接口测试——postman和Jemter
postman postman工作原理 postman入门 postman的基础用法 postman的高级用法 使用postman管理测试用例 批量执行测试用例 postman断言 环境变量和全局变量 postman关联 postman请求前置脚本 postman参数化及生成测试报告
jemter Jemter的安装 Jemter的目录结构 Jemter的通用配置 jemter的基础使用
Jemter的核心技术 Jemter元件 Jemter设置请求头和cookies 设置HTTP请求的默认值 Jemte参数化 Jmeter关联
Jmeter断言
jmeter生成测试报告 Jmeter定时器
jmeter逻辑控制器
jmeter链接数据库 jmeter链接数据库的操作 Jmeter全局属性和Beanshell编程
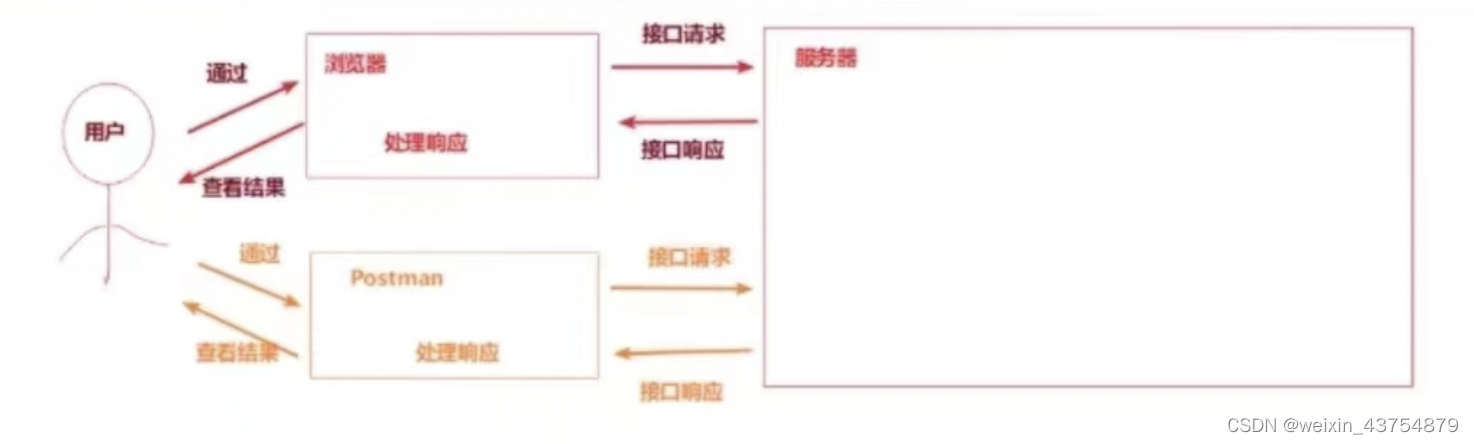
