1.IDE:微信开发者工具
2.实验:
3.记录:
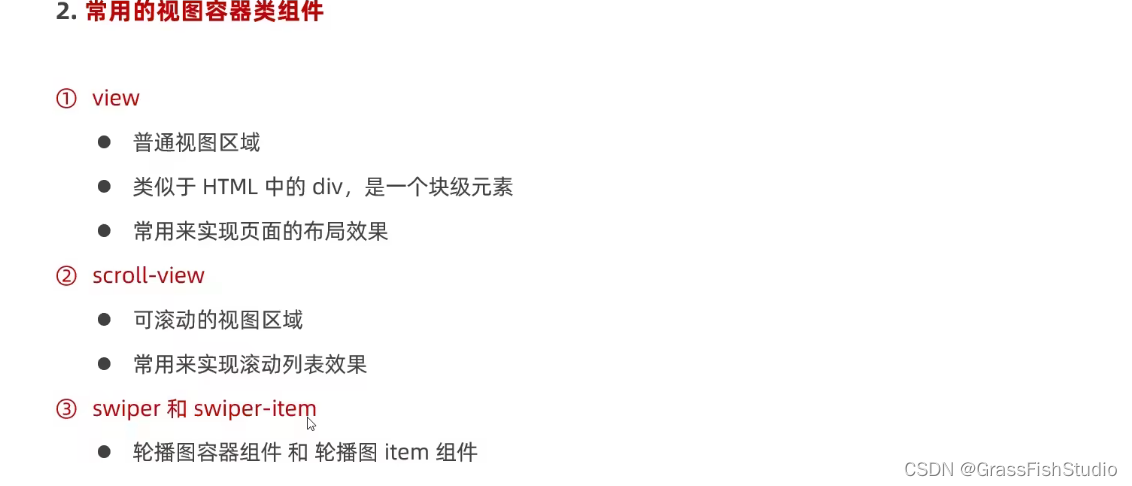
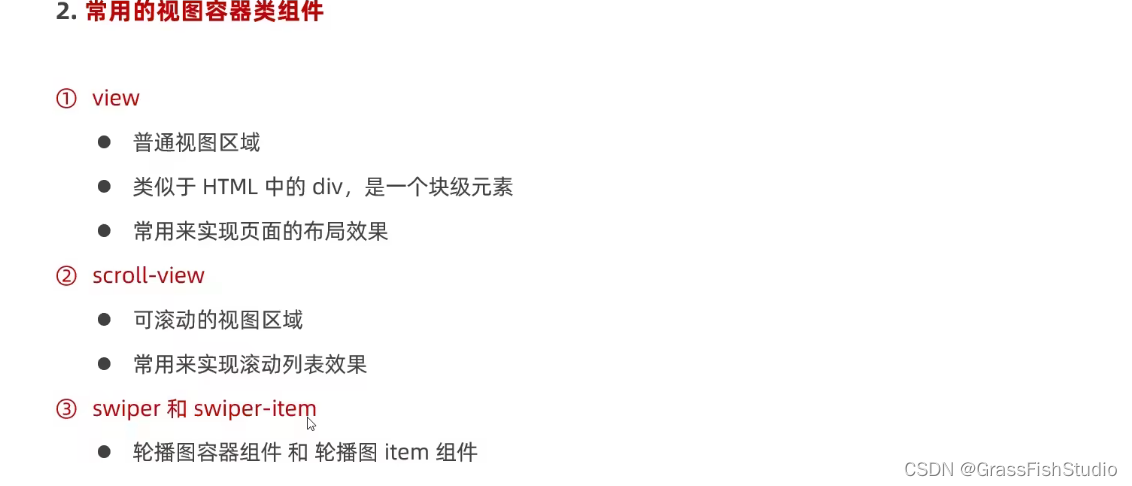
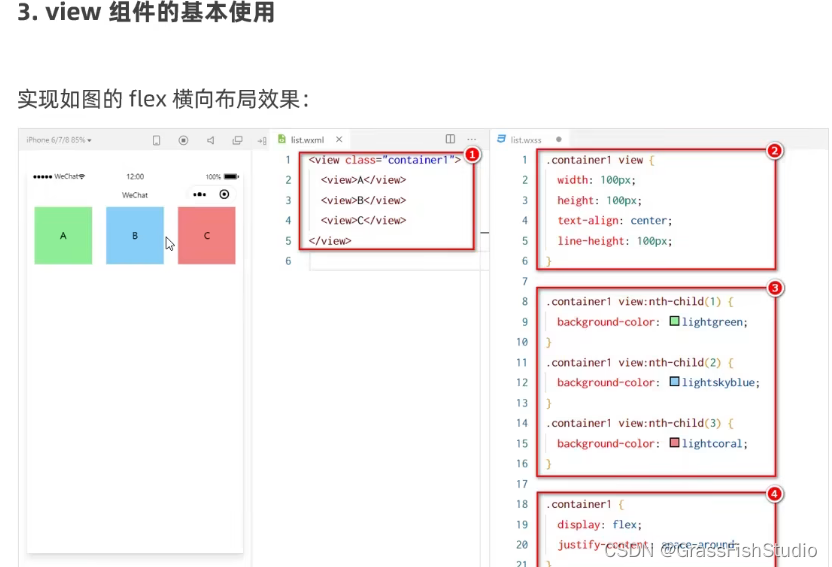
(1)view(类似于div)

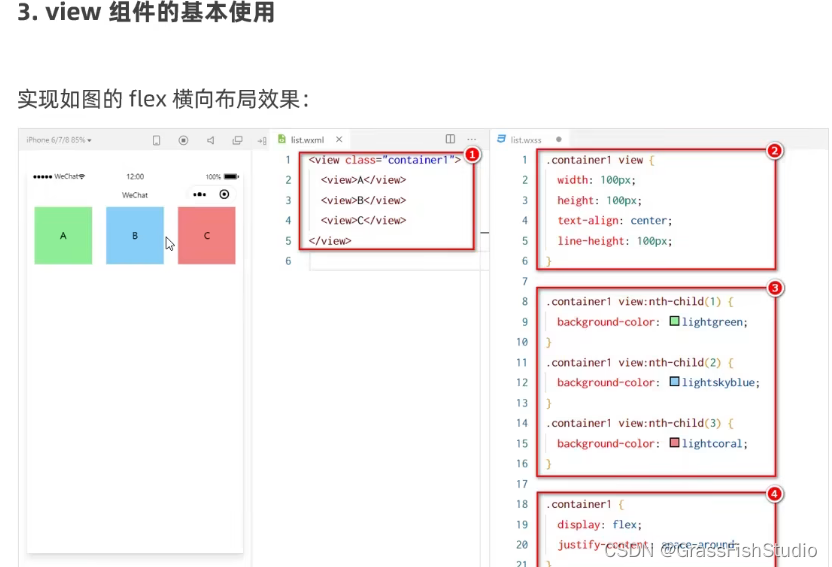
