文章目录
- 1. HTML 概念
- 1.1. 简介
- 1.2. 思想
- 1.3. 特点
- 1.4. 语法
- 1.4.1. 标签
- 1.4.2. 属性
- 1.4.3. 标签体
- 1.4.4. 注释
- 2. HTML 实体
- 2.1. 练习
- 3. HTML 结构
- 3.1. `<!DOCTYPE html>声明`
- 3.2. `html`根标签
- 4. 补充
- 4.1. 管理文件
- 4.2. 配置 VsCode
- 4.2. 配置 VsCode
1. HTML 概念
1.1. 简介
HTML 的全称:HyperText Markup Language(超文本标记语言)。
超文本:可以理解为 “超级的文本”,和普通文本比,有更丰富的内容。
标 记:文本要变成超文本,就要用到标记符号。
语 言:规则和写法组成一个标记语言。
今天主要是学习如何管理好我们的代码,了解HTML 基本结构,学习文本标签和图片标签的知识。
1.2. 思想
一个标签就相当于是一个容器,可以把要操作的数据包裹起来,通过修改标签的属性值,来实现标签内数据样式的改变。
1.3. 特点
- 语法非常的宽松,因为浏览器的纠错能力很强
- 标签名不区分大小写,但根据最新的 html5 的规范,建议使用小写
