做一个个人博客第一步该怎么做?
好多零基础的同学们不知道怎么迈出第一步。
那么,就找一个现成的模板学一学呗,毕竟我们是高贵的Ctrl c v 工程师。

但是这样也有个问题,那就是,那些模板都,太!复!杂!了!!!!
直接打击了我99%的学习积极性。
直到我找到了这一款极其简单,只有一个html页面和css的个人博客模板。
麻雀虽小,五脏俱全。
基本上有了个人博客所需要的很多基本功能,下一步只要花个一两小时学会它,然后开始加图片美化就完了。
简直爽歪歪,虽然直接用肯定不行,但是拿来当一个学习材料,那还是相当的顺手。
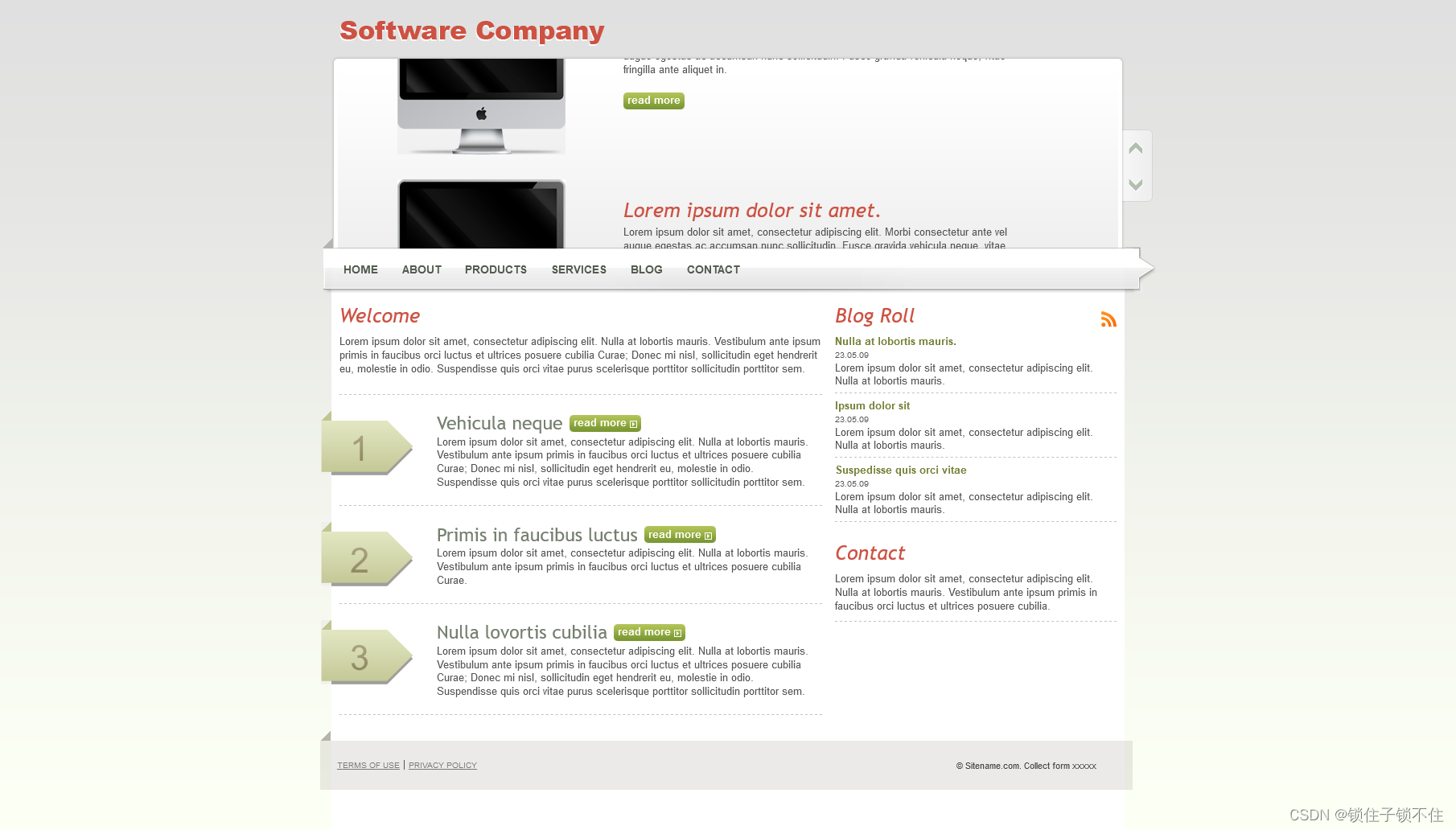
界面看起来是这个样子的。

虽然只有一个页面,但是,像什么标题,导航,侧边栏,快捷菜单,友链,搜索,列表,简介,预览页,就很全。代码也很简单。我们可以先学,然后,再用我们的知识把它完美化,不知不觉就学会了这套技术。
这可比直接下载那些美轮美奂的模板要好的多,看也看不懂,学也学不会。
下载地址在这里↓↓↓↓↓
https://download.csdn.net/download/qqhxmdq/88958119
代码我就全贴到这儿了,大家可以看一看。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en-US" xmlns="http://www.w3.org/1999/xhtml" dir="ltr">
<head>
<title>Free CSS template Collect from xxxxx.com</title>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="css/images/favicon.ico" />
<link rel="stylesheet" href="css/style.css" type="text/css" media="all" />
<!--[if IE 6]>
<link rel="stylesheet" href="css/ie6.css" type="text/css" media="all" />
<script src="js/png-fix.js" type="text/javascript" charset="utf-8"></script>
<![endif]-->
<script src="js/jquery-1.4.2.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.jcarousel.js" type="text/javascript" charset="utf-8"></script>
<script src="js/cufon-yui.js" type="text/javascript" charset="utf-8"></script>
<script src="js/Arial.font.js" type="text/javascript" charset="utf-8"></script>
<script src="js/js-func.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!-- header -->
<div id="header" class="center">
<h1 id="logo" class="notext"><a href="#">Software Company</a></h1>
<div class="cl"> </div>
</div>
<!-- end header -->
<!-- shell -->
<div class="shell">
<!-- slider -->
<div id="slider">
<!-- slider content -->
<div class="content">
<ul>
<li><img src="css/images/slider-image.gif" alt="" class="slide-image" />
<div class="text-container">
<h2>Lorem ipsum dolor sit amet.</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi consectetur ante vel augue egestas ac accumsan nunc sollicitudin. Fusce gravida vehicula neque, vitae fringilla ante aliquet in.</p>
<a href="#" class="btn"><span>read more</span></a>
<div class="cl"> </div>
</div>
<div class="cl"> </div>
</li>
<li><img src="css/images/slider-image.gif" alt="" class="slide-image" />
<div class="text-container">
<h2>Lorem ipsum dolor sit amet.</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi consectetur ante vel augue egestas ac accumsan nunc sollicitudin. Fusce gravida vehicula neque, vitae fringilla ante aliquet in.</p>
<a href="#" class="btn"><span>read more</span></a>
<div class="cl"> </div>