 (2)块级元素不占满一行且水平均分布局flex,justify(space-around)
(2)块级元素不占满一行且水平均分布局flex,justify(space-around)
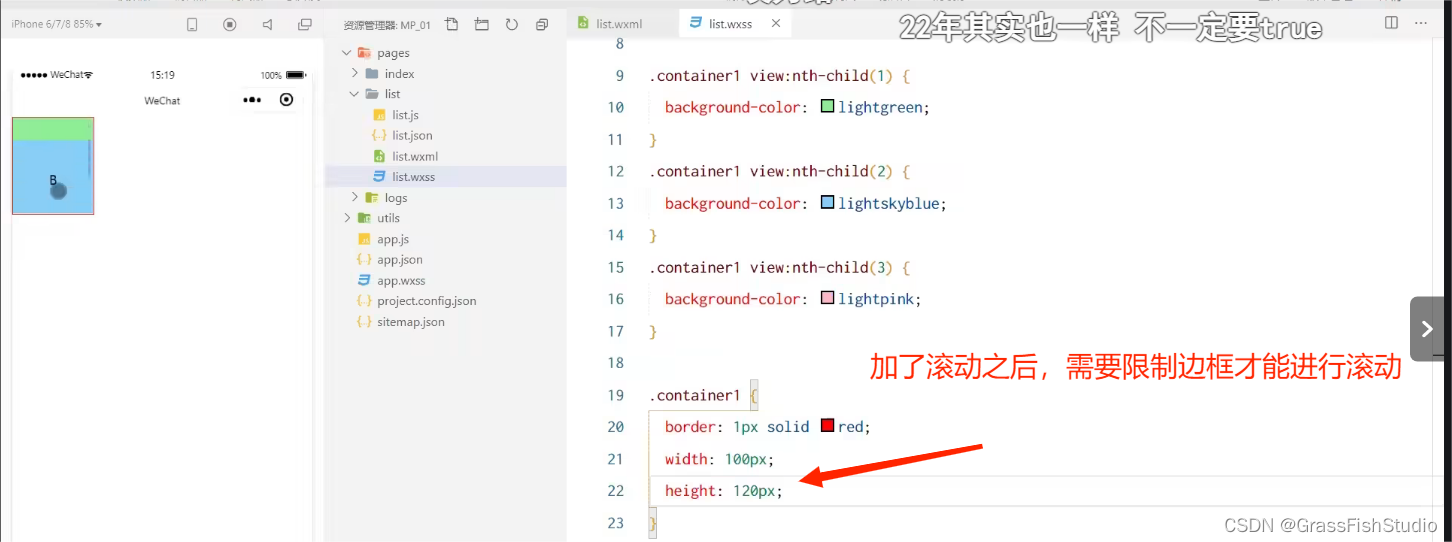
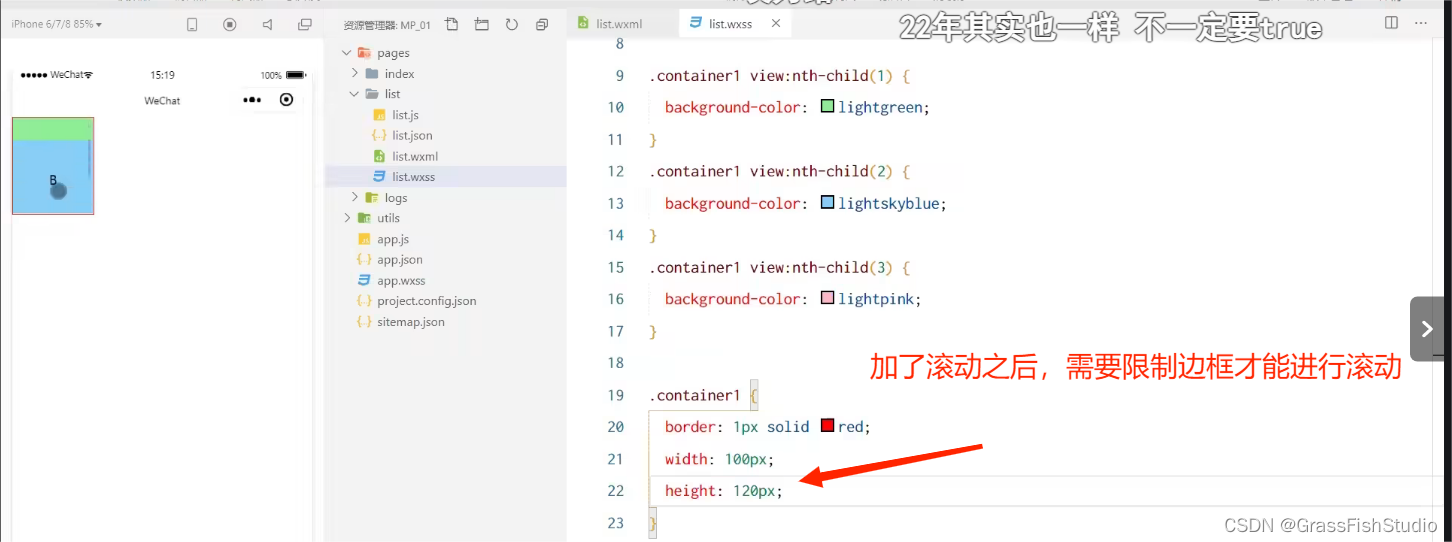
