目录
1. 小程序API介绍
2. 网络请求
2.1 网络请求失败解决方法
2.2 如何跳过域名校验
1. 小程序API介绍
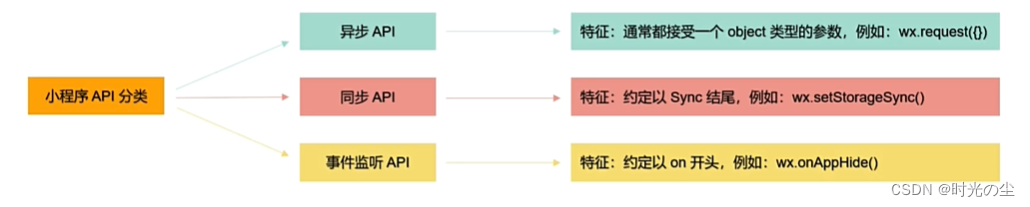
小程序开发框架提供丰富的微信原生API,可以方便的调起微信提供的能力,例如:获取用户信息、微信登录、微信支付等,小程序提供的API几乎都挂载在wx对象下,例如: wx.request(), wx.setStorage()等,wx对象实际上就是小程序的宿主环境微信所提供的全局对象。

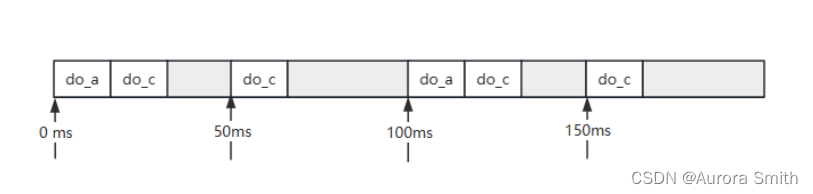
异步API支持 callback & Promise两种调用方式:
① 当接口参数 Object 对象中不包含 success/fail/complete 时将默认返回 Promise
② 部分接口如 request, uploadFile 本身就有返回值,因此不支持 Promise 风格的调用方式,它们的 promisify 需要开发者自行封装。
2. 网络请求
发起网络请求获取服务器的数据,需要使用 wx.request() 接口 API。
wx.request请求的域名必须在微信公众平台进行配置,如果使用wx.request请求未配置的域名,在控制台会有相应的报错。
找到index.wxml文件,创建一个按钮,给其添加事件“getData”:
<button type="warn" bind:tap="getData">获取数据</button>
找到index.js文件,为事件“getData”添加属性:
ps:这里给出一个接口地址:
https://gmall-prod.atguigu.cn/mall-api/index/findBanner
Page({
// 获取数据
getData(){
// 如果需要发起网络请求,需要使用 wx.request API
wx.request({
// 接口地址
url: 'https://gmall-prod.atguigu.cn/mall-api/index/findBanner',
// 请求方式
method:"GET",
// 请求参数,若没有则为空,什么也不写
data:{},
// 请求头,这里不需要暂时不写
header:{},
// API 调用成功以后,执行的回调
success:(res)=>{
console.log(res)
},
// API 调用失败以后,执行的回调
fail:(err)=>{
console.log(err)
},
// API 无论成功或者失败,执行的回调
complete:(res)=>{
console.log(res)
}
})
}
})
点击“获取数据”,出现报错:

