目 录
摘 要 I
Abstract II
引 言 1
1 核心技术的理论与分析 3
1.1 客户端技术 3
1.1.1 Vue.js框架 3
1.1.2 Vue.js路由管理 3
1.1.3 Vuex状态管理 3
1.1.4 MVVM开发模式 4
1.1.5 Vant组件库 5
1.2 服务端技术 5
1.2.1 Node.js 5
1.2.2 Egg.js框架 5
1.3 数据库技术 6
1.4 本章小结 6
2 App系统分析 7
2.1 需求分析 7
2.1.1 功能性需求分析 7
2.1.2 非功能性需求分析 8
2.2 用例分析 9
2.3 系统工作流程图 10
2.4 本章小结 10
3 App系统设计 11
3.1 体系结构设计 11
3.2 数据库设计 12
3.3 App功能模块设计 16
3.3.1 登录模块设计 16
3.3.2 赛事相关模块设计 16
3.3.3 日志模块设计 18
3.3.4 论坛模块设计 19
3.3.5 购物优选模块设计 20
3.4 本章小结 20
4 App功能模块具体编程实现 21
4.1 项目开发环境 21
4.2 项目目录结构 21
4.3 登录模块详细编码设计 22
4.4 赛事模块详细编码设计 23
4.4.1 赛事新闻功能具体实现 24
4.4.2 赛事赛程安排功能具体实现 25
4.4.3 球队技术统计功能具体实现 26
4.4.4 球员技术统计功能具体实现 27
4.5 日志模块详细编码设计 29
4.6 论坛模块详细编码设计 29
4.7 购物优选详细编码设计 31
4.8 本章小结 32
5 App测试与验证 33
5.1 测试环境 33
5.2 测试目的 33
5.3 测试内容 33
5.3.1 登录模块测试 33
5.3.2 论坛模块测试 34
5.3.3 购物优选模块测试 34
5.3.4 压力测试 35
5.4 本章小结 36
结 论 37
致 谢 38
参考文献 39
摘 要
基于体育产业的日益增长以及智能手机、互联网快速发展的今天,国内各种类型的体育App呈现出“爆棚”的增长趋势。相对于传统媒体的资讯报道和赛事直播都可以通过App了解体育新闻动向。目前体育App主要以体育资讯、体育赛事直播为主,产品功能略显单一,然而将赛事资讯传达、获取热门赛事技术统计、球迷论坛以及便捷购买体育装备等功能融合在一个整体中将会是主流的发展方向。本课题基于以上背景从前端设计到项目功能实现阐述了App的开发过程。
本课题主要针对足球运动为设计方向,根据大众对体育App的使用需求设计一套界面清晰、功能具有多样性的一款体育App应用。App的编码设计过程,后端采用具有事件驱动、非阻塞I/O、单进程等特点的Node.js和Egg.js应用开发框架为服务端进行架构,通过ORM框架Sequelize操作MySql数据库对数据进行读取存储。前端采用Vue.js框架,配合 Vue.js脚手架工具Vue-cli、路由Vue-router、状态管理Vuex进行前端架构代码编写,完成单页面应用开发,实现了前后端完全分离。前端设计过程使用Vant组件库实现了响应式网页设计,从而能够适应不同型号移动设备的屏幕分辨率,使用户体验最优化。开发过程中对App的功能与产品设计进行需求分析使功能模块化、独立功能组件化,以增强系统的健壮性,使代码模块层次分明。
关键词:Vue.js框架; Node.js;前后端分离; 体育类App开发
Abstract
Based on the growing sports industry and the rapid development of smart phones and the Internet today, various types of sports apps in China show an “explosive” growth trend. Compared with the information report of traditional media and the live broadcast of games, sports news trends can be understood through the App. At present, sports apps mainly focus on sports information and live broadcast of sports events, with slightly single product functions. However, it will be the mainstream development direction to integrate the functions of event information transmission, access to technical statistics of popular events, fan forums and convenient purchase of sports equipment into a whole. Based on the above background, this project elaborated the development process of App from front-end design to product function implementation.
This project mainly aims at the design direction of football, and designs a set of sports App with clear interface and diversified functions according to the needs of the public for the use of sports App. The application development framework of Node. js and Egg. js, which are event-driven, non-blocking I/O and single process, is adopted at the back end of the coding design process of App to construct the server side. The ORM framework Sequelize is used to operate MySql database to read and store data. The front-end adopts the Vue. js framework, and the front-end architecture code is written in cooperation with the Vue. js scaffold tool Vue-cli, routing Vue-router, and Vuex for state management. The single-page application development is completed and the front and rear ends are completely separated. The front-end design process uses the Vant component library to achieve responsive web design that adapts to the screen resolution of different mobile devices for optimal user experience. In the process of development, the requirements of App function and product design were analyzed to make the function modular and independent function componentization, so as to enhance the robustness of the system, and the code modules were hierarchical.
Keywords: Vue. js Framework; Node.js; Fore And Aft End Separation; Sports App Development
引 言
现如今,互联网的飞速发展与智能手机性能的卓越提升使越来越多的大众步入互联网的新时代。根据第44次《中国互联网络发展状况统计报告》显示,我国网民数量已经达到8.54亿,互联网普及率高达61.2%,较2018年增长1.6个百分点,并且网民使用智能手机的上网方式居多,上网比例高达99.1%[1]。从数据统计中可以发现,移动互联网和智能手机在我国已经实现普及,网民对电脑的使用需求逐渐下降,移动手机在人们的众多上网方式中占据主导地位。
当前,体育产业已经加入国家战略发展方向之一。伴随着生活的快节奏、过渡依赖智能电子产品,导致全民身体状况呈下坡状态。为改变当前状态缓解生活压力,体育运动成为了大众的首选方式。从而体育类“手机App”渐渐进入到大众的视野当中,体育App在应用平台下载量迅速崛起。目前国内外普遍的体育App,就是将传统的赛事资讯和相关信息以应用的形式展现给用户,使用者的功能可选择性较少导致没有用户影响力[2],但较受用户欢迎的体育App,例如国内的“虎扑体育”和国外的“ESPN”体育App,几乎覆盖了世界各地的每一项运动,这些App除了提供比赛信息外,还涵盖了体育社交圈子、个人喜好推送等。所以能够做到既有体育赛事的资讯报道传达,又有及时的体育评论、球迷圈子、购物平台等内容整体融合在一起,将会是未来主流的发展方向。在这样背景下设计一款资讯数量多、更新速度快、可选择性广泛的体育App非常具有使用价值。
本项目设计的体育汇App可以使用户更加便捷的获取所需的体育信息,像一些传统的体育需求,如及时获取体育资讯、赛事时间、获取心仪球队或球员的赛事技术统计等,都可以通过体育汇App得到满足。为解决体育App界面同质化严重以及功能较为单一等现象[3]。App在设计的过程中增添了签到获取积分、球迷论坛、球队加油助力、购物等功能,丰富了App的实用性。体育汇App除日常使用外,更大的优点在于可以让球迷发布自己的动态,建立用户之间双向互动交流模式。通过签到累计积分的形式增强了用户与功能模块的互动性,从而提高了用户对App的使用频率。同时App界面设计以简约不简单为原则,与功能相对,提高了信息处理速度和数据渲染的准确性,能够高效的根据用户需求进行查询、修改相关体育内容,从而提高App使用效率。
本课题设计的体育汇App主要是面向广大球迷用户,为球迷提供更丰富的使用功能,可以让用户获取新闻、赛事等相关内容更加便捷。本文内容共五章,分别从研究背景与研究意义、需求分析、模块详细设计、项目功能模块实现、项目运行测试等5个方面进行详细阐述。以下对论文中的各章节进行简要概述:
第1章 本章主要介绍项目使用的相关技术并论述技术要点和特性。例如前端Vue.js框架、Vue的设计模式、服务端Node.js、Egg.js框架,在详细介绍的同时都与其他技术进了对比,说明使用原因。
第2章 本章主要对体育汇App设计进行整体分析,通过需求分析和非功能性需求分析判断功能的可行性,设计出具体的功能模块。结合用例图、流程图的方式进行功能描述。
第3章 本章根据第2章所设计的模型进行功能模块的业务流程分析。通过说明客户端与服务端的数据流通和处理方法完成系统体系结构设计,在数据库的设计过程,主要通过ER图建立模型结构,分析数据表之间的联系完成数据库的创建。
第4章 本章主要从客户端和服务端入手,阐述实现方法和编码流程。客户端主要对数据渲染、功能操作、视图界面进行设计。服务端主要对数据的传输、业务逻辑对模型的控制进行实现。最后通过功能模块实现,以界面截图、核心代码的方式来展示App具体实现效果。
第5章 本章主要针对App进行功能测试以及验证,通过服务端自动化工具编写相关测试用例,以及站在用户的角度对App进行功能测试,保证项目的可靠性、稳定性,最后根据测试结果得出测试结论。
最后,对整篇论文与课程设计进行总结,对体育汇App设计过程中遇到的问题和存在的不足进行分析。根据完成的论文和项目收获对未来的学习和工作进行展望。
1 核心技术的理论与分析
1.1 客户端技术
1.1.1 Vue.js框架
随着时间和技术的发展,前端框架技术不再基于jQuery的使用从而涌现出了众多主流框架。Vue.js就是当前许多著名互联网公司正在使用的前端框架之一。Vue.js基于MVVM开发模式,采用自底向上的设计,可通过一个简单的API实现数据的双向绑定[4],适合单页面应用开发[5]。它注重视图层,对于开发者来说易于上手,可提高开发效率,同时与第三方库或其他项目整合也较为容易,能够与复杂的单页面应用完美融合[6]。Vue.js显著特性:双向数据绑定、轻量级的框架、组件化[7]、ES6语法。
1.1.2 Vue.js路由管理
Vue.js为了管理路由状态官方推出了Vue-router组件,更加适合单页面应用跳转而无需频繁刷新页面。开发人员通过Vue-router插件只需在路由中配置想要加入的业务模块,页面更新时就会将按需替换相关组件,而不再是以超链接的传统方式实现页面的切换和跳转。这样既可以避免页面的频繁刷新,同样实现了页面跳转更新数据的效果[8]。
1.1.3 Vuex状态管理
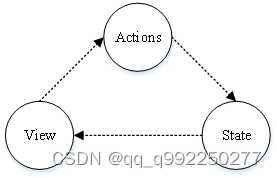
Vuex是为Vue.js所开发的状态管理模式,它采用集中管理所有组件中所约定好的状态和相应的规则[9],并通过按需调用规则中的方法去改变源数据更新视图。在没有Vuex之前,Vue属于单向数据流如图1.1所示,但开发中避免不了组件中的数据相互共享,这样就违背了单向数据流的使用原理。

