
专栏介绍:YOLOv9改进系列 | 包含深度学习最新创新,主力高效涨点!!!
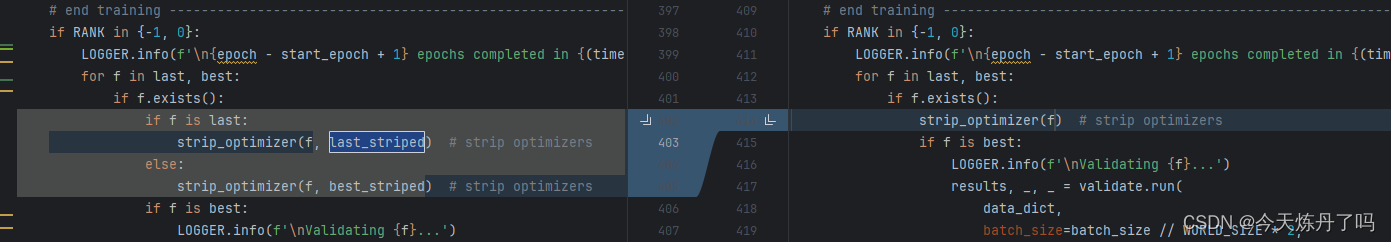
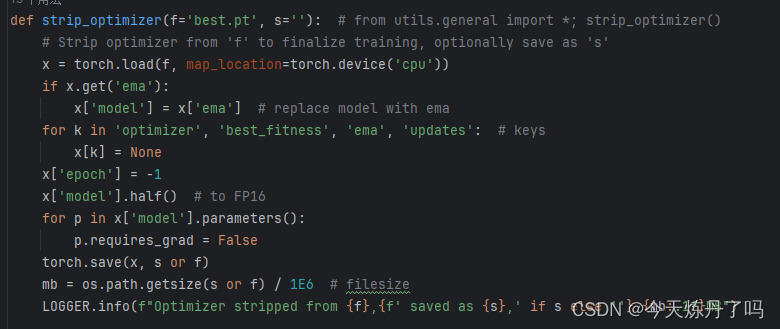
首先,train.py(左)与train_dual.py(右)中的损失函数是不一样的,这也解释了为什么使用train.py除了填入必要路径还要修改报错的"P[0]",而train_dual.py填入必要路径可以直接运行。


其次,train.py较train_dual.py多一层输出判别。

如果觉得本文章有用的话给博主点个关注吧!


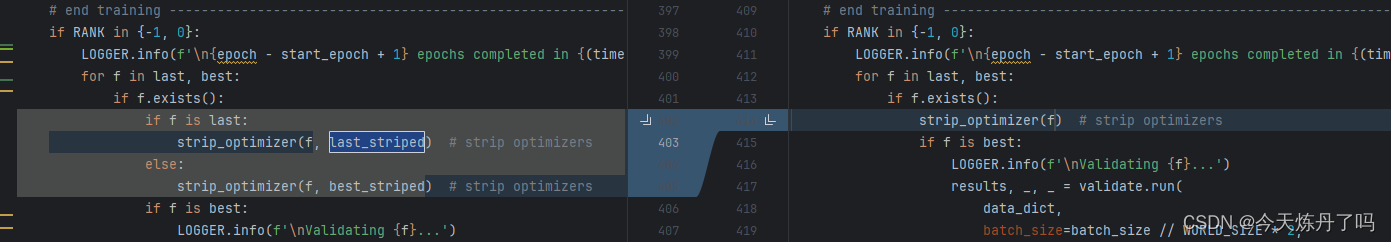
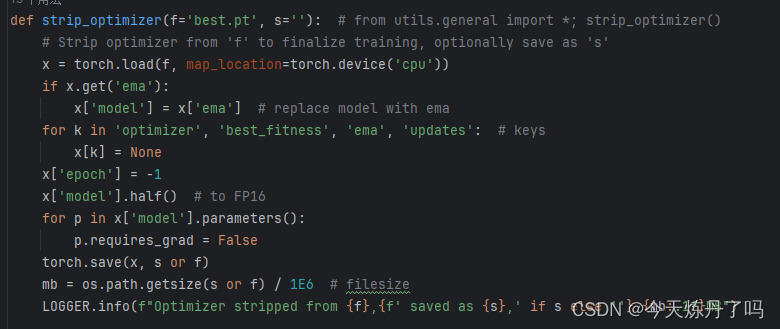
首先,train.py(左)与train_dual.py(右)中的损失函数是不一样的,这也解释了为什么使用train.py除了填入必要路径还要修改报错的"P[0]",而train_dual.py填入必要路径可以直接运行。


其次,train.py较train_dual.py多一层输出判别。

如果觉得本文章有用的话给博主点个关注吧!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1497746.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!