概述:由于学校原因,估计会考,曹某人就浅学一下。
目录
View概念
创建和使用布局文件
相对布局
线性布局
水平线性布局
垂直线性布局
表格布局
帧布局
扁平化布局
Android控件详解
AdapterView及其子类
View概念
安卓中的View是所有UI控件的基类,它代表着屏幕上的一个矩形区域,用于展示数据和接收用户事件。
- UI控件的基础:在Android开发中,View是构建用户界面的基本元素。无论是文本框(TextView)、按钮(Button)还是图片展示(ImageView),它们都是View的子类。
- 继承关系:所有的UI组件都从android.view.View类继承,这使得它们具有了显示视图的能力。ViewGroup也是View的一个子类,它代表了一组View的集合。
- 位置和大小:View的位置和大小由其四个顶点的坐标决定,这些坐标对应于View的top、left、right、bottom四个属性。
- 自定义View:开发者可以通过自定义View来创建独特的UI组件,以满足特定的设计需求。这包括创建不同形状、颜色和交互方式的视图。
- 事件传递:View不仅负责展示数据,还负责处理用户的交互事件,如点击、滑动等。
- 布局管理:ViewGroup是一种特殊的View,它可以包含其他View或ViewGroup,并负责其子元素的布局管理。常见的ViewGroup包括线性布局(LinearLayout)、相对布局(RelativeLayout)等。
- 可视化控件:在Android系统中,任何可视化控件都需要从android.view.View类继承。这意味着所有的UI组件,无论是标准的还是自定义的,都是View的实例或子类。
很抽象,接下来搞具体的
创建和使用布局文件
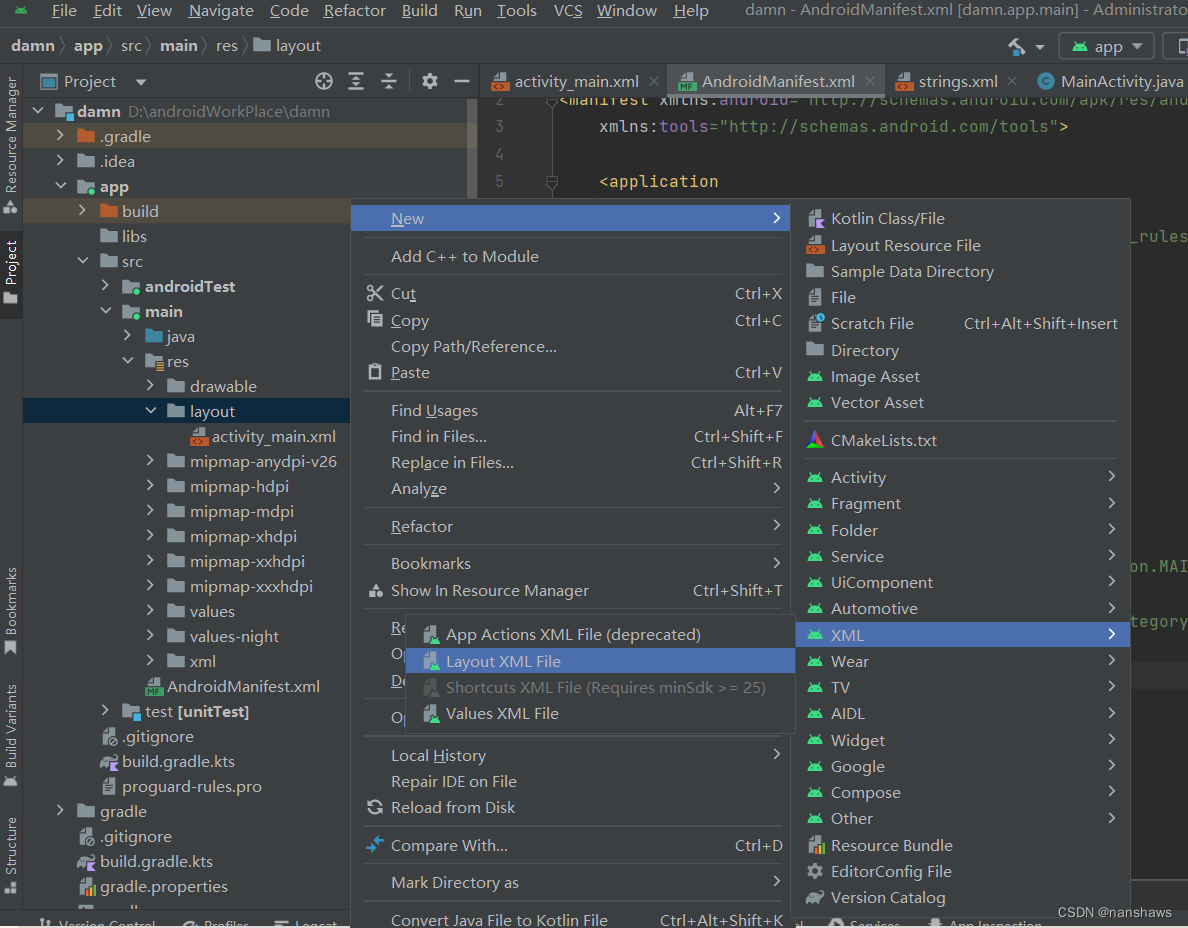
创建一个layout xml 文件