(3)滚动<scroll view scorll-y></scroll view> 垂直滚动(改为x水平滚动)

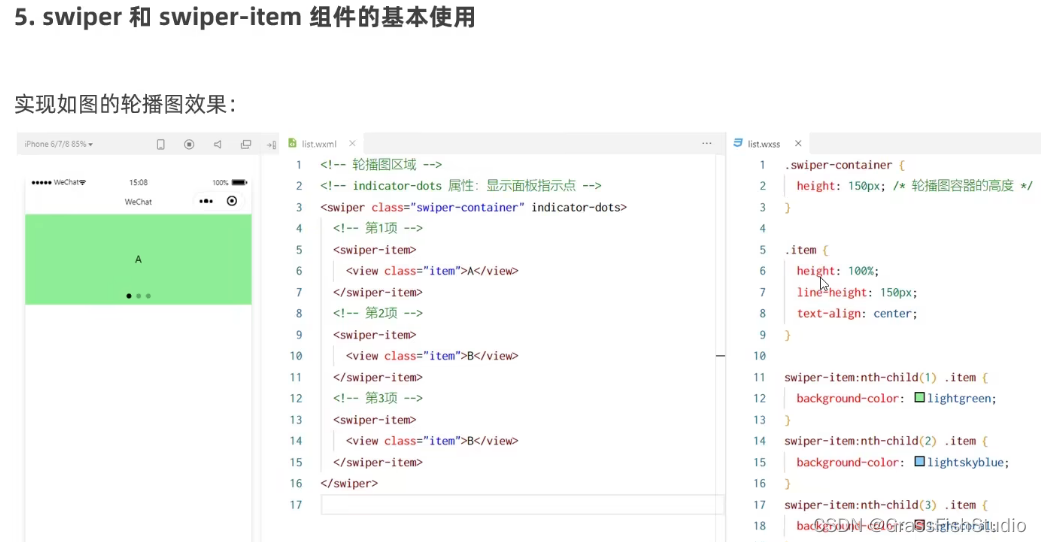
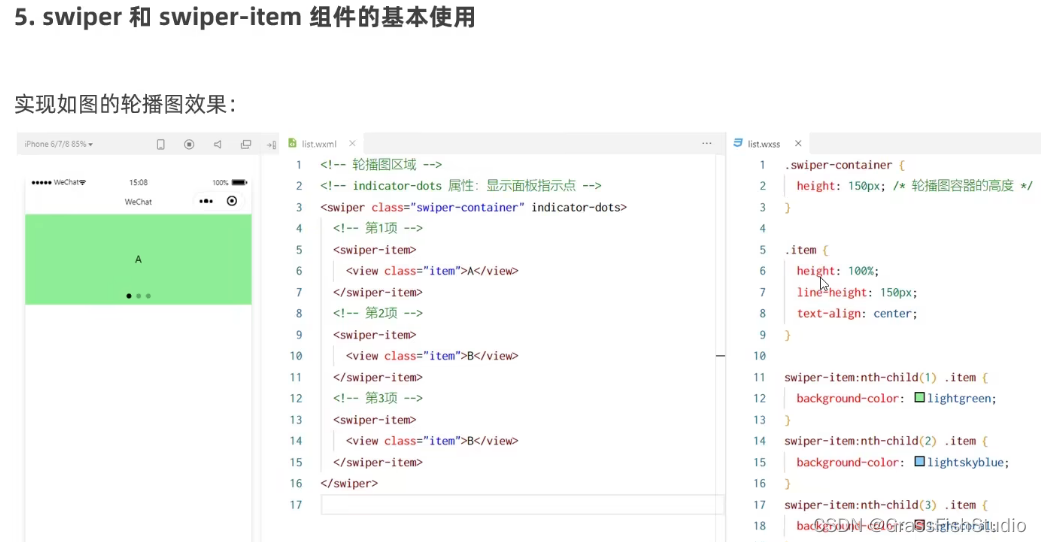
(4)轮播图
a.轮播效果

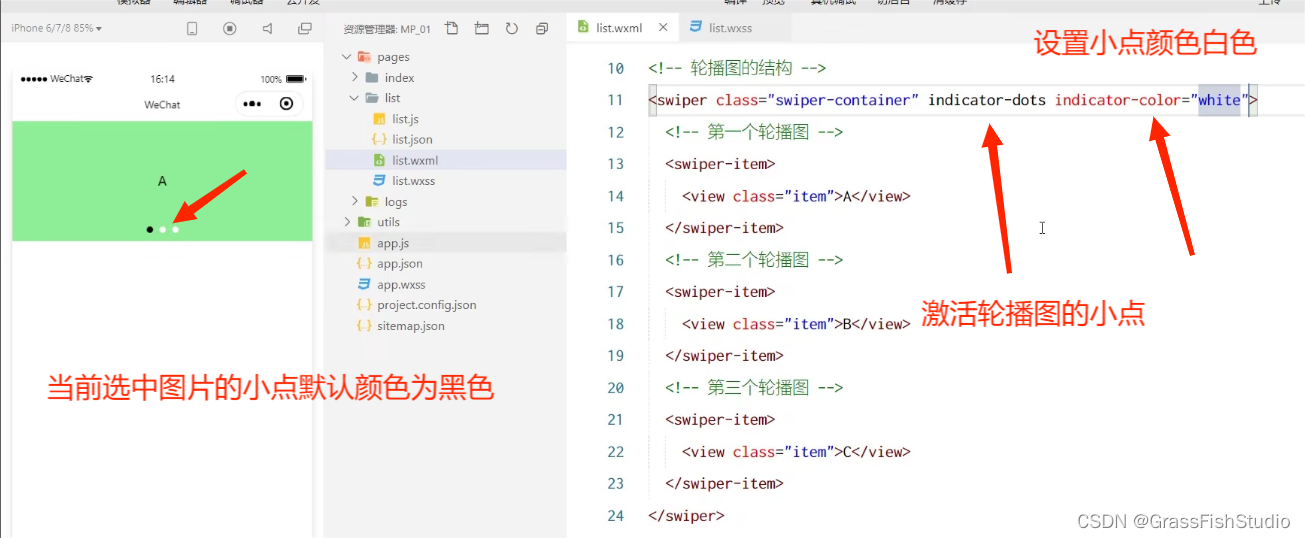