postman是一个调用HTTP请求时的工具,它提供了友好的界面帮助分析,构造http请求,并分析响应数据 实际工作过程中,开发和测试基本上都有使用postman来进行接口调用调试工作 有一些其他流程的工具,也是模仿的postman的风格进行接口测试工具设计的 postman近似一个浏览器,他可以模拟浏览器,app等原生客户端向服务器发送请求,并获取接口的响应数据 具体的示例图如下: postman的安装
官网下载postman,双击安装postman得安装包即可
首次进入,会有注册账号的页面,可以不注册任何账号,点击最下方的“Skip and go to the app”即可。或者关掉注册页面重新打开postman也可以
Mock Sever:用postman进行Mock服务
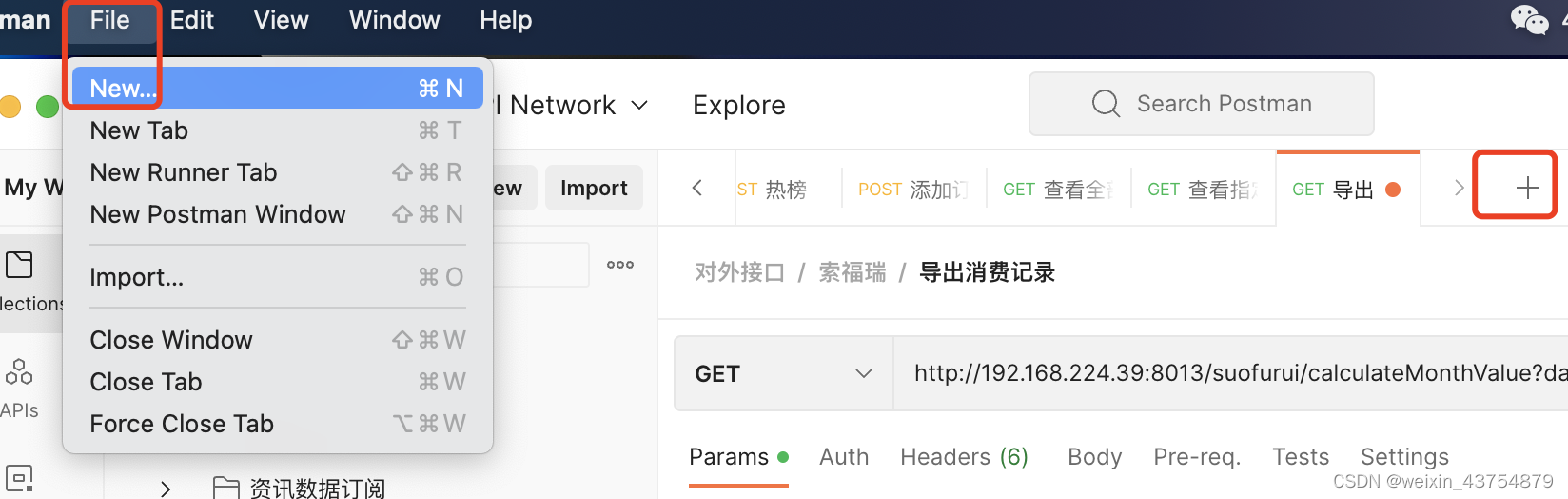