- 标签名都是预定义好的,每一个标签都有特定的含义(不同于后端的 xml,xml 语言标签可以自定义)
1.4. 语法
1.4.1. 标签
由一对尖括号括起来的关键字组成,又称为元素,如果标签中没有内容,可以自闭合,分为单标签和双标签。
- 单标签:由一个标签组成。

- 双标签:由开始标签和结束标签组成。

1.4.2. 属性
为元素提供更多信息,可以改变元素的样式,以名称和值的形式出现。

1.4.3. 标签体
开始标签和结束标签中间的所有内容,都叫做标签体,可以是一段普通文本,也可以包含其他标签。
1.4.4. 注释
- 行注释:可以将一行注释掉(快捷键:
ctrl+/) - 块注释:可以注释一行的某一块(快捷键:
ctrl+shift+/)
2. HTML 实体
在 HTML 中我们可以用一种特殊的形式的内容,来表示某个符号,这种特殊形式的内容,就是 HTML 实体。
字符实体由三部分组成:一个 & 和 一个实体名称,最后加上一个英文的分号 ;
当然字体名称也有一个 # 和 一个实体编号组成的,这里不详细介绍。
常见字符实体总结:
| 描述 | 实体名称 | |
|---|---|---|
| 空格 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| ¥ | 元(yen) | ¥ |