点击finish即可


这里先了解布局的概念
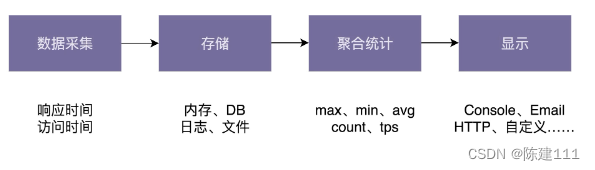
布局有七种形式,相对布局、线性布局、表格布局、网格布局、帧布局、绝对布局、扁平化布局
这下面这张图展示了常用的布局
扁平化布局、线性布局水平、线性布局垂直、栈布局、表格布局(估计教材也是老的,kotlin对我而言相当简单)记住常用也是最好用的就是扁平化布局,别听那些乱的

各布局的标签
RelativeLayout
LinearLayout
TableLayout
GridLayout
FrameLayout
AbsoluteLayout
ConstraintLayout我就讲一下常用的
相对布局
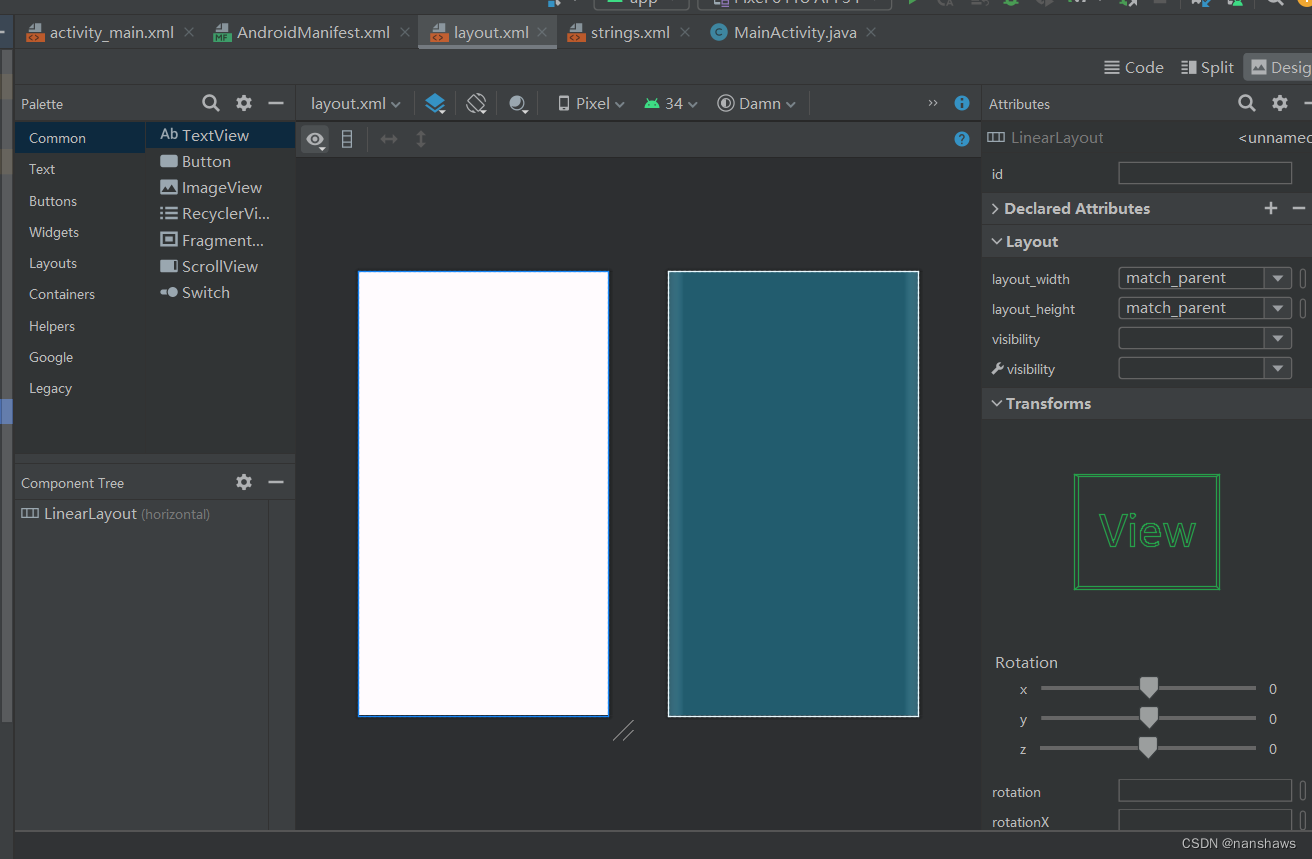
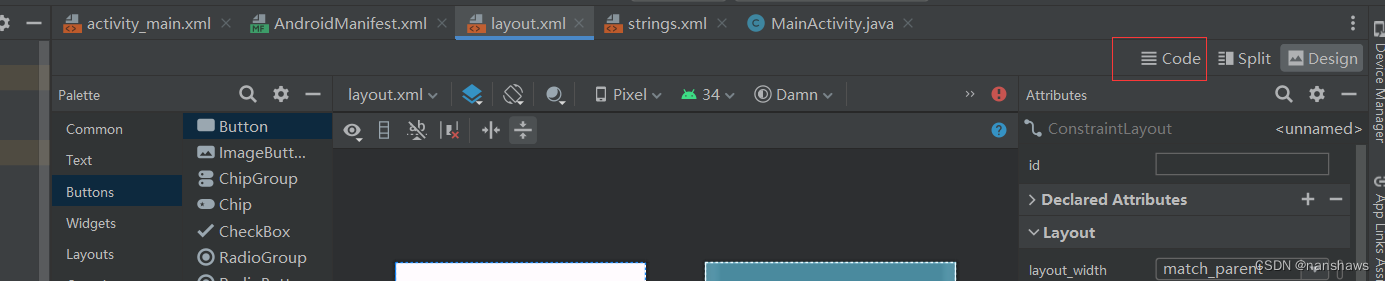
将上面第一种拖拽过去,创建那个文件的时候默认是线性布局,点击Code来到代码地方