2.1 网络请求失败解决方法
微信小程序开发系列(一)·微信小程序开发账号的注册以及开发者工具的安装和使用-CSDN博客
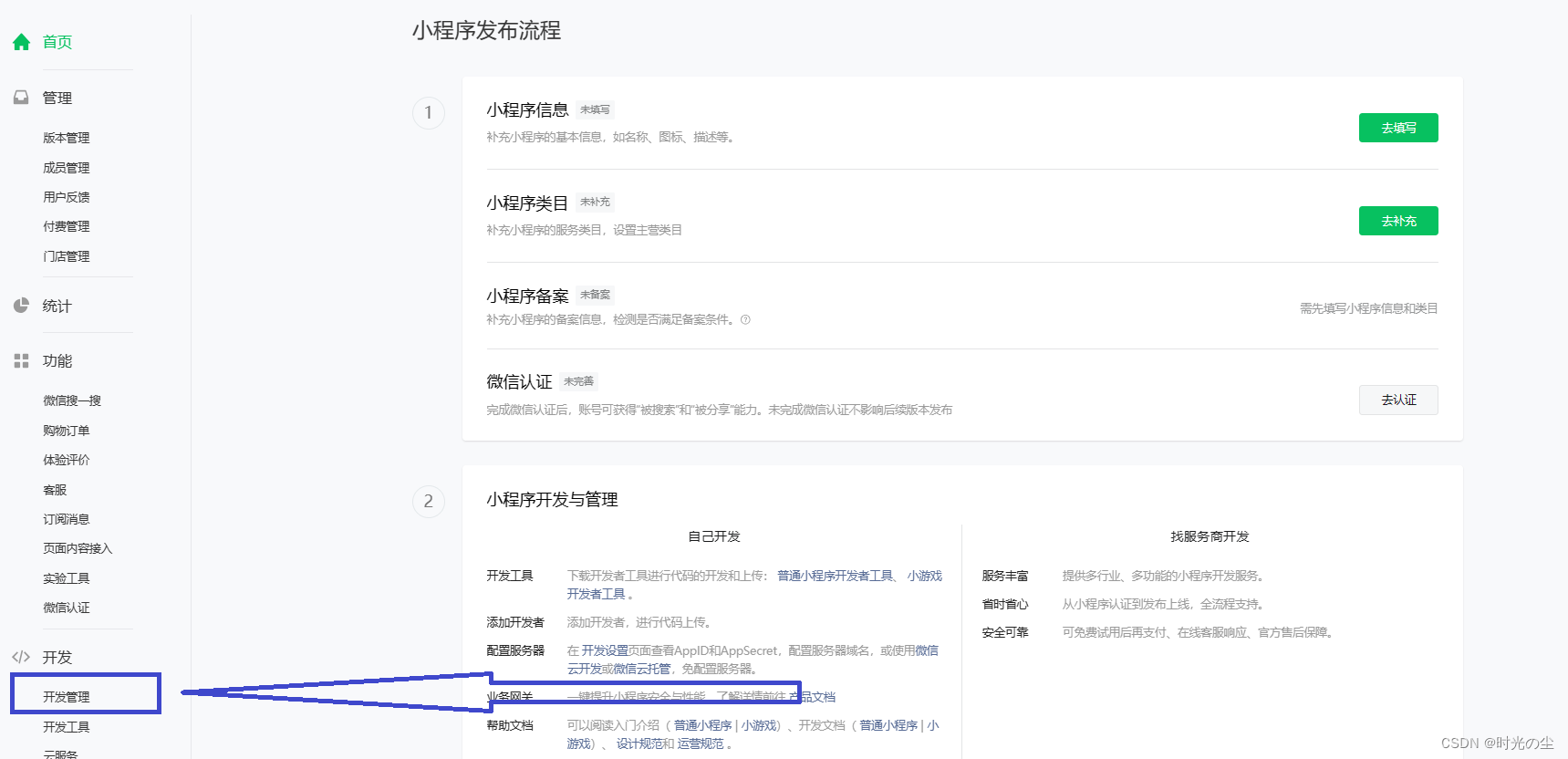
首先,找到微信开发者工具,找到“开发管理”,点击:

找到“服务器域名”开始配置:

使用注册的微信扫码:

手机上点击开启:

弹出如下界面:

