✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
所属的专栏:前端零基础教学,实战进阶
景天的主页:景天科技苑
文章目录
- Vue
- vue.js库的基本使用
- vue.js的M-V-VM思想
- Vue指令系统的常用指令
Vue
Vue是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,可以高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。
vue.js库的下载
vue.js是目前前端web开发最流行的工具库
官方文档

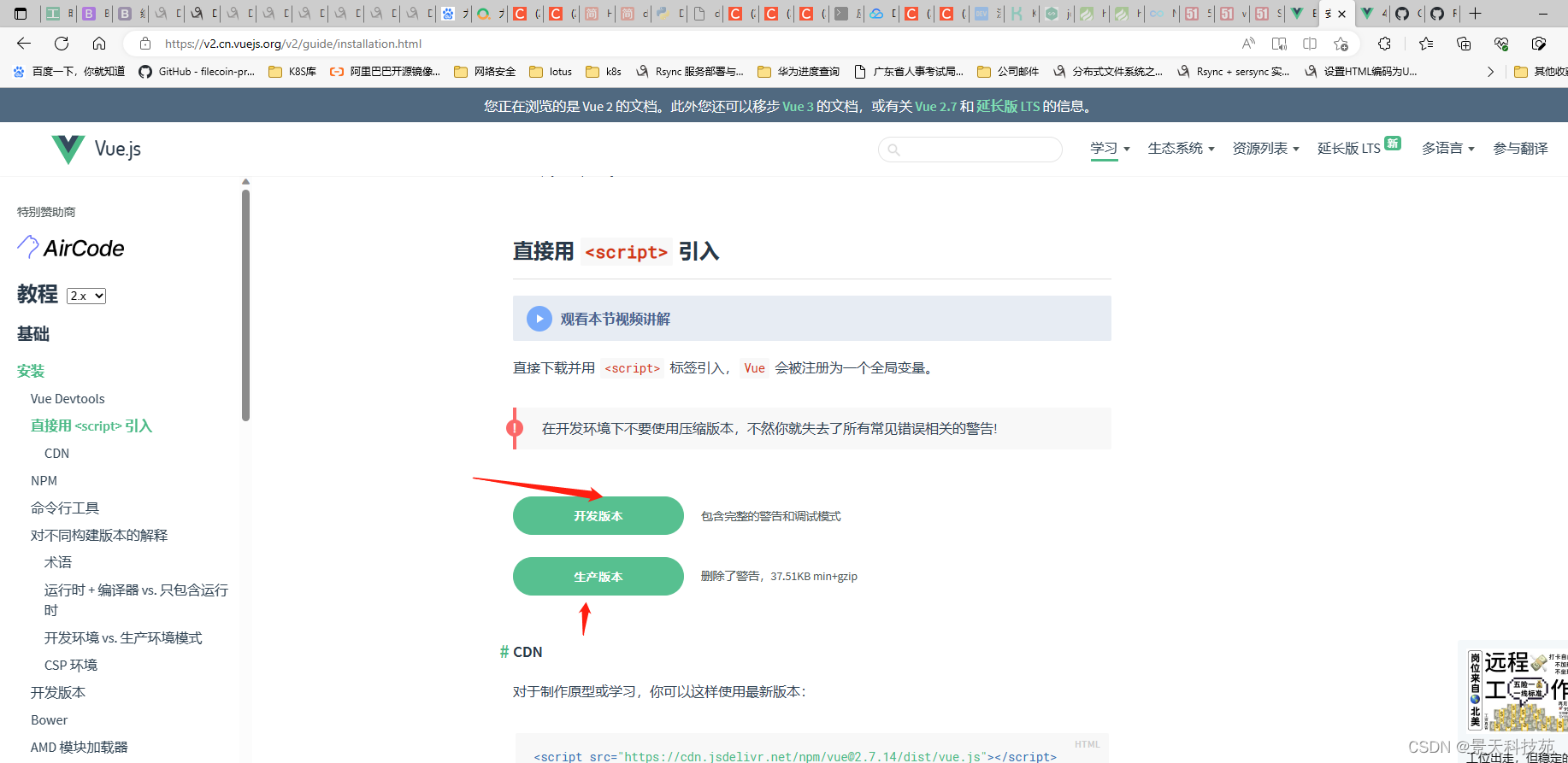
有开发版本,有生产版本

它就是个js,跟jquery使用方式类似
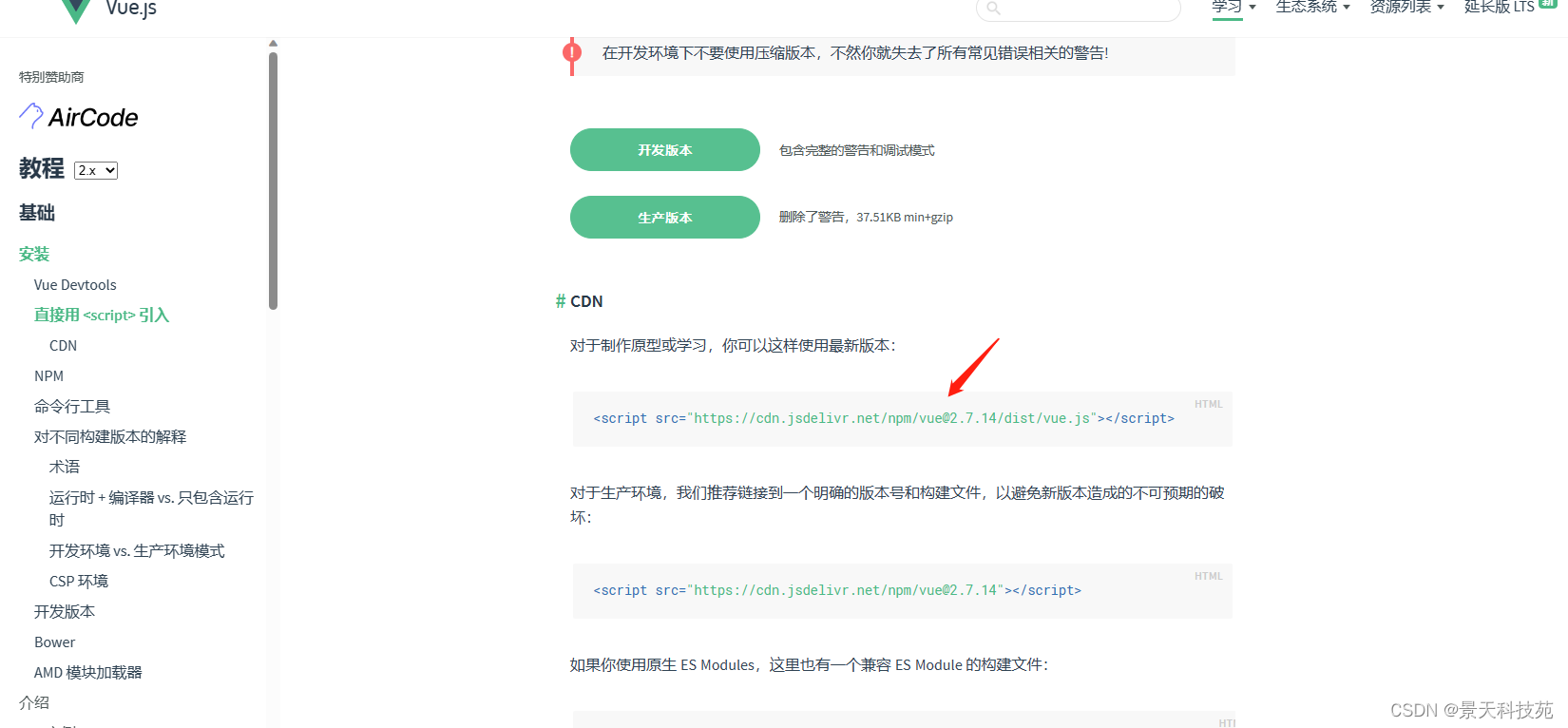
可以通过cdn给的网址,把代码下载到本地使用

vue.js目前有1.x、2.x和3.x 版本,我们学习2.x版本的。2.x到3.x是平滑过渡的,也就是说你之前用2.x写的代码,用3.x的版本的vue.js也是没问题的。
MVVM模型
M:数据操作
V:视图 把html标签称为视图
VM:数据驱动视图的核心功能,自动把数据驱动到视图中去生成
vue.js库的基本使用
在github下载:https://github.com/vuejs/vue/releases

vue的引入类似于jQuery,开发中可以使用开发版本vue.js,产品上线要换成vue.min.js。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- {{ message }} 表示把vue对象里面data属性中的对应数据输出到页面中 -->
<!-- 在双标签中显示数据要通过{{ }}来完成 -->
<p>{{ message }}</p>
</div>
</body>
<script>
// vue.js的代码开始于一个Vue对象。所以每次操作数据都要声明Vue对象开始。
let vm = new Vue({
el:'#app', // 设置当前vue对象要控制的标签范围。
// data属性写法方式1
data:{ // data是将要展示到HTML标签元素中的数据。
message: 'hello world!',
}
// 方式2
// data:function () {
// return {
// 'msg':'掀起你的盖头来1!'
// }
// }
// 方式3
data(){ // 单体模式 这种写法用的居多,并且后面学习中有个地方一定要这样写,所以我们就记下来这种写法就可以了
return {
'msg':'掀起你的盖头来2!',
}
}
});
</script>
</html>
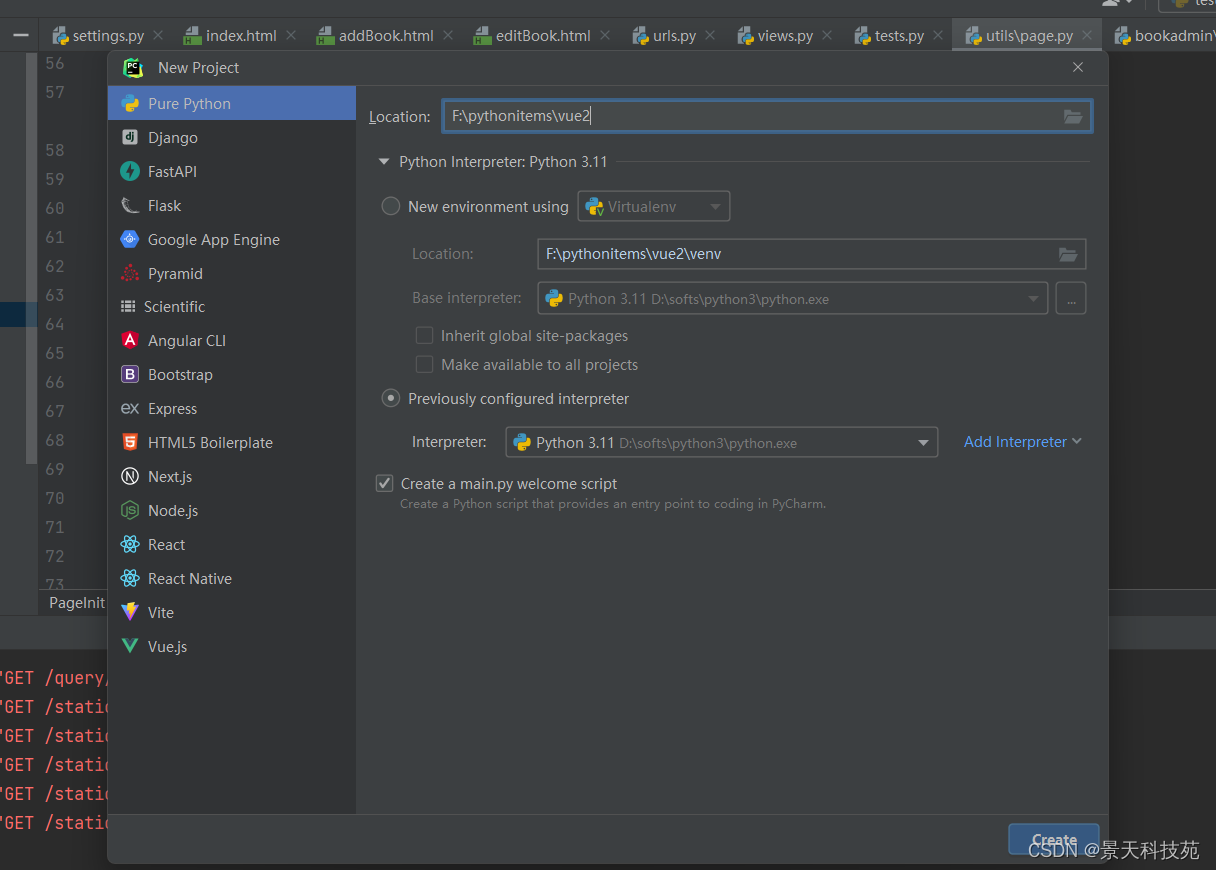
由于不需要后端框架,我们可以用pycharm新建个python的项目