图1.1 单向数据流
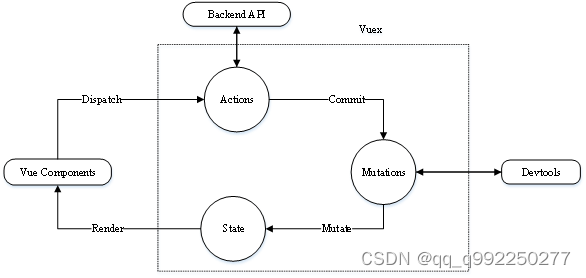
Vuex出现后如图1.2所示,State代表数据源,Mutation用于操作State中的数据,Actions用于响应view上用户操作形成的状态变化。具体使用流程就是Vue中的组件Dispatch Actions中的方法,Actions中的方法通过Commit调用Mutations中的数据使State中的数据发生改变,最后重新渲染组件[10]。Vuex只适合构建中大型单页面开发应用,否则会使项目变得繁琐冗余。

图1.2 Vuex状态管理
1.1.4 MVVM开发模式
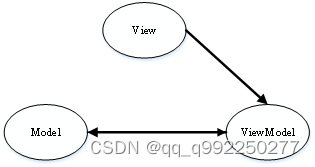
MVVM的全称是Model-View-ViewModel,这种架构模式最初作为微软软件的展现层设计模式,它是MVC的衍生物[11]。MVVM与MVC的主要任务都是分离视图层和模型层进而提升系统整体性能[12]。如图1.3所示,视图和模型中的数据不能直接通讯,以视图模型作为通讯桥梁,通过视图与视图模型进行绑定,当用户进行功能操作时,前者向后者发送请求,视图模型观察变化与视图进行通讯[13]。视图就可以抽取模型中的数据做出相应的视图更新,反之当数据发生改变时,视图模型观察模型中数据的变化,通知视图功能做出适当更新,从而实现了数据的双向绑定。

图1.3 MVVM设计模式
1.1.5 Vant组件库
Vant组件库是集于轻量、可快速搭建页面等特点的移动端组件库。本项目中主要使用Vant中的组件作为主要前端UI界面设计,由于Vant组件库是基于Vue.js开发所以它的开发模式属于单文件组件开发。Vant组件库支持ES6语法,有60+高质量组件并且单元测试覆盖率高,官方文档中有完善的中英文文档和开发示例,方便开发者按需引入并与Vue.js完美兼容。通过以上众多新特性并且使用方式较为友好,所以项目前端用户界面实现使用该移动端组件库。
1.2 服务端技术
1.2.1 Node.js
Node.js采用了Google Chrome浏览器的V8引擎,处理速度快、性能稳定[14]。Node.js是基于JavaScript的运行环境,它使JavaScript代码既可以在浏览器运行,也可以在服务端运行。其高度的拓展性提供了许多系统的API,极大的提高编程效率。浏览器端的JavaScript会受到安全机制的限制,对客户端系统的操作有限,对比之下,Node.js为JavaScript提供了一个完整的运行平台,能够完成其他语言所实现的功能[15]。本项目利用Node.js的非阻塞异步I/O、单线程、事件驱动等特性进行服务端设计[16]。
1.2.2 Egg.js框架
Egg.js是阿里基于Node.js和Koa开发的企业级应用框架。它提供的工具和结构让编写业务代码变得更容易、更快速,可以帮助开发人员降低开发成本,专注于业务代码的编写。
既使Express[17]和Koa是Node.js开发人员广泛使用的框架,但框架本身缺少约定导致写法不能够统一。Egg.js以约定优先为原则,基于Es6的功能特性使得Node.js开发模式更加规范。除此外之外,它还拥有着高度可扩展的插件机制、内置多进程管理、框架稳定、测试覆盖率高等特点,可以帮助开发者快速搭建后台服务,提高开发效率。通过Node.js包管理器可以把Egg.js项目快速搭建并安装对应依赖生成清晰的目录结构,不需要手写代码,只需要安装初始化几行命令,就可以生成Egg.js框架的基础模板。高度的扩展机制方便通过npm加入所需的外部插件以及其他功能,通过这些功能可快速搭建完整的Node.js后台服务。
本文基于Node.js配合使用Egg.js框架搭建体育汇App服务端,通过Egg.js提供的路由、模板引擎、插件工具等功能,让App服务端具有开发效率高、扩展度高、便于编写curd业务、代码重用性高等特点。
1.3 数据库技术
项目中App数据存储采用开源、不需要支付额外费用的MySQL 数据库。MySQL数据库目前属于Oracle公司是当下最流行的关系型数据库,MySQL数据库将数据以表格的形式进行存储,对比其他将所有数据存储在一个仓库中的数据库,MySQL极大提高了数据的添加效率和数据库的灵活性。
项目开发过程中使用Sequelize ORM框架对MySQL进行连接操作,通过ORM技术将每个数据表中定义好的数据模型对象,统一映射到MySQL数据表结构中,使用时只需调用数据模型的一些方法就达到直接操作数据库的效果。这样避免了编写复杂的SQL语句,能够像操作对象一样从数据库中获取数据,并且防止了SQL注入漏洞从而提高了系统的安全性。
1.4 本章小结
本章主要是对项目中使用的核心技术进行说明概述。首先论述了前端主流框架Vue.js、Vue全家桶中的插件、MVVM设计模式、Vant组件库的使用现状及原因。其次分别介绍了Node.js和Egg.js框架相关技术和性能特点。最后对系统中使用的数据库和操作方式进行了详细描述。
2 App系统分析
2.1 需求分析
随着互联网和智能手机的飞速发展,众多的用户对应用软件的使用要求也逐渐提高,对App的功能需求越来越多。应用功能单一、界面功能同质化严重的App终将会被淘汰掉。考虑以上因素在App软件的设计和实现过程中,通过需求分析和对软件功能模块的详细设计来完成。其中需求分析是开发中的重要环节,根据功能性需求分析、非功能性需求分析[17],明确软件核心开发方向、所包含的功能模块以及软件的可行性。本章需求分析通过根据用户对体育App的使用需求,在功能模块的具体设计过程中将结合需求分析的内容,为后续项目整体设计打下良好基础。
2.1.1 功能性需求分析
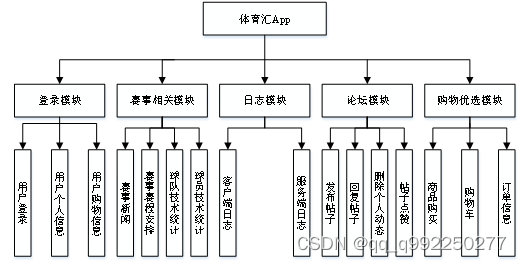
体育汇App主要面向喜欢运动的球迷用户进行设计,针对这一用户群体进行研究分析,深入了解体育用户的真正需求。根据用户的使用需求,App主要由登录模块、赛事相关模块、日志模块、论坛模块、购物优选模块等5大功能模块所构建而成,使用户通过该款App能够有更多的功能可选择性,最大程度满足用户的使用需求。App功能结构图如图2.1所示。

