最好的UI设计工具可以适应几乎每一个设计过程,并有望满足您的创意需求。UI设计工具为设计师提供了高保真线框图、物理模型和原型所需的精确设计,并提供了最小限度的可行性产品。它们代表设计细节,传达设计功能。用户体验设计工具关注用户,以及他们将如何体验内容。这些工具可以帮助建立一个信息系统结构,以及一个人将如何在体验中流动。本文将介绍一些用户界面和用户体验工具,您可能会发现这些工具对您的设计过程非常有用。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxcsdn3131、即时设计
https://js.design/square?source=csdn&plan=jxcsdn3131、即时设计
如果您需要一个设计工具来快速创建线框和中低保真原型,那么即时设计绝对是一个不容错过的选择!实时设计提供数千个内置组件和图标,支持第三方组件库,只需单击一下即可构建界面。
此外,与传统的UI设计工具相比,即时设计可以快速添加交互,更简单、更准确地解释设计策略。此外,它还支持多人共同编辑原型,一键发布到合作设计平台,下载图纸、查看标记、评估设计草案等,并快速交付设计。

2、Flinto
UI设计工具 Flinto 它是Mac平台上实用的移动应用原型设计工具,操作简单,功能强大。设计者可以使用Flinto 使用静态图像创建原型,并根据自己的想法旋转和交互。Flinto支持将其与Sketch和其他应用程序结合起来,以便设计人员可以轻松完成移动应用程序的开发,并在制作完成后在网页和移动设备上运行。Flinto的设计功能非常基本,初学者很容易理解。

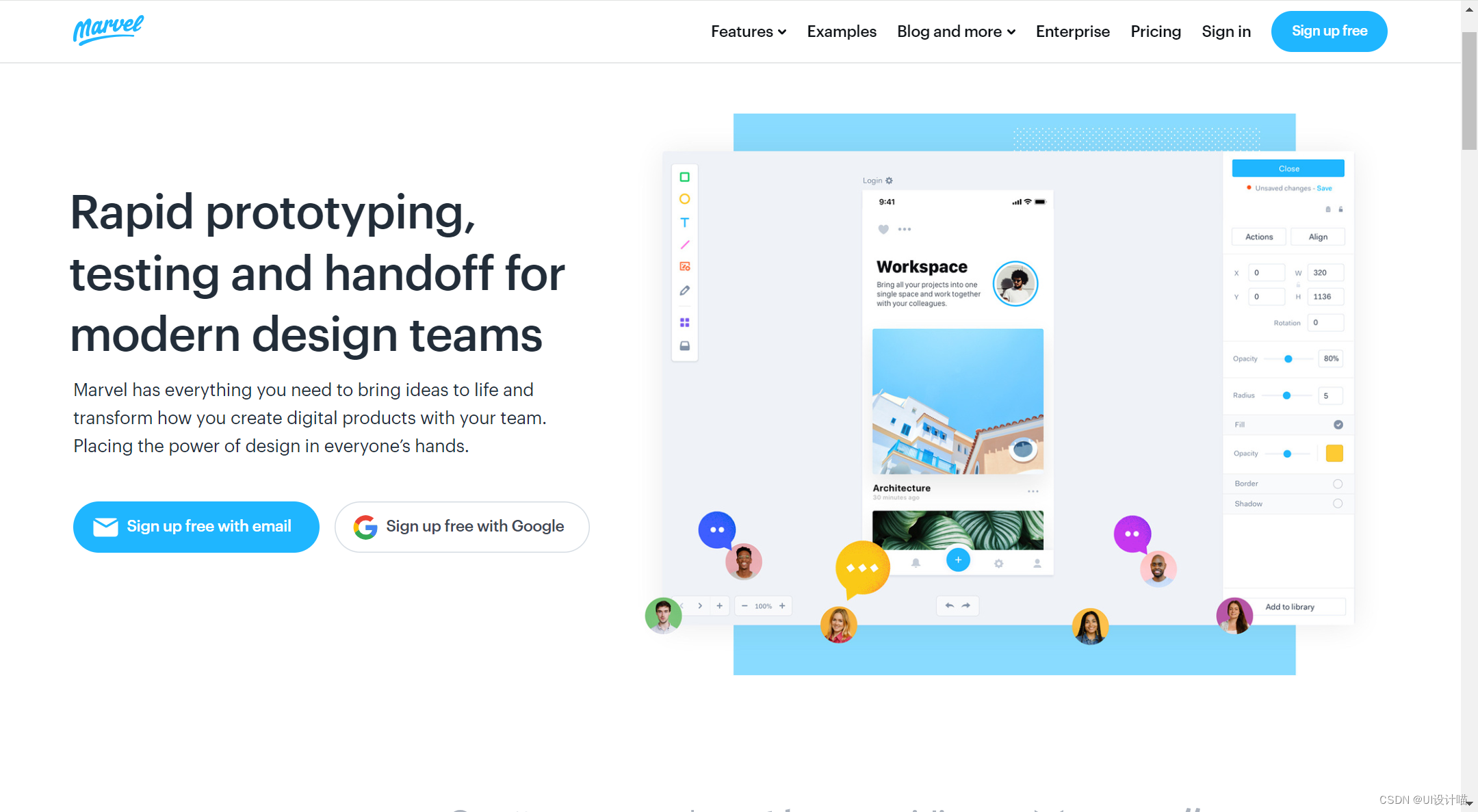
3、Marvel
Marvel,它是一种多功能集成 UI 设计工具可以创建适合个人用户或企业组织的低保真或高保真原型、模型和线框图。漫威漫画的设计平台让事情变得简单,无论你是一个UI设计师一段时间,还是刚刚开始扮演这个角色。