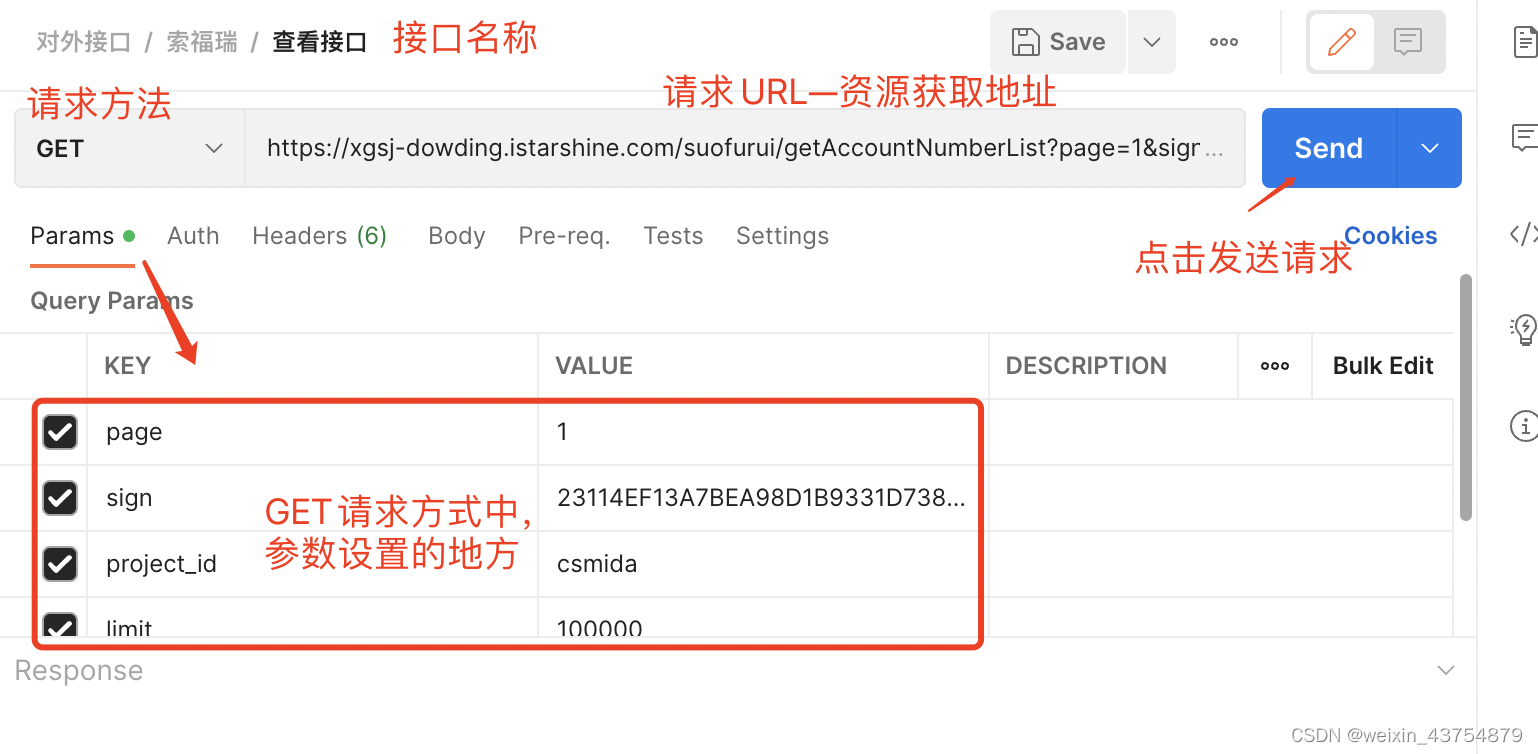
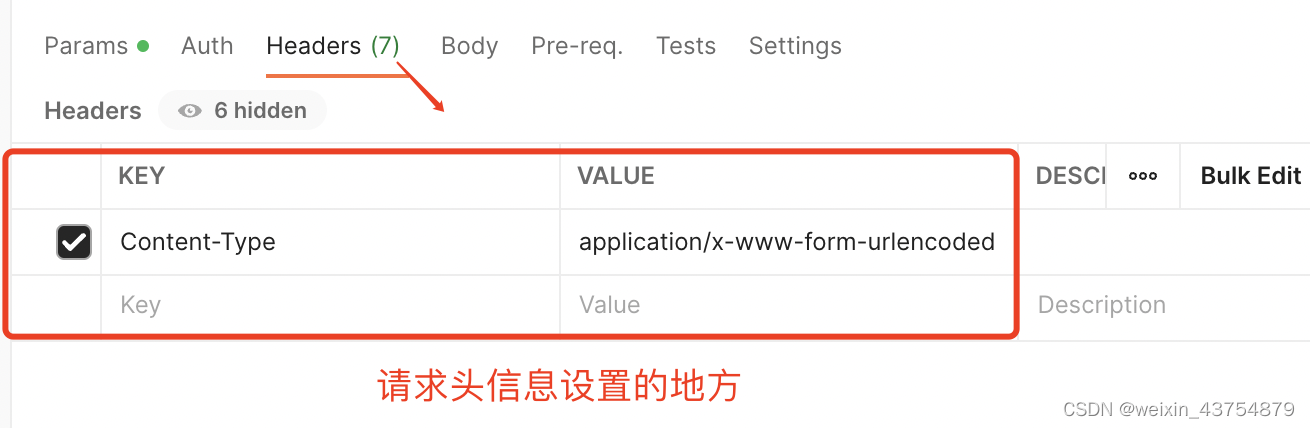
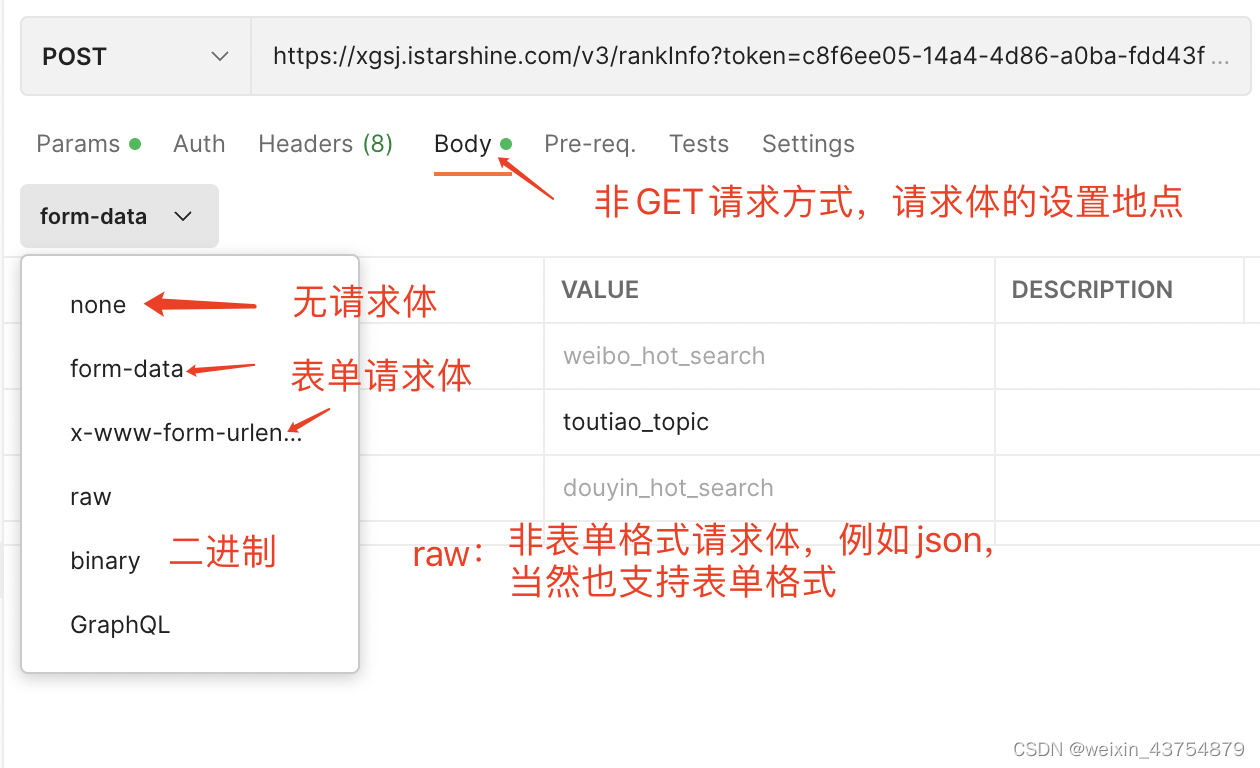
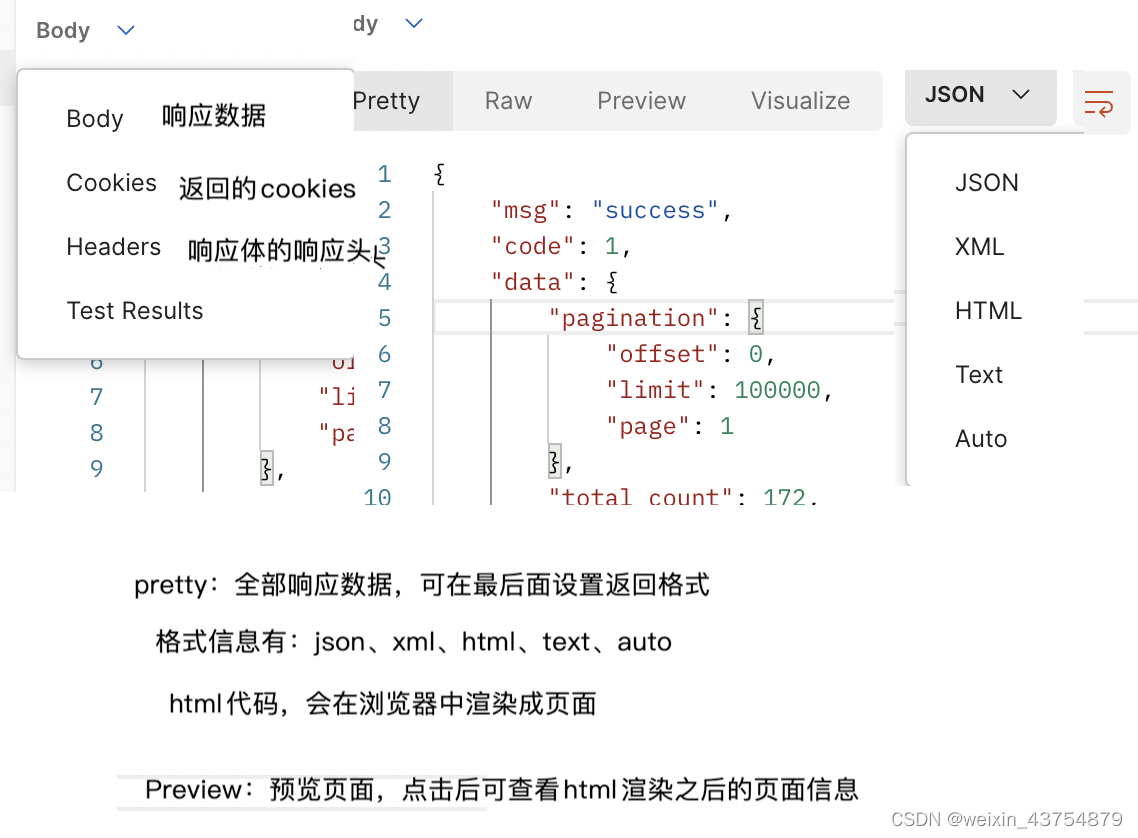
点击+ 或者选择File——new,如下图: postman能够按照接口文档的规定,设置接口的请求方法、请求头和请求体来完成请求数据的构造 