</div>
<div class="cl"> </div>
</li>
<li><img src="css/images/slider-image.gif" alt="" class="slide-image" />
<div class="text-container">
<h2>Lorem ipsum dolor sit amet.</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi consectetur ante vel augue egestas ac accumsan nunc sollicitudin. Fusce gravida vehicula neque, vitae fringilla ante aliquet in.</p>
<a href="#" class="btn"><span>read more</span></a>
<div class="cl"> </div>
</div>
<div class="cl"> </div>
</li>
</ul>
</div>
<!-- end slider content -->
<!-- slider navigation -->
<div class="nav">
<a href="#" id="up" class="notext"> </a>
<a href="#" id="down" class="notext"> </a>
</div>
<!-- end slider navigation -->
</div>
<!-- end slider -->
<div class="copyrights">Collect from <a href="http://www.xxxxx.com/" >xxxxx</a> <a href="http://guantaow.taobao.com" target="_blank">xxxxx</a></div>
<!-- navigation -->
<div id="navigation">
<ul>
<li><a href="#" class="active"><span>Home</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>Services</span></a></li>
<li><a href="#"><span>Blog</span></a></li>
<li><a href="#"><span>Contact</span></a></li>
</ul>
</div>
<!-- end navigation -->
<!-- main -->
<div id="main">
<!-- content -->
<div id="content" class="left">
<!-- welcome -->
<div class="welcome">
<h2>Welcome</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla at lobortis mauris. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Donec mi nisl, sollicitudin eget hendrerit eu, molestie in odio. Suspendisse quis orci vitae purus scelerisque porttitor sollicitudin porttitor sem.</p>
</div>
<!-- end welcome -->
<!-- news -->
<div class="news">
<!-- news item -->
<div class="news-item">
<span class="news-pointer">1</span>
<div class="news-body">
<h3>Vehicula neque</h3>
<a href="#" class="btn"><span><em>read more</em></span></a>
<div class="cl"> </div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla at lobortis mauris. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Donec mi nisl, sollicitudin eget hendrerit eu, molestie in odio. Suspendisse quis orci vitae purus scelerisque porttitor sollicitudin porttitor sem.</p>
</div>
<div class="cl"> </div>
</div>
<!-- end news item -->
<!-- news item -->
<div class="news-item">
<span class="news-pointer">2</span>
<div class="news-body">
<h3>Primis in faucibus luctus</h3>
<a href="#" class="btn"><span><em>read more</em></span></a>
<div class="cl"> </div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla at lobortis mauris. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae.</p>