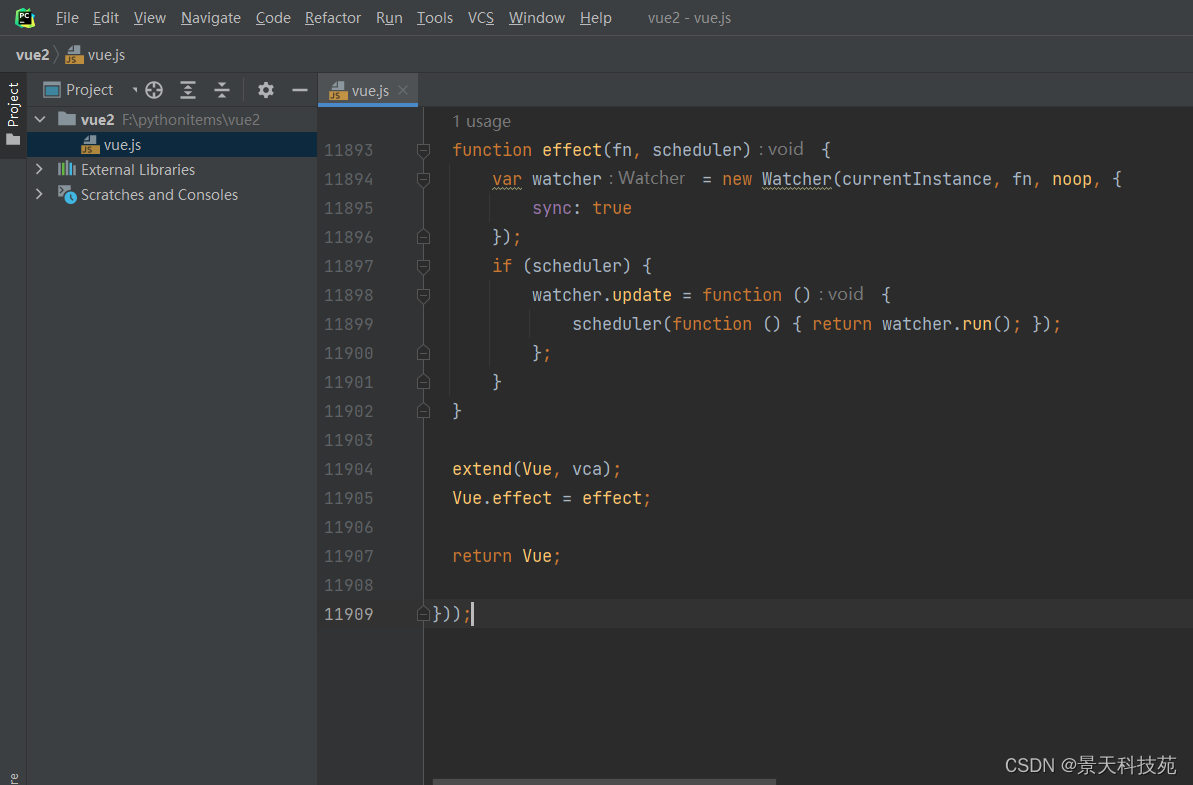
将vue的代码拷贝过来,新建个js文件

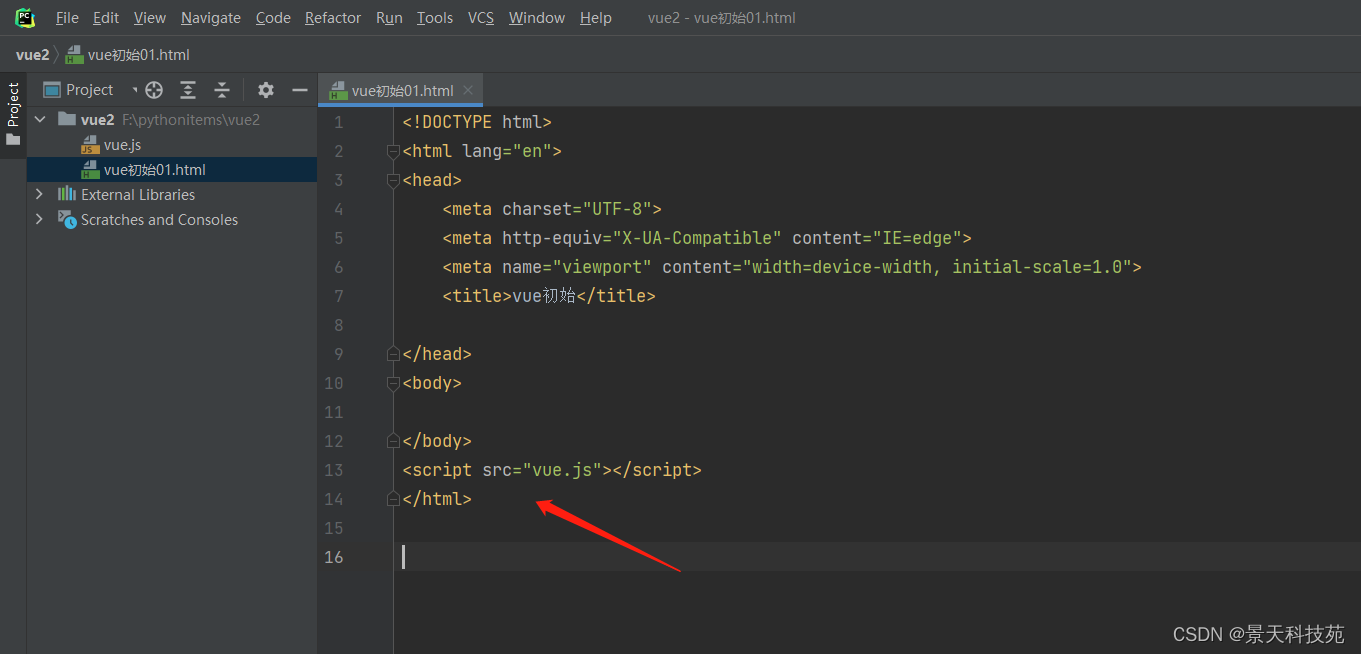
在html中引入vue代码

使用方法:

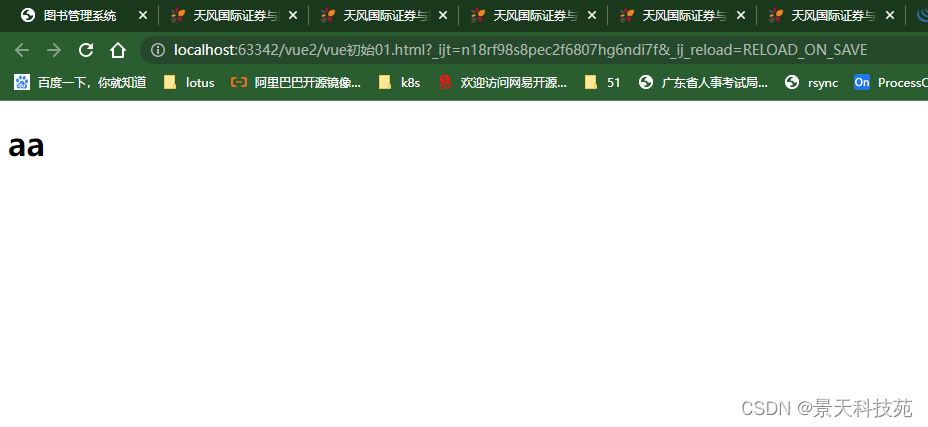
浏览器查看,可以看到h标签的内容,就是通过msg变量传递过来的

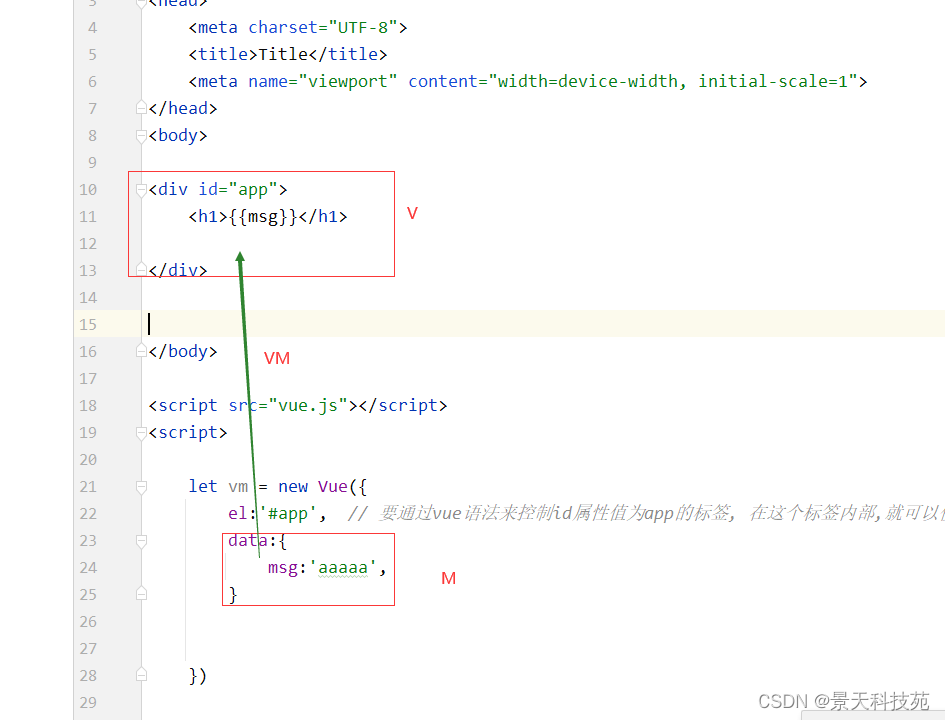
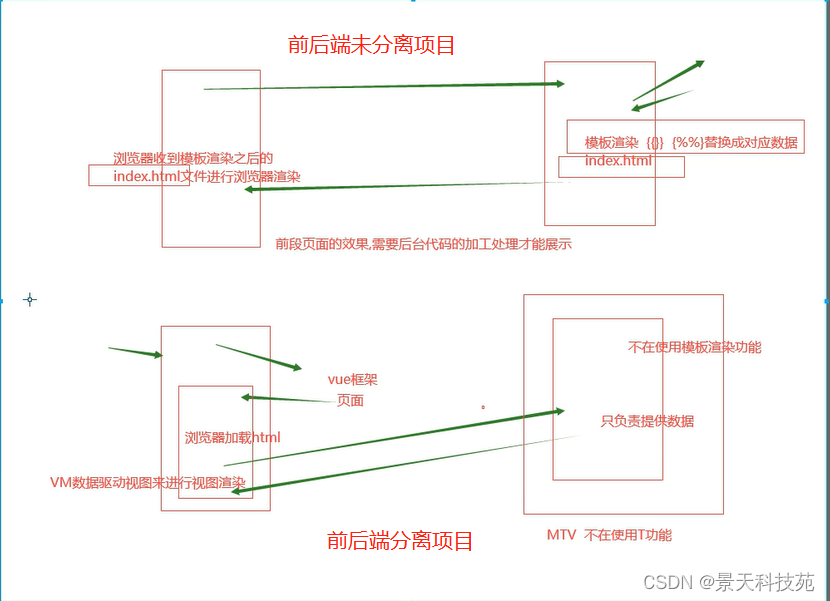
MVVM模型过程:

