创建窗口
- 分类
- opengl 学习(一)-----创建窗口
- 效果
- 解析
- 教程
- 补充
分类
c++ opengl
opengl 学习(一)-----创建窗口
- demo:
#include "glad/glad.h"
#include "glfw3.h"
#include <iostream>
#include <cmath>
#include <vector>
using namespace std;
//响应窗体大小变化的回调
//参数的意思:哪一个窗口发生了变化:变化后的宽高
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
//std::cout<<"窗口最新大小:"<<width<<","<<height<<std::endl;
glViewport(0, 0, width, height);
}
//响应键盘的回调函数
void keyCallBack(GLFWwindow* window,
int key,
int scancode,
int action,
int mods)
{
//键盘事件响应
//key:字母按键码
//scancode不用管
//action:按下还是抬起
//mods:是否有shift或ctrl
if (key == GLFW_KEY_Q)
{
std::cout << "按下了:" << key << std::endl;
}
if (key == GLFW_PRESS)
{
//按键按下
}
if (key == GLFW_RELEASE)
{
//按键抬起
}
if (key == GLFW_MOD_CONTROL)//control
{
//按下ctrl的同时,按下了key
}
if (key == GLFW_MOD_SHIFT)
{
//按下shift的同时,按下了key
}
}
void processInput(GLFWwindow* window)
{
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
}
int main()
{
glfwInit();//调用glfwInit函数来初始化GLFW
