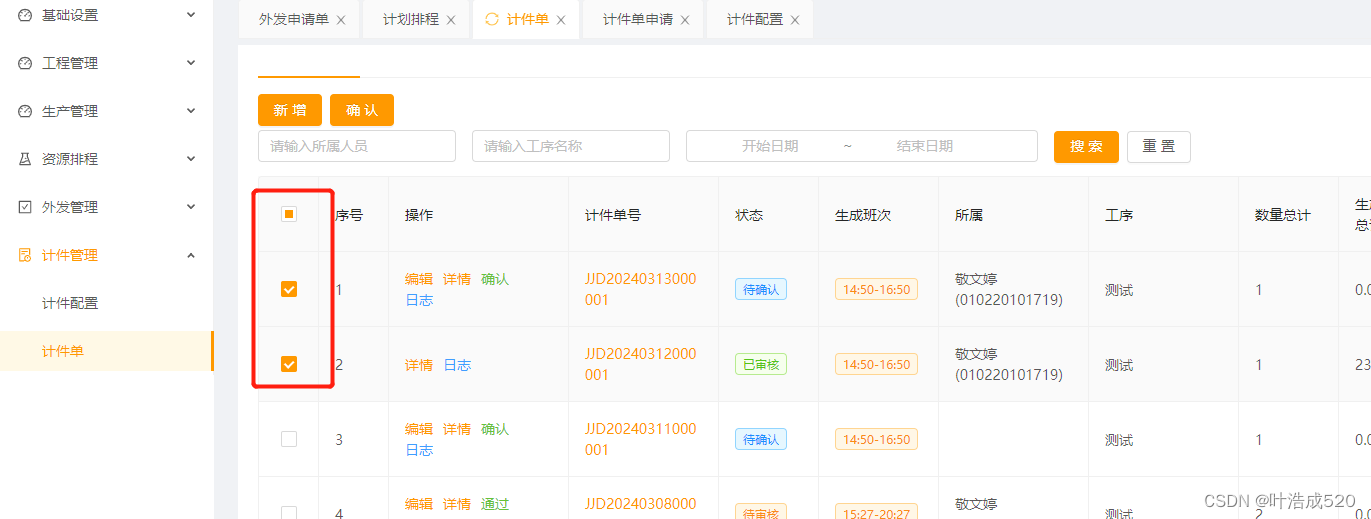
table组件跨页多选功能:

html部分的代码:
<a-table
size="small"
style="margin-top: 10px"
rowKey="id"
:columns="columns"
:dataSource="dataSource"
:pagination="pagination"
:loading="loading"
:scroll="{ x: 1000, y: 300 }"
:row-selection="{
selectedRowKeys: selectedRowKeys,
onChange: onSelectChange,
}"
bordered
></a-table>
上面的代码中,最重要的就是:
1.rowKey='id'
2.row-selection的写法
:row-selection="{
selectedRowKeys: selectedRowKeys,
onChange: onSelectChange,
}"
3.script中定义参数
export default {
name: 'areaDrawer',
components: { schedulingSetForm, outForm },
data() {
return {
selectedRowKeys: [],
selectedRows: [],
};
},
}
4.监听选择change事件
onSelectChange(selectedRowKeys, selectedRows) {
if (this.selectedRowKeys.length < selectedRowKeys.length) {
selectedRowKeys.forEach((item, Iindex) => {
let index = this.selectedRows.findIndex((s) => s.id == item);
if (index == -1) {
this.selectedRows.push(selectedRows[selectedRows.length - 1]);
}
});
} else {
this.selectedRowKeys.forEach((item, index) => {
if (selectedRows.indexOf(item) == -1) {
this.selectedRows.splice(index, 1);
}
});
}
this.selectedRowKeys = selectedRowKeys;
},
完成!!!多多积累,多多收获!