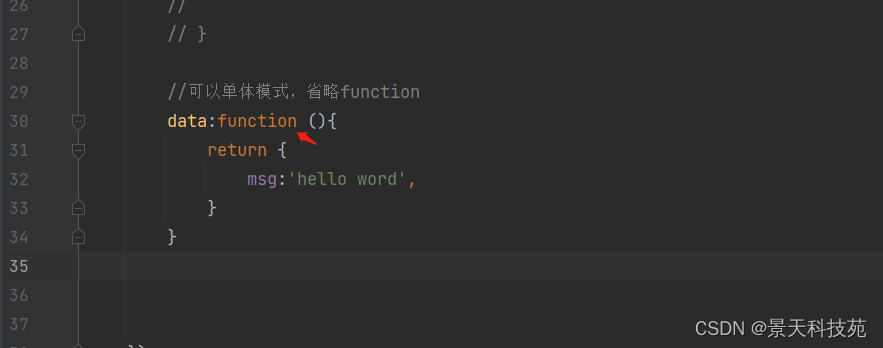
data 属性有好几种写法,还一种写法是以函数形式,return返回数据。这种方法最常用。因为模块化开发中,定义了vue的组件,必须这样写

单体模式


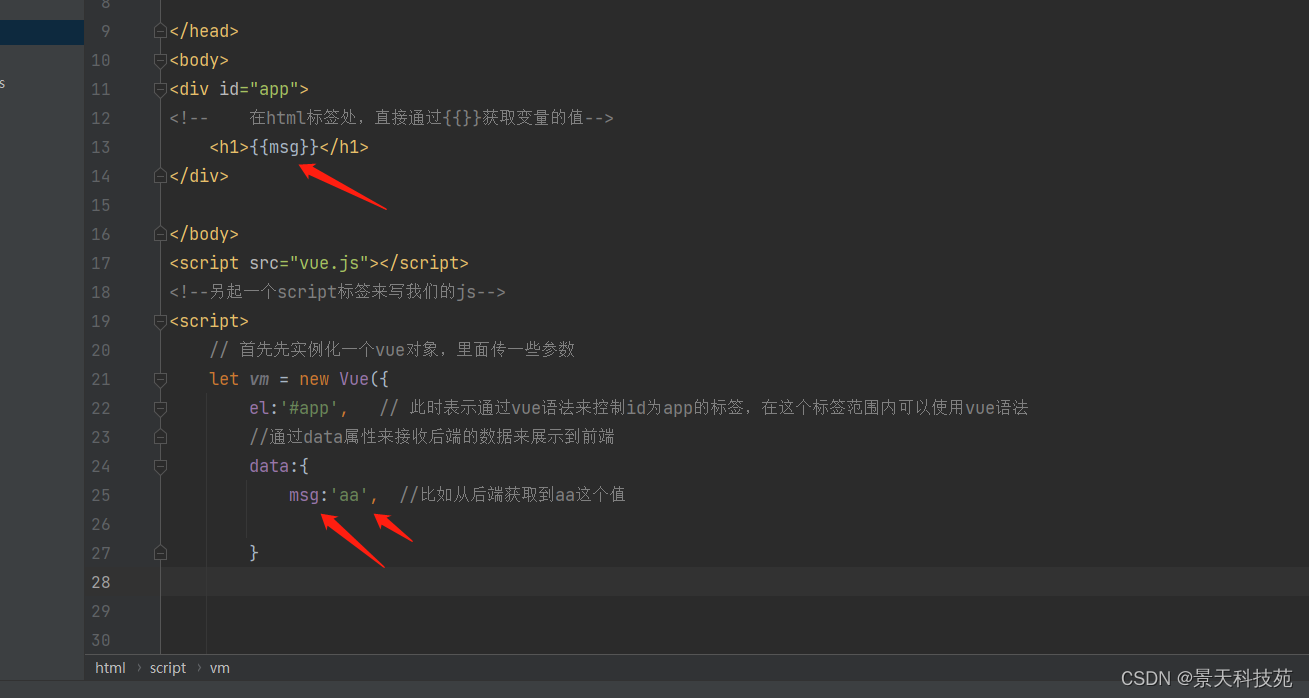
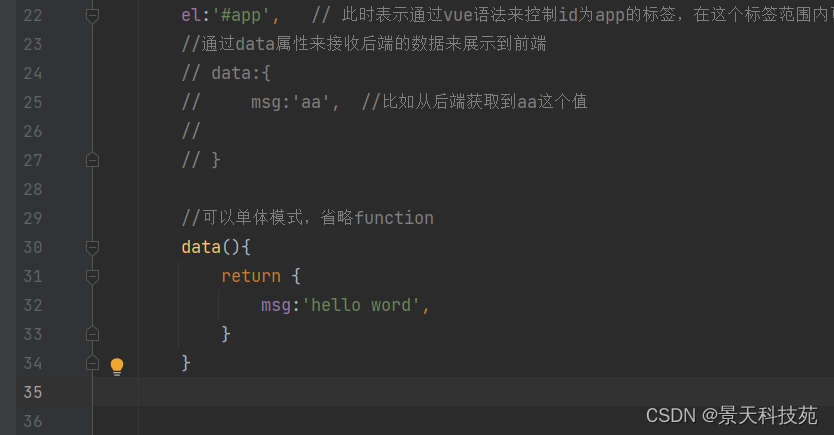
// 首先先实例化一个vue对象,里面传一些参数
let vm = new Vue({
el:'#app', // 此时表示通过vue语法来控制id为app的标签,在这个标签范围内可以使用vue语法
//通过data属性来接收后端的数据来展示到前端
// data:{
// msg:'aa', //比如从后端获取到aa这个值
//
// }
//可以单体模式,省略function
data:function (){
return {
msg:'hello word',
}
}
})
el:圈地,划地盘,设置vue可以操作的html内容范围,值就是css的id选择器,其他选择器也可以,但是多用id选择器。
data: 保存vue.js中要显示到html页面的数据。
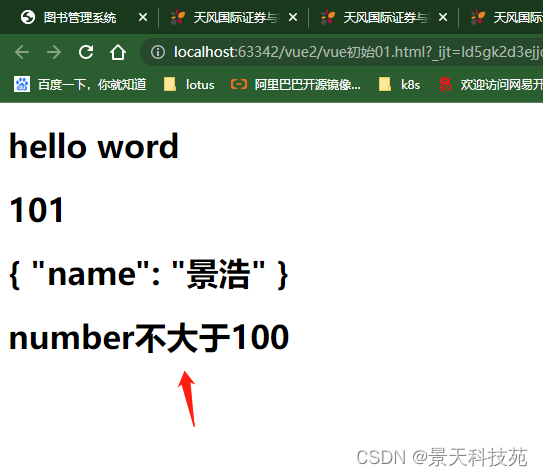
渲染数据的时候,使用{{}}跟Django模板渲染有点像,方便做前后端分离项目

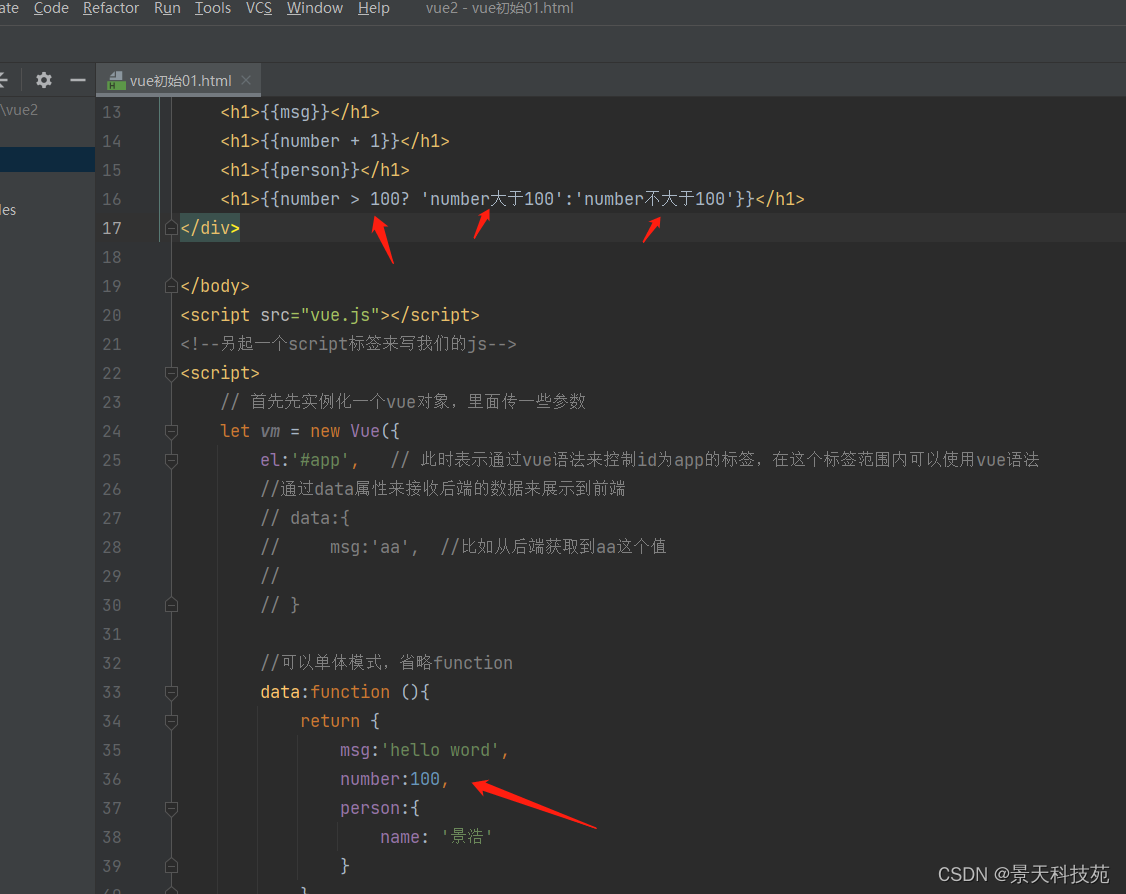
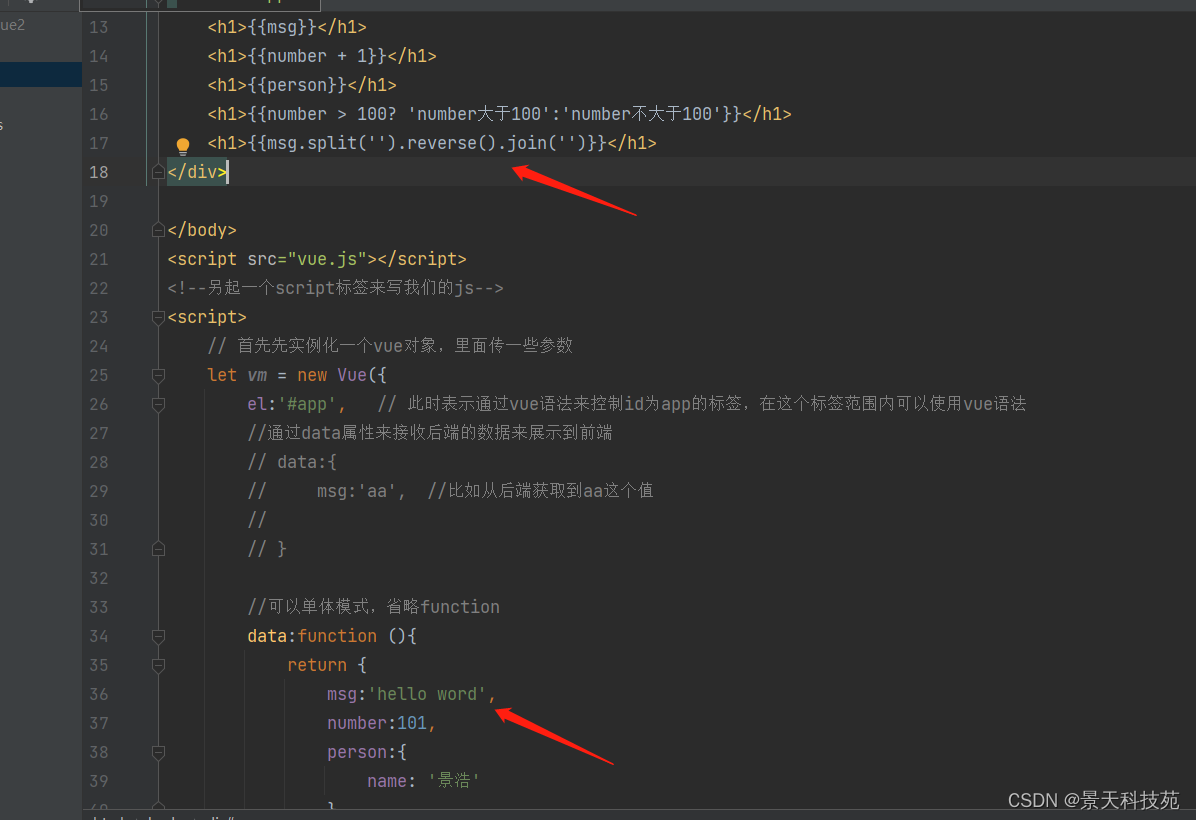
vue中的变量可以直接进行一些简单直接的js操作
<div id="app">
<!-- vue的模板语法,和django的模板语法类似 -->
<h2>{{ msg }}</h2> <!-- 放一个变量,会到data属性中去找对应的值 -->
<!-- 有人说,我们直接这样写数据不就行吗,但是你注意,我们将来的数据都是从后端动态取出来的,不能写死这些数据啊,你说对不对 -->
<h2>{{ 'hello beautiful girl!' }}</h2> <!-- 直接放一个字符串 -->
<h2>{{ num+1 }}</h2> <!-- 四则运算 -->
<h2>{{ 2+1 }}</h2> <!-- 四则运算 -->
<h2>{{ {'name':'chao'} }}</h2> <!-- 直接放一个自定义对象 -->
<h2>{{ person.name }}</h2> <!-- 下面data属性里面的person属性中的name属性的值 -->