图2.1 App功能结构图
App为未登录的游客用户提供的功能。App中的部分功能设有登录权限认证,只有注册登录后的用户才能正常使用,非登录用户可在赛事相关模块正常浏览新闻内容、赛程安排、球队及球员的相关技术统计;在论坛模块正常浏览他人发布的帖子以及回复内容;在购物优选模块正常浏览商品列表,可进行分类查询以及查看商品详情数据等内容。
App为注册登陆后的用户提供的功能。未注册的用户可在注册界面成为App的注册用户。注册登录后,App将为该用户开放所有功能权限,并在个人信息界面展示用户个人信息,提供签到、查看购物信息、注销等操作。在赛事相关模块,用户可查看已点赞的新闻、已支持的赛事队伍或执行相关操作;在论坛模块,用户可发布个人动态、回复他人动态、删除个人动态、删除个人评论等操作;在购物优选模块,用户决定购买某件商品后,可在商品详情页立即提交生成订单信息。若是有意向购买的商品可加入购物车中,在购物车中的商品可进行数量修改、商品移除等操作。购买完成后生成的商品订单可在个人信息界面查询。
2.1.2 非功能性需求分析
非功能性需求分析决定产品的质量,在进行App的设计过程中需求分析扮演着重要角色。但缺乏很好的非功能性需求分析,会使设计后的最终产品在非功能性需求面前相形见绌,甚至会影响用户对App的使用体验[19]。体育汇App将从性能需求、可维护性与可拓展性、安全性、容错性、易用性等5点进行非功能性需求说明。
1.性能需求:体育汇App应当能够保证当用户频繁操作时响应迅速,数据刷新渲染不能超过3秒。用户选择所需的功能时,功能在正确执行的同时服务端返回给用户的信息应具有准确性。
2.可维护性与可拓展性:App开发过程中采用前后端分离的方式,通过Node.js和Egg.js框架进行系统架构。在设计架构时,对核心代码块进行详细的注释说明保证代码的可读性利于后续开发维护。
3.安全性:为保证用户隐私信息,在系统的设计过程中严格遵守代码规范,对文档的读写进行控制,避免因为系统漏洞使用户信息、数据丢失泄漏。通过实时监测用户当前状态,防止用户非正常获取数据。
4.易分析性:根据日志保存功能,自定义日志信息。通过系统记录的日志信息方便追踪用户历史使用信息,也利于诊断开发过程中出现的异常或运行失败原因。
5.易用性:体育汇App界面以简约为设计原则,使用户界面达到简约清晰功能全面。App具有较高的可适应性,即使是新用户第一次使用也可以快捷操作每一项功能获取相关的体育信息。
2.2 用例分析
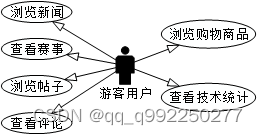
用户在使用体育汇App时有两种角色可以选择,一是未登录的游客用户,二是已注册的普通用户。游客用户无需登录可直接浏览指定的相关内容,包含了浏览新闻内容、查看未来的赛事安排或以往赛事结果、查看球队榜单、查看球员技术统计、浏览他人帖子及评论、浏览购物商品等操作功能。如图2.2所示。

图2.2 游客用户用例图
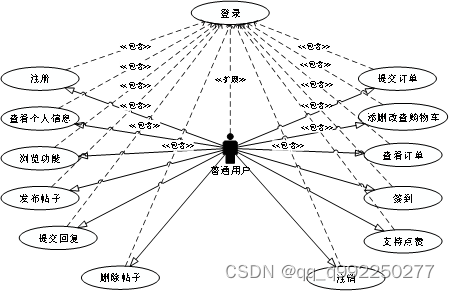
正常注册登录的普通用户,可在个人信息界面获取个人信息,其中包括用户昵称、用户剩余积分、签到操作、查看个人购物车、查看个人订单以及注销操作。用户选择进入赛事相关模块,可对新闻进行点赞、花费个人积分支持喜欢的球队。用户选择进入论坛模块,可发布个人最新动态,对于查看他人帖子可进行回复、点赞操作,属于个人的帖子和回复可以执行删除操作。用户选择进入购物优选模块,选择所购买的商品后可立即支付或加入购物车,生成商品订单后,用户可以选择放弃、支付该订单以改变当前订单状态,对于超时30分钟未支付的订单默认为超时订单,所有的订单信息可在个人中心查看或执行删除订单操作。如图2.3所示。

图2.3 普通用户用例图
2.3 系统工作流程图
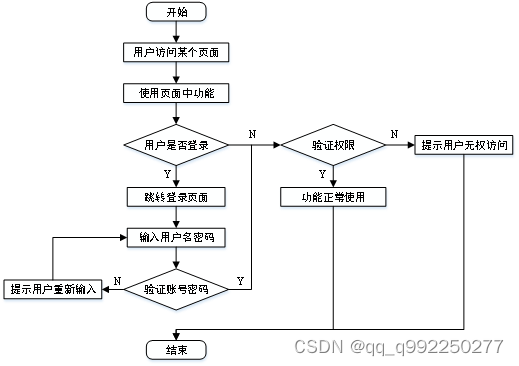
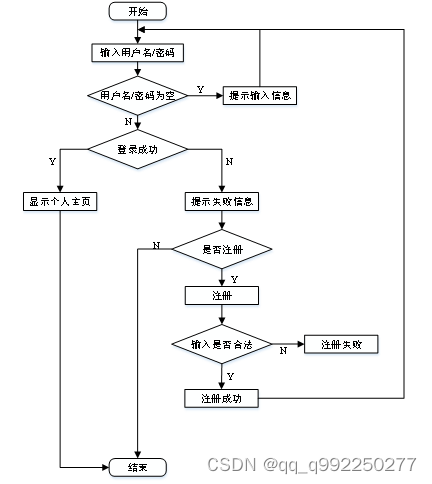
未登录的游客用户在使用App时系统会自动进行登录权限认证,当用户使用具有权限认证的功能时,系统将弹出登录框提示用户进行登录,例如浏览内容、条件数据筛选等操作可正常使用。注册登录后的用户能够显示个人中心界面并且开放所有功能权限。如图2.4所示。

图2.4 系统工作流程图
2.4 本章小结
本章根据用户使用需求,通过需求分析和用例分析对体育汇App的整体功能模块进行设计。将App系统整体划分出了游客用户和普通用户的功能使用权限,说明了每个功能模块的使用流程,最后给出了系统工作流程图。
3 App系统设计
3.1 体系结构设计
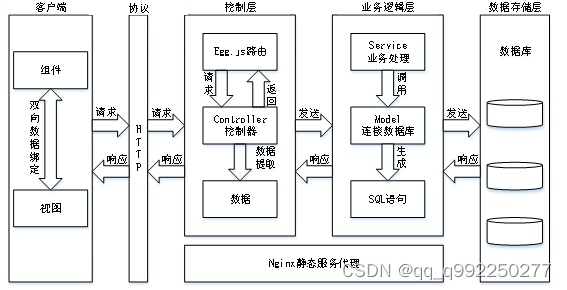
根据2.1章节的需求分析及2.2章节的用例分析,客户端采用MVVM设计模式,服务端采用Egg.js框架使用JavaScript语言进行后端搭建处理业务逻辑。并通过Nginx实现静态资源反向代理[20],将体育汇App提供的体育数据以及用户操作的数据统一存放到MySql数据库中。
系统整体设计以前后端分离为开发结构,即视图层、控制层、业务逻辑层、数据存储层[21]。其中视图层主要负责客户端界面与系统进行交互,用户通过操控标签导航、底部导航栏、按钮、icon图标等组件,之后通过Http协议向服务端发送数据请求,服务端接收处理后,将所对应的数据返回,页面重新进行数据渲染展示给使用用户。控制层使用Egg.js框架中Controller控制器以及路由功能进行开发,在Http协议发起请求时,通过router.js分配给对应的Controller[22],控制器会将处理后的请求数据传入Service层进行业务逻辑处理。业务逻辑层主要负责在复杂业务场景下通过业务逻辑封装一个抽象层,根据控制器的分配约束以及调用Model中的模型文件对接数据库执行业务操作,最终生成的接口数据返回到客户端。数据存储层中使用MySql数据库存储App中的大量数据源,并通过Sequelize模块操作MySql数据库,使数据库的操作都转化成了对类属性和方法的操作,避免Sql语句的编写,实现了数据模型与数据库的解耦。前后端总体架构如图3.1所示。

图3.1 App总体架构图
3.2 数据库设计
数据库存储着整个项目的所有数据源,设计一个合理的数据库将利于后续的程序开发以及提高系统性能。在数据库设计的过程中应考虑用户使用需求、数据表间的联系、存储数据的准确性与完整性、避免数据冗余,浪费存储空间等因素。
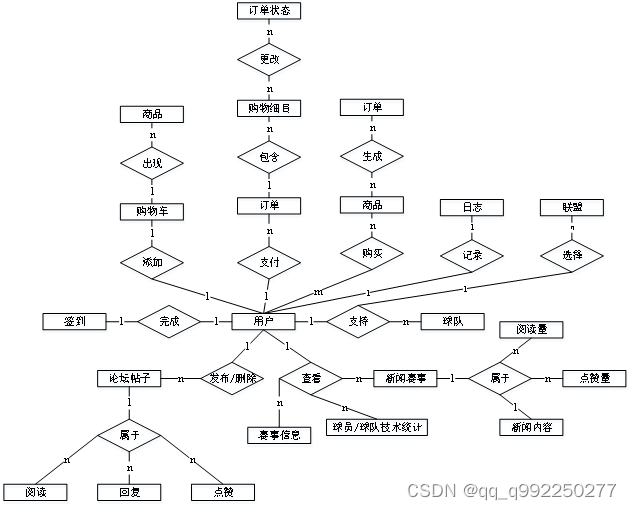
ER图凭借易于表达、功能强大等特点是需求分析和软件开发中常用的建模语言,所以体育汇App的数据库设计将使用ER图对App整体功能模块进行划分,建立每个模块的数据模型,通过以实体间的联系描述现实中的概念模型。体育汇App项目ER图设计如图3.2所示。