| © | 版权(copyright) | © |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
完整实体列表,请参考: https://html.spec.whatwg.org/multipage/named-characters.html#named-character-references
2.1. 练习
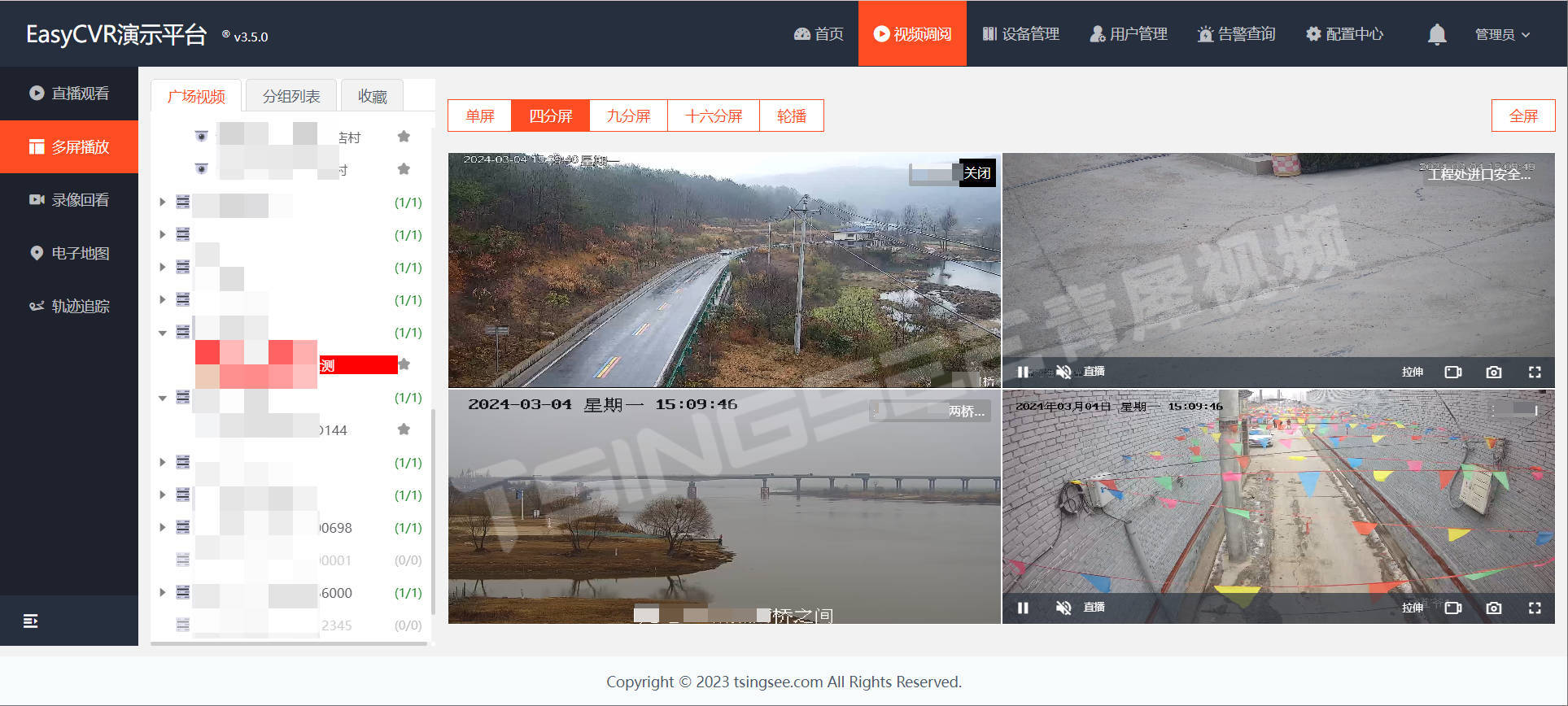
需求:实现 Copyright © 2004 - 2024 京东JINGDONG 版权所有 效果

-
实现方式一
版权符号使用中文来展示,比较小的空格使用空格展示,比较大的空格使用实现
<span style="color: #999" >Copyright © 2004 - 2024 京东JINGDONG 版权所有 <br /></span> -
实现方式二
版权和空格全部使用特殊字符实现
<span style="color: #999" >Copyright © 2004 - 2024 京东JINGDONG 版权所有<br /></span>
3. HTML 结构
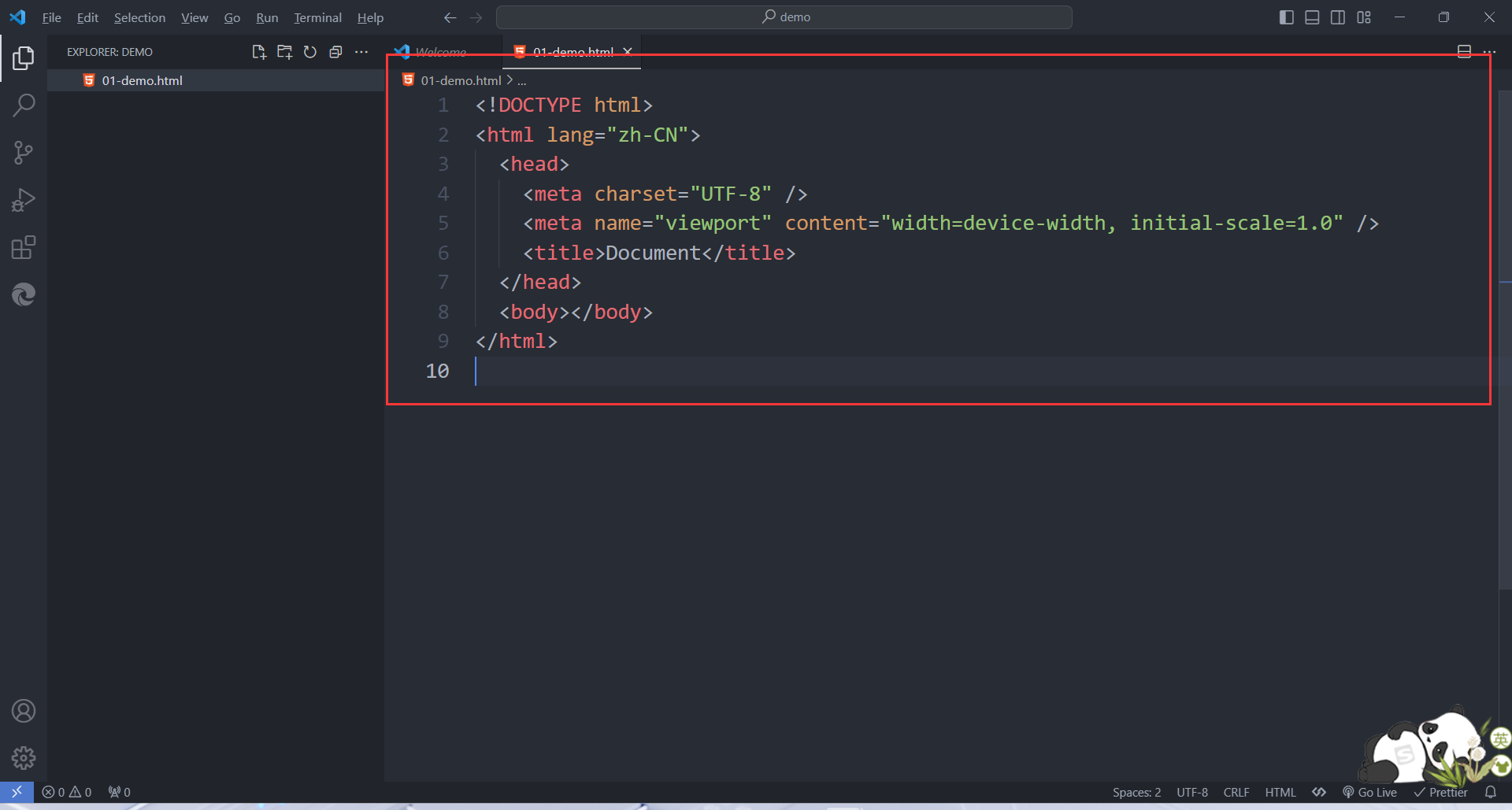
