1 首页
(1)Nav导航栏

代码路径 atp\atp-fe\src\components\layout\Nav.vue(2)Banner图片区域
代码路径 atp\atp-fe\src\pages\home\Home.vue
点击详情跳转到 测试用例管理 页面(后面分析)
<div class="banner">
<img
src="../../assets/images/bannercn.png"
alt=""
class="banner-img"
v-if="language==='cn'"
>
<img
v-else
src="../../assets/images/banneren.png"
alt=""
class="banner-img"
>
<el-button
class="view-case"
@click="jumpTo('/testcasemanage')"
>
{{ $t('userpage.seeDetail') }}<span class="right">></span>
</el-button>
</div>(3)测试模型管理

测试模型管理包括 测试场景管理 测试套管理和测试用例管理,分别点击,可以进入对应的页面(具体yemian)
<div
style="background-color: #f7f5f9;"
class="padding_deafult"
>
<div class="modelmanage">
<div class="mainmodel">
<div class="title">
<p class="toptext">
.........................(4)任务管理和贡献管理
点击查看列表,会跳转到对应的页面(后面进行详细分析)


// 任务管理跳转按钮
<el-button
class="common-btn"
@click="jumpTo('/tasklist')"
>
{{ $t('home.viewList') }}
</el-button>// 贡献管理跳转按钮
<el-button
class="common-btn"
@click="jumpTo('/contributionList')"
>
{{ $t('home.viewList') }}
</el-button>(5)数据统计

<div class="statisticdata">
<div class="left">
<div class="title">
<p class="toptext">
{{ $t('home.Statistics') }}
</p>
<p class="bottomtext" />
<p
class="leftdetail"
>
....................(6)Footer区域

该区域使用的是 eg-view(官方自己的组件库实现的,如需定制化修改,需要发布私有的npm包)
代码路径 atp\atp-fe\src\components\common\Footer.vue2 测试模型
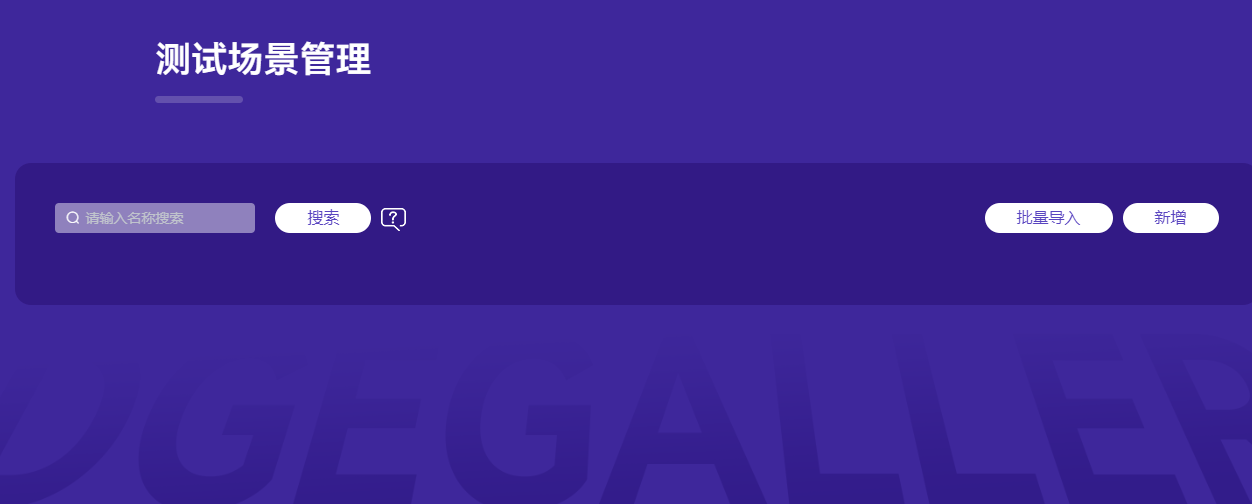
2.1 测试场景管理
代码路径 atp\atp-fe\src\pages\ModelMgmt\ScenariosManage.vue
页面挂载会调用getAllScene函数,获取页面展示的数据
getAllScene () {
this.form.locale = this.language === 'cn' ? 'ch' : 'en'
Userpage.getAllSceneApi(this.form).then(res => { // 调用接口
this.scenarios = res.data
}).catch(() => {
this.$message({
showClose: true,
duration: 2000,
message: this.$t('promptMessage.getSceneFail'),
type: 'warning'
})
})
},getAllSceneApi: function (params) {
let url = 'testscenarios'
return GET(url, params)
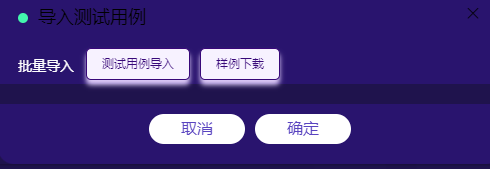
},(1)批量导入

