精准测试在评估需求的测试范围时,需要评估一下代码的影响范围,这个范围有两部分:一是需求直接修改的代码;二是修改代码影响到的功能模块。代码影响到的功能一般是通过调用链路分析来实现的,java和kotlin代码可以由java-callgrap来分析出来调用链路,iOS 的OC和Swift可以使用clang来编译生成,前端貌似没有直接可用的工具。
一,技术调研
通过在网上进行不断的搜索和尝试,最终找到如下两个工具:
1,开源工具:dependency-cruiser
1.1 项目地址:GitHub - sverweij/dependency-cruiser: Validate and visualize dependencies. Your rules. JavaScript, TypeScript, CoffeeScript. ES6, CommonJS, AMD.

1.2 使用方法
(1)安装与初始化
在要生成调用关系的项目中,安装dependency-cruiser:
npm install --save-dev dependency-cruiser # or yarn add -D dependency-cruiser pnpm add -D dependency-cruiser再初始化一下项目目录:
npx depcruise --init(2)生成调用关系数据
- 生成全项目文件间的调用关系图
src/API/api.ts → src/API/controller/commonCntroller/commonController.ts
src/API/api.ts → src/API/controller/configurationController/Configuration.ts
src/API/api.ts → src/API/controller/covController/covController.ts src/API/api.ts →
src/API/controller/recommendController/recommendController.ts src/API/api.ts →
src/API/controller/report/report.ts src/router/routes/caseRecommend.ts →
src/views/CaseRecommend/CaseRecommend.vue
src/router/routes/caseRecommend.ts → src/views/CaseRecommend/CaseRecommendList/CaseRecommendList.vue
src/router/routes/caseRecommend.ts → src/views/CaseRecommend/mobileCaseRecommend/mobileCaseRecommend.vue
src/router/routes/caseRecommend.ts → src/views/Layout/Layout.vue
src/views/CaseRecommend/CaseRecommend.vue → src/views/CaseRecommend/CaseRecommendRecord/CaseRecommendRecord.vue
src/views/CaseRecommend/CaseRecommend.vue → src/views/CaseRecommend/SelectSearchModel/SelectSearchModel.vue
src/views/CaseRecommend/CaseRecommend.vue → node_modules/vue-property-decorator/lib/vue-property-decorator.umd.js
src/views/CaseRecommend/CaseRecommendRecord/CaseRecommendRecord.vue → src/API/api.ts ......- 生成全项目页面间的调用关系文本文件
npx depcruise src --focus "^src" --output-type text >all_pageanlys.text生成的内容为项目中各个文件间的调用关系,如下所示:
src/API/api.ts → src/API/controller/commonCntroller/commonController.ts
src/API/api.ts → src/API/controller/configurationController/Configuration.ts
src/API/api.ts → src/API/controller/covController/covController.ts src/API/api.ts → src/API/controller/recommendController/recommendController.ts
src/API/api.ts → src/API/controller/report/report.ts
src/router/routes/caseRecommend.ts → src/views/CaseRecommend/CaseRecommend.vue
src/router/routes/caseRecommend.ts → src/views/CaseRecommend/CaseRecommendList/CaseRecommendList.vue
src/router/routes/caseRecommend.ts → src/views/CaseRecommend/mobileCaseRecommend/mobileCaseRecommend.vue
src/router/routes/caseRecommend.ts → src/views/Layout/Layout.vue
src/views/CaseRecommend/CaseRecommend.vue → src/views/CaseRecommend/CaseRecommendRecord/CaseRecommendRecord.vue
src/views/CaseRecommend/CaseRecommend.vue → src/views/CaseRecommend/SelectSearchModel/SelectSearchModel.vue