图3.2 体育汇App数据库ER图
根据ER图中清晰的实体关系,通过sequilize-cli脚手架工具创建用户表、论坛表、商品表、签到表、新闻表、赛事进程表、购物车表等24张数据表,并把这些表以及测试数据统一迁移到MySql数据库中进行数据存储。以下对主要表结构进行详细说明。
用户表,表中共4个字段分别用于存储用户名、密码、昵称、积分等用户信息。其中username字段为主键,3个字符串类型字段不可为空,integral默认为0。用户表如表3.1所示。
表3.1 用户表
字段 字段名 类型 长度 可否为空 备注
username 用户名 Varchar 16 N 主键
password 密码 Varchar 32 N
nickname 昵称 Varchar 8 N
integral 积分 Int 11 Y 默认0
联盟表,表中共2个字段用于存储联盟id以及联盟名称。其中leagueid字段为主键,leaguename字段是唯一的。用户在导航栏进行数据分类选择时将查询此表。联盟表如表3.2所示。
表3.2 联盟表
字段 字段名 类型 长度 可否为空 备注
leagueid 联盟id Varchar 255 N 主键
leaguename 联盟名 Varchar 255 Y 唯一
球队队伍表,表中共7个字段用于存储球队队伍中的队伍id、队伍名、队伍logo、赢分、失分、平局、总得分等信息。其中teamid字段为主键,team_name字段是唯一的。该表中除主键id外其余字段都可以空。球队队伍表如表3.3所示。
表3.3 球队队伍表
字段 字段名 类型 长度 可否为空 备注
teamid 队伍id Varchar 255 N 主键
team_name 队伍名 Varchar 255 Y 唯一
team_logo 队伍标识 Varchar 255 Y
win_count 赢分 Int 11 Y
lose_count 失分 Int 11 Y
planish_count 平局分 Int 11 Y
score 总得分 Int 11 Y
球员表,表中共6个字段用于存储球员信息以及相关技术统计信息。主要字段有球员id、出场数、进球数、出场时间、球员名字、所属球队名称。其中playerid为主键该字段不允许为空,appear_count字段是唯一的。球员表如表3.4所示。
表3.4 球员表
字段 字段名 类型 长度 可否为空 备注
playerid 球员id Int 11 N 主键
appear_count 出场数 Int 11 Y 唯一
goals 进球数 Int 11 Y
mins_played 出场时间 Int 11 Y
player_name 球员名字 Varchar 255 Y
teamid 球队名称 Varchar 255 Y
比赛支持表,表中共4个字段用于存储用户所支持的球队。主要字段有支持id、赛事id、用户名、支持的主队或客队(主队用“1”表示,客队用“0”表示)。其中id字段为主键,matchid是唯一的。比赛支持表如表3.5所示。
表3.5 比赛支持表
字段 字段名 类型 长度 可否为空 备注
id 支持id Int 11 N 主键
matchid 赛事id Int 11 Y 唯一
username 用户名 Varchar 255 Y
party 主队或客队 Int 11 Y
新闻表,表中共5个字段,3个字符串类型,1个整型类型,1个日期类型。用于存储展示的新闻数据。主要字段有新闻id、标题、所属联盟id、发布时间、封面图面。其中newsid字段为主键自增不允许为空。新闻表如表3.6所示。
表3.6 新闻表
字段 字段名 类型 长度 可否为空 备注
newsid 新闻id Int 11 N 主键、自增
title 发布时间 Varchar 255 Y
leagueid 联盟id Varchar 255 Y
time 发布时间 Datetime 3 Y
cover 封面图片 Varchar 255 Y
论坛表,表中共4个字段用于存储用户已经发布的论坛内容作为论坛页面的数据展示。主要字段有论坛id、标题、发布时间、作者。其中bbsid字段为主键并自增。论坛表如表3.7所示。
表3.7 论坛表
字段 字段名 类型 长度 可否为空 备注
bbsid 论坛id Int 11 N 主键、自增
title 标题 Varchar 255 Y
time 发布时间 Datetime 3 Y
author 作者 Varchar 255 Y
服务器日志表,表中共4个字段用于存储服务器追踪用户当前状态返回的自定义服务日志。主要字段有日志id、类型、方法、返回消息。其中id字段为主键并自增不允许为空。服务器日志表如表3.8所示。
表3.8 服务器日志表
字段 字段名 类型 长度 可否为空 备注
id 日志id Int 11 N 主键、自增
type 类型 Varchar 255 Y
method 方法 Varchar 255 Y
message 返回消息 Varchar 255 Y
商品表,表中共7个字段用于存储购物模块中的商品详细数据。主要字段有商品id、商品图片、商品价格、商品标题、商品品牌、商品销售、商品销量、上架时间。其中commodityid为主键并自增不允许为空。商品表如表3.9所示。
表3.9 商品表
字段 字段名 类型 长度 可否为空 备注
commodityid 商品id Int 11 N 主键、自增
commodity_img 商品图片 Varchar 255 Y
price 商品价格 Float Y
title 商品标题 Varchar 255 Y
brand 商品品牌 Varchar 255 Y
volume 商品销量 Int 11 Y
time 上架时间 Datetime 3 Y
3.3 App功能模块设计
3.3.1 登录模块设计
登录模块主要负责用户功能权限限制和用户查看个人信息等内容。用户未登录时登录模块页面只提供登录操作选项,其他组件皆为隐藏状态,用户点击后会弹出由用户名、密码、登录按钮、注册链接所组成的form表单组件,登录成功后该用户可以访问个人信息主页面。个人信息主页面提供了当前用户个人资料、签到、购物信息、注销操作等内容。登录模块流程图如图3.3所示。

图3.3 登录功能流程图
3.3.2 赛事相关模块设计
赛事相关模块针对当下球迷需求进行功能设计,提供了更加全面的体育资讯和体育数据。该模块主要由以下四个子功能模块所支撑。
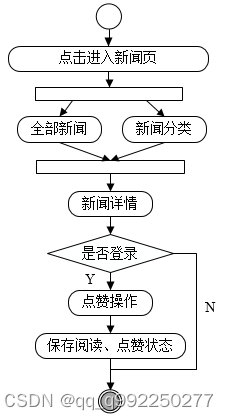
体育新闻模块。用户进入赛事模块后会默认浏览体育新闻模块,可通过顶部菜单选项卡进行其他页面切换。新闻模块由新闻列表和新闻详情所组成,用户点击列表中的某条新闻可进入该条新闻的详情页,登录后的用户可进行点赞操作,系统并自动记录新闻的阅读量和点赞量。体育新闻模块活动图如图3.4所示。

图3.4 新闻模块活动图
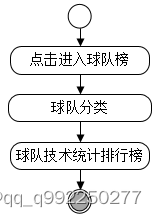
球队技术统计模块。该模块主要提供用户详细的球队技术统计,以胜负场数和平局数计算球队排名进行数据展示。球队技术统计模块活动图如图3.5所示。

图3.5 球队技术统计模块活动图
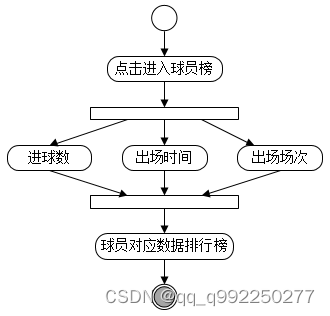
球员技术统计模块。该模块主要对球员进行技术统计,用户通过选择左侧列表选项可分别以进球数、出场时间、出场场次进行排名数据切换。球员技术统计模块活动图如图3.6所示。

图3.6 球员技术统计模块活动图
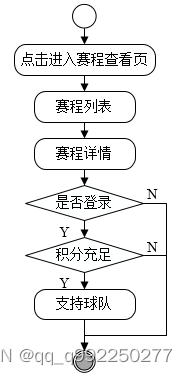
赛事赛程模块。用户可通过此模块查询未来的比赛时间安排,以便按时观看体育赛事,也可通过下拉页面查询往期比赛结果。登录后的用户可根据每日积累的签到积分支持自己的心仪球队。赛事赛程模块活动图如图3.7所示。

图3.7 赛事赛程模块活动图
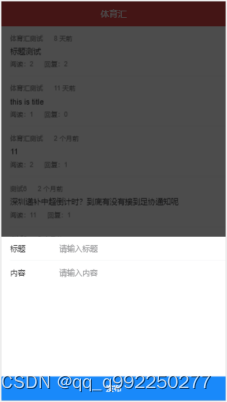
3.3.3 日志模块设计
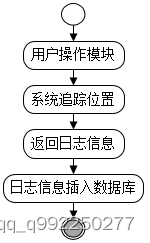
日志模块主要追踪用户对App的操作并记录操作内容。通过服务端自定义日志数据,根据实际情况将数据插入到数据库中,同时返回给客户端数据接口。日志模块活动图如图3.8所示。