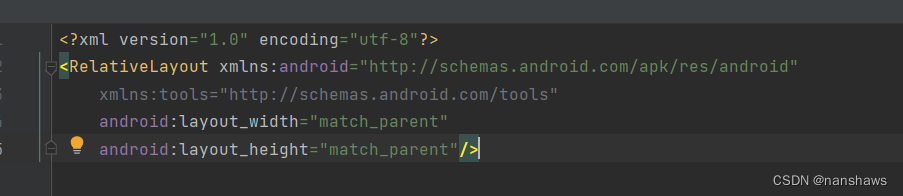
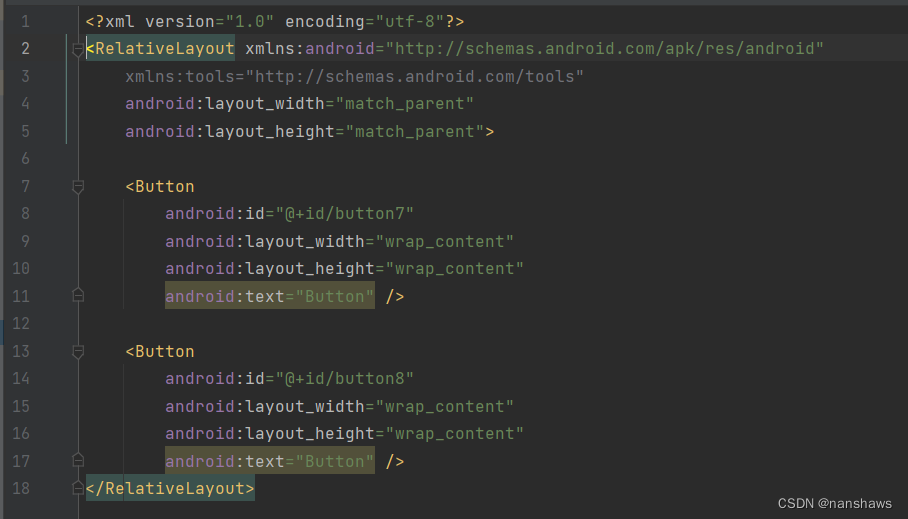
手动修改代码即可,一般就改个标签,我就不贴代码了