<h2>{{ 1>2?'真的':'假的' }}</h2> <!-- js的三元运算 -->


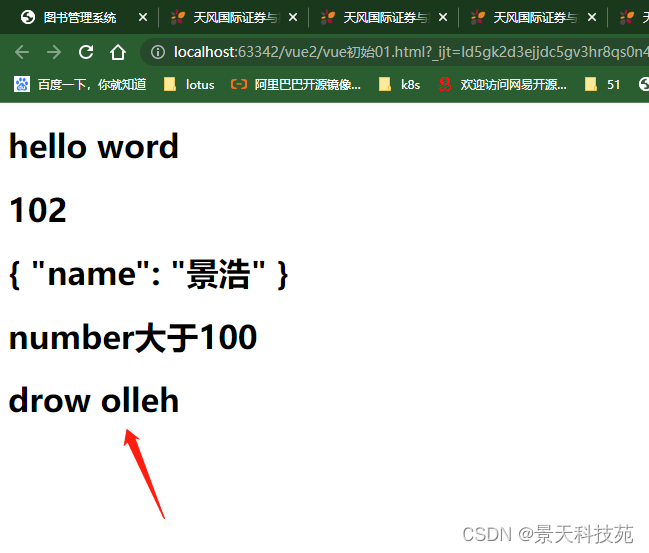
<h2>{{ msg2.split('').reverse().join('') }}</h2> <!-- 字符串反转 -->


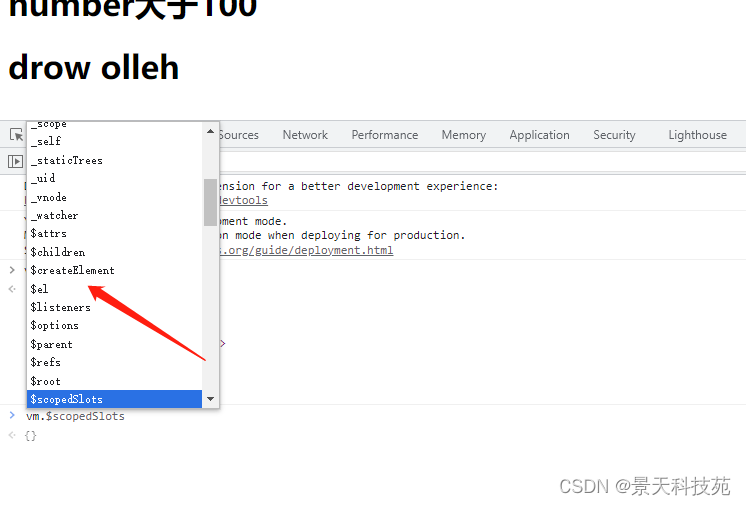
查看vm对象的成员
取属性,都要加$


调数据属性,不用$

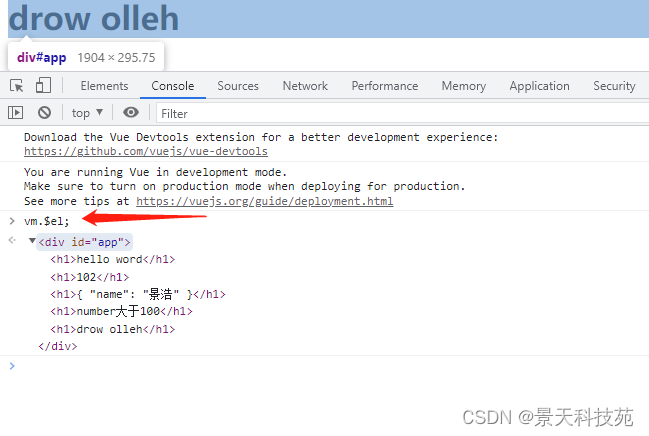
在浏览器中可以在 console.log通过 vm对象可以直接访问el和data属性,甚至可以访问data里面的数据
console.log(vm.KaTeX parse error: Expected 'EOF', got '#' at position 9: el) #̲ #box vm对象可以控制…data); # vm对象要显示到页面中的数据
console.log(vm.message);# 这个 message就是data里面声明的数据,也可以使用 vm.变量名显示其他数据,message只是举例.
vue.js的M-V-VM思想
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式。
Model 指代的就是vue对象的data属性里面的数据。这里的数据要显示到页面中。
View 指代的就是vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” 。
ViewModel 指代的是vue.js中我们编写代码时的vm对象了,它是vue.js的核心,负责连接 View 和 Model,保证视图和数据的一致性,通过双向数据绑定来实现视图与模型的自动同步的.
所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的。
Vue指令系统的常用指令
在jquery中,我们有很多标签操作方法,找标签,获取标签,生成标签,在标签里面塞文本等等。这些现在都可以用vue的指令系统来实现
指令 (Directives) 是带有“v-”前缀的特殊属性。每一个指令在vue中都有固定的作用。
在vue中,提供了很多指令,常用的有:v-html、v-text、v-if、v-model、v-for等等。
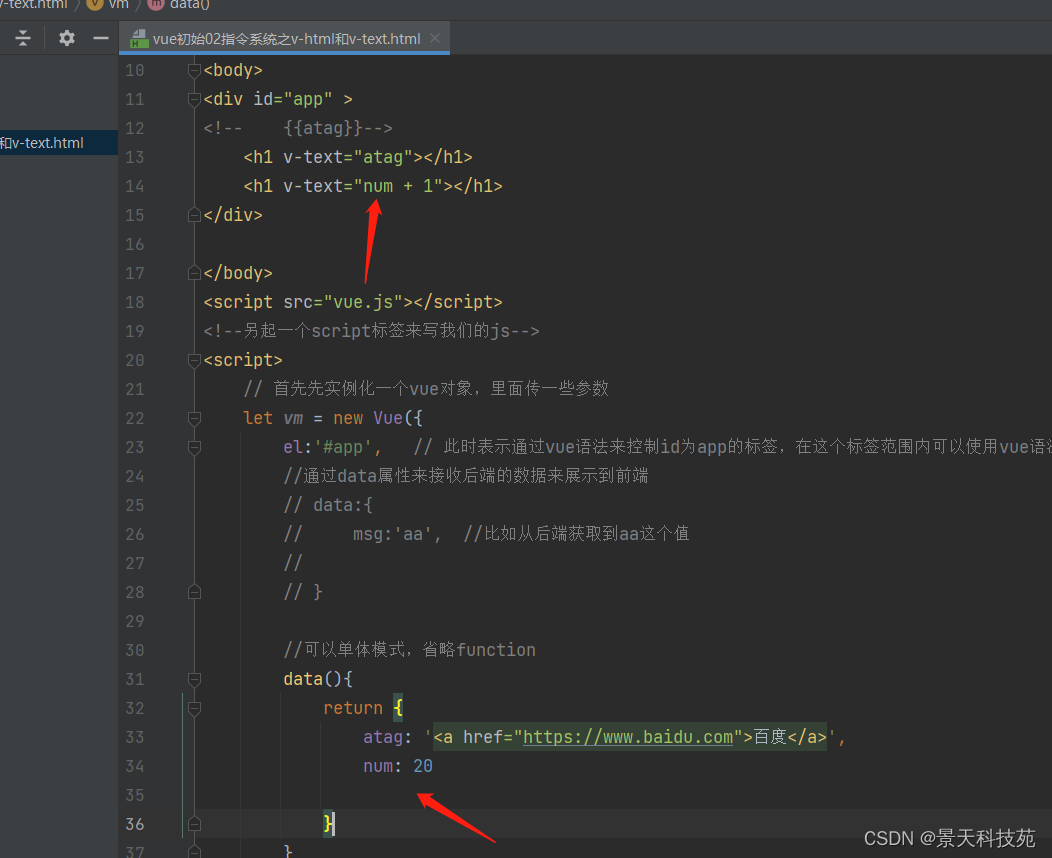
v-text
以文本字符串方式显示
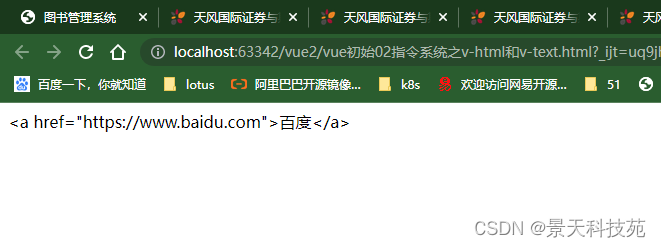
我们在M模块设置的变量。到V那里展示,默认是以字符串方式展示



