项目都没有高度 */
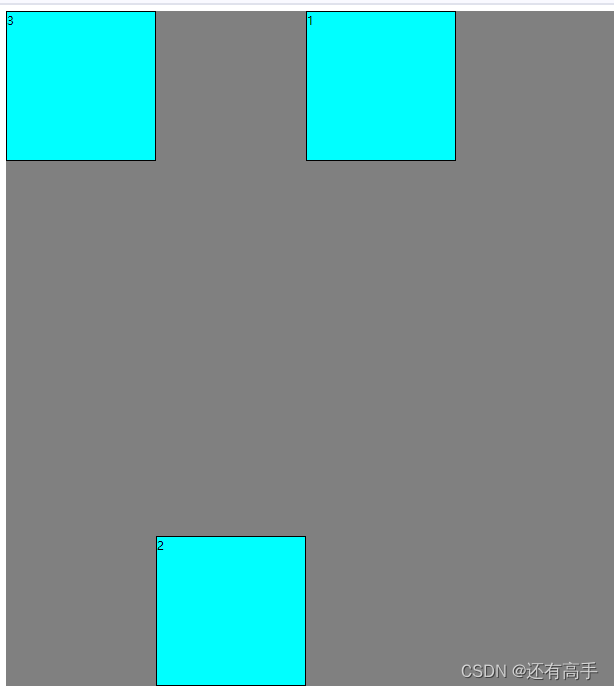
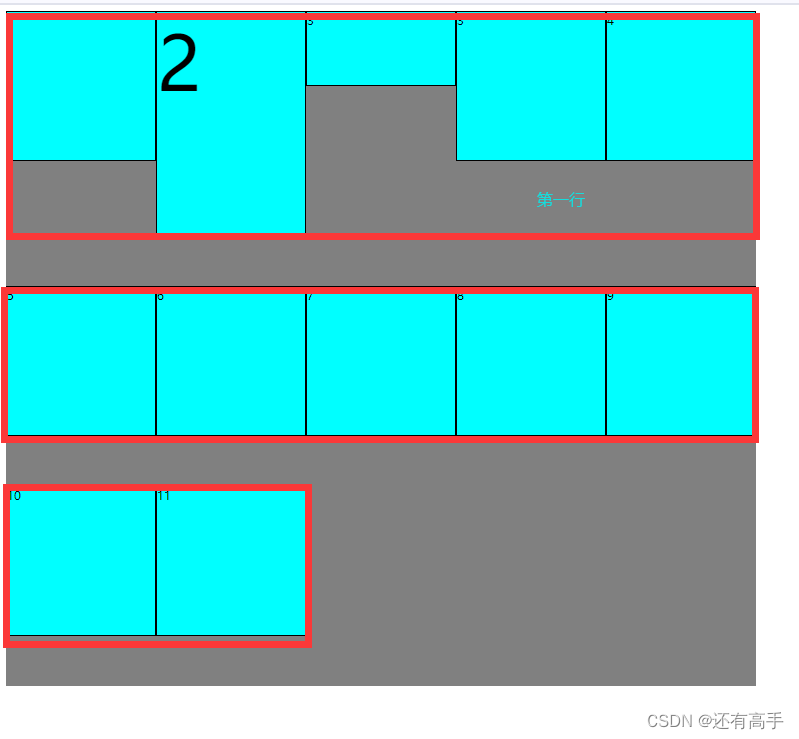
align-items: stretch;5.6.2侧轴对齐多行
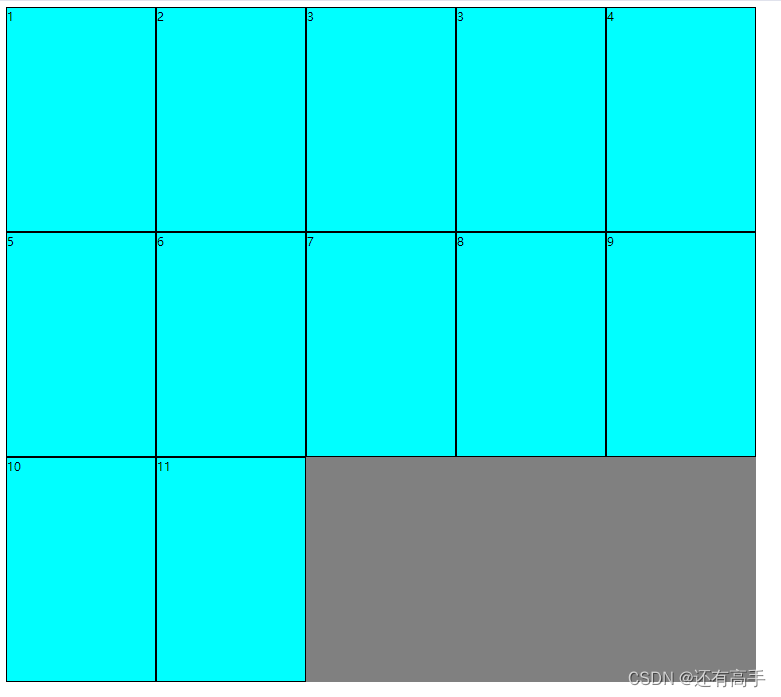
基本代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer{
width: 1000px;
height: 900px;
background-color: gray;
display: flex;
flex-wrap: wrap;
flex-direction: row;
}
.outer1{
background-color: gray;
flex-direction: row;
}
.inner{
border: 1px solid black;
width: 200px;
height: 200px;
box-sizing: border-box;
background-color: aqua;
}
.inner2{
height: 300px;
font-size: 100px;
}
.inner3{
height: 100px;
}
</style>
</head>
<body>
<div class="outer outer1">
<div class="inner inner1">1</div>
<div class="inner inner2">2</div>
<div class="inner inner3">3</div>
<div class="inner ">3</div>
<div class="inner ">4</div>
<div class="inner ">5</div>
<div class="inner ">6</div>
<div class="inner ">7</div>
<div class="inner ">8</div>
<div class="inner ">9</div>
<div class="inner ">10</div>
<div class="inner ">11</div>
</div>
</div>
</body>
</html>基本效果:
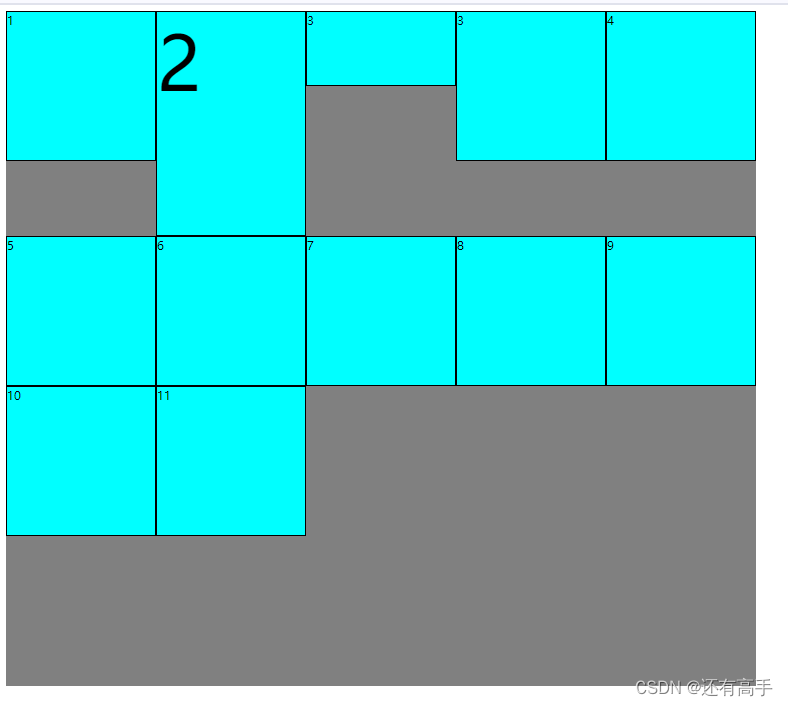
.outer{}加入:
/* 侧轴对齐方式,起始位置对齐 */
align-content: flex-start; 
/* 侧轴对齐方式,结束位置对齐 */