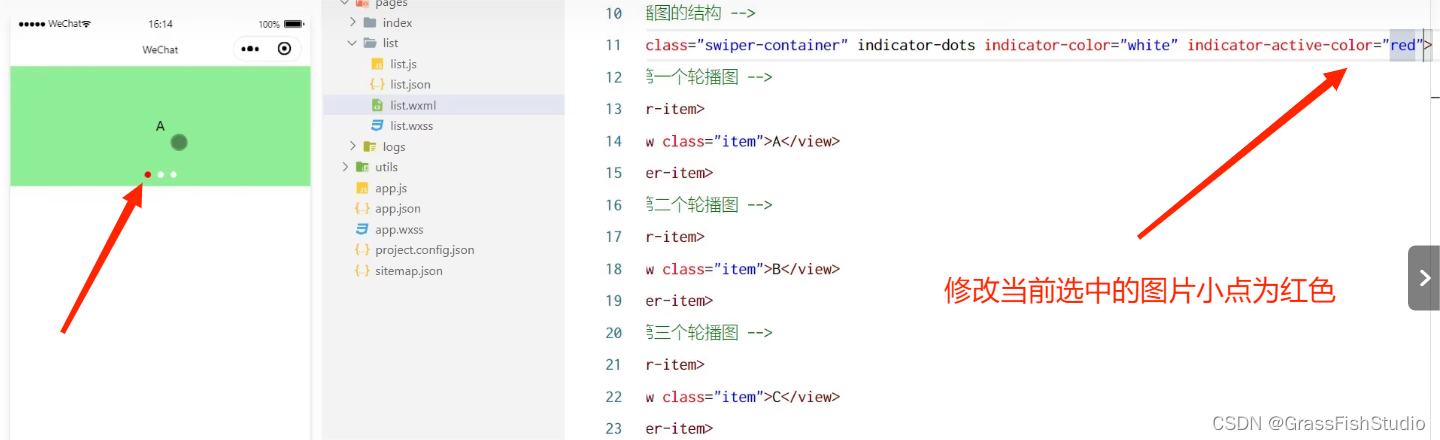
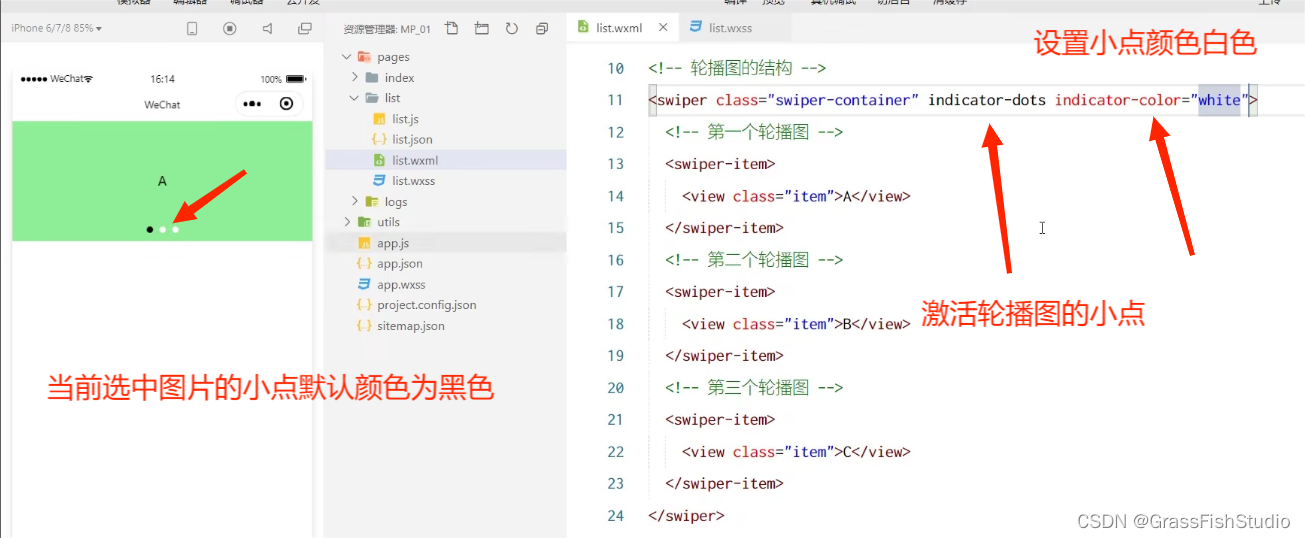
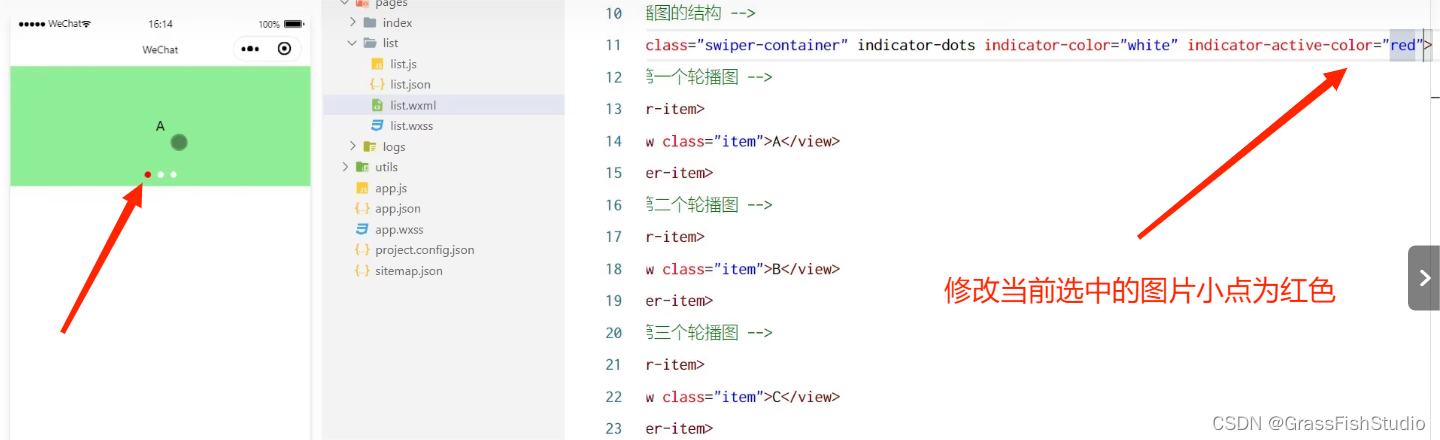
b.轮播小点激活



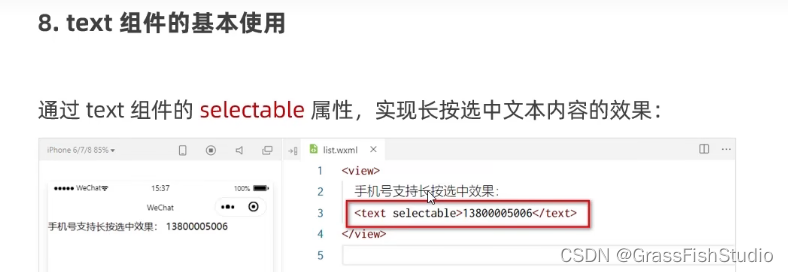
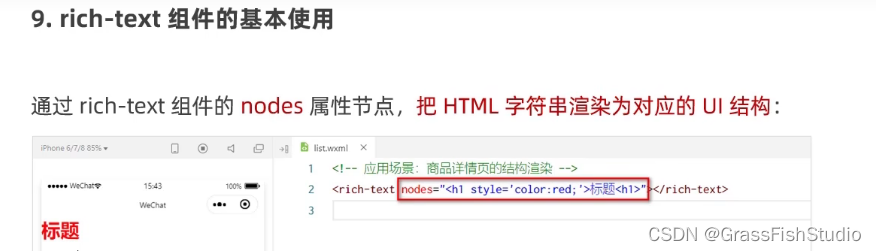