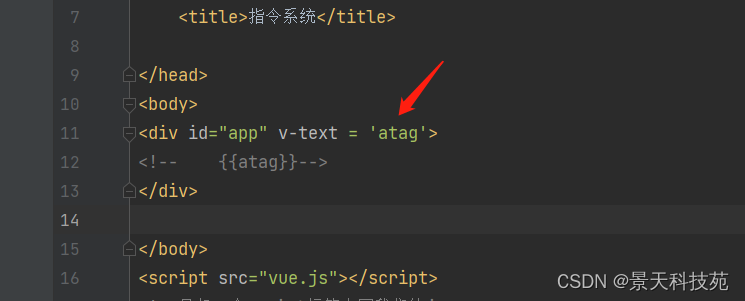
使用v-text方式,也是以字符串方式展示,v-text= 属性名。它和{{}}做的事情是一样的


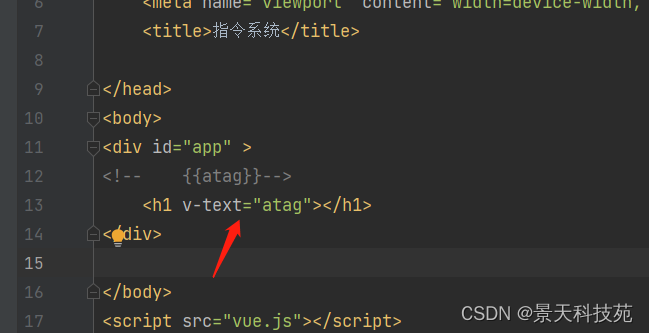
如果想把v-text放到 其他标签中,直接加进去就可以


里面可以用js的语法


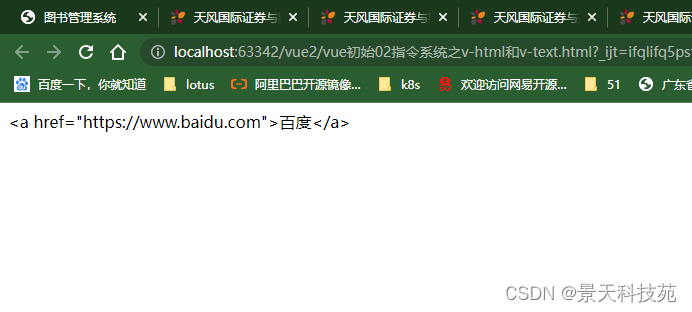
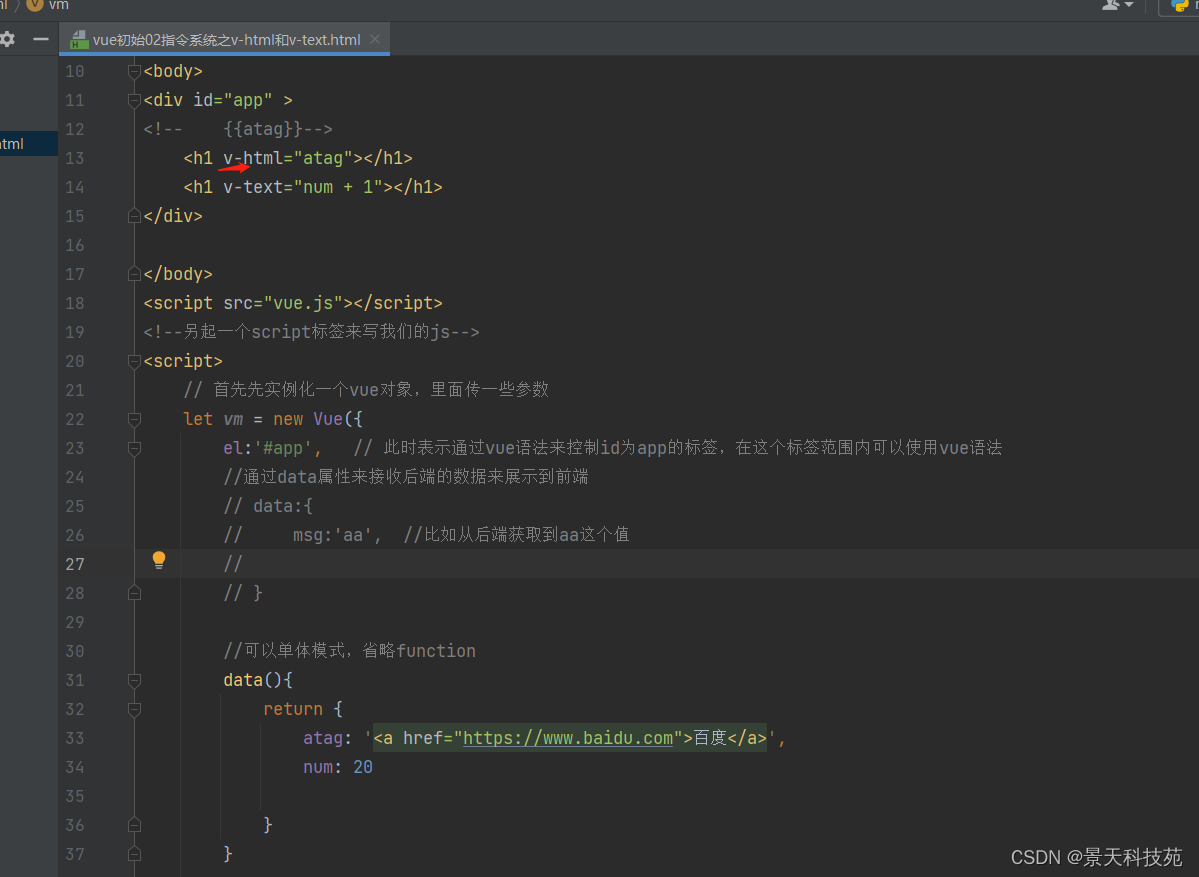
v-html
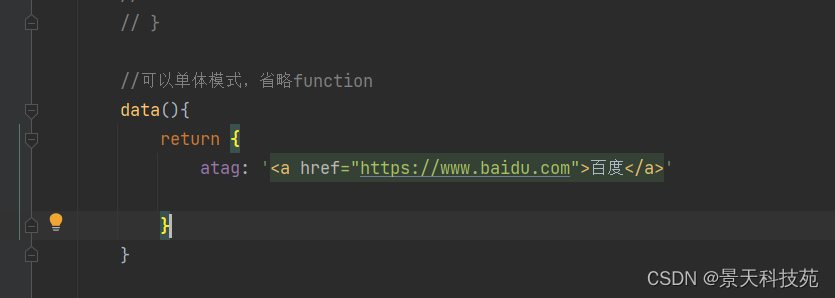
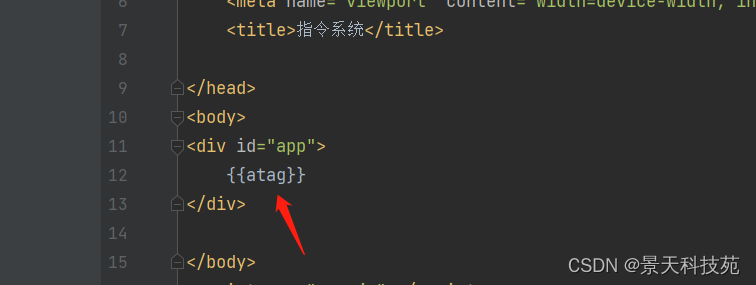
如果M那里是html标签,想展示成标签效果,可以使用v-html

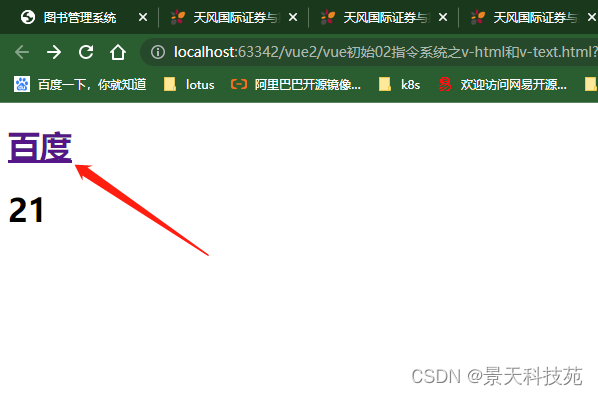
就展示成了a链接效果

v-if 和v-show
vue中提供了两个指令可以用于判断是否要 显示元素,分别是v-if和v-show。
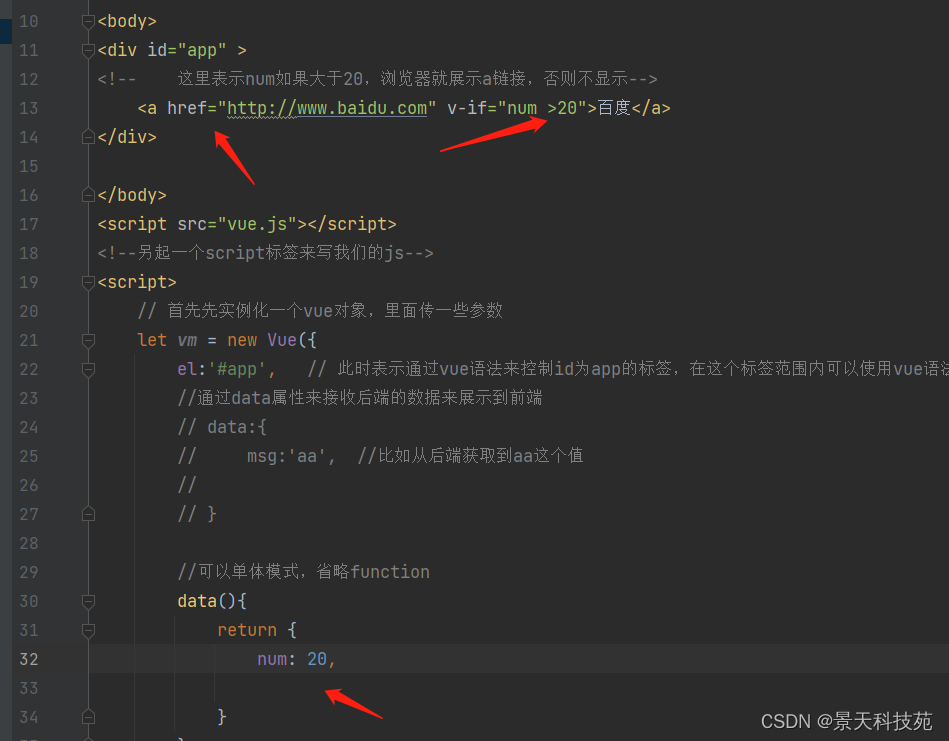
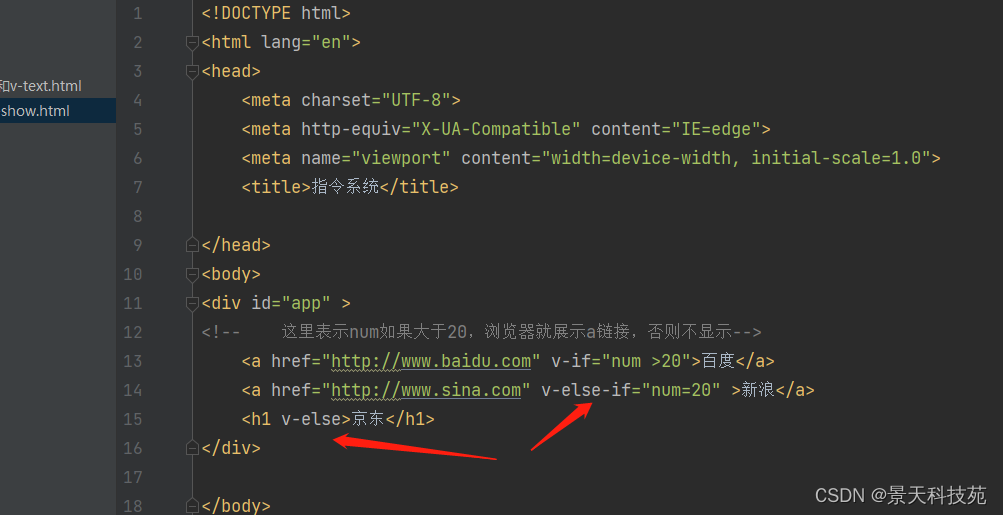
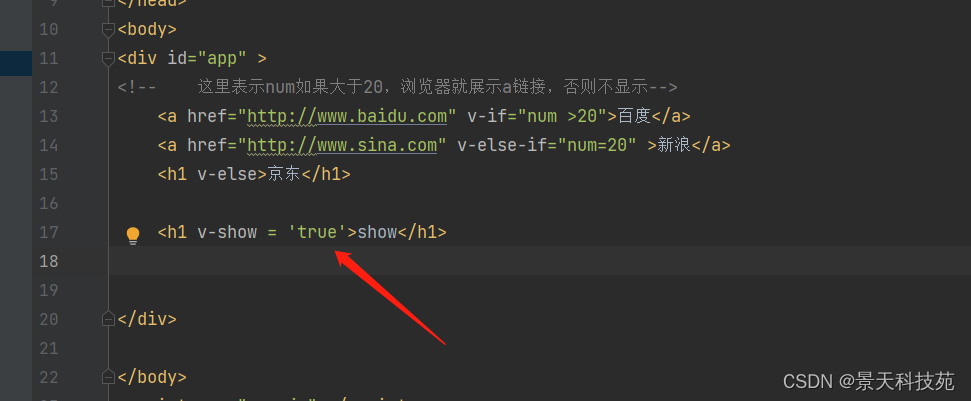
<!-- 这里表示num如果大于20,浏览器就展示a链接,否则不显示。根据判断的布尔结果值来判断-->
<a href="http://www.baidu.com" v-if="num >20">百度</a>