首先我们先生成 HTML 基本结构,按键是shift+!+Enter(记住是英文的叹号!),生成的 HTML 结构如下:
我这里设置的缩进是两个字符,如果是 4 个字符的缩进也没关系的。听说 Vue 得是两个字符的,不然会报错。

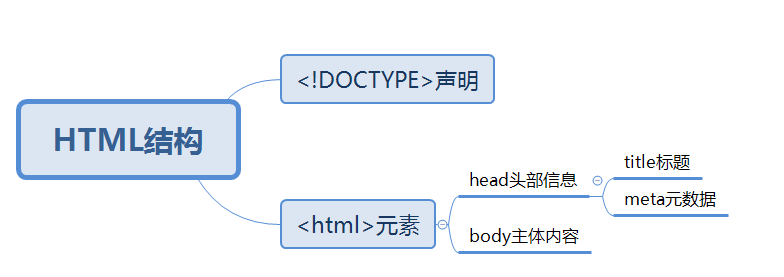
HTML 结构是由<!DOCTYPE>声明和<html>元素组成。

3.1. <!DOCTYPE html>声明
这是一个 html 文档,必须位于文档的第一行,在 html 标签之前。
3.2. html根标签
有且只有一个。
-
head 头部信息
文档的头部,可以引入 css 文件,js 文件,还可以书写 css 的内部样式
-
title 标题
这里的标题是指网页的标题,也就是下面红色框的标题。
-
meta 元数据
生成的结构中,有两个 meta 标签,我们暂时用不到 ,可以忽略。
<meta> 标签提供了 HTML 文档的元数据。元数据不会显示在客户端,但是会被浏览器解析。 META元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者及其他元数据。 元数据可以被使用浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 Web 服务调用。
