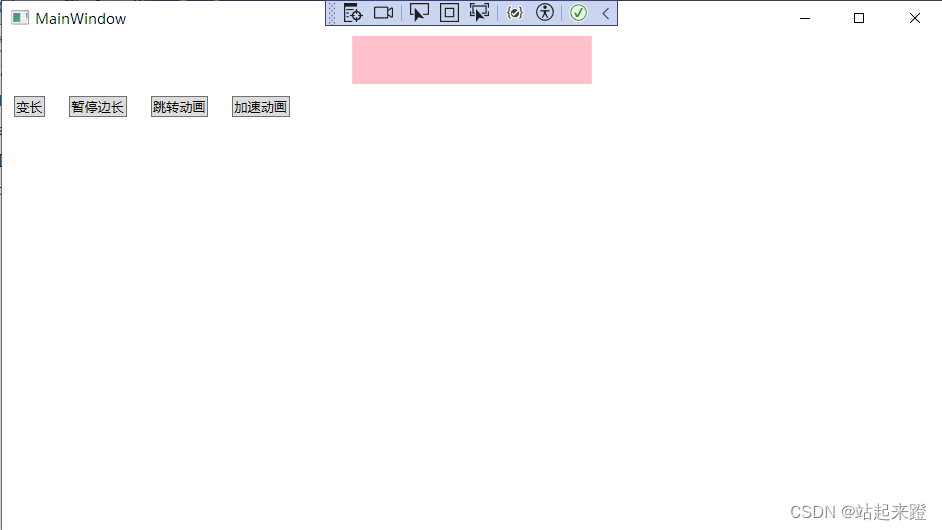
就是动画,要注意的就是EventTrigger中的SourceName就是想要实现这个功能的按钮
<StackPanel Orientation="Vertical">
<Rectangle
x:Name="rect"
Width="200"
Height="40"
Fill="Pink" />
<StackPanel Orientation="Horizontal">
<StackPanel.Triggers>
<!--普通动画-->
<EventTrigger RoutedEvent="Button.Click" SourceName="btn_Long">
<BeginStoryboard x:Name="myBeginStoryBoard">
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="rect"
Storyboard.TargetProperty="Width"
From="200"
To="500"
Duration="0:0:5" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<!-- 暂停动画,停止动画也是差不多,Resume继续也是差不多,跳过动画也是差不多 -->
<EventTrigger RoutedEvent="Button.Click" SourceName="btn_Pause">
<PauseStoryboard BeginStoryboardName="myBeginStoryBoard" />
</EventTrigger>
<!-- 跳转,一下子跳到四秒 -->
<EventTrigger RoutedEvent="Button.Click" SourceName="btn_skip">
<SeekStoryboard
BeginStoryboardName="myBeginStoryBoard"
Origin="BeginTime"
Offset="0:0:4" />
</EventTrigger>
<!--动画速度变为5倍-->
<EventTrigger RoutedEvent="Button.Click" SourceName="btn_speed">
<SetStoryboardSpeedRatio BeginStoryboardName="myBeginStoryBoard" SpeedRatio="5" />
</EventTrigger>
</StackPanel.Triggers>
<Button x:Name="btn_Long" Content="变长" />
<Button x:Name="btn_Pause" Content="暂停边长" />
<Button x:Name="btn_skip" Content="跳转动画" />
<Button x:Name="btn_speed" Content="加速动画" />
</StackPanel>
</StackPanel>









![[天天向上] 学习方法论-事半功倍的问题解决方法](https://img-blog.csdnimg.cn/direct/a18944f9efc34c179904387d9aeb086a.png#pic_center)