现在啥也没显示

把num的值改为21,浏览器就展示了a链接

可以结合v-else-if v-else
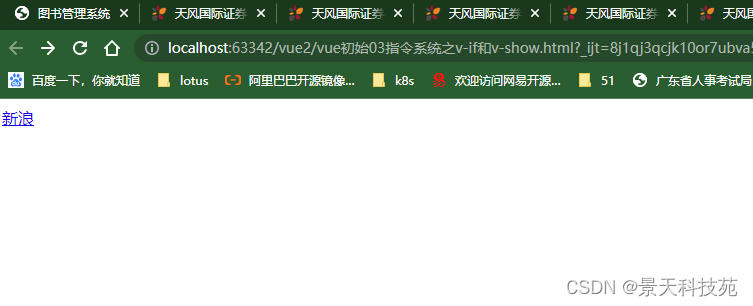
把num的值改为20


数据一旦发生变化,视图就会自动发生变化,这就是数据驱动视图,以后视图的效果都是通过数据来控制的
动态生成和动态添加,页面需要渲染,页面渲染开销大,效率比较低,所以频繁的显示,不显示,使用动态的隐藏和展示v-show
v-show
标签元素:
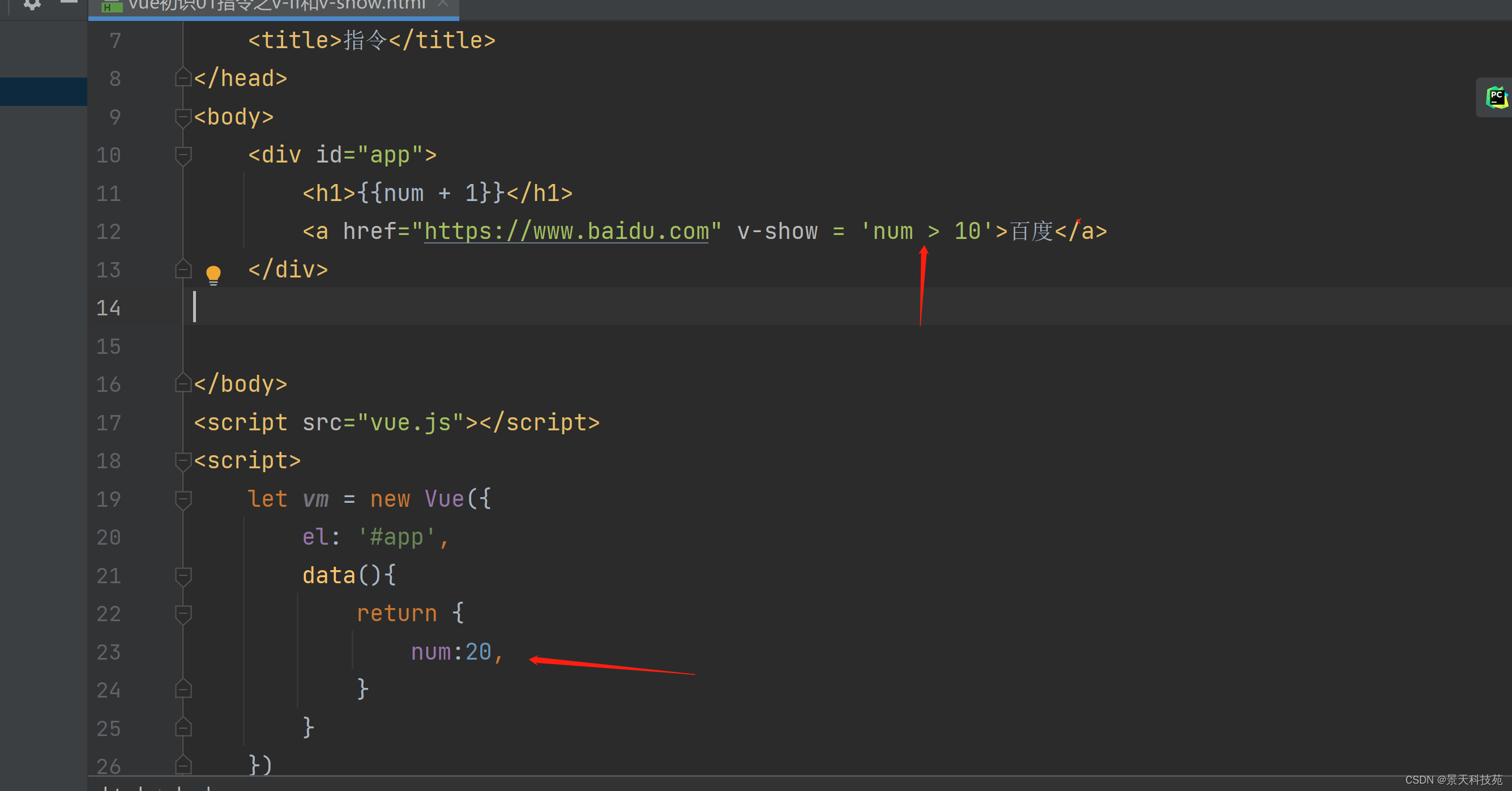
<h1 v-show="ok">Hello!</h1>
data数据:
data:{
ok:false // true则是显示,false是隐藏
}
满足条件就显示,不满足就隐藏