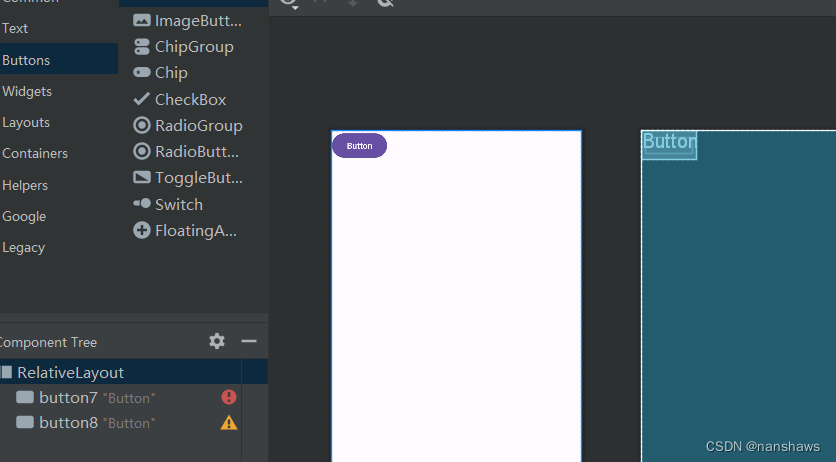
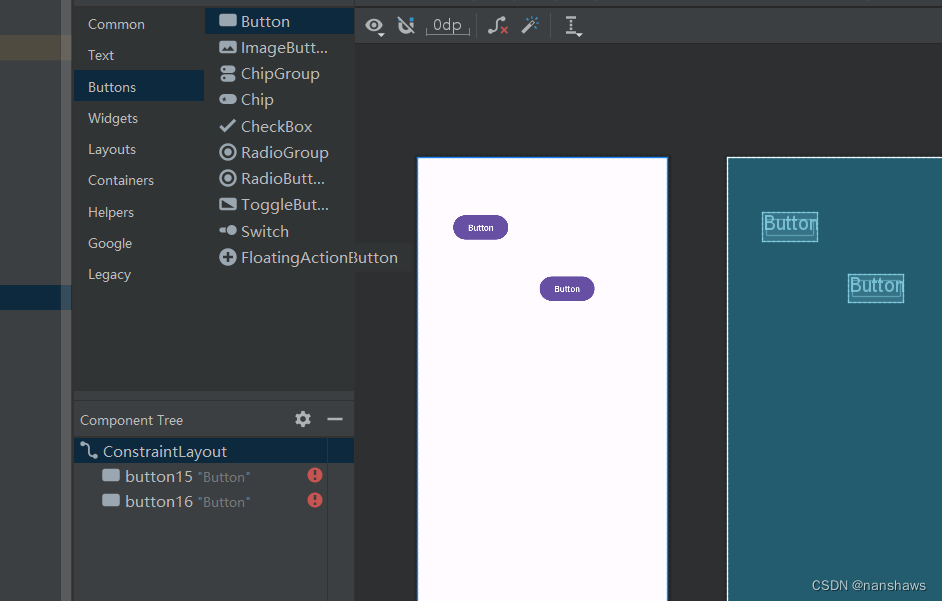
点击design,回到示图,加几个按钮看效果,同理还是拖拽方式

会发现重合在一起了,查看代码,点击code即可


这种的还要手动去搞相对位置,一般不用这个布局,之所以讲是因为书上写了。我提一下
线性布局
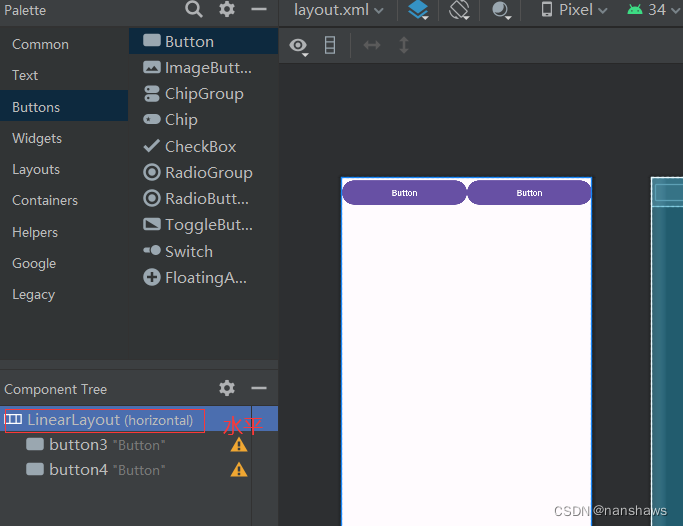
水平线性布局
拖拽按钮呈现