src/views/CaseRecommend/CaseRecommend.vue → node_modules/vue-property-decorator/lib/vue-property-decorator.umd.js
src/views/CaseRecommend/CaseRecommendRecord/CaseRecommendRecord.vue → src/API/api.ts ......- 生成指定目录的调用关系
npx depcruise src --focus "^src/views" --output-type text >all_pageanlys.text2,开源项目:ts-dependency-graph
2.1 开源地址
URL:GitHub - PSeitz/ts-dependency-graph: prints a dependency graph in dot format for your typescript/react project

安装工具:
npm i ts_dependency_graph -g
2.2 生成调用关系数据
ts_dependency_graph --start apps > all_pagetanlys.txt
生成的数据如下所示:

在文件中有调用关系信息:
apps/quick-process-plus-e2e/src/e2e/app.cy.ts" -> "apps/quick-process-plus-e2e/src/support/app.po.ts" [color = "#F74B5F"]
"apps/quick-process-plus-e2e/src/support/e2e.ts" -> "apps/quick-process-plus-e2e/src/support/commands.ts" [color = "#8D9B0D"]
"apps/quick-process-plus/src/components/pc/select/index.ts" -> "apps/quick-process-plus/src/components/pc/select/common-select.tsx" [color = "#8B13D9"]
"apps/quick-process-plus/src/components/pc/select/index.ts" -> "apps/quick-process-plus/src/components/pc/select/people-select.tsx" [color = "#8B13D9"]
"apps/quick-process-plus/src/components/pc/select/index.ts" -> "apps/quick-process-plus/src/components/pc/select/dept-select.tsx" [color = "#8B13D9"]
"apps/quick-process-plus/src/components/pc/select/people-select.tsx" -> "apps/quick-process-plus/src/components/pc/select/common-select.tsx" [color = "#A5F9DE"]
"apps/quick-process-plus/src/components/pc/select/dept-select.tsx" -> "apps/quick-process-plus/src/components/pc/select/common-select.tsx" [color = "#44A823"]
"apps/quick-process-plus/src/models/apiManage.ts" -> "apps/quick-process-plus/src/types/apiManage.ts" [color = "#6305F5"] "apps/quick-process-
plus/src/models/app.ts" -> "apps/quick-process-plus/src/models/index.ts" [color = "#42F55F"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-
plus/src/models/user.ts" [color = "#D4502A"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/tenant.ts" [color = "#D4502A"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-
plus/src/models/auth.ts" [color = "#D4502A"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/metadata.ts" [color = "#D4502A"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-
process-plus/src/models/app.ts" [color = "#D4502A"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/form.ts" [color = "#D4502A"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/view.ts" [color = "#D4502A"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/flow.ts" [color = "#D4502A"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/corporation.ts" [color = "#D4502A"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/page.ts" [color = "#D4502A"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/formRender.ts" [color = "#D4502A"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/formDesign.ts" [color = "#D4502A"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/formComponent.ts" [color = "#D4502A"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/process.ts" [color = "#D4502A"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/target.ts" [color = "#D4502A"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/global.ts" [color = "#D4502A"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/formula.ts" [color = "#D4502A"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/apiManage.ts" [color = "#D4502A"] "apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/processManagement.ts" [color = "#D4502A"]需要使用python文件进行过滤,去掉后面的color信息,最终得到:
"apps/quick-process-plus/src/models/app.ts" -> "apps/quick-process-plus/src/models/index.ts"
"apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/user.ts"
"apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/tenant.ts"
"apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/auth.ts"
"apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/metadata.ts"
"apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/app.ts"
"apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/form.ts"
"apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/view.ts"
"apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/flow.ts"
"apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/corporation.ts"
"apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/page.ts"
"apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/formRender.ts"
"apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/formDesign.ts"
"apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/formComponent.ts"
"apps/quick-process-plus/src/models/index.ts" -> "apps/quick-process-plus/src/models/process.ts"再利用ccg生成调用关系数据。
二,调用关系技术方案
通过上面的两个基础工具,我们可以生成Vue和React项目文件间的调用关系,这个文件是脚本文件和页面问题,没有样式文件,在这些数据基础上,再对文件进行过滤和整理,就能生成符合要求的调用关系数据。
1,调用链路生成方案

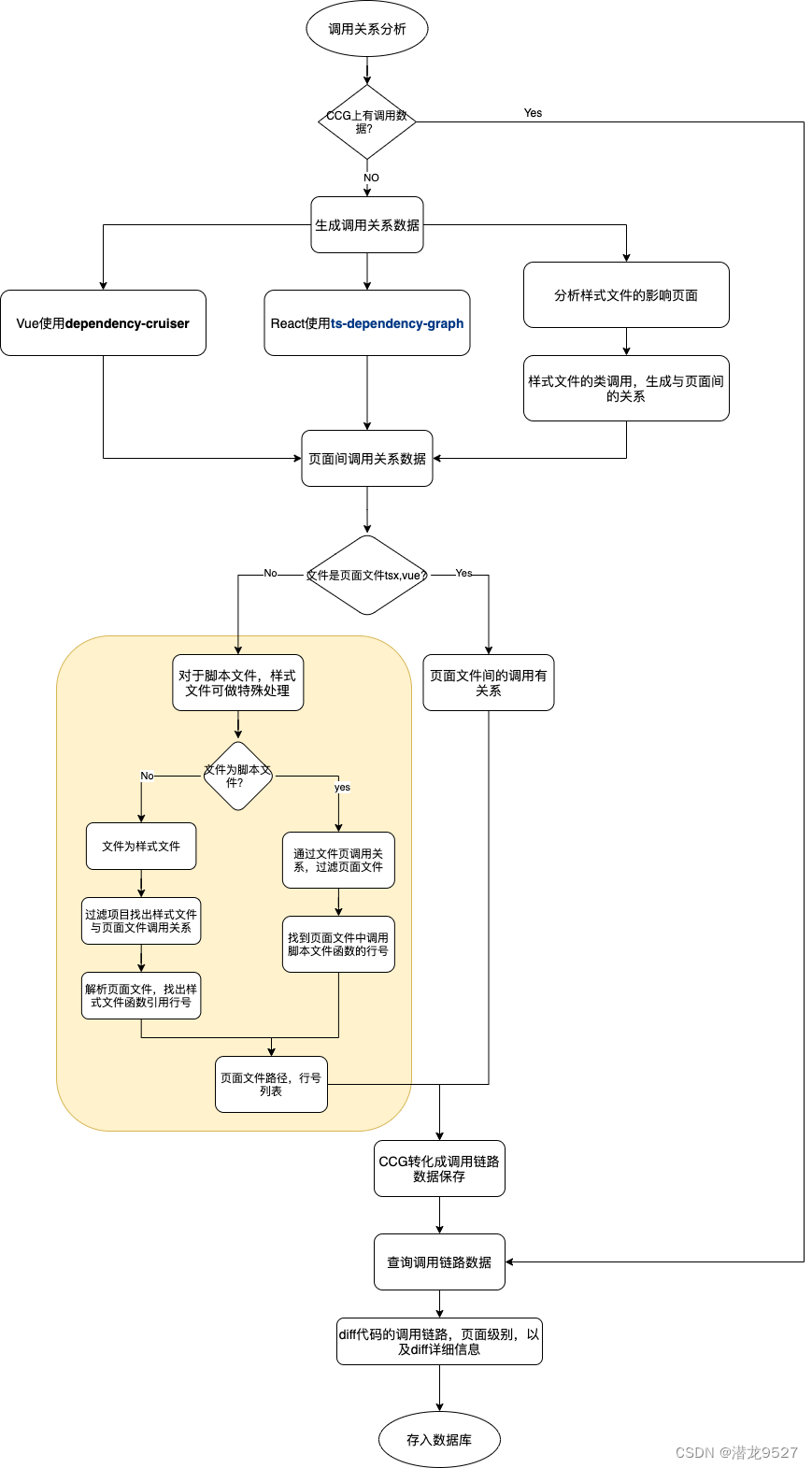
整体方案如下:
- 通过工具生成调用关系数据,过滤相应的文件,如果是页面文件间的调用关系,说明是组件和页面的关系,直接存储;
- 如果是脚本文件,可以分析脚本文件被调用的页面文件,找出其调用的脚本文件中的函数以及调用行号,生成:脚本文件:函数-->页面文件:[开始行号,结束行号]的调用关系;
- 如果是样式文件,分析样式文件的被调用页面文件,分析页面文件调用样式文件中的样式函数的行号,生成:样式文件:函数-->页面文件:[开始行号,结束行号]的调用关系;
- 将上面三种调用关系数据入到CCG中生成调用关系数,并存储到文件中以便后续查询;
- 根据diff文件,改动的行号等信息,查询CCG文件,生成调用关系数据,存储到数据表中。
主要功能实现介绍:
- 生成调用关系数据在FEAgent上,下载相应的项目代码,安装工具生成调用关系数据;
- CCG通过调用FEAgent上的接口,下载调用关系数据,解压数据并生成树型调用关系,保存到pickle文件中;
- CCG提借查询调用关系的接口,供精准测试平台调用生成调用链路。
2,现存的问题
由于时间原因,上面的调用关系方案,只很简单地实现了文件间的调用关系,存储页面文件间的调用关系,脚本文件与页同文件间的调用关系,而且没有细化到函数级别;主要原因在于:
- 没有细化脚本文件到页面文件间的,函数与行号的对应关系,这个没有工具直接实现,需要编码进行过滤;
- 没有生成样式文件到页面文件间的调用关系,因为同级目录下的调用关系可以生成,跨目录的同名文件无法扫描出调用关系;
- 没有过滤样式文件到页面文件间的函数调用与行号间的关系,功能暂时没有开发。
- 过滤过细的调用关系,可以在后续推荐中做的更加精细,但也存在着文件过多的时候,性能较慢的问题。
- 后面看领导的重视程度,再安排细化工作。