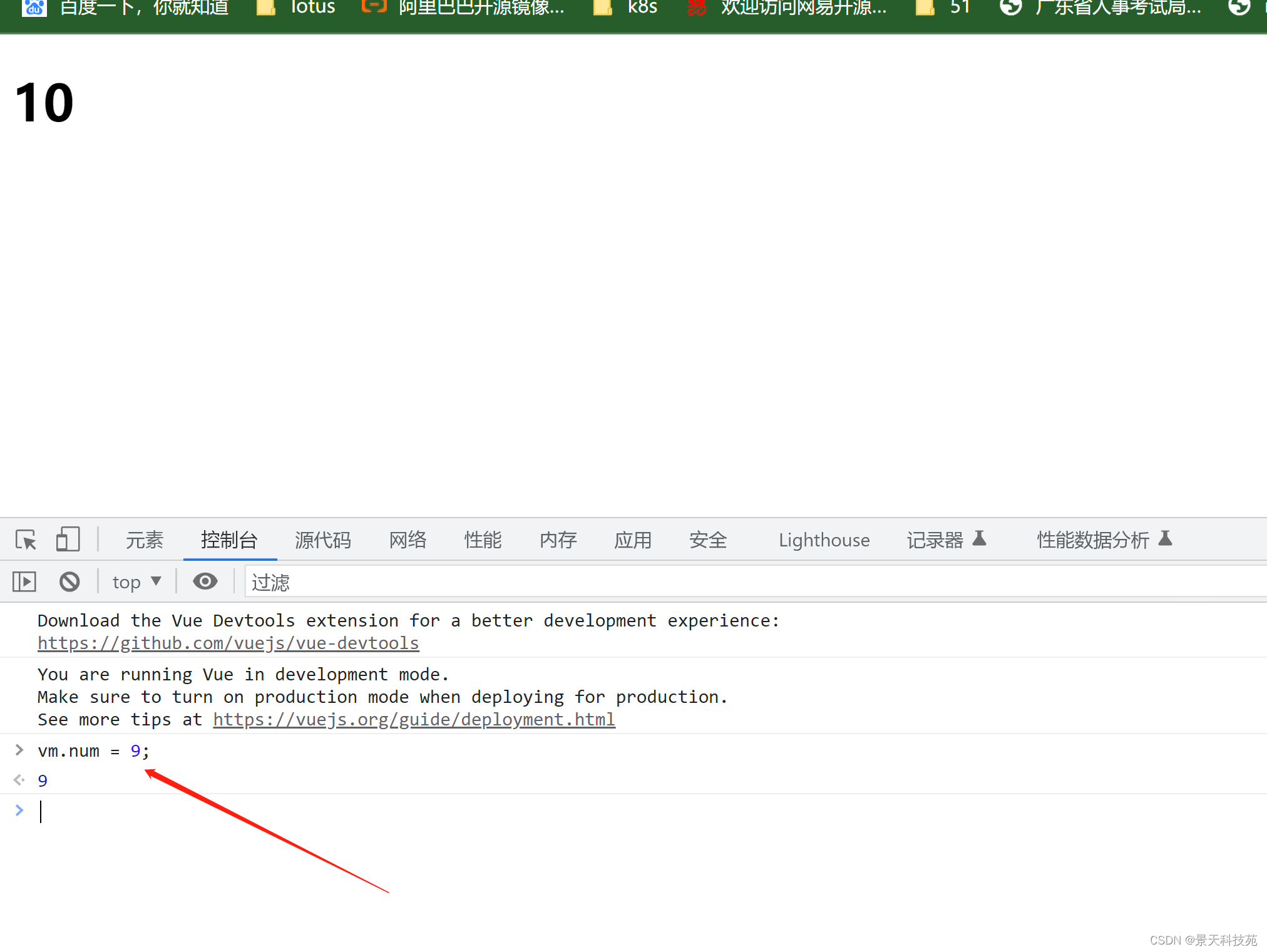
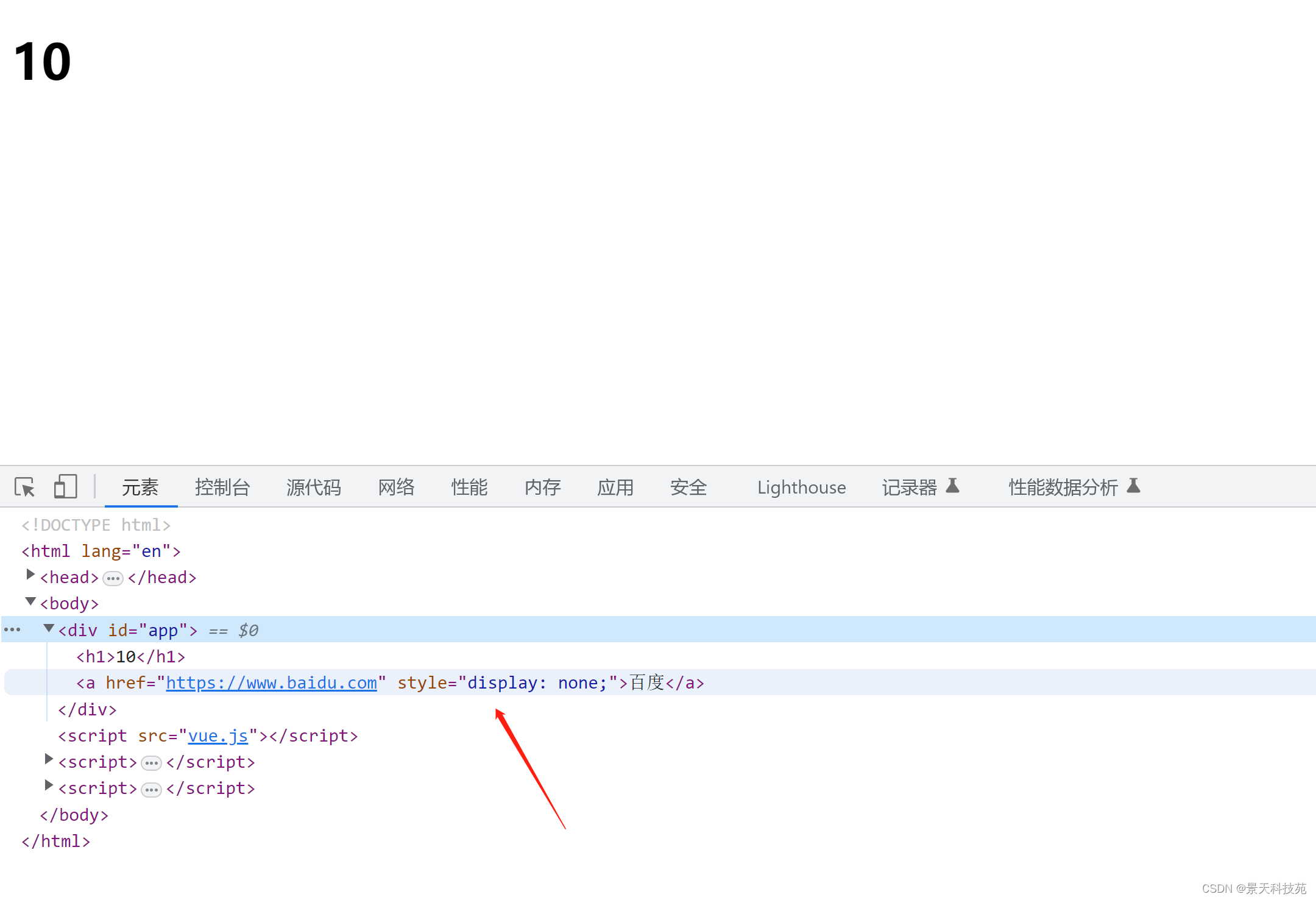
把num的值改为9

看到标签display:none 被隐藏,并不是删除

v-show可以直接等于布尔值,决定显示还是隐藏


简单总结v-if和v-show
v-show后面不能v-else或者v-else-if
v-show隐藏元素时,使用的是display:none来隐藏的,而v-if是直接从HTML文档中移除元素[DOM操作中的remove]
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
操作属性v-bind
做动态标签属性
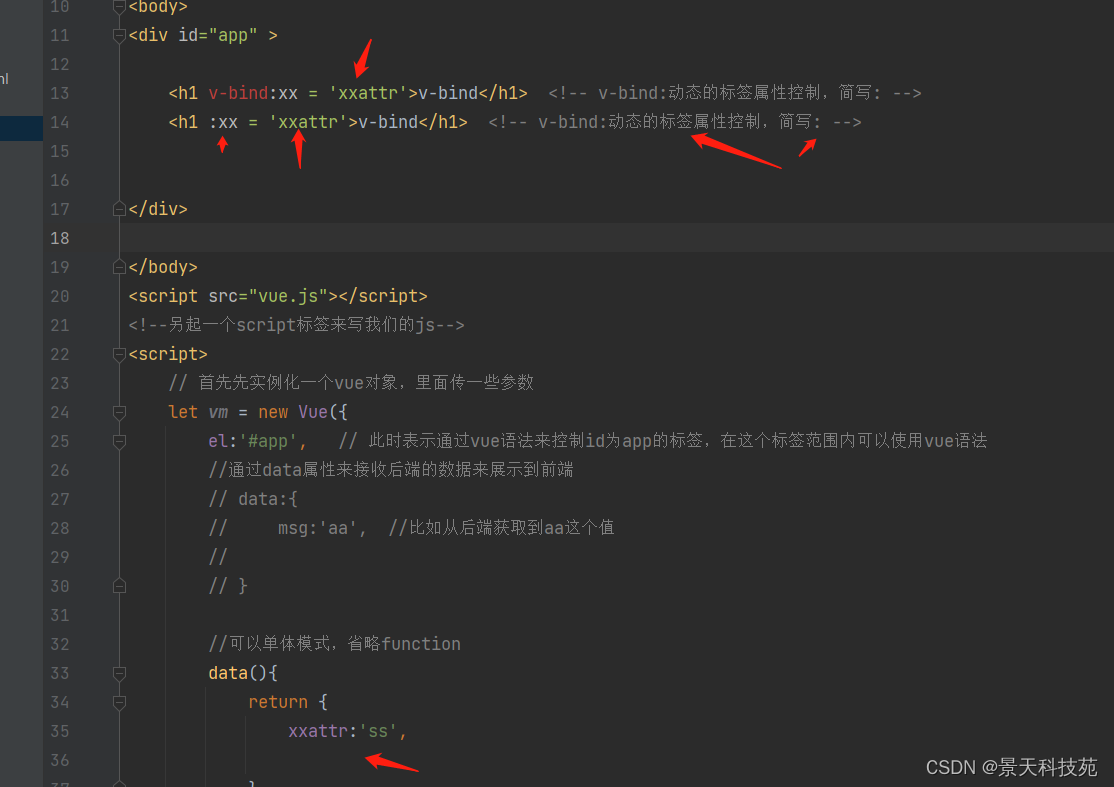
格式:
<标签名 :标签属性="data属性"></标签名>
<!-- v-bind:动态的标签属性控制,简写: -->

显示wifi密码效果:配合v-on事件绑定
v-on 绑定事件 v-on:事件名称= ‘函数’ 简写 @事件名称= ‘函数’
语法:<button v-on:click="showp">{{msg}}</button>
可以简写:<button @click="showp">{{msg}}</button> <!-- v-on:事件名称简写 @事件名称 -->
<div id="app" >
<!-- <input :type="tt"><button v-on:click="show">{{msg}}</button>-->
<input :type="tt"><button @click="show">{{msg}}</button>
</div>
<script src="vue.js"></script>
<!--另起一个script标签来写我们的js-->
<script>
// 首先先实例化一个vue对象,里面传一些参数
let vm = new Vue({
el:'#app', // 此时表示通过vue语法来控制id为app的标签,在这个标签范围内可以使用vue语法,css的选择器都可以用
//可以单体模式,省略function
data(){
return {
// xxattr:'ss',
tt:'password',
msg:'显示密码'
}
},
//methods里面写方法,使用单体模式,methods里面的方法,this指的就是vue对象
methods:{
show(){
if (this.tt === 'password'){
this.tt ='text';
this.msg = '隐藏密码';
}else {
this.tt ='password';
this.msg = '显示密码';
}
}
}
})
</script>
v-on 也可以直接操作数据,进行js运算
v-on控制数据属性的方式
<button v-on:click="num++">按钮</button> <!-- v-on 是vue1.x版本的写法 -->
<button @click="num+=5">按钮2</button>
1. 使用@事件名来进行事件的绑定
语法:
<h1 @click="num++">{{num}}</h1>
2. 绑定的事件的事件名,全部都是js的事件名:
@submit ---> onsubmit
@focus ---> onfocus
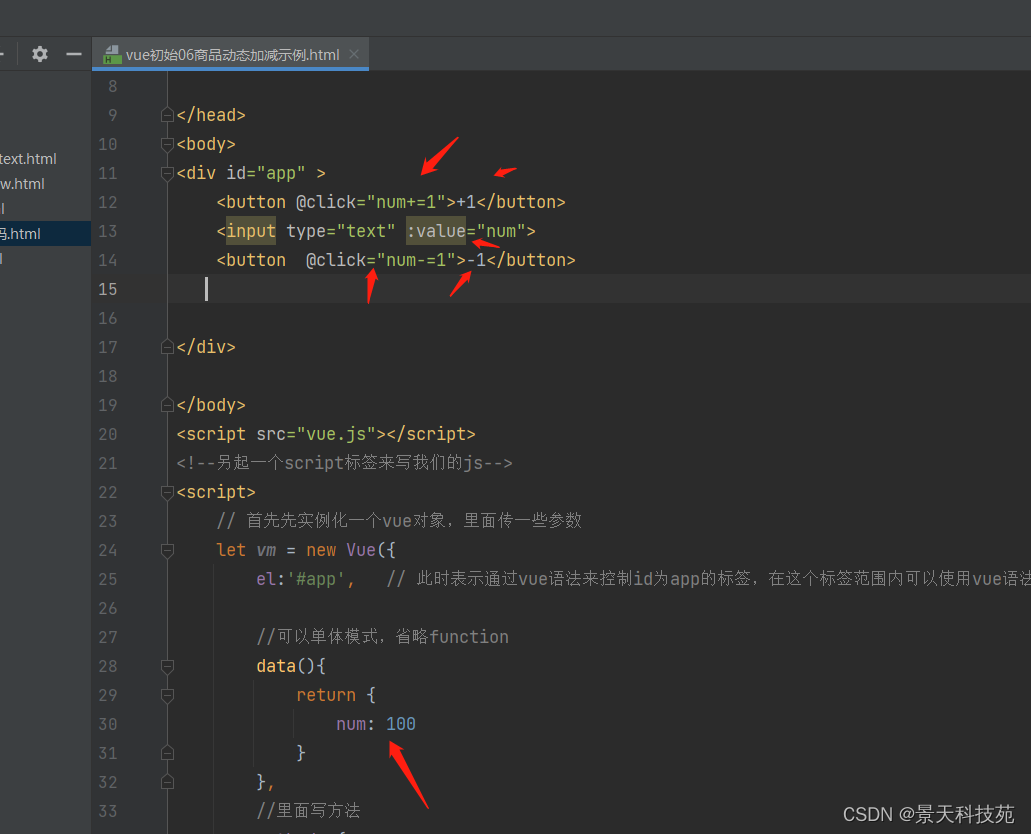
商品动态加减示例
<div id="app" >
<button @click="num+=1">+1</button>
<input type="text" :value="num">
<button @click="num-=1">-1</button>
</div>

