通常情况下,实际开发中需要使用构建工具对代码进行打包,TS也可以结合构建工具进行使用,以webpack为例,介绍如何结合构建工具使用TS。
基本功能实现步骤:
- 项目初始化,生成package.json:npm init -y

- 下载构建工具
安装使用webpack时需要的依赖:cnpm i -D webpack webpack-cli typescript ts-loader

- 新建webpack的配置文件webpack.config.js
webpack.config.js:
const path = require("path") //引入一个包,node.js的一个模块,主要用来帮助拼接路径
// webpack中所有的配置信息都应该写再module.exports中
module.exports = {
//指定入口文件,等于程序中的主文件
entry:"./src/index.js" ,
//指定打包完成的文件所在的目录
output:{
//指定打包后的文件目录
path:path.resolve(__dirname,"dist"), // 直接在原有path后面拼接
//打包后的文件的名称
filename:"bundle.js",
},
// 指定webpack打包时要使用的模块
module:{
//指定loader加载的规则
rules:[
{
// test 指定规则生效的文件
test:/\.ts$/, // 表示匹配所有的以 .ts 结尾的文件,即所有的ts文件
// use指定要使用的loader
use:"ts-loader", // use指定要使用的loader
//excludes指定要排除的文件夹
excludes:/node-modules/, // 所有文件路径中有node-modules的文件都排除, 即排除node-modules下所有文件。
}
]
}
}
- 新建ts的配置文件tsconfig.json
tsconfig.json:
{
// 简单写一下,内容可更改
"compilerOptions":{
"modules":"ES2015",
"target":"ES2015",
"script":true,
}
}
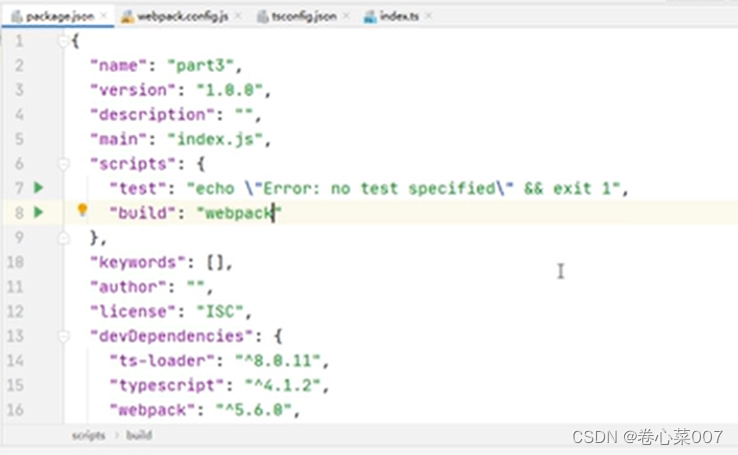
- 在package.json文件中添加属性:"build":"webpack",可以通过build命令直接执行webpack
package.json:

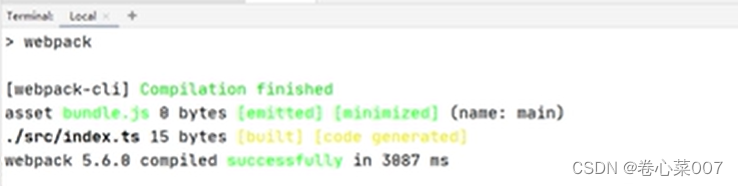
- 在终端npm run build来执行打包。
打包成功:

webpack在ts中的插件
生成html文件插件:html-webpack-plugin
安装插件:cnpm i -D html-webpack-plugin
有助于生成html文件,命令完成后,在package.json中多出配置选项