</div>
<div class="cl"> </div>
</div>
<!-- end news item -->
<!-- news item -->
<div class="news-item">
<span class="news-pointer">3</span>
<div class="news-body">
<h3>Nulla lovortis cubilia</h3>
<a href="#" class="btn"><span><em>read more</em></span></a>
<div class="cl"> </div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla at lobortis mauris. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Donec mi nisl, sollicitudin eget hendrerit eu, molestie in odio. Suspendisse quis orci vitae purus scelerisque porttitor sollicitudin porttitor sem.</p>
</div>
<div class="cl"> </div>
</div>
<!-- end news item -->
</div>
<!-- end news -->
</div>
<!-- end content -->
<!-- sidebar -->
<div id="sidebar" class="right">
<!-- blog roll -->
<div class="blog-roll">
<a href="#" class="rss-feed notext"> </a>
<h2>Blog Roll</h2>
<div class="cl"> </div>
<!-- blog roll item -->
<div class="blog-item">
<h4><a href="#">Nulla at lobortis mauris.</a></h4>
<span class="blog-date">23.05.09</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla at lobortis mauris.</p>
</div>
<!-- end blog roll item -->
<!-- blog roll item -->
<div class="blog-item">
<h4><a href="#">Ipsum dolor sit</a></h4>
<span class="blog-date">23.05.09</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla at lobortis mauris.</p>
</div>
<!-- end blog roll item -->
<!-- blog roll item -->
<div class="blog-item">
<h4><a href="#">Suspedisse quis orci vitae</a></h4>
<span class="blog-date">23.05.09</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla at lobortis mauris.</p>
</div>
<!-- end blog roll item -->
</div>
<!-- end blog roll -->
<!-- contact -->
<div class="contact">
<h2>Contact</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla at lobortis mauris. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia.</p>
</div>
<!-- end contact -->
</div>
<!-- end sidebar -->
<div class="cl"> </div>
</div>
<!-- end main -->
<!-- footer -->
<div id="footer">
<p class="left">
<a href="#">TERMS OF USE</a>
<span>|</span>
<a href="#">PRIVACY POLICY</a>
</p>
<p class="right">
© Sitename.com. Collect form <a href="http://www.xxxxx.com" target="_blank" title="The Sweetest CSS Templates WorldWide">xxxxx</a>
</p>
</div>
<!-- end footer -->
</div>
<!-- end shell -->
<script type="text/javascript" charset="utf-8">
Cufon.now();
</script>
</body>
</html>只有219行,简单的一批,十几分钟就搞清楚每块该怎么弄了。
js和css就不往上贴了。大家感兴趣可以下下来看一下哈。
嘻嘻(#^.^#)
















![[ThinkPHP]Arr返回1](https://img-blog.csdnimg.cn/direct/47e95e54ea204391aab3e611e807c445.png)