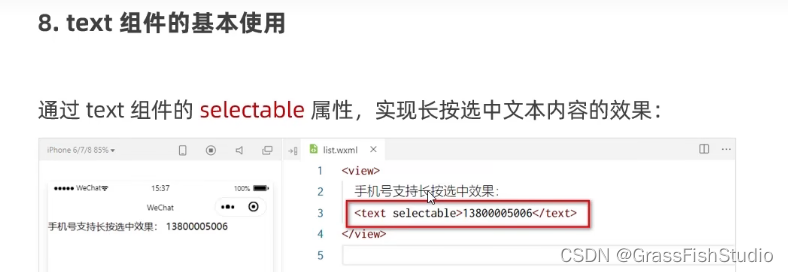
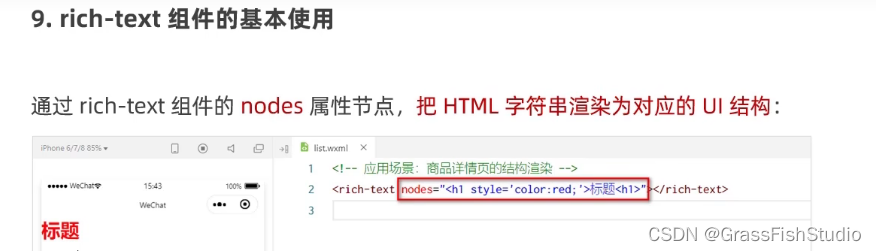
(5)text,rich-test


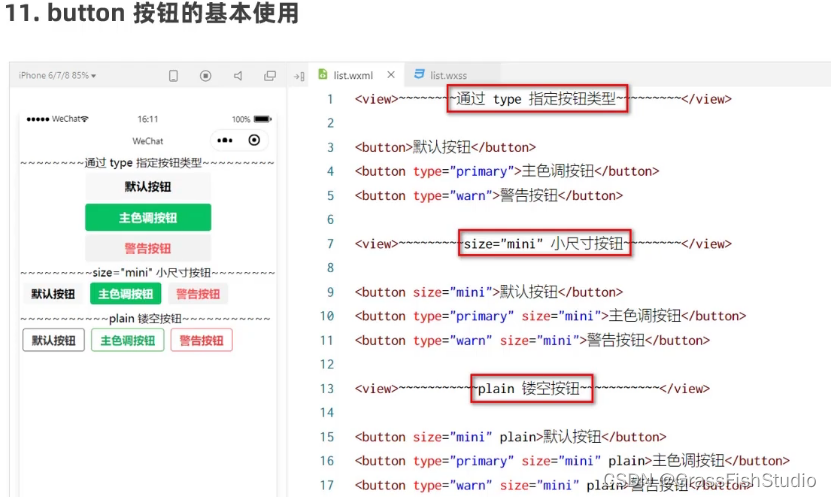
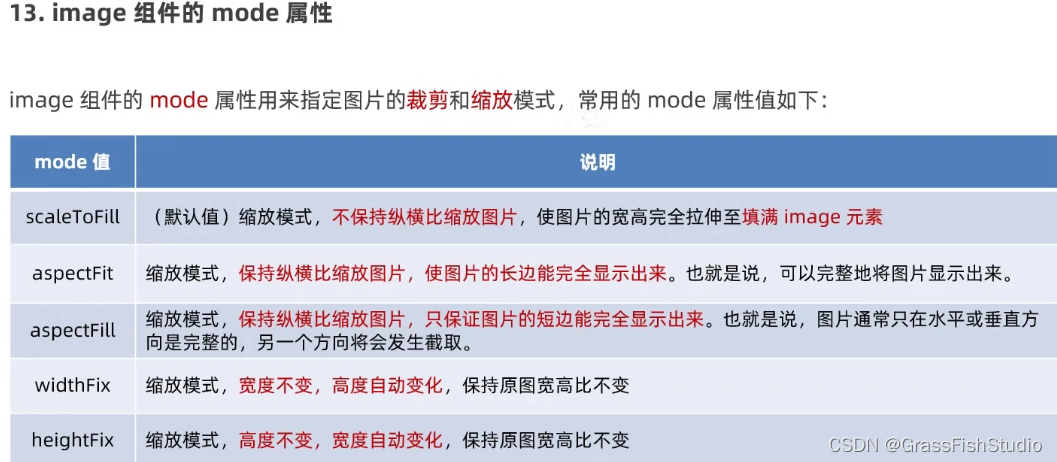