<el-dialog
:visible.sync="addExcelVisible"
:close-on-click-modal="false"
width="30%"
:title="$t('modelmgmt.importCase')"
append-to-body
class="addtestdialog commondlg"
>
.................点击确定后,执行BatchImport函数,
BatchImport () {
let fd = new FormData()
fd.append('file', this.batchForm.batchFile[0])
ModelMgmt.importTestModelApi(fd).then(res => {
this.addExcelVisible = false
this.$message({
showClose: true,
duration: 2000,
type: 'warning',
message: '上传成功'
})
this.getAllScene()
this.batchForm = {
batchFile: []
}调用接口
importTestModelApi: function (params) {
let url = 'testmodels/action/import'
return POST(url, params)
}(2)新增

<el-dialog
:visible.sync="addTestScenarioVisible"
:close-on-click-modal="false"
:title=" $t('testCase.addTestScenario')"
width="30%"
append-to-body
class="commondlg"
>
............点击确定后,调用confirmAddTestScenario函数
this.$refs['addTestScenarioForm'].validate((valid) => {
// 表格校验
if (valid) {
// 校验通过
let addTestScenarioForm = this.addTestScenarioForm
addTestScenarioForm.icon = this.addTestScenarioForm.icon.length > 0 ? this.addTestScenarioForm.icon[0] : this.defaultIconFile
let fd = new FormData()
fd.append('nameCh', addTestScenarioForm.nameCh)
fd.append('nameEn', addTestScenarioForm.nameEn)
fd.append('descriptionCh', addTestScenarioForm.descriptionCh)
fd.append('descriptionEn', addTestScenarioForm.descriptionEn)
fd.append('icon', addTestScenarioForm.icon)
if (addTestScenarioForm.icon.length === 0) {
this.$message({
showClose: true,
duration: 2000,
type: 'warning',
message: this.$t('promptMessage.selectIcon')
})
} else {
ModelMgmt.createTestScenarioApi(fd).then(res => { // 将数据发送给后端
this.getAllScene()
this.addTestScenarioVisible = false
this.clearFormData(this.addTestScenarioForm)
.........................调用接口
createTestScenarioApi: function (params) {
let url = 'testscenarios'
return POST(url, params)
},2.2 测试套管理
代码路径 atp\atp-fe\src\pages\ModelMgmt\SuitesManage.vue页面挂载调用fillOptions函数,获取页面展示的数据
async fillOptions () {
let cacheArray = []
let para = { locale: '' }
para.locale = this.language === 'cn' ? 'ch' : 'en'
await Userpage.getAllSceneApi(para).then(res => { //发送请求,获取数据
this.testScenes = res.data
this.getAllSuites()
})请求接口
getAllSceneApi: function (params) {
let url = 'testscenarios'
return GET(url, params)
},(1)批量导入

<el-dialog
:visible.sync="addExcelVisible"
:close-on-click-modal="false"
width="30%"
:title="$t('modelmgmt.importCase')"
append-to-body
class="addtestdialog commondlg"
>
.................点击确定后,执行BatchImport函数,
BatchImport () {
let fd = new FormData()
fd.append('file', this.batchForm.batchFile[0])
ModelMgmt.importTestModelApi(fd).then(res => {
this.addExcelVisible = false
this.$message({
showClose: true,
duration: 2000,
type: 'warning',
message: '上传成功'
})
this.getAllSuites() // 刷新列表数据
this.batchForm = {
batchFile: []
........调用接口
importTestModelApi: function (params) {
let url = 'testmodels/action/import'
return POST(url, params)
}(2)新增