图 3.8 日志模块活动图
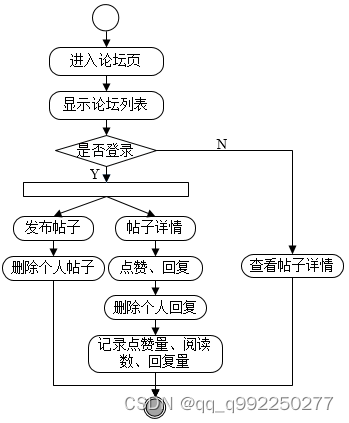
3.3.4 论坛模块设计
该功能模块提供给用户互相交流的沟通平台,用户登录后可点击添加按钮发布个人实时动态,发布后帖子的阅读量和点赞量后台服务将自动累计。当进入他人帖子详情页时可进行点赞、回复等操作。在论坛中,用户可实时删除自己的帖子和个人评论。论坛模块活动图如图3.9所示。

图3.9 论坛模块活动图
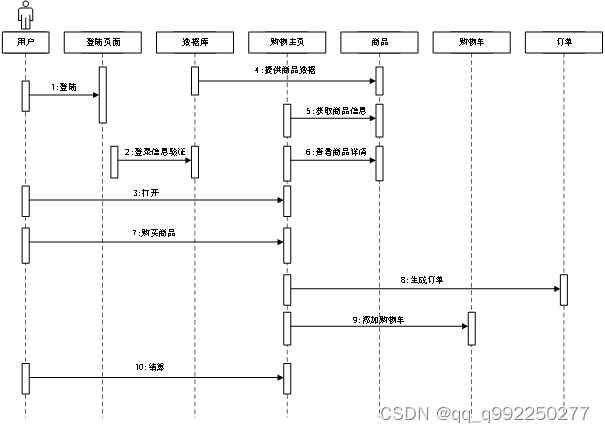
3.3.5 购物优选模块设计
购物功能是众多应用软件中不可或缺的模块,通过该模块向用户提供了众多的体育装备,方便用户收藏购买。用户在浏览商品时可按照个人需求根据商品销量、价格、上架时间进行升序或降序筛选,对于购买后或未支付加入购物车中的商品,用户可以在个人中心查看购物信息。并提供了对商品进行订单查询、删除订单、修改订单、清空购物车等相关操作。购物功能时序图如图3.10所示。

图3.10 购物功能时序图
3.4 本章小结
本章通过系统体系结构设计,主要对客户端和服务端数据交互流程,使用的核心技术要点做出详细的说明,为后续程序设计提供了理论基础。通过绘制ER图建立数据模型,将App中所包含的数据表和表间的关系清晰的展现出来,完成数据库的创建。最后通过活动图、时序图完成功能模块设计。
4 App功能模块具体编程实现
4.1 项目开发环境
项目软件开发环境及框架搭建都是基于Windows10操作系统。笔记本硬件环境为Intel® Core™ i5-6200U CPU @ 2.30GHz,内存12GB,开发编辑器选用具有丰富插件系统的Visual Studio Code 1.44.2版本,服务端使用Node.js v10.16.3版本,其一同下载的npm安装包管理工具使后续框架搭建和第三方包的下载更加快捷,客户端使用@vue/cli 4.0.5版本脚手架,数据存储使用MySQL 6.3.9版本数据库,编码阶段运行测试使用Google Chrome 76.0.3809.132版本浏览器。
4.2 项目目录结构
在项目客户端和服务端的框架搭建分别使用了Vue-cli、Egg-init脚手架工具。通过脚手架工具可快速构建项目中必要的目录和初始文件,并且可以自动安装相关依赖,生成对应的配置项,极大的提高了开发效率。项目前端目录结构如表4.1所示;客户端目录结构如表4.2所示。
表4.1 Vue.js目录结构表
目录文件 文件描述
index.html 入口页面
dist 项目打包后的文件
build webpack相关配置文件
config vue项目配置文件
node_modules 依赖包
src 项目核心文件夹,所编写的代码都在其目录下
main.js js入口文件
app.vue 根组件
components 公共组件目录
assets 静态资源目录,会被webpack构建
routes 前端路由
vuex 状态管理
views 页面目录
static 静态资源,不会被webpack构建
表4.2 Egg.js目录结构表
目录文件 文件描述
controller 控制器处理业务逻辑
extend 扩展方法
middleware 中间件
model 数据查询
pubilc 公共静态资源
service 操作数据
view 视图模板
router 路由配置
config 配置相关文件
logs 项目日志文件
run 项目运行文件
4.3 登录模块详细编码设计
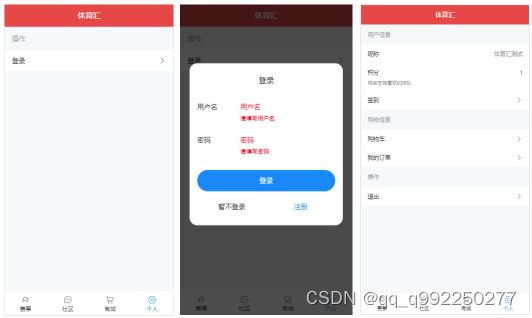
用户进行查看个人信息或操作有登录权限认证的功能时,需要通过登录功能进入App,在登录验证成功后才能执行相关权限操作。用户初次使用时,通过注册可以获取个人独立账号。个人登录界面,登录界面,登录成功界面分别如图4.1,4.2,4.3所示。
用户在点击登录操时,点击事件会执行状态仓库中的setLoginShow()方法并传入参数改变登录弹窗的隐藏状态[23],用户正确填写弹框中Form表单的信息后,点击登录按钮会触发login()方法通过$http.post()方法进行Ajax数据请求,完成与服务端的交互操作。服务端路由接口router.post(‘/login’, controller.person.login)会将用户输入的参数信息传入控制器person.js中的login()方法,login()方法校验参数完成后再传入service.person.login()中执行Model文件中的模型文件连接数据库并帮助生成Sql语句,查询前端传入的参数在数据库中是否存在。如果查询返回username_not_exist表示用户不存在,前台提示用户“用户名不存在”;返回password_error表示用户密码错误,前台提示“登录失败”;返回值为0表示用户登录成功,前台提示用户“登录成功”。用户登录成功后用户个人信息将保存到状态仓库state数据管理的userInfo中,userInfo为空的状态改变后用户可以任意使用所需的功能模块以及查看个人信息。

图4.1 个人登录界面 图4.2 登录界面 图4.3 登录成功界面
登录模块核心实现代码如下:
async login(data) {
const { ctx } = this;
const { username, password, needInfo } = data;
const user = await ctx.model.Users.findOne({
attributes: [ ‘password’ ],
where: {
username,
},
});
if (user === null) {
return ‘username_not_exist’;
}
if (user.password !== password) {
return ‘password_error’;
}
if (needInfo) {
return ctx.service.person.info(username);
}
return ‘ok’;
}
4.4 赛事模块详细编码设计
赛事功能模块是体育汇App项目中的核心模块,主要向用户提供所需的赛事相关内容。用户进入赛事模块后可通过标签页中的选项进行新闻资讯、赛程安排、球队榜、球员榜的界面切换以此获取相关体育数据。
4.4.1 赛事新闻功能具体实现
赛事新闻功能由新闻列表和新闻详情两个页面所构成,用户点击进入新闻类表时会触发滚动加载中的onLoad()方法,此时默认获取全部新闻数据,以get方式向服务端/news/list接口传入两个null字符串,后台接收前台数据为空时则会根据查询条件返回10条新闻数据,用户每次下拉会继续触发onLoad()方法继续获取10条数据并与已经返回的数据进行数组合并。如果用户按照条件筛选新闻,新闻列表组件中会接收到父组件中传入的筛选id,通过get请求方式传入id向服务端/news/list接口请求相应的新闻数据,每次下拉加载将继续返回10条新闻数据。新闻列表界面如图4.4所示。
用户点击新闻列表中的某一条新闻将进入该条新闻的详情页,并将该条新闻的id传入getNewsInfo()方法中,该方法通过get方式请求服务端/news/info接口并返回指定新闻内容。登录后的用户,后台读取登录存储的session信息取出用户名,再根据该条新闻的新闻id可实现记录该条新闻的阅读量和用户的点赞操作。新闻详情界面如图4.5所示。