垂直线性布局
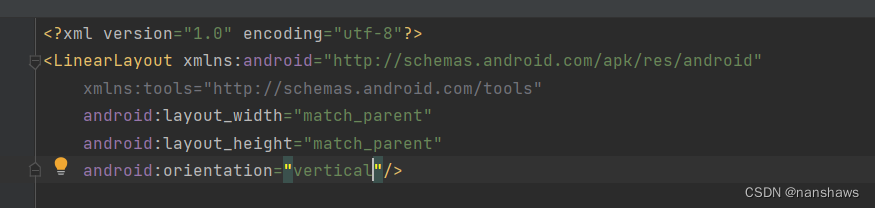
第一步:先将布局修改,回到代码地方,进行标签修改

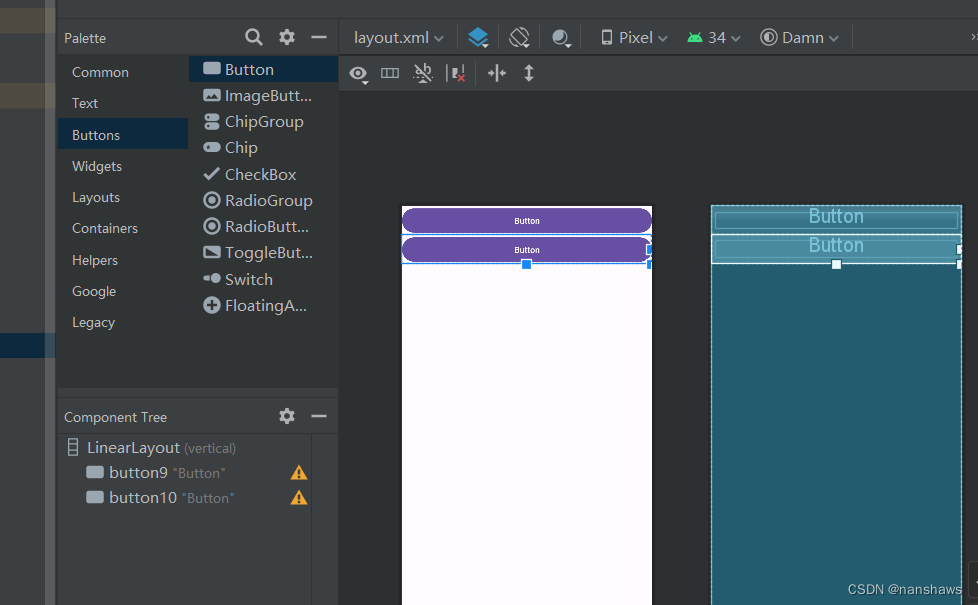
拖拽按钮呈现

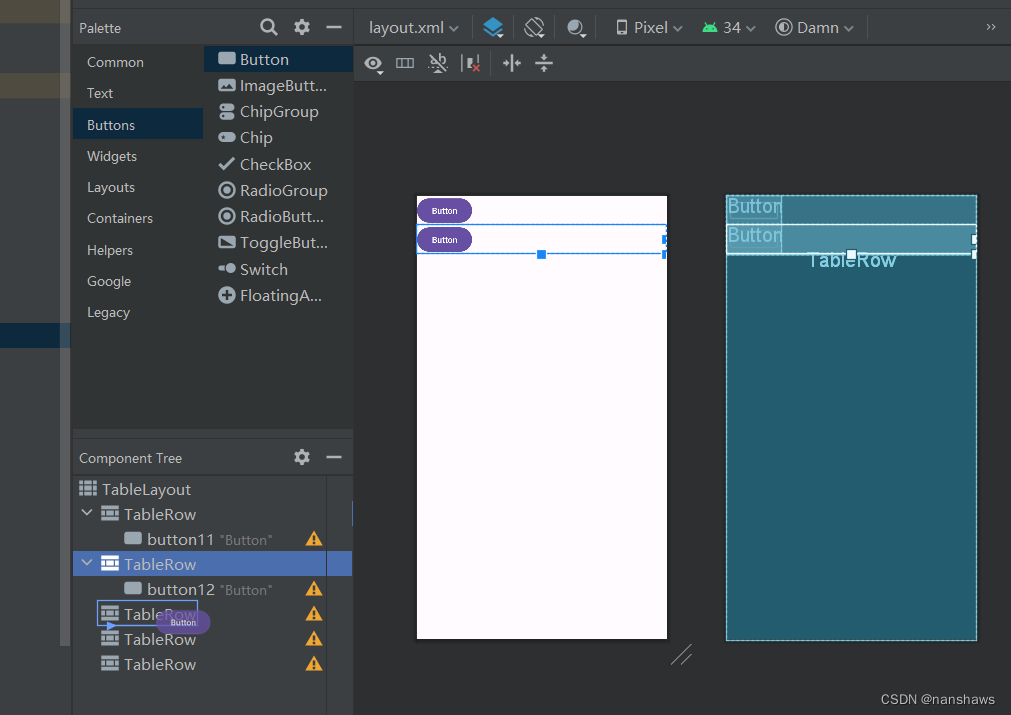
表格布局
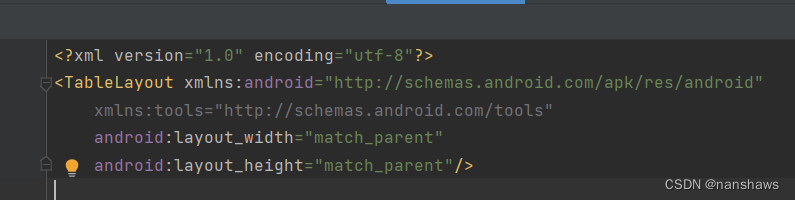
第一步:先将布局修改,回到代码地方,进行标签修改