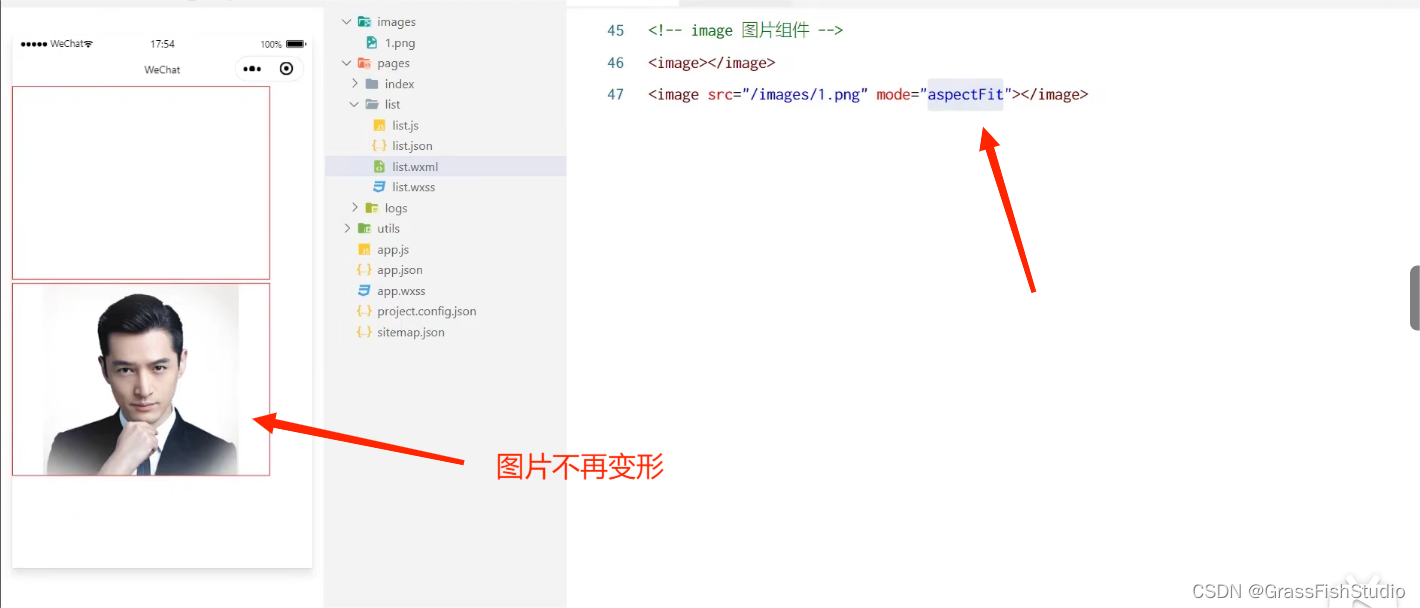
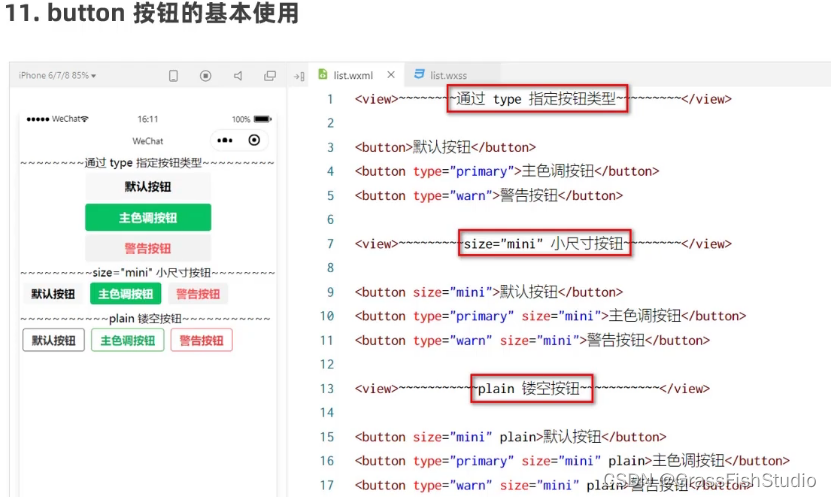
(6)buttton,image,navigator




4.代码
1.IDE:微信开发者工具
2.实验:
3.记录:
(1)view(类似于div)

 (2)块级元素不占满一行且水平均分布局flex,justify(space-around)