//然后我们可以使用glfwWindowHint函数来配置GLFW
//glfwWindowHint函数的第一个参数代表选项的名称,我们可以从很多以GLFW_开头的枚举值中选择;
// 第二个参数接受一个整型,用来设置这个选项的值
//该函数的所有的选项以及对应的值都可以在下面这篇文档中找到,
// 反正我是看不懂,你可以尝试去看一下
//https://www.glfw.org/docs/latest/window.html#window_hints
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);//opengl环境的主版本号
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);//opengl环境的次版本号
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);//使用核心模式
//我们同样明确告诉GLFW我们使用的是核心模式(Core-profile)。
// 明确告诉GLFW我们需要使用核心模式意味着我们只能使用OpenGL功能的一个子集(没有我们已不再需要的向后兼容特性)
//核心模式是3.3之后,之前的是传统模型,是不兼容的
GLFWwindow* window = glfwCreateWindow(800, 600, "LearnOpenGL", NULL, NULL);//窗口对象
if (window == NULL)//判空
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);//设置当前窗口为opengl绘制的舞台,你可以创建很多个窗口
//OPengl的专属窗口大小变化回调语法:glfwSetFramebufferSizeCallback
//参数的含义:哪个窗体响应的窗体大小
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
//OPengl的专属键盘回调语法:glfwSetKeyCallback
//参数的含义:哪个窗体响应的键盘事件