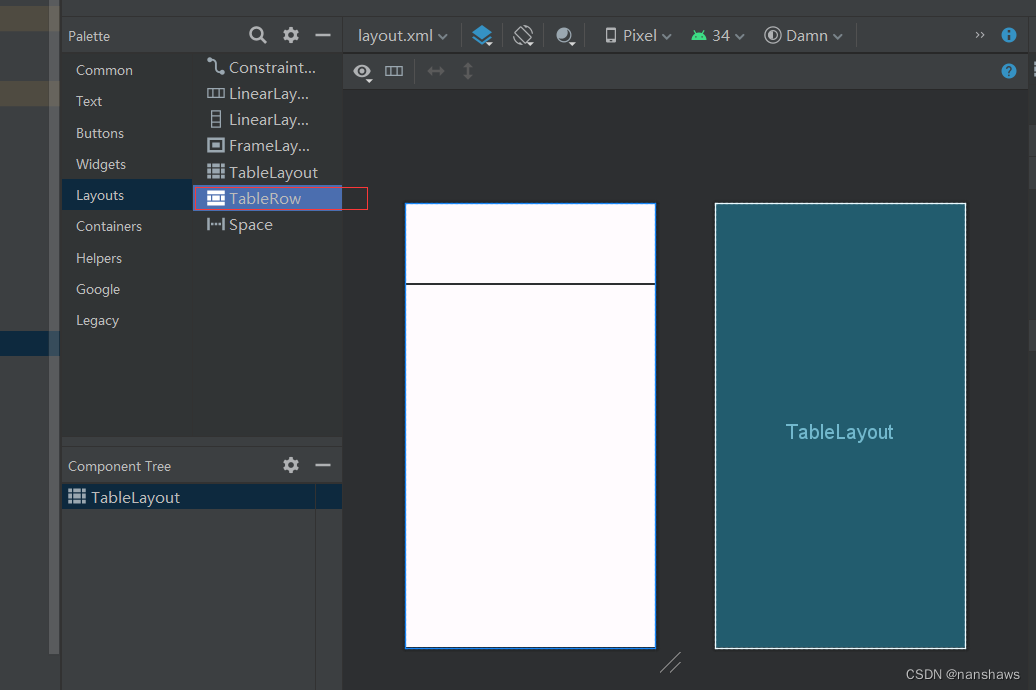
第二步:拖拽tablerow


帧布局
第一步:先将布局修改,回到代码地方,进行标签修改

第二步:拖拽button

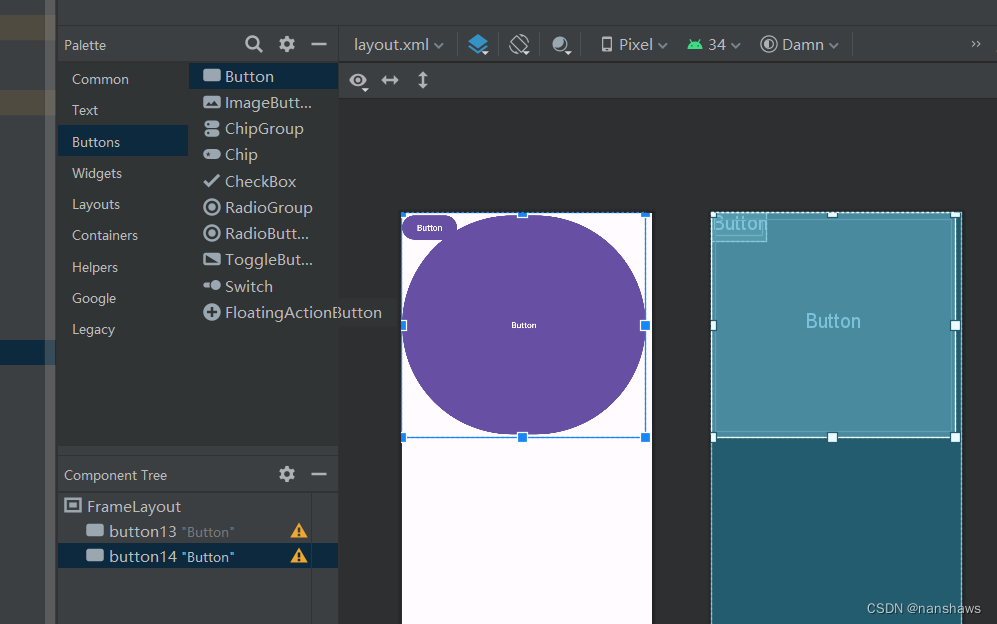
扁平化布局
第一步:先将布局修改,回到代码地方,进行标签修改

第二步:拖拽button

Android控件详解
Android控件是构成用户界面的基本元素,它们可以响应用户的交互并显示相应的内容。以下是一些常用的Android控件及其详解:
- TextView:用于显示文本信息。它是最常用的控件之一,可以显示静态文本或者动态更新的文本内容。TextView支持多种文本样式和属性设置,如字体大小、颜色、对齐方式等。
- Button:按钮控件,用于触发点击事件。用户可以点击按钮来执行某个操作,如提交表单、打开新页面等。
- EditText:编辑框控件,允许用户输入和编辑文本信息。它通常用于表单中,用于收集用户输入的数据。
- CheckBox:复选框控件,允许用户从多个选项中选择一项或多项。它适用于需要用户做出多个选择的情况。
- RadioButton:单选按钮控件,通常与RadioGroup一起使用,允许用户在一组选项中选择一个。
- ProgressBar:进度条控件,用于显示操作的进度。它可以用来指示加载、下载或其他需要等待的操作进度。
- ImageView:用于显示图片的控件。它可以显示网络图片或本地资源图片,并支持图片的缩放和裁剪。
- ListView:列表视图控件,用于显示一个列表项集合。它非常适用于展示长列表数据,并且可以滚动查看。