align-content: flex-end; 
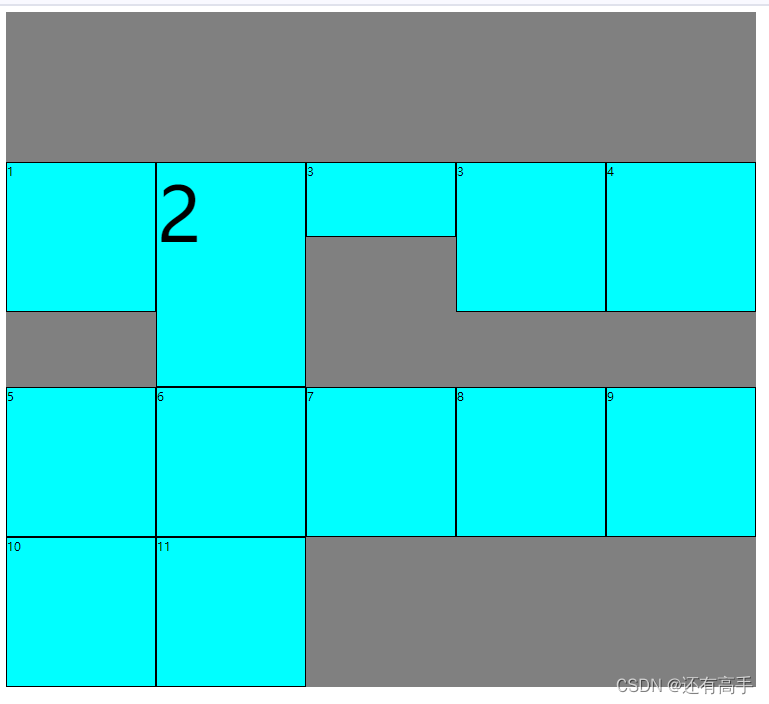
取消所有项目的高度:
/* 侧轴对齐方式,中间位置对齐
align-content: center; */
/* 侧轴对齐方式,项目与项目的距离是项目与边缘的距离的两倍
align-content: space-around; */
/* 侧轴对齐方式,项目与项目的距离相等,项目与边缘没有距离
align-content: space-between; */
/* 项目与项目的距离相等,项目与边缘没有距离
align-content: space-evenly; */
/* 拉伸,项目不能有高度,默认 */
align-content: stretch;
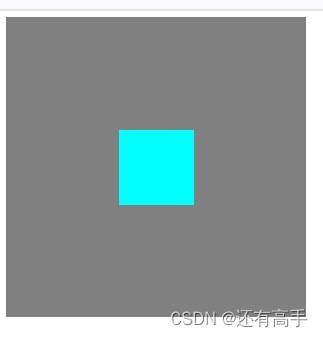
5.6.3 垂直居中方法
效果:

<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer{
width: 400px;
height: 400px;
background-color: gray;
display: flex;
/* 方案一 */
/* 副轴对齐
align-items: center;
主轴对齐
justify-content: center; */
}
.inner{
width: 100px;
height: 100px;
background-color: aqua;
/* 方案二,条件有 display: flex; */
margin: auto;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
</html>5.7 基准长度
/* 设置伸缩项目在主轴的基准长度,主轴是横向则宽失效,主轴是竖向则高失效,默认auto */
/* 浏览器用flex-basis计算宽高 */
flex-basis: 300px;5.8 伸缩性
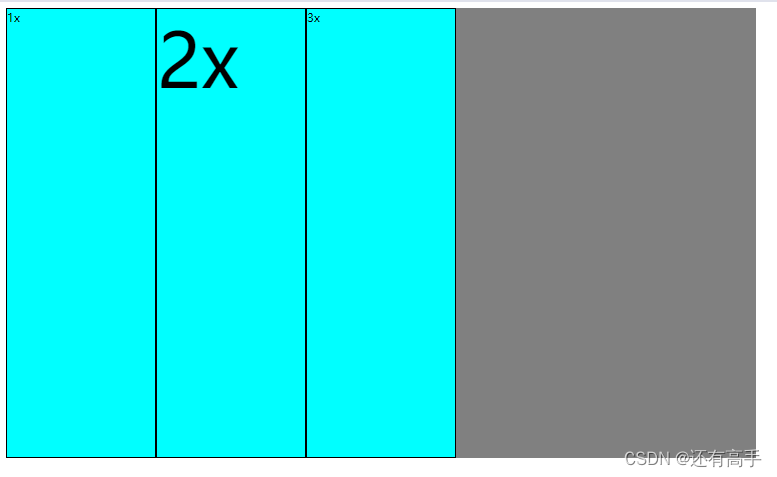
5.8.1 伸
基本代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer{
width: 1000px;
height: 900px;
background-color: gray;
display: flex;
/* 侧轴对齐方式 */
align-items: flex-start;
/* 主轴换行方式 */
flex-wrap: wrap;
/* 调整主轴方向 */