<el-dialog
:visible.sync="addTestSuiteVisible"
:title="$t('testCase.addTestSuite')"
:close-on-click-modal="false"
width="30%"
append-to-body
class="commondlg"
>
<el-form
:model="addTestSuiteForm"
ref="addTestSuiteForm"
label-width="auto"
:rules="rules"
>
............点击确定后,调用confirmAddTestSuite函数
confirmAddTestSuite () {
this.$refs['addTestSuiteForm'].validate((valid) => {
if (valid) {
let fd = new FormData()
fd.append('nameCh', this.addTestSuiteForm.nameCh)
fd.append('nameEn', this.addTestSuiteForm.nameEn)
fd.append('descriptionCh', this.addTestSuiteForm.descriptionCh)
fd.append('descriptionEn', this.addTestSuiteForm.descriptionEn)
fd.append('scenarioIdList', this.addTestSuiteForm.scenarioList)
ModelMgmt.createTestSuiteApi(fd).then(res => { // 数据发送给后端
this.addTestSuiteVisible = false
this.getAllSuites()
this.clearFormData(this.editTestSuiteForm)
}).catch(() => {
this.$message({
duration: 2000,
message: this.$t('promptMessage.addFail'),
type: 'warning'
})
this.addTestSuiteVisible = false
})
.........................调用接口
createTestSuiteApi: function (params) {
let url = 'testsuites'
return POST(url, params)
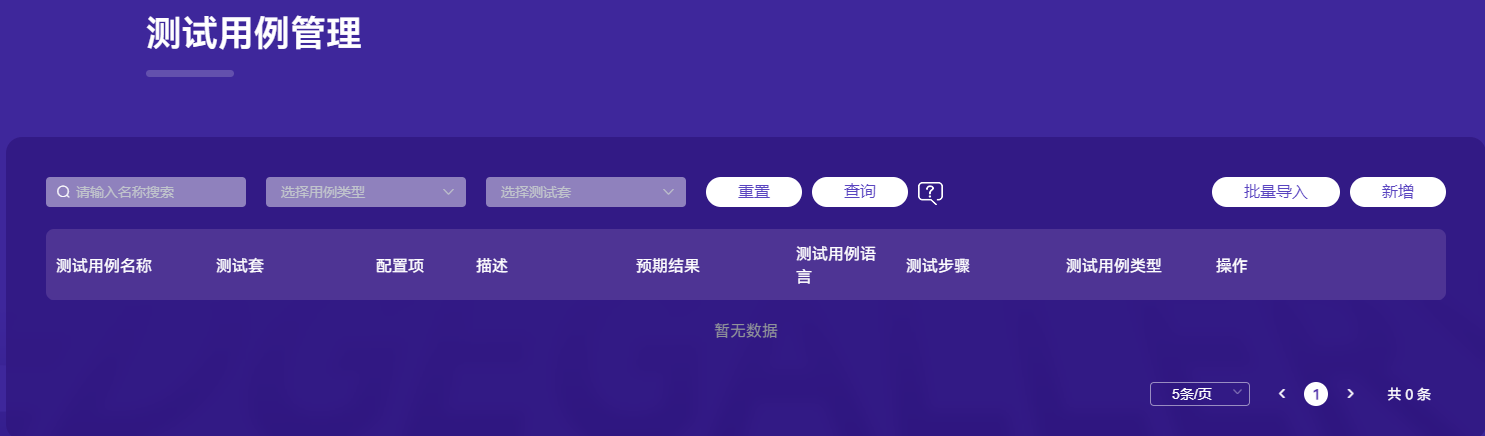
},2.3 测试用例管理

代码路径 atp\atp-fe\src\pages\ModelMgmt\TestCaseManage.vue页面挂载调用getAllcase函数,获取页面展示的数据
async getAllcase () {
await this.getALlSuites()
await this.getALlConfig()
this.pageData = []
this.form.locale = this.language === 'cn' ? 'ch' : 'en'
const params = { name: this.form.name,
type: this.form.type,
locale: this.form.locale,
testSuiteIdList: this.form.testSuiteIdList,
limit: this.limitSize,
offset: this.offsetPage }
Atp.getAllCaseApi(params).then(res => { //获取后端数据
let data = res.data.results
this.listTotal = res.data.total
data.forEach(item => {
let testSuiteList = []
item.testSuiteIdList.forEach(Id => {
if (this.language === 'cn') {
testSuiteList.push(this.mapCh.get(Id))
} else {
testSuiteList.push(this.mapEn.get(Id))
}
})
item.testSuiteNameList = testSuiteList.toString()
let configList = []
this.setConfig(item, configList)
})
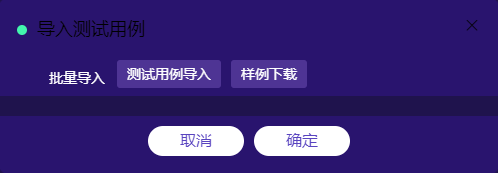
this.pageData = data(1)批量导入