图4.4 新闻列表界面 图4.5 新闻详情界面
新闻列表核心代码如下:
const newses = await ctx.model.News.findAll({
attributes: [ ‘newsid’, ‘title’, ‘time’, ‘cover’ ],
where,
order: [[ ‘newsid’, ‘DESC’ ]], //按照newid进行降序排列 最新新闻至于顶部
limit: 10,
});
const newsids = newses.map(n => n.newsid);
const [ likesData, readsData ] = await Promise.all([ ctx.model.NewsLike.findAll({
attributes: [ ‘username’, ‘newsid’ ],
where: {
newsid: {
[Op.in]: newsids,
},
},
}), ctx.model.NewsRead.findAll({
attributes: [ ‘username’, ‘newsid’ ],
where: {
newsid: {
[Op.in]: newsids,
},
},
}) ]);
const news = await ctx.model.NewsContents.findOne({
attributes: [ ‘content’ ],
where: {
newsid,
},
});
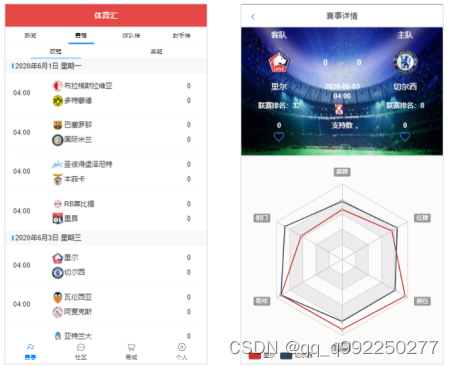
4.4.2 赛事赛程安排功能具体实现
用户点击赛程选项可选择欧冠或英超两个联盟,以此获取相应的赛事信息。如果用户查看未来的比赛日程安排,可通过下拉触发onLoad()方法将当前时间、联盟id、查询方向down等字段以get方式传入服务端/leagues/schedule接口,调用schedule()方法进行业务逻辑处理返回赛程数据。如果用户查看以往赛程安排以及赛后结果,可通过上拉的方式触发onRefresh()方法以get方式向服务端/leagues/schedule接口传入参数数据,此时查询方向改变为up,后端接收数据后依旧使用schedule()方法返回赛事数据。以上获取的赛事数据,前台通过引入Moment.js日期处理类库封装handleList()方法用于时间管理,使用Moment.js中的calendar()方法进行自定义日历时间,使时间展示更具体化、人性化。当用户点击进入列表中任意一条数据跳转详情页时,通过点击事件触发getMatchInfo()方法传入当前赛事id,此时该组件中引入状态管理仓库Actions中的getMatchInfo()方法接收赛事id,以get方式获取服务端/match/info接口中的数据同时matchInfo组件隐藏状态改变渲染赛事详情数据。赛事赛程界面,赛事详情界面分别如图4.6,4.7所示。

图4.6 赛事进程界面 图4.7 赛事详情界面
赛事列表核心代码如下:
const [ matches, teams ] = await Promise.all([ ctx.model.Schedules.findAll({
where: {
leagueid,
startDay: { //自增量
[Op.in]: literal(( SELECT start_day FROM ( SELECT distinct start_day FROM schedules WHERE leagueid = '${leagueid}' AND start_day ${up ? '<' : '>='} '${time}' ORDER BY start_day ${up ? 'desc' : ''} LIMIT 0, 6 ) AS time )),
},
},
}), ctx.model[${upperFirst(leagueid)}Teams].findAll({
attributes: [ ‘teamid’, ‘teamName’, ‘teamLogo’ ],
}) ]);
4.4.3 球队技术统计功能具体实现
用户点击球队榜进入球队排行界面,通过选择导航组件中的联盟选项进行不同列表数据渲染。如果用户选择了某一导航选项,列表组件会进行索引值匹配,将索引值匹配正确的联盟id传入getList()方法中,同时钩子函数会自动执行getList()方法以get方式向服务端/team/list接口中发送请求数据,执行接口中list()方法进行查询操作返回球队技术统计。前端接收返回数据并传入封装好的pcompare()方法中以数组对象中的score属性进行总积分降序排序,排序后的球队数据重新渲染在前端页面。球队榜界面如图4.8所示。

图4.8 球队榜界面
球队榜功能核心代码如下:
async list({ leagueid, order }) {
const { ctx } = this;
const { upperFirst } = ctx.helper;
return ctx.model[${upperFirst(leagueid)}Teams].findAll({
attributes: [ ‘teamid’, ‘teamName’, ‘teamLogo’, ‘winCount’, ‘loseCount’, ‘planishCount’, ‘score’ ],
order: [[ order, ‘DESC’ ]],
});
}
4.4.4 球员技术统计功能具体实现
用户点击射手榜进入球员排行界面,用户可选择导航栏中联盟选项渲染不同的联盟球员比赛数据。球员数据列表组件会接收导航栏中传入的联盟id和左侧筛选条件的索引值,通过mounted()钩子函数自动执行getList()方法以get请求方式将联盟id和根据索引值判断的排序条件发送到服务端/leagues/players接口,接口会调用leagues.js中的players()方法进行业务处理并返回球员数据,前端接收数据后进行球员数据渲染完成射手榜排行操作。射手榜界面如图4.9所示。

射手榜界面
射手榜功能核心代码如下:
async players({ leagueid, order }) {
const { ctx } = this;
const { upperFirst } = ctx.helper;
const [ players, teams ] = await Promise.all([ ctx.model[${upperFirst(leagueid)}Players].findAll({
attributes: [ ‘playerid’, ‘appearCount’, ‘goals’, ‘minsPlayed’, ‘playerName’, ‘teamid’ ],
order: [[ order, ‘DESC’ ]],
}), ctx.model[${upperFirst(leagueid)}Teams].findAll({
attributes: [ ‘teamid’, ‘teamName’ ],
}) ]);
const teamMap = teams.reduce((ret, { teamid, teamName }) => {
ret.set(teamid, teamName);
return ret;
}, new Map());
return players.map(player => {
const dataValues = player.dataValues;
dataValues.teamName = teamMap.get(player.teamid);
return dataValues;
});
}
4.5 日志模块详细编码设计
日志模块用于记录App运行过程中产生的行为,按照extend拓展文件中所编写的自定义日志表达出来。通过helper.js编写的generateRet()方法将日志信息保存在数据库中,方便在程序运行过程中快速定位进行错误排查或根据返回的日志信息调整程序运行状态。
日志模块核心代码如下:
function generateRet(data) {
if (typeof data === ‘string’) {
if (data !== ‘’) {
this.ctx.model.ServerLogs.create({
type: ‘result’,
method: ‘POST’,
message: data,
}, { fields: [ ‘type’, ‘method’, ‘message’ ] });
}
return {
result: getErrorMsg(data),
data,
};
}
if (Reflect.has(data, ‘result’)) {
return data;
}
return {
result: 0,
data,
};
}
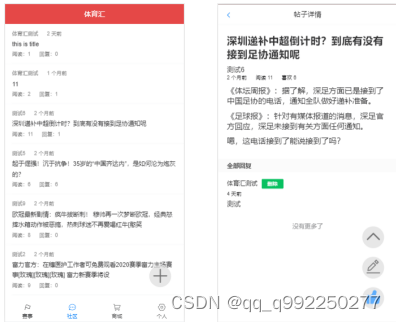
4.6 论坛模块详细编码设计
用户点击进入论坛模块,首先执行滚动加载触发onLoad()方法以get方式向服务端/bbs/list路由接口的list()方法获取论坛列表数据显示列表页面。用户点击列表中的加号按钮可以进行发帖操作,填写完成后点击发布按钮同时执行commit()方法,将内容通过post方式提交到/bss/commit接口将用户的发帖内容保存到数据库中。论坛发帖界面如图4.10所示。

图4.10 论坛发帖界面
列表中点击某一个已经发布的贴子调用read()方法将该贴的id传入getPostInfo()方法中获取帖子详情,在详情页中点击回复按钮调用commit()方法,将回复内容以post方式提交到/comment/commit接口完成回复操作。论坛列表界面,论坛详情界面分别如图4.11,4.12所示。

图4.11 论坛列表界面 图4.12 论坛详情界面
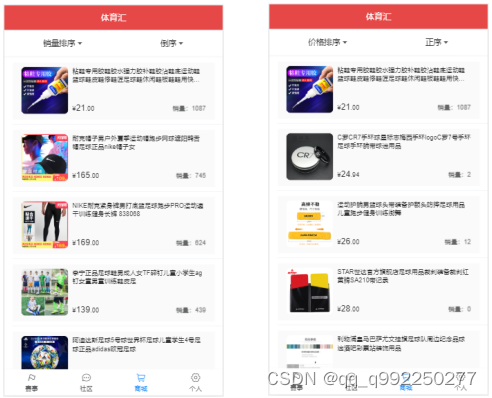
4.7 购物优选详细编码设计
用户点击商城进入商城模块同时触发模块中的滚动加载onLoad()方法以get方式向服务端/commodity/list接口先获取10条数据,并将返回的数据渲染前端页面,随着用户的下拉滚动会继续加载10条数据,前端会将本次请求的数据和以往的数据合并在一个数组中重新渲染。购物列表界面,购物列表排序界面分别如图4.13,4.14所示。