glfwSetKeyCallback(window, keyCallBack);
//在之前的教程中已经提到过,GLAD是用来管理OpenGL的函数指针的,
// 所以在调用任何OpenGL的函数之前我们需要初始化GLAD。
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
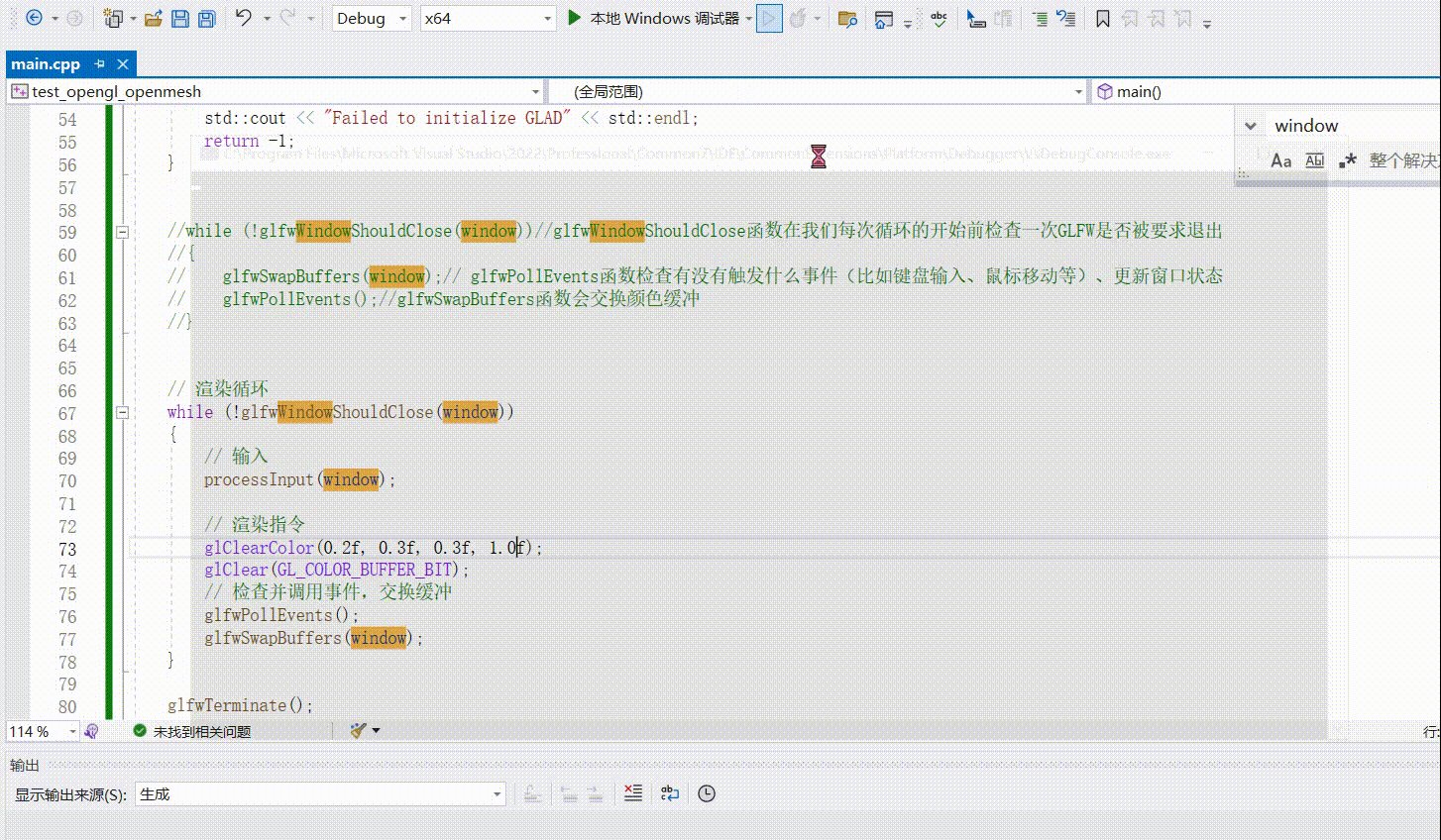
//while (!glfwWindowShouldClose(window))//glfwWindowShouldClose函数在我们每次循环的开始前检查一次GLFW是否被要求退出
//{
// glfwSwapBuffers(window);// glfwPollEvents函数检查有没有触发什么事件(比如键盘输入、鼠标移动等)、更新窗口状态
// glfwPollEvents();//glfwSwapBuffers函数会交换颜色缓冲
//}
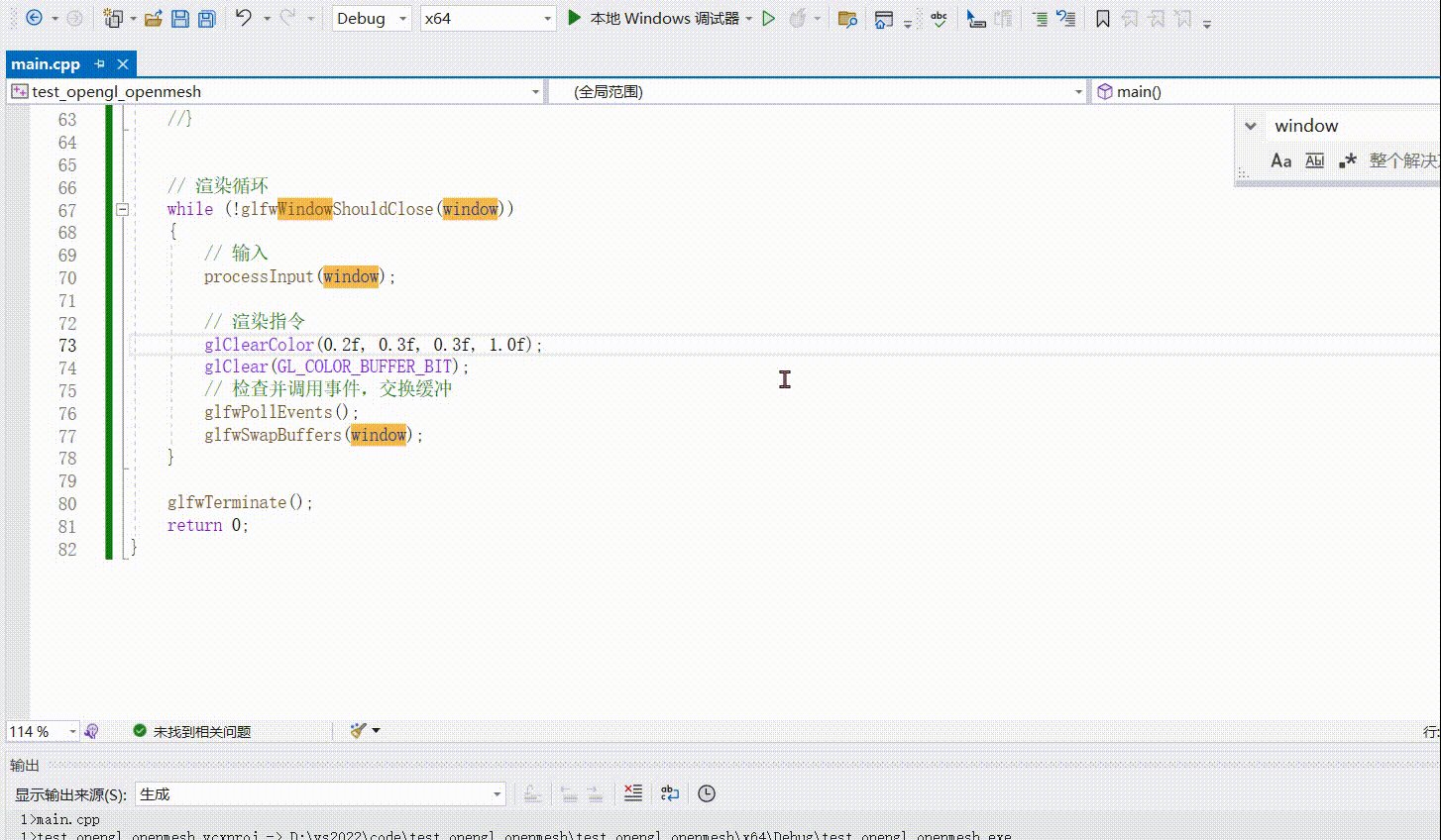
// 渲染循环
while (!glfwWindowShouldClose(window))
{
// 输入
processInput(window);
// 渲染指令
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
// 检查并调用事件,交换缓冲
glfwPollEvents();//接收并分发窗口信息
glfwSwapBuffers(window);
}
glfwTerminate();//用于退出程序
return 0;
}
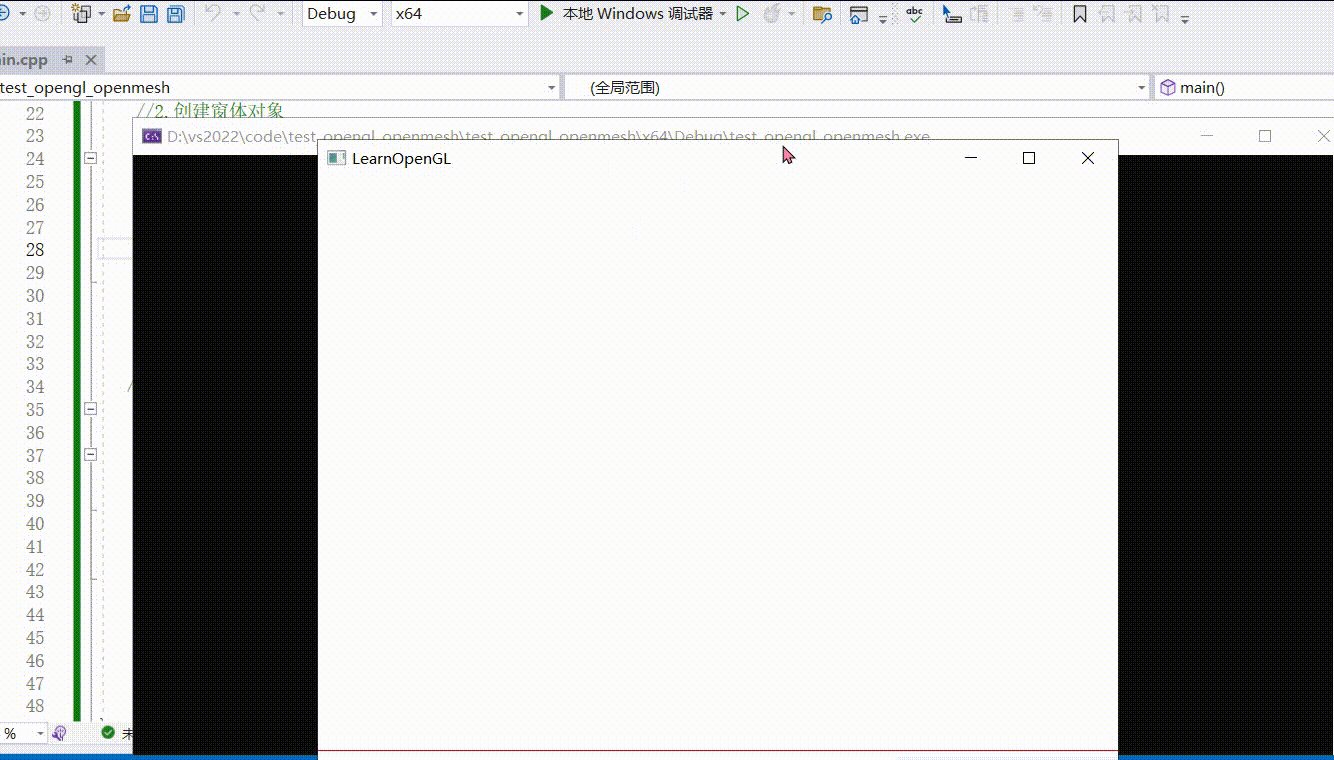
效果

解析
程序在进行窗口循环while (!glfwWindowShouldClose(window))
每次一次循环是渲染了一帧

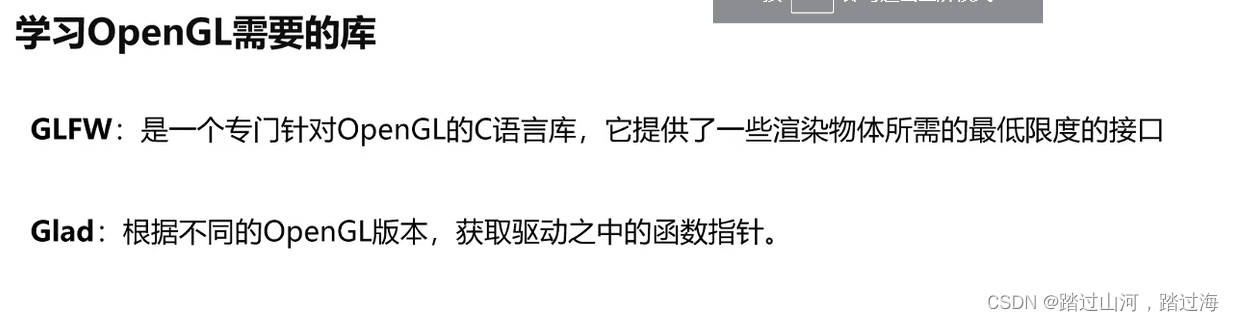
GLFW其实就是给opengl提供一个窗口
Glad是确定你驱动上opengl上的版本
教程
在此感谢b站大学让我能够解除到这么有意思的图形库
- https://www.bilibili.com/video/BV1aK4y1z7ii/?spm_id_from=333.788&vd_source=b0ae72e5d408bb143449717af5dd95af
- https://www.bilibili.com/cheese/play/ep211557
- https://learnopengl-cn.github.io/01%20Getting%20started/05%20Shaders/
补充
其实上面写太乱了,下面写个简单的
#include "glad/glad.h"
#include "glfw3.h"
#include <iostream>
#include <cmath>
#include <vector>
using namespace std;
int main()
{
//1.初始化GLFW基本环境
glfwInit();
//1.1设置Opengl主次版本号
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
//1.2设置核心渲染模式(非立即渲染模式)
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
//2.创建窗体对象
GLFWwindow* window = glfwCreateWindow(800, 600, "LearnOpenGL", NULL, NULL);
if (window == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
//设置当前窗体对象为 OPengl的绘制舞台
glfwMakeContextCurrent(window);
//3. 执行窗体循环
while (!glfwWindowShouldClose(window))
{
//接收并分发窗体信息
//检查消息队里是否有需要处理的鼠标,键盘等消息
//如果有的话就进行批量处理,并清空队列
glfwPollEvents();
}
//退出程序前做相关的资源清理
glfwTerminate();
return 0;
}