(2)块级元素不占满一行且水平均分布局flex,justify(space-around)
(3)滚动<scroll view scorll-y></scroll view> 垂直滚动(改为x水平滚动)

(4)轮播图
a.轮播效果

b.轮播小点激活



(5)text,rich-test


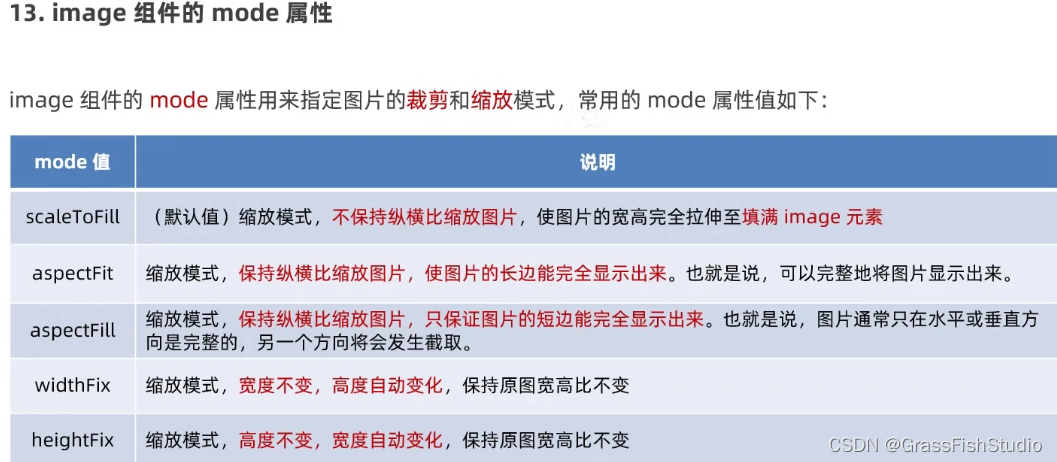