需要对webpack.config.js进行配置
首先,需要引入插件
const path = require("path")
//引入html插件
const HTMLWebpackPlugin = require( "html-webpack-plugin" )
module.exports = {
entry:"./src/index.js" ,
output:{
path:path.resolve(__dirname,"dist"),
filename:"bundle.js",
},
module:{
rules:[
{
test:/\.ts$/,
use:"ts-loader",
excludes:/node-modules/,
}
]
},
//配置webpack插件
plugin:{
new HTMLWebpackPlugin(), // 效果自动生成html文件,并且自动引入相关资源
// 也可以对生成的html进行自定义
new HTMLWebpackPlugin(options:{
title:"这是一个自定义的title",
} ),
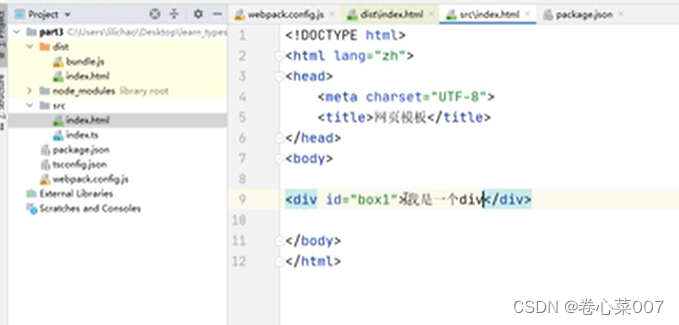
// 也可以根据自定义html模板生成html文件
new HTMLWebpackPlugin(options:{
template:"./src/index.html", //html模板文件位置
} ),
}
}
webpack开发服务器插件:webpack-dev-server
安装插件:cnpm i -D webpack-dev-server
webpack开发的服务器插件,相当于在项目中安装了一个内置的服务器,项目可以直接在这个服务器运行,这个服务器和webpack是直接相关联的,可以根据项目的改变自动刷新。
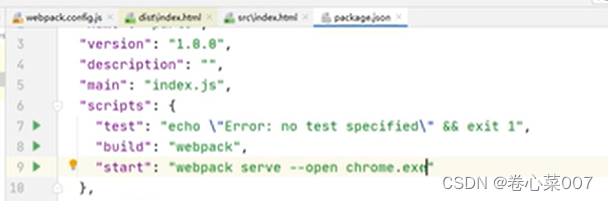
手动添加package.json配置文件内容:"start":"webpack serve --open chrome.exe"\
表示启用webpack服务器并且用chrome打开网页

终端:npm start 启动服务器,并且能自动打开网页
清除dist目录插件:clean-webpack-plugin
安装插件:cnmp i -D clean-webpack-plugin
每次编译前,将dict目标目录先清空再把新文件放进去,确保现在目标文件夹下的文件都是最新的,避免有旧文件出现的情况。
const path = require("path")
const HTMLWebpackPlugin = require( "html-webpack-plugin" )
//引入clean插件
const {CleanWebpackPlugin }= require( "clean-webpack-plugin" )
module.exports = {
entry:"./src/index.js" ,
output:{
path:path.resolve(__dirname,"dist"),
filename:"bundle.js",
},
module:{
rules:[
{
test:/\.ts$/,
use:"ts-loader",
excludes:/node-modules/,
}
]
},
//配置webpack插件
plugin:{
new HTMLWebpackPlugin(),
new CleanWebpackPlugin(),
},
//用来设置引用模块
resolve:{ //必需的
extensions:['.ts','.js'] //凡是以.ts、.js结尾的文件都可以作为模块使用
}
}
Babel
使用流程
下载安装
安装babel:cnpm i -D @babel/core @babel/preset-env babel-loader core-js
@babel/preset-env预置环境,必要的;core-js模拟js运行环境的代码,提高兼容性
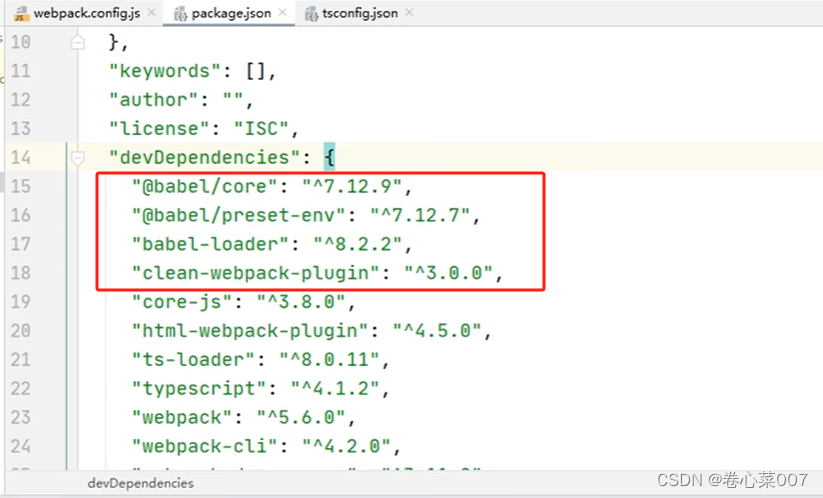
package.json自动生成属性:

修改配置文件
配置依赖