-
-
body 主体内容
主要是书写代码的地方。

- 总结
<html> ---文档的根标签
<head> ---文档的头部
<meta></meta> ---文档的元数据
<title></title> ---文档的标题
</head>
<body></body> ---文档的正文
</html>
4. 补充
4.1. 管理文件
我们可以创建文件夹来管理所写的代码。
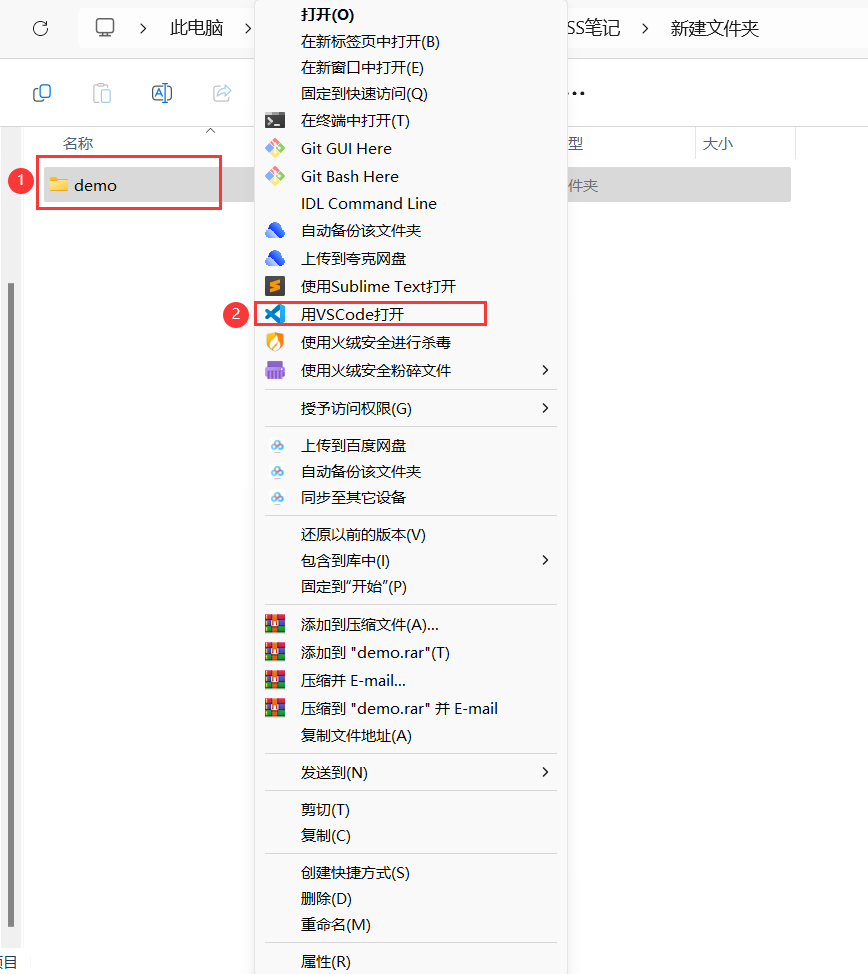
- 创建一个文件夹
- 用 VSCode 打开
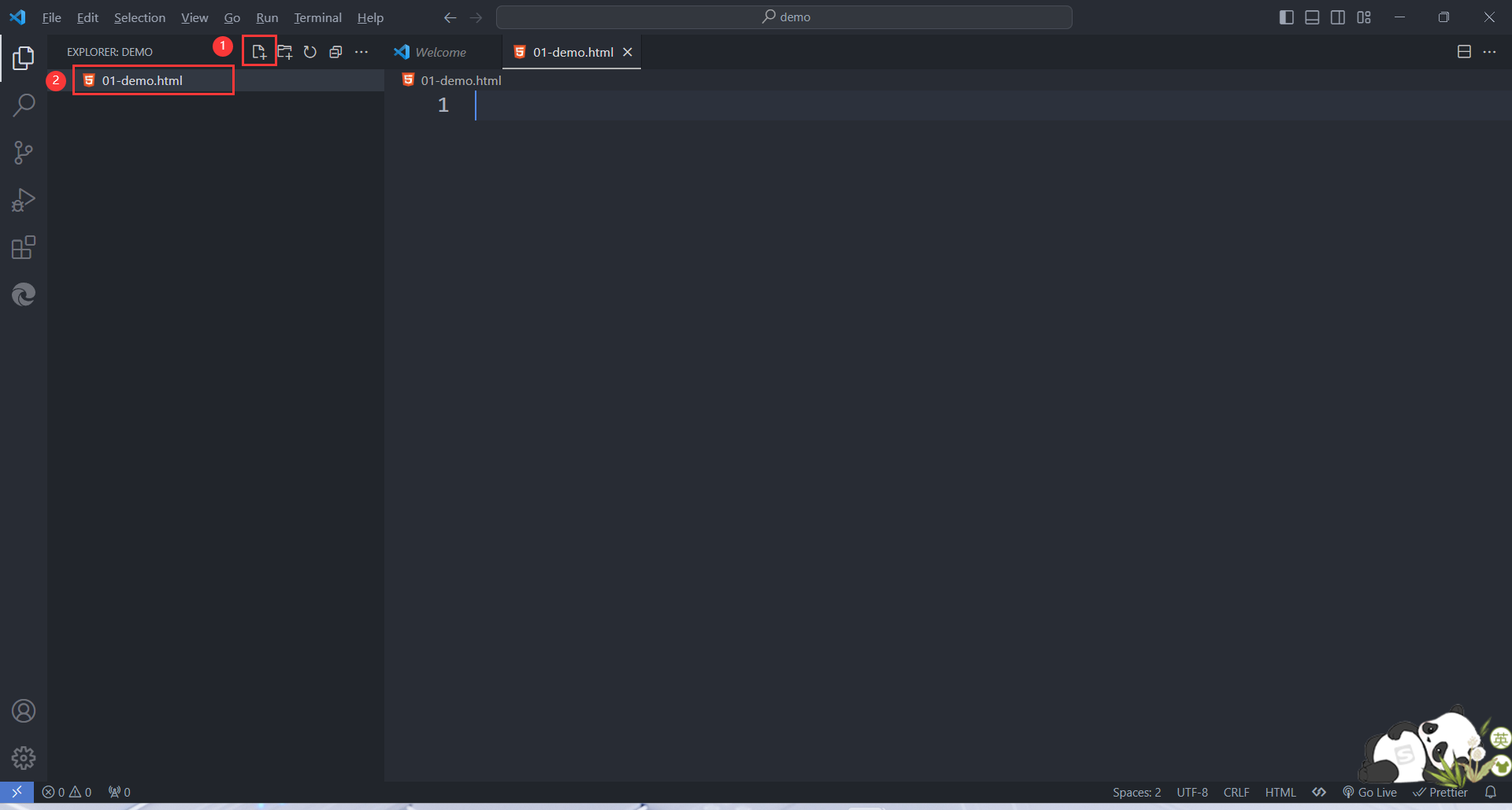
- 在 VSCode 创建代码文件
- 得到带后缀的html文件


4.2. 配置 VsCode
请参考该文章:https://douglas.blog.csdn.net/article/details/135928986
49cb347b59de.png)
[外链图片转存中…(img-bi3eE68N-1710035388825)]
4.2. 配置 VsCode
请参考该文章:https://douglas.blog.csdn.net/article/details/135928986