凭借创建低保真度和高保真线框、交互式原型和用户测试的能力,它为UI设计师提供了他们需要的一切——所有这些都封装在一个直观的界面中。Marvel还具有一个名为Handoff的功能,它为开发人员提供了开始构建所需的所有HTML。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxcsdn313
https://js.design/square?source=csdn&plan=jxcsdn313
4、Moqups
Moqups是一个基于Web架构的在线设计平台,支持网页端的原型设计,可以轻松管理设计规范和资源。快速启动可以实现团队成员之间的无缝合作,降低通信成本。但是这个不能进行平面设计,也没有矢量工具。

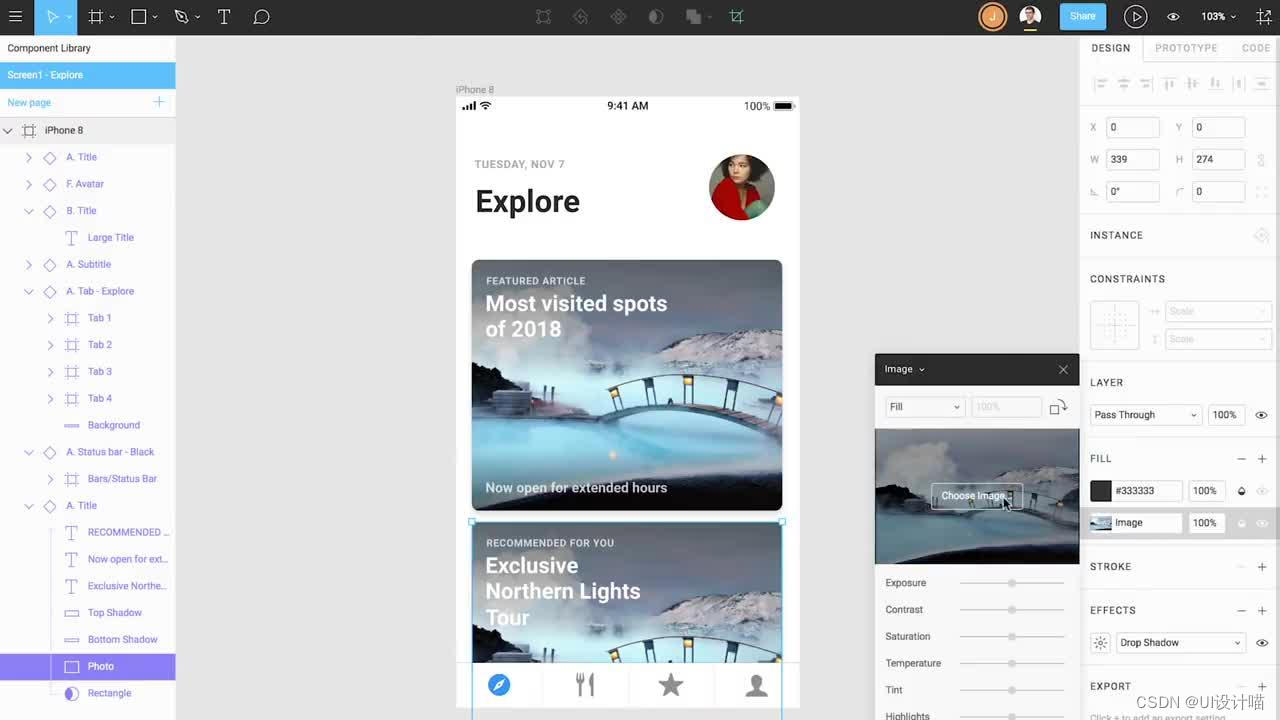
5、Figma
Figma可以让你快速组合和设计界面。Figma平台自称是合作设计工具,很多用户可以同时在一个项目中工作——当很多参与者参与一个项目并形成结果时,这是非常有效的。如果你有一个实时项目,比如开发者、文案作者和设计师,你需要同时处理一些事情。

