安装插件模版
首先我们需要安装Node.js和Git
然后使用以下命令安装Yeoman和VS代码扩展生成器
pnpm install -g yo generator-code生成脚手架
确保安装好yo和generator-code后,我们使用以下命令生成脚手架
yo code然后会询问我们想要创建什么类型的扩展、扩展名等基本信息
// 您想要创建什么类型的扩展
What type of extension do you want to create? (Use arrow
keys)
New Extension (TypeScript) // 新扩展(TypeScript)
New Extension (JavaScript) // 新扩展(JavaScript)
New Color Theme // 新颜色主题
New Language Support // 新的语言支持
New Code Snippets // 新的代码片段
New Keymap // 新Keymap
New Extension Pack // 新的扩展包
New Language Pack (Localization) // 新语言包(本地化)
New Web Extension (TypeScript) // 新的Web扩展(TypeScript)
New Notebook Renderer (TypeScript) // 新的笔记本渲染器(TypeScript)
// 您的扩展名是什么?
What's the name of your extension?
// 您的扩展的标识符是什么
What's the identifier of your extension?
// 你的扩展的描述是什么
What's the description of your extension?
// 是否初始化git仓库
Initialize a git repository?
// 用webpack捆绑源代码(选no则用ts 将ts编译为js运行)
Bundle the source code with webpack?
// 要使用哪个包管理器
Which package manager to use? (Use arrow keys)
npm
yarn
pnpm 之后会为我们生成下面这种结构的脚手架,选择不同的扩展类型生成的文件可能不同,我这里选择的是New Extension (TypeScript)(extension为入口文件)

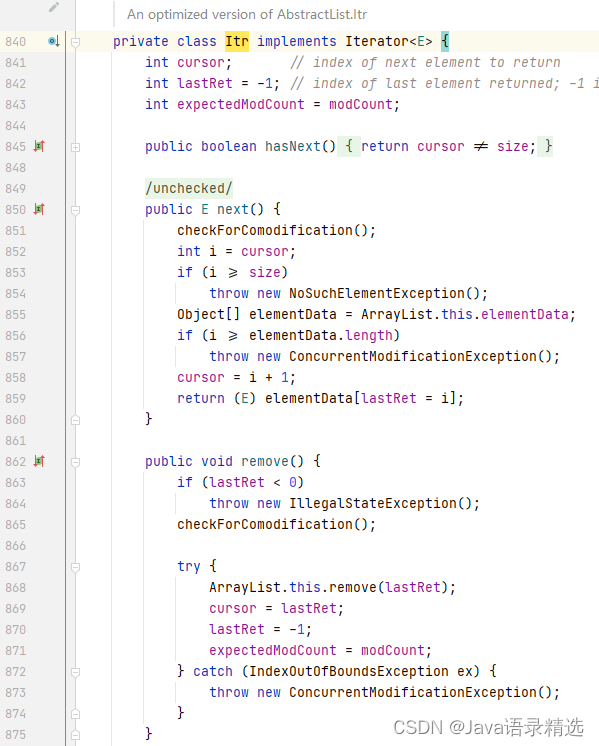
下面是优化后的extension文件中的注释
运行插件
我们可以通过以下命令安装依赖、编译插件
npm install npm run compile执行后会为我们生成一个编译后的文件out

此时在 Visual Studio Code 中按 F5 键启动调试器,然后按 Ctrl+Shift+P 打开命令面板,输入 "helloWorld" 并运行该命令,就可以实现一个简单的提示插件。

更多可以查看vscode插件开发者官网