flex-direction: row;
}
.inner{
border: 1px solid black;
width: 200px;
height: 200px;
box-sizing: border-box;
background-color: aqua;
}
.inner1{
/* 所有项目都是1,那么等分剩余空间,如果是1、2、3,那么按照1/6、2/6、3/6划分空间 */
flex-grow: 1;
}
.inner2{
width: 300px;
flex-grow: 2;
}
.inner3{
flex-grow: 3;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner inner1">1</div>
<div class="inner inner2">2</div>
<div class="inner inner3">3</div>
</div>
</div>
</body>
</html>
5.8.2 缩
/* 不能有flex-wrap: wrap;宽度在默认情况下不能排开 */
flex-shrink: 1;
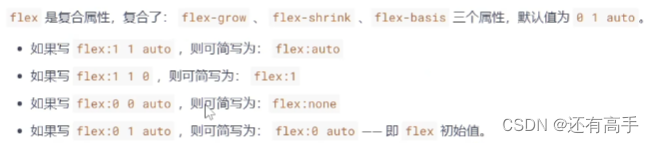
5.9 flex复合属性

5.10 排列与单独对齐
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer{
width: 1000px;
height: 900px;
background-color: gray;
display: flex;
}
.inner{
border: 1px solid black;
width: 200px;
height: 200px;
box-sizing: border-box;
background-color: aqua;
}
.inner1{
/* order定义项目的排列顺序,默认为0,数值越小,排列越靠前 */
order: 0;
}
.inner2{
order: -1;
/* 单独调整项目的对齐方式,只能调整侧轴方向 */
align-self: flex-end;
}
.inner3{
order: -2;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner inner1">1</div>
<div class="inner inner2">2</div>
<div class="inner inner3">3</div>
</div>
</div>
</body>
</html>