图4.13 购物列表界面 图4.14 购物列表排序界面
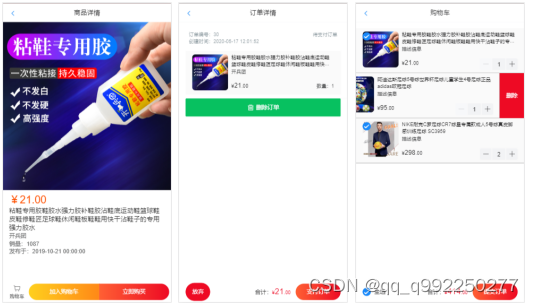
用户点击列表中的商品进入详情页的同时,将该商品id传入getCommodityInfo()方法中,以get方式向服务端/commodity/info接口获取商品详情数据。用户在详情页中可点击触发onBuyClicked()方法进行商品购买,将所购买的商品数据以post方式传入/order/createByCommodity接口中进行业务处理添加至数据库。商品详情界面,订单详情界面分别如图4.15,4.16所示。
点击触发onAddCartClicked()方法进行加入购物车操作,将加入购物车的商品数据以post方式传入/cart/add接口中进行业务处理添加至数据库,在购物车页面中用户可以批量选中商品进行订单支付,也可以修改商品数量以及删除该商品操作。购物车界面如图4.17所示。

图4.15 商品详情界面 图4.16 订单详情界面 图4.17 购物车界面
购物核心代码如下:
async createByCommodity({ username, commodities }) {
const { ctx } = this;
const commodityids = commodities.map(({ commodityid }) => commodityid);
const datas = await ctx.model.Commodities.findAll({
attributes: [ ‘brand’, ‘commodityid’ ],
where: {
commodityid: {
[Op.in]: commodityids,
},
},
});
return { orderids };
}
4.8 本章小结
本章先对项目开发环境以及项目搭建进行简要说明,给出前后端的项目目录结构。再根据需求分析设计的功能模块进行详细编码说明,并给出实现界面效果图。
5 App测试与验证
5.1 测试环境
由于项目设计是移动端应用开发,测试的过程中主要针对于在移动设备中进行测试,并在PC端进行压力测试给出测试数据。其中移动端测试环境采用Android操作系统,PC端测试环境采用处理器Intel® Core™ i5-6200U CPU @ 2.30GHz、内存12GB的Win10操作系统。
5.2 测试目的
App测试是项目设计过程中最后一个环节,也是软件工程中不可或缺的一项。目前软件测试在未来一段时间内仍是确保软件可行性中最有效的方法[24]。程序正式上线之前,在一个完整的系统测试过程中应尽可能发现程序出现的错误,项目开发人员通过对错误的合理分析和拟定解决方案对产品进一步修正改进,从而减少软件缺陷[25]。最终测试后的产品应确保在用户面前具有完整、稳定、可靠等特性。
5.3 测试内容
在项目的测试过程中主要使用黑盒测试和压力测试两种测试方法,通过编写相应的测试用例,以及根据压力测试数据检测程序的稳定性,为保证测试的准确性,体育汇App功能测试以随机抽样为原则,随机抽取登录模块、论坛模块、购物优选模块进行系统的测试说明。
5.3.1 登录模块测试
登录模块测试主要分为两个方面,一是测试用户填写正确的表单信息能否正常登录,查看个人信息数据是否正确。二是测试用户填写错误表单数据,弹窗提示信息是否正确。如表5.1所示。
表5.1 登录模块测试用例表
测试编号 测试操作 预期结果 测试结果
5.1-1 多次输入正确的用户名和密码 登陆成功 登录正常,提示登录成功
5.1-2 多次输入错误的表单值 提示错误信息 正确提示用户错误信息
5.1-3 登录成功后查看个人信息是否正确 正确获取该用户个人信息 正确显示登录用户个人信息
5.1-4 登录后点击签到功能点击弹出的签到按钮 提示签到成功,积分+1 正确提示用户签到状态并增长个人积分
5.1-5 点击退出操作 安全退出 正常退出系统
5.3.2 论坛模块测试
测试用户登录进入论坛模块后,查看论坛帖子列表是否加载正常,并且下拉能够继续请求新的数据列表;测试用户点击发帖按钮查看能否发帖成功;测试用户随机点击列表中的帖子进入详情页,进行评论、删除评论、点赞、返回顶部等功能;查看操作后的帖子阅读量、点赞数、回复量是否正确。如表5.2所示。
表5.2 论坛模块测试用例表
测试编号 测试操作 预期结果 测试结果
5.2-1 点击论坛选项 正常进入论坛列表,数据显示正确 与预期结果一致
5.2-2 未登陆用户点击列表中的发帖加号按钮 弹出登录框 与预期结果一致
5.2-3 测试用户登录后点击发帖按钮 提示发帖成功,列表刷新 列表中显示正确发帖内容
5.2-4 随机点击进入详情页 正确进入该帖子详情 进入帖子详情数据获取正确
5.2-5 未登陆用户进行评论 弹出登录框 与预期结果一致
5.2-6 未登录用户进行点赞 弹出登录框 与预期结果一致
5.2-7 测试用户登录后进行评论 评论成功 评论信息正确显示
5.2-8 测试用户登录后进行点赞操作 点赞成功 点赞按钮点亮
5.2-9 测试用户登录后随机点击查看某一条帖子 阅读量正确增长 与预期结果一致
5.2-10 测试用户登录后随机对某一条帖子进行点赞操作 点赞量正确增长 与预期结果一致
5.2-11 测试用户登录后对某一条帖子进行评论 回复量正确增长 与预期结果一致
5.2-12 删除测试用户已发布后的帖子 删除成功,帖子列表中移除该条帖子 删除成功,数据库中已查询不到该条数据
5.2-13 删除测试用户回复他人的评论 删除成功,评论列表中移除该条评论 删除成功,数据库中已查询不到该条数据
5.2-14 点击返回顶部 成功返回顶部 与预期结果一致
5.3.3 购物优选模块测试
测试用户登录后进入购物优选模块,查看商品列表是否正常加载商品数据,并且下拉后能够正常加载新的商品列表;测试用户通过顶部下拉选项卡进行数据筛选,查看筛选数据是否正常;测试用户随机点击进入商品详情页,点击提交订单能够正常支付;测试用户点击加入购物车查看购物车能否正常加入商品,并能够进行数量修改及删除操作。如表5.3所示。
表5.3 购物优选模块测试用例表
测试编号 测试操作 预期结果 测试结果
5.3-1 点击购物导航按钮进入商品列表 列表数据显示无误 显示商品数据正确滚动加载正常
5.3-2 分别按照价格、销量、上架时间进行降序、正序排序 按照用户选定的排序方式重新加载列表内容 列表排序正确
5.3-3 随机点击列表中的某个商品调转详情页 跳转正常详情页数据显示正确 与预期结果一致
5.3-4 未登录用户点击购买按钮 登录框弹出 与预期结果一致
5.3-5 未登录用户点击加入购物车按钮 登录框弹出 与预期结果一致
5.3-6 测试用户登录点击购买按钮 跳转订单详情 跳转详情页正常,订单详情数据正确
5.3-7 支付测试用户所购买的商品订单 提示用户支付 支付成功并可在我的订单中查询订单内容
5.3-8 放弃测试用户所购买的商品订单 提示用户是否放弃 取消订单成功并成功修改当前订单状态
5.3-9 测试用户登录后点击加入购物车按钮 加入购物车成功 提示用户加入购物车成功
5.3-10 全选购物车中的商品并提交订单 全部商品被选中提交订单成功 商品被全部选中并跳转订单支付页面
5.3-11 删除购物车中的商品 删除成功 成功删除选中商品
5.3.4 压力测试
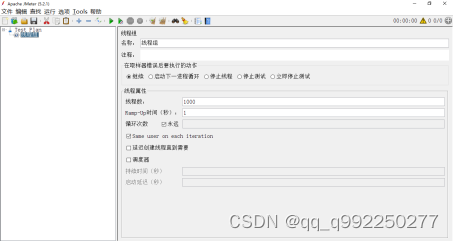
App压力测试使用Apache-Jmeter-5.2.1版本的测试工具,通过设置线程组、HTTP请求、循环次数等测试用例,检测软件的执行效率和响应速度。体育汇App压力测试过程中首先设置线程组,其中线程数设置为1000以模拟用户数量,循环次数设置为1次。线程设置界面如图5.1所示。

图5.1 线程设置界面
线程设置完毕后,在此线程组上设置HTTP请求。以登录访问功能为例,在界面中设置协议为http协议、服务器名称为127.0.0.1、端口号为7002、选择跟随重定向和KeepAlive。HTTP详细设置如图5.2所示。

图5.2 HTTP详细设置
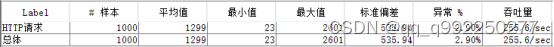
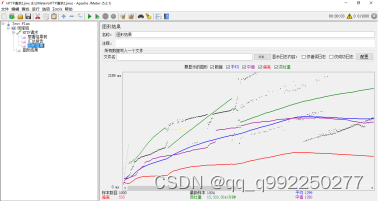
运行压力测试后,根据测试汇总报告和图形结果显示,测试样本数为1000,偏离量为535,平均值为1299,中值为1280,吞吐量为15333.504/分钟,异常为2.90%,压力测试结果较为稳定。压力测试报告和图形结果分别如图5.3,5.4所示。