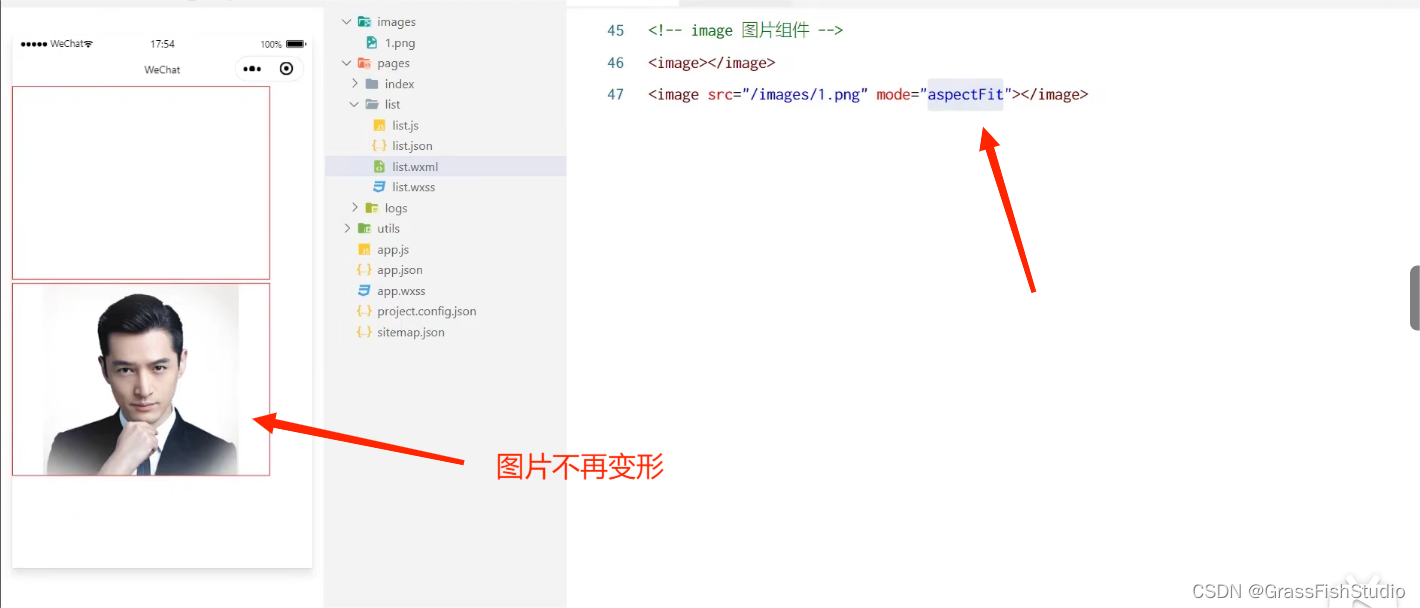
(6)buttton,image,navigator




4.代码
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1500260.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!