该部分的功能和2.1,2.2中的批量导入功能一致
<el-dialog
:visible.sync="addExcelVisible"
:close-on-click-modal="false"
width="30%"
:title="$t('modelmgmt.importCase')"
append-to-body
class="addtestdialog commondlg"
>
<el-form
:model="batchForm"
label-width="100px"
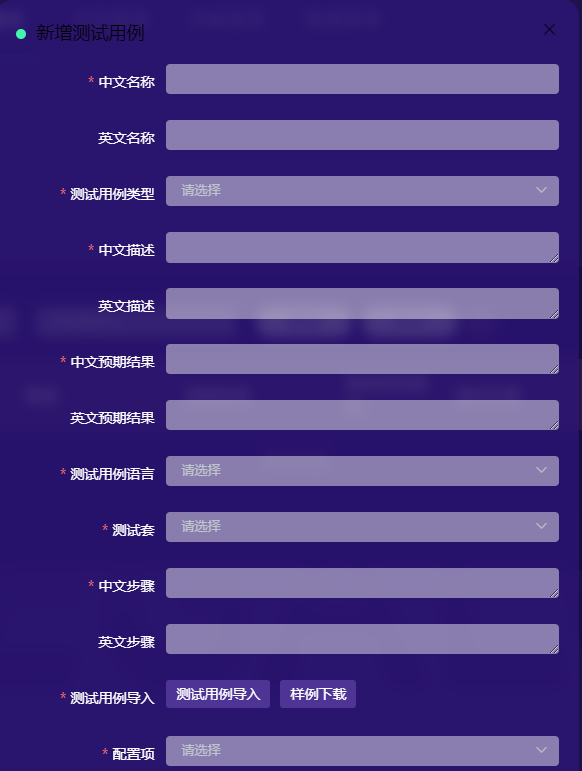
.................(2)新增

<el-dialog
:visible.sync="addCaseVisible"
:title="dialogTitle"
:close-on-click-modal="false"
width="35%"
append-to-body
class="addtestdialog commondlg"
>
..................点击确认后,调用confirmAddCase 函数,校验表单参数,随后发送请求
confirmAddCase () {
this.$refs['addcaseForm'].validate((valid) => {
// 校验表单参数
if (valid) {
let fd = new FormData()
let addcaseForm = this.addcaseForm
fd.append('nameCh', addcaseForm.nameCh)
fd.append('nameEn', addcaseForm.nameEn)
fd.append('type', addcaseForm.type)
fd.append('descriptionCh', addcaseForm.descriptionCh)
fd.append('descriptionEn', addcaseForm.descriptionEn)
fd.append('codeLanguage', addcaseForm.codeLanguage)
fd.append('expectResultCh', addcaseForm.expectResultCh)
fd.append('expectResultEn', addcaseForm.expectResultEn)
fd.append('testSuiteIdList', addcaseForm.testSuiteIdList)
fd.append('testStepCh', addcaseForm.testStepCh)
fd.append('testStepEn', addcaseForm.testStepEn)
fd.append('configIdList', addcaseForm.configIdList)
if (this.confirmBtnApi === 'add') {
fd.append('file', addcaseForm.file[0])
Atp.createCaseApi(fd).then(res => { // 发送请求
this.addCaseVisible = false
this.getAllcase()
this.$message({
duration: 2000,
showClose: true,
message: this.$t('promptMessage.addSuccess'),
type: 'success'
})请求接口
createCaseApi: function (params) {
let url = 'testcases'
return POST(url, params)
},页面主体是一个table表格
<div class="testcase-content">
<el-table
:data="pageData" //table表格的数据来源 =>页面挂载时,调用getAllcase函数,获取到的数据
class="common-table"
>
<el-table-column
prop="nameCh"
:label="$t('testCase.caseName')"
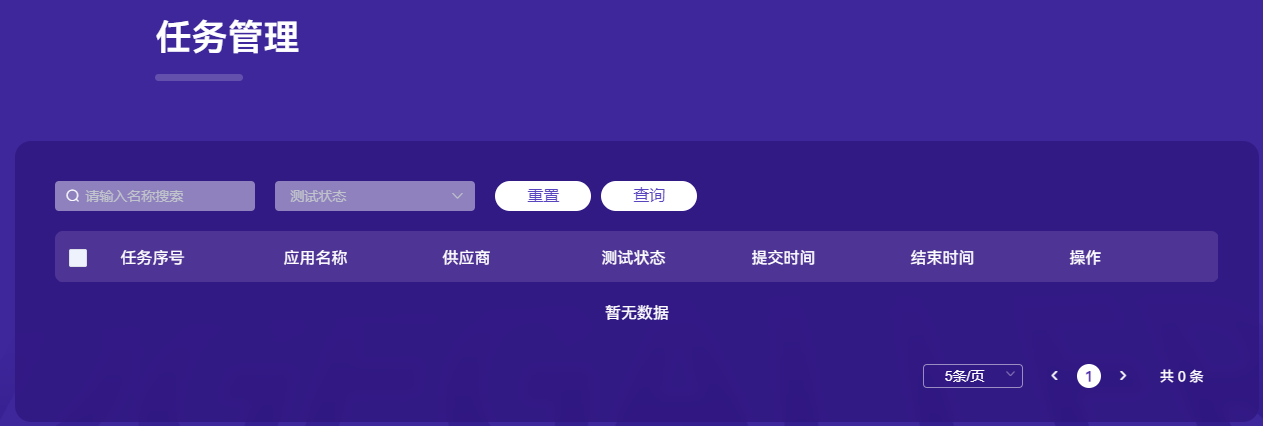
>3 任务管理