图5.3 压力测试报告

图5.4 压力测试图形结果
5.4 本章小结
本章主要对App中所实现的模块和功能进行黑盒测试和接口压力测试。从功能测试结果可以表明,App中的功能、权限认证、组件交互等都可正常使用。从压力测试结果可以表明App在大量用户进行访问依旧可以稳定运行并且响应快速。经过以上的系统测试App得到了充分验证,从验证结果来看App达到需求分析中的设计标准和用户的使用需求。
结 论
目前国内互联网飞速发展5G技术也逐渐在各个地区实现覆盖,伴随着人们对体育运动的热爱,体育应用App的热度也逐渐升高,成为众多体育运动爱好者必备的应用软件,但大多数体育App功能较为单一、内容同质化严重、体育数据推送不全面等问题。为改变这一问题缺陷本课题基于Vue.js与Node.js相结合设计实现了一款功能全面、内容新颖、性能稳定的体育汇App。主要工作内容如下:
- 通过对应用市场中主流的体育App以及体育产业进行调查分析,了解到用户真正使用需求并且考虑如何做到功能创新、代码复用率高、性能稳定等核心因素。为体育汇App的后续模块功能设计、系统体系结构搭建、具体编码实现做好铺垫。
- 分析说明项目中所运用的核心技术,如前端采用以数据驱动的Vue.js框架,服务端采用具有高度扩展机制的Egg.js框架,UI组件选用了Vant组件库等技术。
- 根据需求分析设计出详细的功能模块,通过流程图、活动图、时序图分别对登录模块、赛事模块、日志模块、论坛模块、购物模块进行了设计,以前后端分离为设计理念建立系统体系结构,以绘制ER图的形式表明数据表间的关系完成对数据库的设计。
- 搭建前后端编译环境,对需求分析后设计出的功能进行具体编程实现。实现了登录、赛事相关内容查看、发布论坛帖子、论坛回复、商品购买、加入购物车等主要功能点,并给出了实现过程和核心代码部分。
本文实现了预期中的所有功能以及需求分析中的设计标准,但由于App设计过程中花费时间较多,需要按时完成论文的撰写工作,使一些功能和界面的细节上仍存在一定的设计缺陷,目前的项目中的模块对未来的用户使用需求是远远不够的,仍然需要添加一些新颖的功能进一步完善优化体育汇App。与此同时关注当下主流技术动向,将新技术引入到项目之中进行迭代改进,最终体育汇App能够真正的为大众用户提供一款体育数据全面、功能新颖的移动应用软件。
致 谢
大学四年的求学生涯转瞬之间将划上一个完美的句号,也要向美丽的沈阳城市学院挥手再见。四年的学习时光,目之所及,皆是回忆。在校时的学习生活中,老师、同学都给予我极大的帮助。在这里,我向所有曾经帮助、关心、照顾、为我指明未来生活道路上的人表示真诚的敬意和由衷的感谢。
首先,我要感谢我的指导教师王飞老师和陈佳美老师。从毕设命题开始和论文的最终定稿,在这期间两位指导教师总是不厌其烦的为我上交的毕业材料、论文进行认真审阅并提出修改意见,使我的毕业论文更加完善。在此,谨向王飞老师、陈佳美老师对我毕设期间给予的支持帮助表示衷心的感谢。
其次,我要感谢计算机科学与技术的其他教师,他们让我在专业技能储备上不断提升,更让我学会为人处世的道理,为将来的工作和学习中起着至关重要的作用。另外,我还要感谢在大四期间校外实习指导教师孙惠老师,在实习过程中耐心对我专业指导给予我极大的帮助。
最后,我要特别感谢我的父母,是他们为能让我在大学中安稳学习在生活中负重前行。正是他们的爱与无私的付出使我不断成长,顺利完成大学四年的学业。在此,祝愿我的父母能够幸福美满、身体健康。
参考文献
[1]中国互联网络信息中心.第 44 次中国互联网络发展状况统计报告[R].北京:中国互联网络信息中心,2019:15-49
[2]周菀菀, 罗璇.体育APP发展现状与推广策略[J].体育文化导刊,2016(03):20-24+54
[3]袁浩, 胡士磊, 徐彦, 徐晓妍.运动类APP的信息可视化界面设计研究[J/OL].包装工程.http://kns.cnki.net/kcms/detail/50.1094.TB.20200313.1605.019.html,2020-03-13/2020-04/15
[4]Junhui Song,Min Zhang,Hua Xie. Design and Implementation of a Vue.js-Based College Teaching System[J].International Journal of Emerging Technologies in Learning (iJET),2019,14(13):60-62
[5]Wildermuth, Shawn. A Vue to a Skill[J].CODE Magazine,2019:58
[6]龚俊.基于Vue.js的WebApp应用研究[J].电脑迷,2019(24):60
[7]王志任.基于Vue.js的开发平台的设计与实现[D].广东工业大学,2018:9-10
[8]王璐, 崔保磊, 潘红霞, 赵莉, 田宇.基于Vue.js的在线设计开放平台研究与实现[J].信息技术与信息化,2019(11):168-170
[9]毛炎.基于Vue.js框架的Web方言地图的设计与开发[D].武汉大学,2018:26-27
[10]王鹤琴, 朱珍元.基于MVVM模式的Web开发研究[J].菏泽学院学报,2019,41(02):7-13
[11]邓成, 孙书会.MVVM设计模式的前端应用[J].电脑知识与技术,2019,15(29):249-250
[12]Arcos-Medina G, Menéndez J, Vallejo J. Comparative Study of Performance and Productivity of MVC and MVVM Design Patterns[C].AmericanSymposiumonComputerProgramming.2018,1(2):241-242
[13]王鹏强.基于vue的MVVM框架的研究与分析[J].电脑知识与技术,2019,15(11):97-98+100
[14]张玉珠.基于Vue.js框架的掌上零售系统的设计与实现[D].华中科技大学,2019:8-11
[15]张树栋.基于HTML5和Node.js的高校教学辅助系统研究与实现[D].山东师范大学,2018:8-10
[16]唐子晴, 鲍正德, 唐娅雯.基于Node.js的博客系统的设计与实现[J].计算机系统网络和电信,2019(02):239-240
[17]Joseph G, Nelson. Express: A Web Application Framework for Node.js[J].Open Source for You,2016,4(5):53-54
[18]刘金羽.基于Vue.js的前端教学软件设计与实现[J].电脑编程技巧与维护,2020(02):23-24+29
[19]张暑军.基于HTML5的APP开发教程[M].北京: 北京理工大学出版社,2016.11:20-34
[20]赵军.基于Vue.js的疫情统计图表实现[J].电脑编程技巧与维护,2020(03)
[21]师明, 曾丹.基于Vue.js和Spring Boot的校招日记系统[J].工业控制计算机,2020,33(01):95-97
[22]Yugo. Node.js实战使用Egg.js+Vue.js+Docker构建渐进式、可持续集成与交付应用[M].北京: 电子工业出版社,2018.08:88-100
[23]王凤丽, 豆连军.Vue.JS前端开发技术[M].北京: 人民邮电出版社,2019.03:40-45
[24]宁华, 刘煜.浅谈软件测试[J].锋绘,2019(02):139
[25]赵伟.软件测试概述[J].计算机产品与流通,2018(03):37











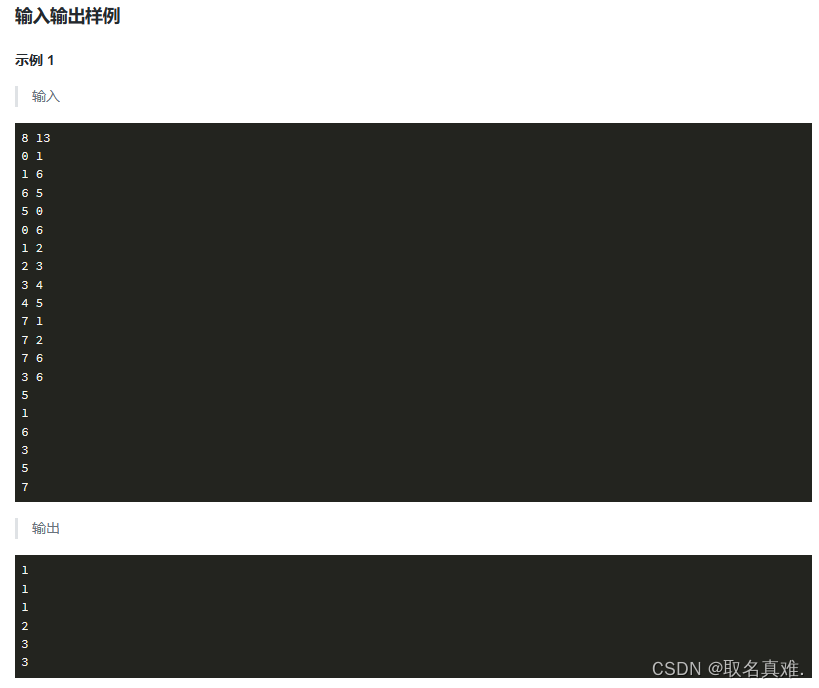
![lqb省赛日志[2/37]](https://img-blog.csdnimg.cn/direct/40a50fec4f1f48fc85156d8390778e28.png)