- RecyclerView:一个更灵活的列表视图控件,用于替代传统的ListView和GridView。它提供了更好的性能和更丰富的布局管理能力。
- Fragment:片段控件,代表应用中的一个部分或一块功能模块,可以在活动中动态添加和替换。
- Dialog:对话框控件,用于在屏幕上显示一个临时的窗口,通常用于提示用户进行决策或显示额外信息。
- Spinner:下拉列表控件,允许用户从一个列表中选择一个选项。
- SeekBar:滑动条控件,允许用户通过滑动来选择一个范围内的值。
- Switch:开关控件,用于表示开/关状态的切换。
- TabLayout:标签布局控件,通常与ViewPager一起使用,用于实现可滑动的页面和顶部的标签导航。
- ViewPager:页面视图控件,允许用户在左右滑动时切换不同的页面。
- Toolbar:工具栏控件,用于提供应用的导航和操作按钮。
- FloatingActionButton:浮动操作按钮,通常用于表示应用的主要或核心操作。
- CardView:卡片视图控件,用于创建具有圆角和阴影效果的卡片式布局。
- ConstraintLayout:约束布局控件,允许开发者通过创建视图之间的约束来构建复杂的布局。
AdapterView及其子类
AdapterView是Android中用于显示列表数据的抽象基类,其子类包括ListView、GridView和Spinner等。
我举个例子
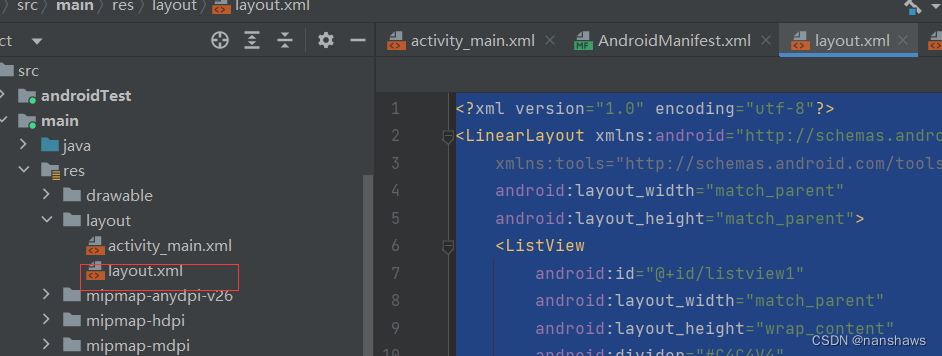
第一步:编写示图代码

