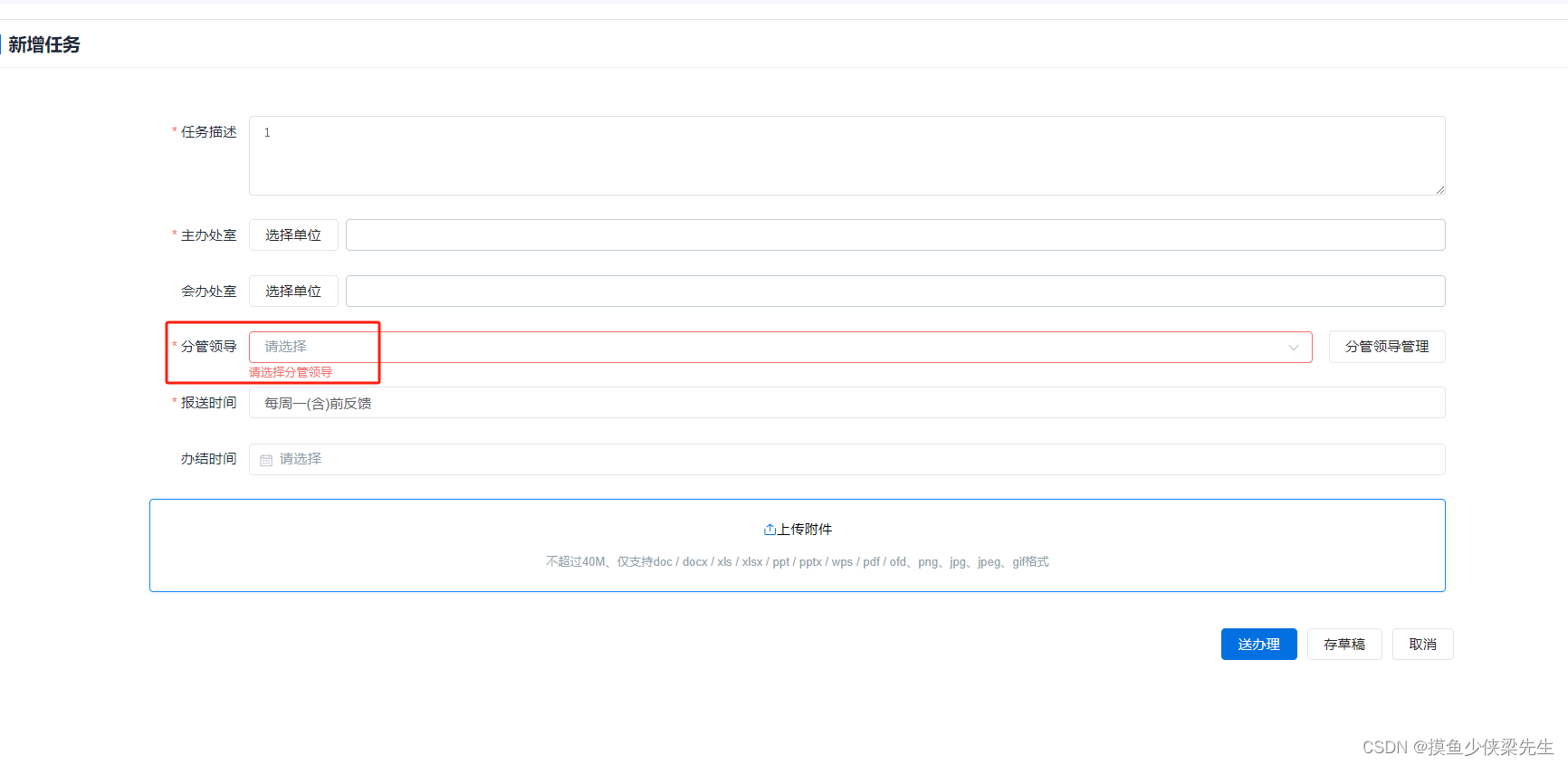
问题:

总结原因是因为新增的时候,传了空值进去
可以这样子解决
this.formData.value && this.$set(this.model, this.formData.key, this.formData.value)
这种是只有值存在的时候才会给他赋值,但是这只解决单选下拉框,多选下来框还是会
if (Array.isArray(this.formData.value)) {
this.$set(this.model, this.formData.key, this.formData.value.length > 0 ? this.formData.value : undefined)
} else {
this.formData.value && this.$set(this.model, this.formData.key, this.formData.value)
}
因为多选的是数组,所以要判断数组的长度是否大于0,才赋值,否者就是undefined
还有一种方法就是一进入页面单独将会出现校验的字段手动清除,
this.$nextTick(() => {
this.$refs['formRef'].clearValidate([item.key])
})
item.key是要清除校验的字段名。是表单ref的formRef