代码路径
atp\atp-fe\src\pages\home\TaskList.vue
atp\atp-fe\src\pages\myApp\ATPTask.vue页面整体为一个table表格
<div class="task-content">
<el-table
v-loading="dataLoading"
:data="pageData" // 表格数据
style="width: 100%;"
class="common-table"
@selection-change="handleSelectionChange"
>
<el-table-column
type="selection"
width="55"
/>pageData数据的获取是该页面在挂载时,会调用getTaskList函数
getTaskList () {
const params = { appName: this.form.appName, status: this.form.status, limit: this.limitSize, offset: this.offsetPage }
Taskmgmt.taskListApi(params).then(res => { //调用接口,获取数据
let data = res.data.results
this.listTotal = res.data.total
data.forEach((item, index) => {
let newDateBegin = this.dateChange(item.createTime)
item.createTime = newDateBegin
let newDateEnd = this.dateChange(item.endTime)
item.endTime = newDateEnd
})
this.pageData = data // 获取table表格数据
this.dataLoading = false调用接口
taskListApi: function (params) {
let url = 'tasks'
return GET(url, params, 'v2')
},4 贡献管理

代码路径 atp\atp-fe\src\pages\home\ContributionList.vue页面挂载会调用getAllcontribution函数,获取页面展示需要的数据
getAllcontribution () {
const params = { name: this.form.name, limit: this.limitSize, offset: this.offsetPage }
Taskmgmt.contributionsApi(params).then(res => { //获取数据
let data = res.data.results
this.listTotal = res.data.total
this.dataLoading = false
data.forEach((item, index) => {
let newDateBegin = this.dateChange(item.createTime)
item.createTime = newDateBegin
})
this.pageData = data调用接口
contributionsApi: function (params) {
let url = 'contributions'
return GET(url, params, 'v2')
},<div class="content">
<el-table
v-loading="dataLoading"
:data="pageData"
@selection-change="handleSelectionChange"
class="common-table"
>
<el-table-column
type="selection"
width="55"
/>5 配置管理

代码路径 atp\atp-fe\src\pages\home\ContributionList.vue页面挂载会调用getAllcontribution函数,获取页面展示所需信息
getAllcontribution () {
const params = { name: this.form.name, limit: this.limitSize, offset: this.offsetPage }
Taskmgmt.contributionsApi(params).then(res => { //发送请求,请求数据
let data = res.data.results
this.listTotal = res.data.total
this.dataLoading = false
data.forEach((item, index) => {
let newDateBegin = this.dateChange(item.createTime)
item.createTime = newDateBegin
})
this.pageData = data //表格数据调用接口
contributionsApi: function (params) {
let url = 'contributions'
return GET(url, params, 'v2')
},页面整体结构为table表格构成
<div class="content">
<el-table
v-loading="dataLoading"
:data="pageData" // 表格数据
@selection-change="handleSelectionChange"
class="common-table"
>
<el-table-column
type="selection"
width="55"
/>在页面中输入名称搜索触发selectContributionList函数,该函数调用getAllcontribution函数,查询搜索的数据并回显到页面
<el-input
class="common-input"
v-model="form.name"
prefix-icon="el-icon-search"
:placeholder="$t('testCase.provideNameSearch')"
@clear="selectContributionList"
@change="selectContributionList" //change事件
/>selectContributionList () {
sessionStorage.setItem('currentPage', 1)
this.getAllcontribution()
},getAllcontribution () {
const params = { name: this.form.name, limit: this.limitSize, offset: this.offsetPage }
Taskmgmt.contributionsApi(params).then(res => {
let data = res.data.results
this.listTotal = res.data.total
this.dataLoading = false
data.forEach((item, index) => {
let newDateBegin = this.dateChange(item.createTime)
item.createTime = newDateBegin
})
this.pageData = data