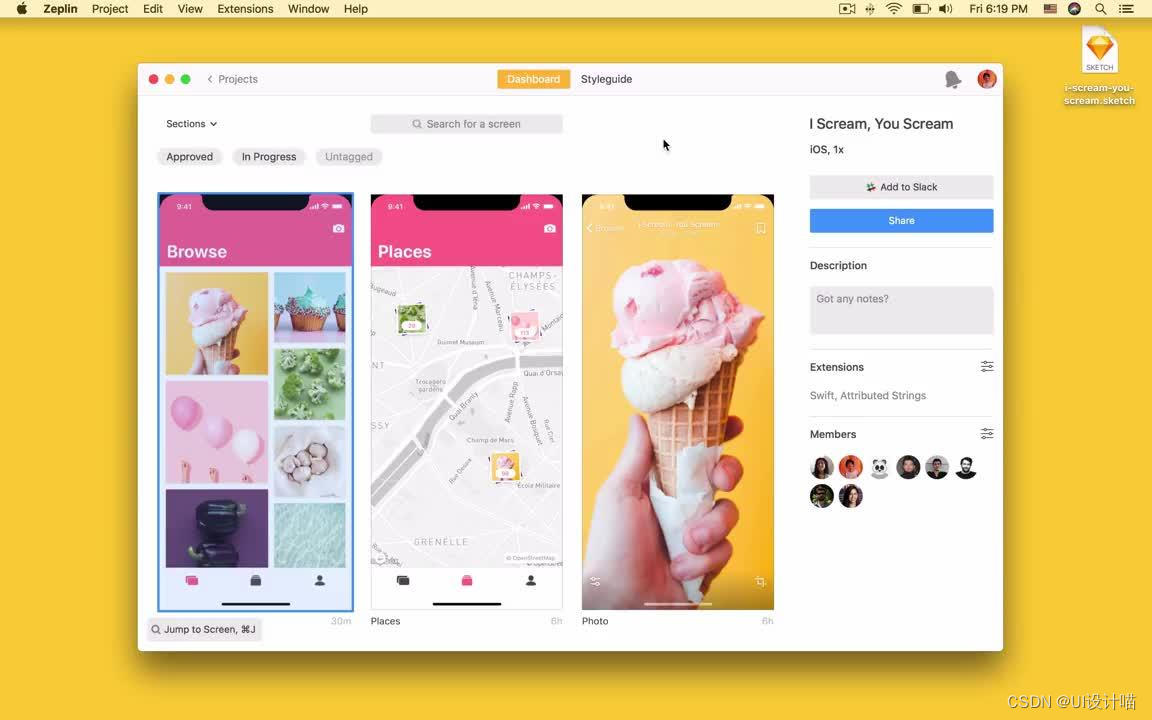
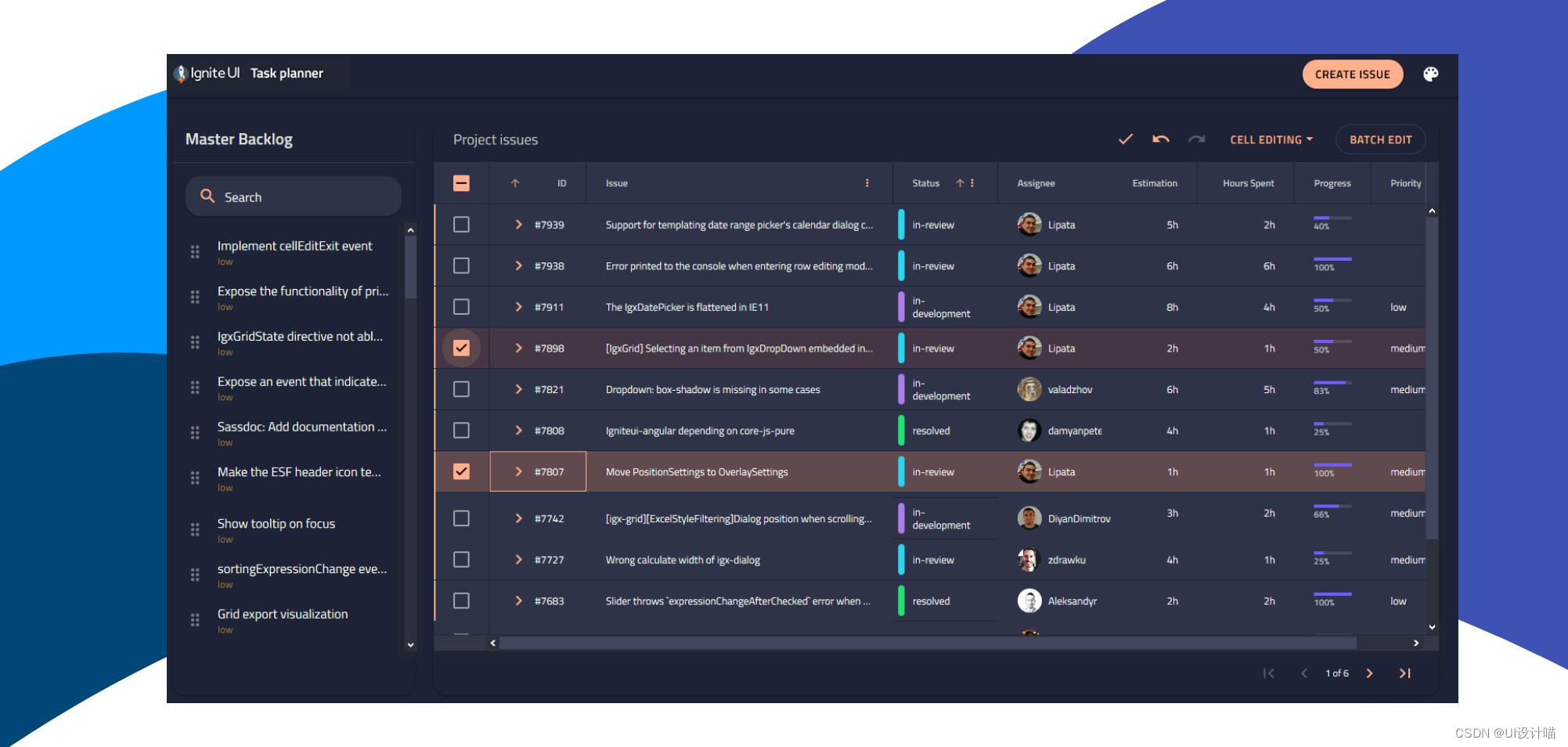
6、Zeplin
Zeplin不一定是原型制作工具,但是它非常适合与原型制作相结合的后期设计和预开发阶段。这样你就可以用自己的设计和原型把它交给开发者,并且保证你的想法能够得到很好的执行。你可以使用Sketch,Photoshop,在Zeplin上载XD和Figma文件,这将为开发者和设计者创造一个移交项目的环境,而不需要创建繁琐的标准。但是,首先需要它是值得保证的。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxcsdn313
https://js.design/square?source=csdn&plan=jxcsdn313