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/listview1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="#C4C4V4"
android:entries="@array/teacher_name"
android:dividerHeight="1dp">
</ListView>
</LinearLayout>
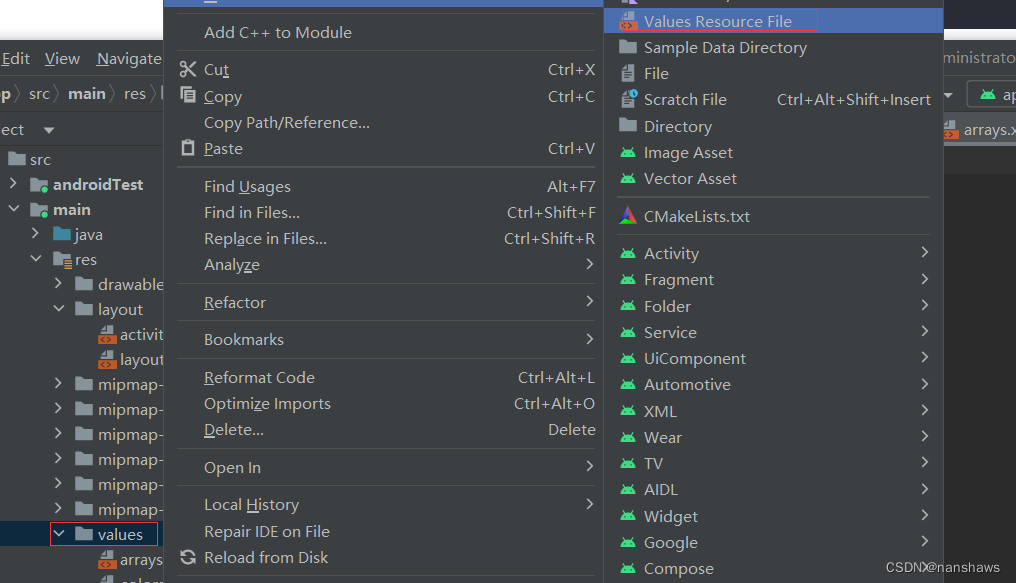
第二步:在values下创建并编写arrays.xml文件

arrays.xml代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="teacher_name">
<item>zhangsan</item>
<item>wangwu</item>
<item>lisi</item>
<item>zhaoliu</item>
</string-array>
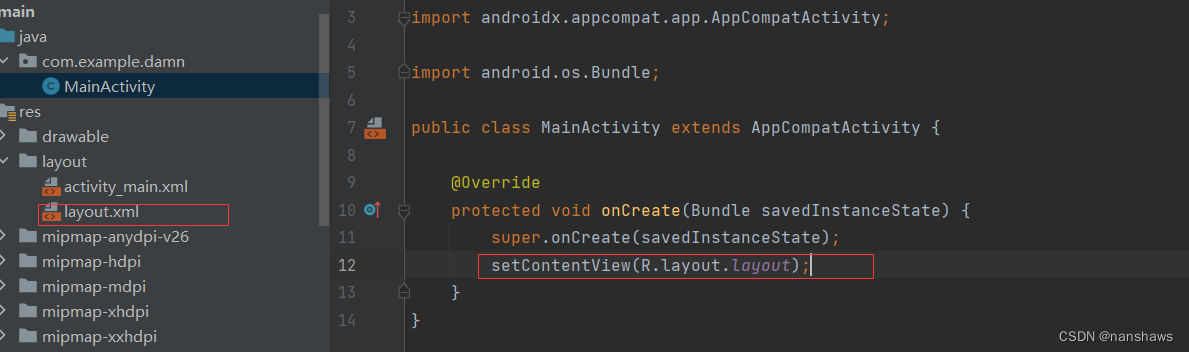
</resources>在改一下主类即可

AdapterView及其子类在Android开发中扮演着至关重要的角色,它们主要用于展示集合数据。以下是对这些组件的详细介绍:
- AdapterView:作为一个抽象基类,它本身不可直接实例化。它继承自ViewGroup,本质上是一个容器,可以包含多个列表项。这些列表项是由一个称为Adapter的数据适配器提供,通过调用setAdapter()方法来设置。
- ListView:是AdapterView的一个具体实现,以垂直滚动列表的形式展示数据。每个列表项通常是一个简单的布局,如TextView或ImageView。ListView通过使用Adapter来桥接数据源和视图,使得数据可以在屏幕上动态显示。
- GridView:同样继承自AdapterView,但是它是以网格形式展示数据。与ListView不同的是,GridView将数据项按照二维网格排列,适合展示图片等需要网格布局的数据。
- Spinner:也是AdapterView的一个子类,它提供了一个下拉列表,用户可以从中选择一个选项。Spinner通常用于实现单项选择的功能,例如选择国家、语言等。
- 其他子类:除了上述三个常用的子类外,还有一些其他的子类,如AdsListView、AdsSpinner、AdapterViewAnimator等,但它们在实际开发中使用较少。
在实际应用中,开发者需要根据具体的应用场景选择合适的AdapterView子类来实现数据展示的功能。例如,如果想要展示一个图片库,可能会选择GridView;如果是显示一系列的文本或者混合内容,则可能会选择ListView。而Spinner则适用于需要用户从一组选项中做出选择的情况。