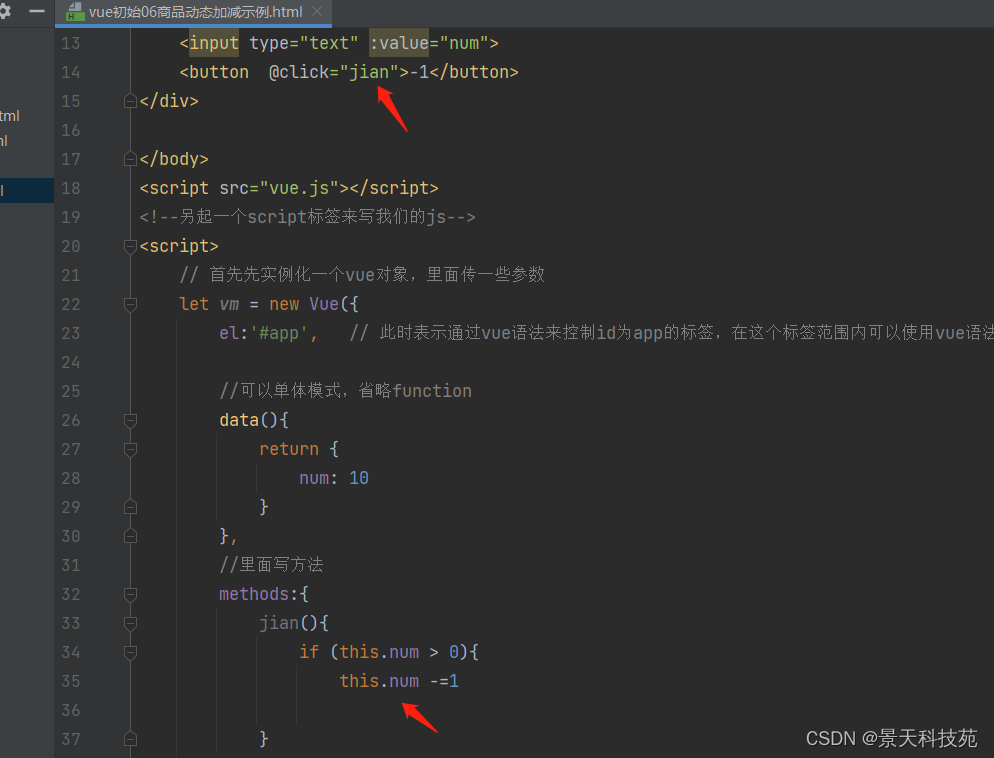
如果不控制,可以减到负数,所以通过方法控制下。遇到复杂的逻辑处理时,要给指定各方法做
<script>
// 首先先实例化一个vue对象,里面传一些参数
let vm = new Vue({
el:'#app', // 此时表示通过vue语法来控制id为app的标签,在这个标签范围内可以使用vue语法
//可以单体模式,省略function
data(){
return {
num: 10
}
},
//里面写方法
methods:{
jian() {
if (this.num > 0) {
this.num -= 1
}
}
}
})
</script>

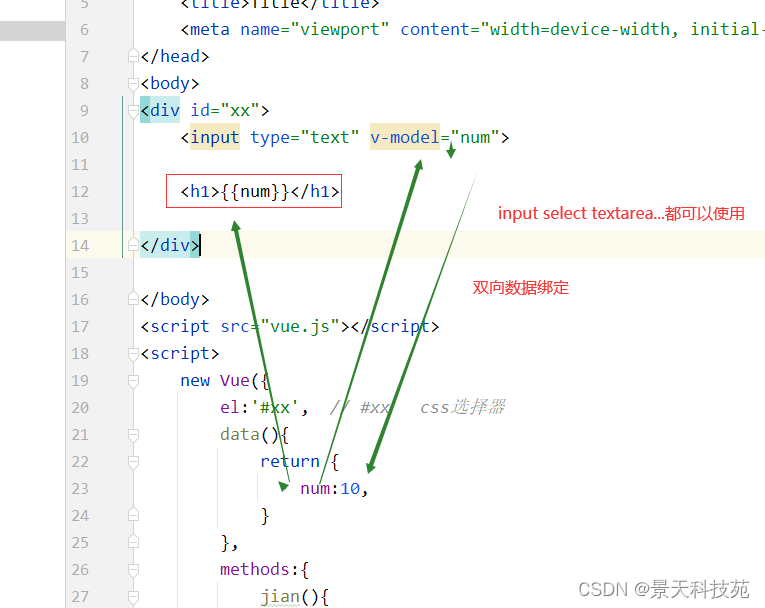
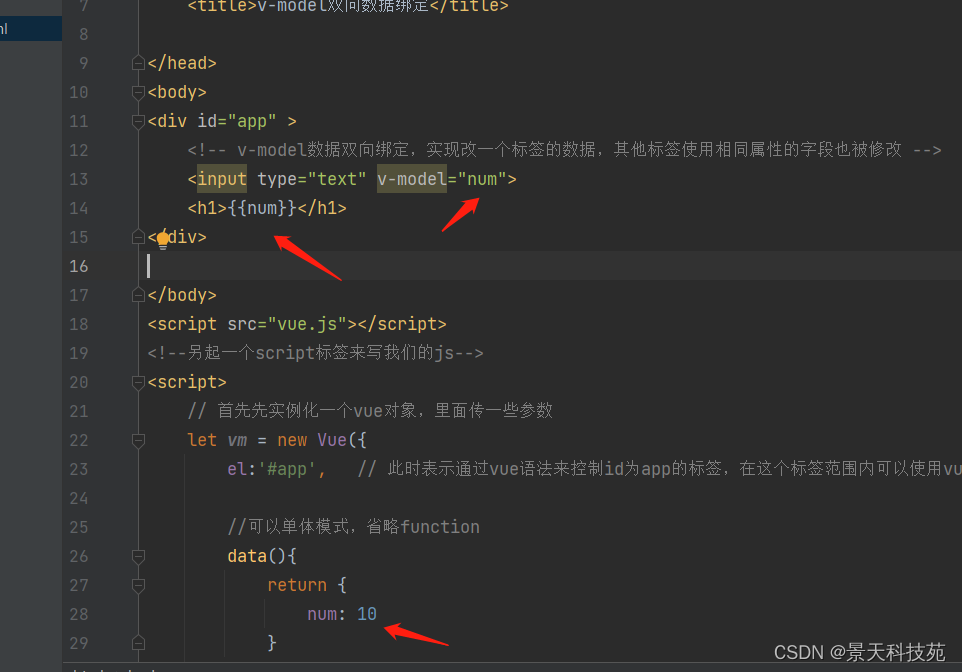
v-model双向数据绑定
v-model数据双向绑定,实现改一个标签的数据,其他标签使用相同属性的字段也同步被修改 代表着这些标签value的属性值,所以取值更快捷了
凡是用户输入数据的地方都可以使用
input select textarea等都可以使用



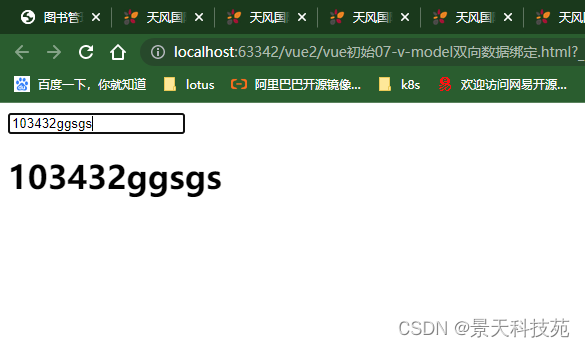
修改input标签value的值,vue中的data属性值也会发生变化
修改vue中的data属性值,input标签value的值也会发生变化 双向绑定的,双向变化
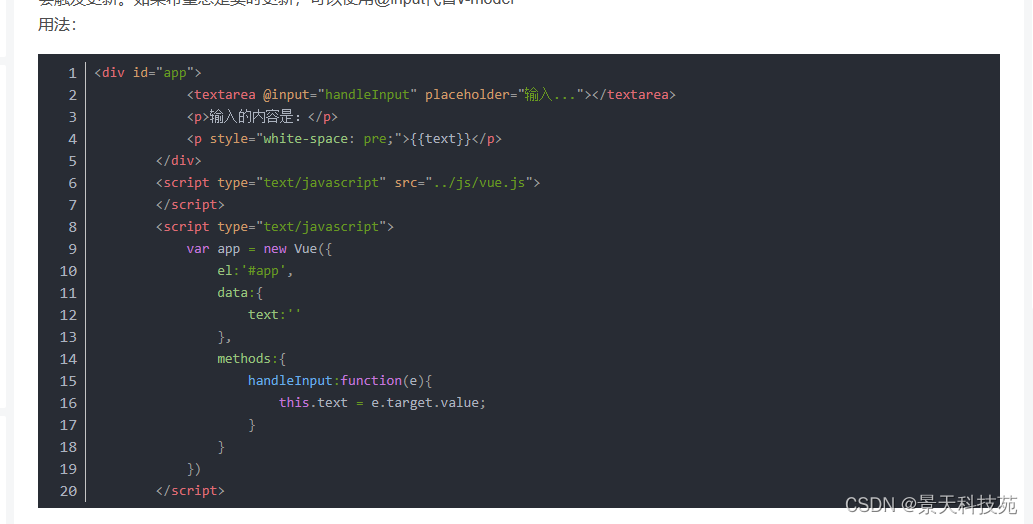
使用v-model时,如果是用中文输入法输入中文,一般在没有选定词组前,也就是拼音阶段,Vue是不会更新数据的,当敲下汉字时才会触发更新。如果希望总是实时更新,可以使用@input代替v-model

单选按钮上使用
单选按钮在单独使用时,不需要v-model,直接使用v-bind绑定一个布尔类型的值,为真时选中,为否时不选。
好了,本章先讲到这里,相信到这里,很多小伙伴已经掌握到了vue的一些基本用法,后续我们还会持续更新vue更多,更高阶的用法,感兴趣的朋友不妨点赞关注,后面继续体验vue的强大。













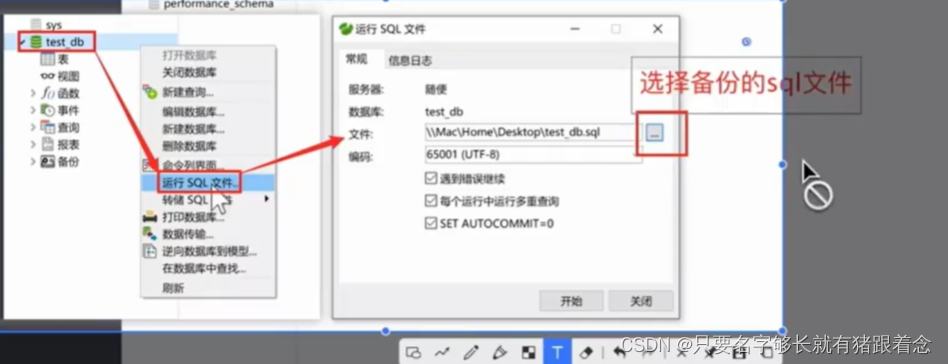
![[Linux][CentOs][Mysql]基于Linux-CentOs7.9系统安装并配置开机自启Mysql-8.0.28数据库](https://img-blog.csdnimg.cn/direct/7a7412d3c5e245fe8abd726b56726d4f.png)