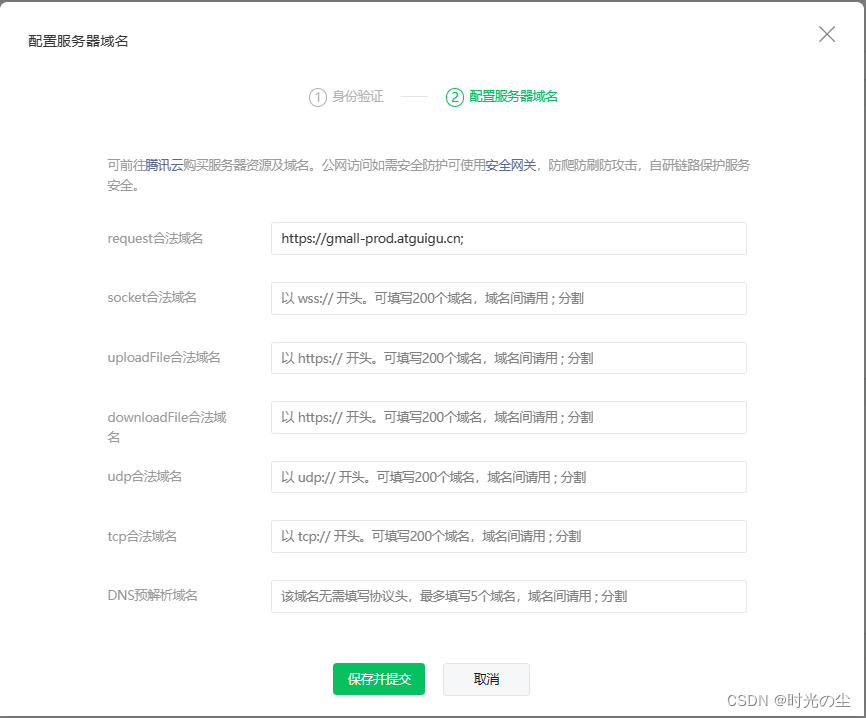
使用上面给的链接域名:
https://gmall-prod.atguigu.cn
记得在域名后加“;”

点击保存并提交:

点击编译,若还是报错,找到:

再次点击“获取数据”,发现报错消失:

在page中创建data数据:
data:{
List:[]
},
将success的数据进行更改:
success:(res)=>{
// console.log(res)
if(res.data.code == 200){
this.setData({
List: res.data.data
})
}
},
2.2 如何跳过域名校验
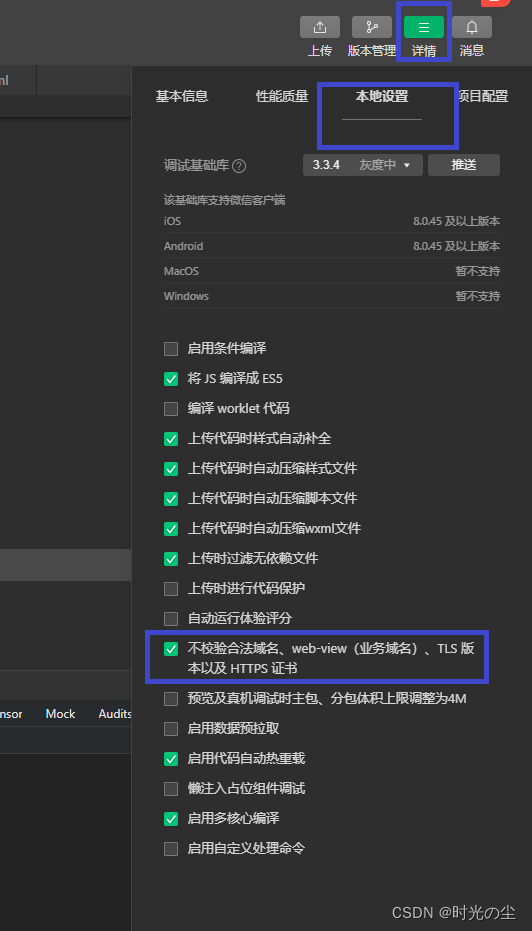
① 在微信开发者工具中,点击详情按钮,切换到本地详情,将不校验合法域名、web-view (业务域名)。TLS版本以及HTTPS证书勾选上。

② 在真机上,需要点击胶囊区域的分析按钮,在弹框中选择 开发调试,重启小程序后即可。

注意事项:
这两种方式只适用于开发者工具、小程序的开发版和小程序的体验版,项目上线前必须在小程序管理平台进行合法域名的配置。

微信小程序开发_时光の尘的博客-CSDN博客