【Flutter 面试题】在Flutter中如何处理用户输入和手势操作?
文章目录
- 写在前面
- 解答
- 补充说明
- 完整代码示例
- 运行结果
- 详细说明
写在前面
🙋 关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主,51CTO专家博主。2023博客之星TOP153。
👏🏻 正在学 Flutter 的同学,你好!
😊 Flutter 面试宝典是解决 Flutter 面试过程中可能出现的问题,而进行汇总整理的。一个问题一篇文章,优化答案,更适合面试过程中的口述,满足实际面试需求。
🔍 想解决开发中的高频零散问题?碎片化教程 👉 Flutter Tips。
🔍 想深入学习 Flutter?系统化教程 👉 Flutter 从0到1 基础入门到应用上线全攻略 & 专栏指引。
👥 快来和我们一起交流!👉 讨论群在这里,和大家一起进步!

解答
在 Flutter 中,精确处理用户输入和手势操作是构建互动式应用的基石。
针对文本输入,Flutter 通过 TextField 和 TextFormField Widgets 提供了一套丰富的输入控件,这些控件支持广泛的定制选项,如边框样式、提示文本、前缀与后缀图标以及输入格式化等,以增强用户输入体验。这些 Widgets 配备了 onChanged 和 onSubmitted 等事件回调,使开发者能够实时捕获并处理用户输入数据。
在手势识别方面,GestureDetector Widget 为开发者提供了一种灵活的机制来响应各种用户手势,包括但不限于轻触、双击、长按和拖动等操作。这一功能的设计初衷是为了允许开发者以非常直观的方式实现自然的用户交互模式。
为了应对更复杂的交互场景,Flutter 还内置了如 Draggable、Dismissible 和 ScaleGestureDetector 等专用 Widgets,它们分别提供了拖动、滑动删除和缩放等高级交互功能的支持。这些专用的交互 Widgets 进一步扩展了 Flutter 应用的交互能力,使得开发者可以构建出更为丰富和动态的用户界面。
Flutter 提供的这套完备的用户输入和手势处理机制,不仅加强了应用的交互性,也极大地提升了开发效率和用户体验。这些机制的设计充分考虑了开发的灵活性和易用性,使得开发者可以在保证应用性能的同时,灵活地定制和扩展用户交互功能。
补充说明
为了帮助理解如何在 Flutter 中处理用户输入和手势操作,我们将通过一个具体的例子来进行演示。这个例子将包含一个文本输入框和一个按钮,用户可以在文本输入框中输入内容,并通过点击按钮来提交输入的内容。同时,我们还将添加对按钮的长按手势的响应,以演示如何处理不同类型的手势操作。
完整代码示例
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('用户输入与手势处理示例 By 小雨青年 CSDN'),
),
body: InputAndGestureDemo(),
),
);
}
}
class InputAndGestureDemo extends StatefulWidget {
_InputAndGestureDemoState createState() => _InputAndGestureDemoState();
}
class _InputAndGestureDemoState extends State<InputAndGestureDemo> {
final TextEditingController _controller = TextEditingController();
String _inputValue = '';
void _handleSubmit() {
setState(() {
_inputValue = _controller.text;
});
}
void _handleLongPress() {
setState(() {
_inputValue = '按钮被长按了!';
});
}
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
TextField(
controller: _controller,
decoration: InputDecoration(labelText: '请输入内容'),
),
SizedBox(height: 20),
GestureDetector(
onLongPress: _handleLongPress,
child: ElevatedButton(
onPressed: _handleSubmit,
child: Text('提交'),
),
),
SizedBox(height: 20),
Text('输入的内容是: $_inputValue'),
],
),
);
}
}
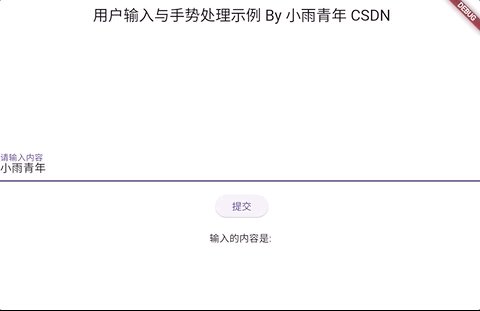
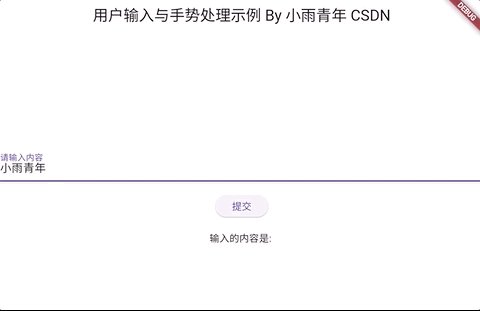
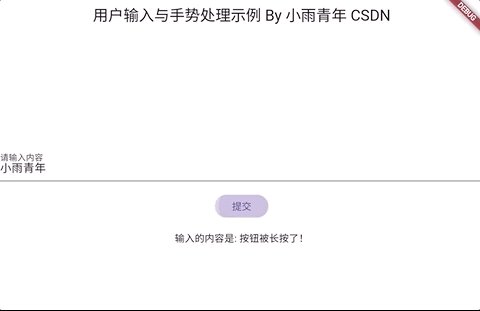
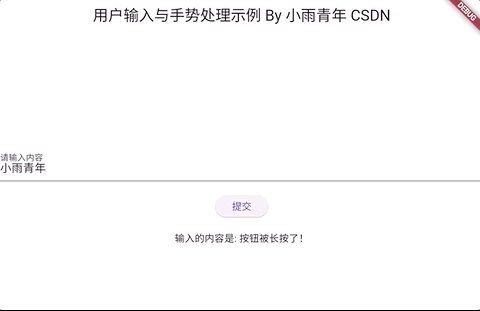
运行结果
运行这段代码后,你会看到一个带有文本输入框和按钮的界面。用户可以在文本框中输入内容,点击“提交”按钮后,下方将显示用户输入的内容。如果用户在按钮上长按,下方将显示“按钮被长按了!”的信息。

详细说明
-
文本输入处理: 通过
TextFieldWidget,我们提供了一个文本输入框供用户输入内容。使用TextEditingController来控制和获取输入框中的文本内容。 -
手势处理: 通过
GestureDetector包裹ElevatedButton,我们可以同时处理点击和长按两种手势。点击按钮时,通过_handleSubmit函数来更新并显示用户输入的内容。长按按钮时,通过_handleLongPress函数来更新显示特定的信息。