然后查看响应数据,完成响应数据的测试 GET请求方法,设置请求信息 Param中,headers表单,为请求头设置的地方,截图相见下方 非GET请求方式下,请求体的设置,重点需要掌握表单请求体和raw方式 raw中设置表单信息的话,使用的是字典/json数据 查看服务器的响应数据 用法总结:
根据接口文档,提取请求方法、UR L、请求头、请求体、依次输入请求信息,然后发送请求,查看响应数据
对比响应数据中的参数和接口文档是否一致,参数值和需求规定的业务逻辑是否一致
url encode表单请求数据,需要设置url查询参数和请求体数据
postman可以使用自带的用力集管理测试用例(Collection) Collection:类似于一个文件系统,下面可以添加文件、子文件、请求等 与操作系统的文件系统不同的是,他是postman内部的模拟文件系统,并不是真的文件存储系统 添加步骤:
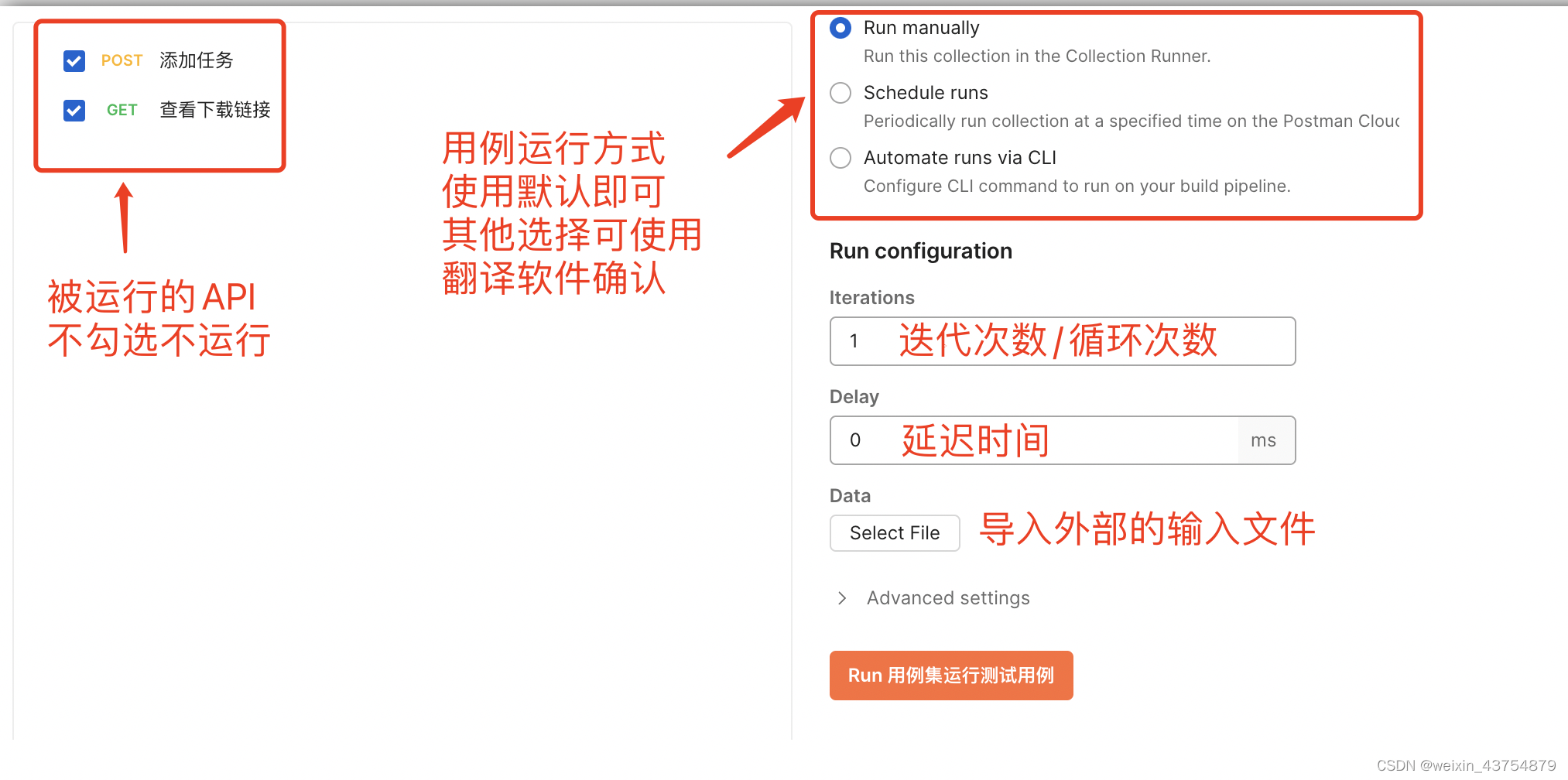
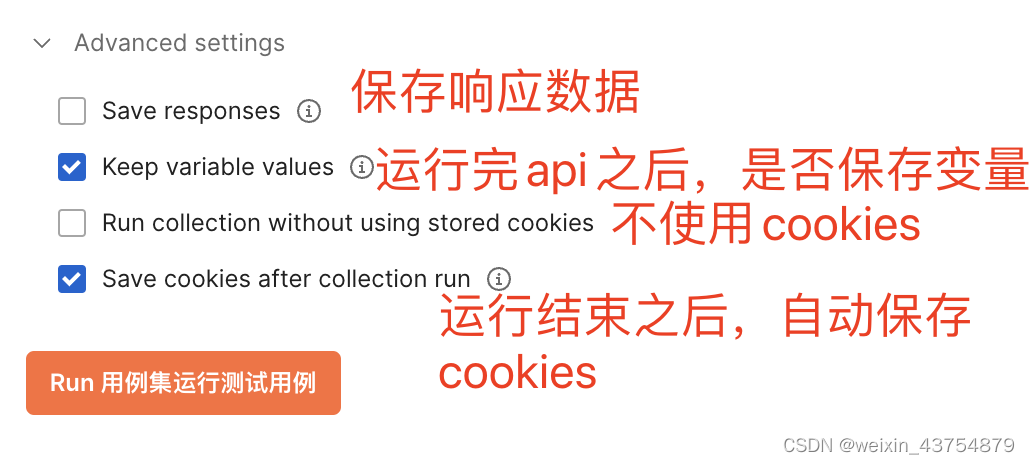
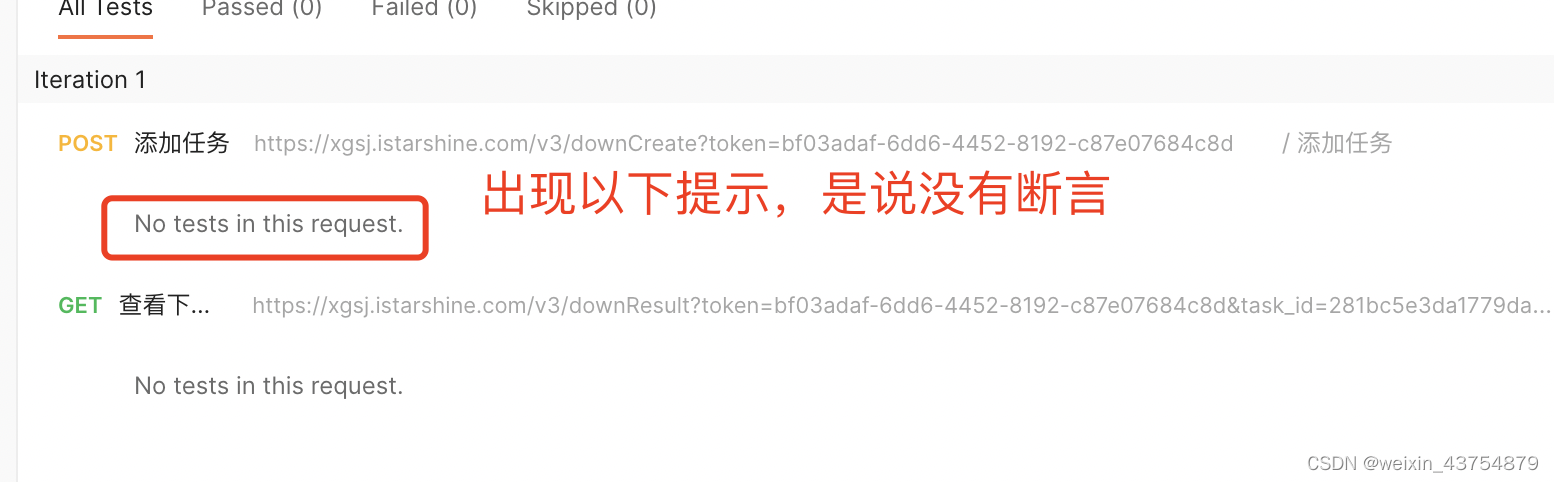
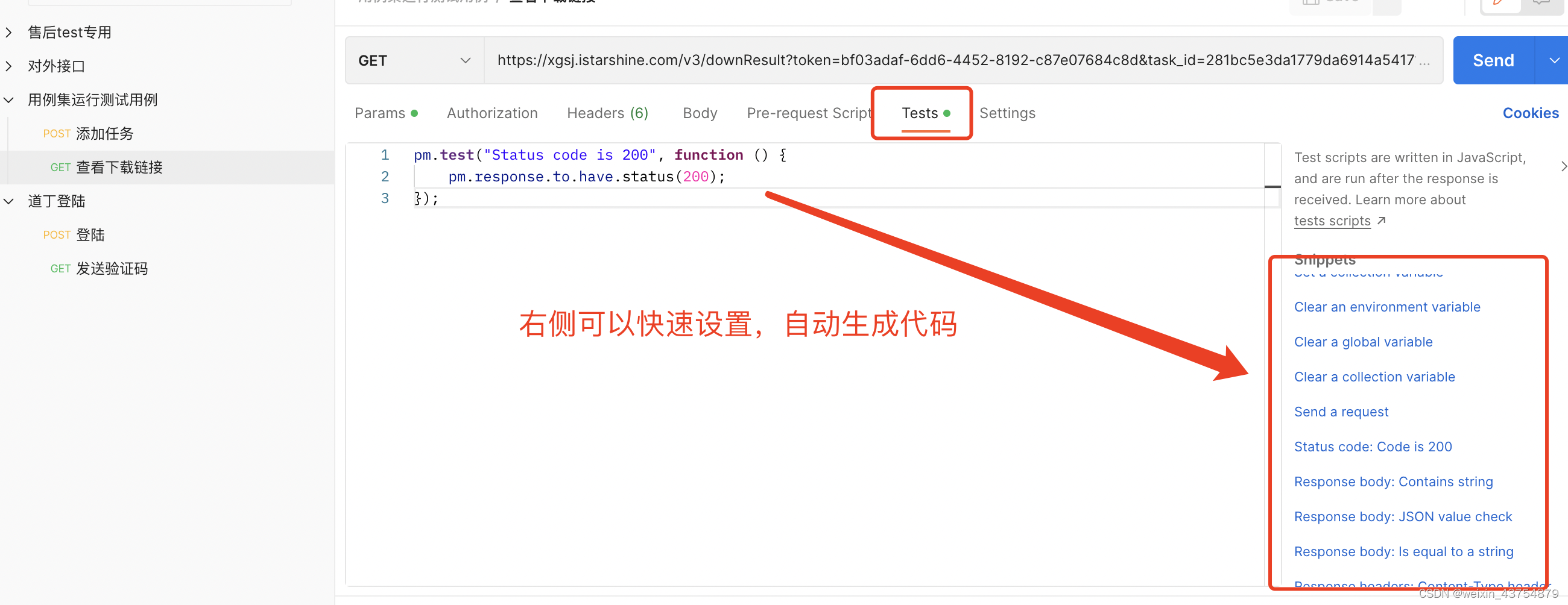
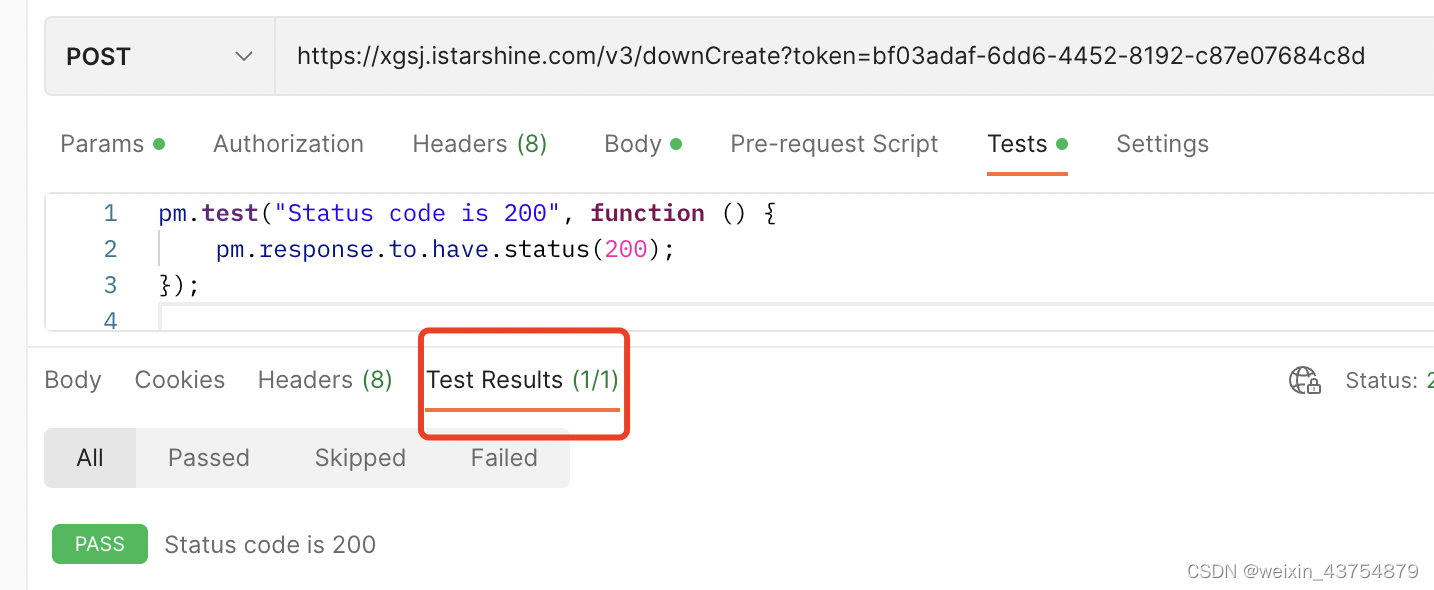
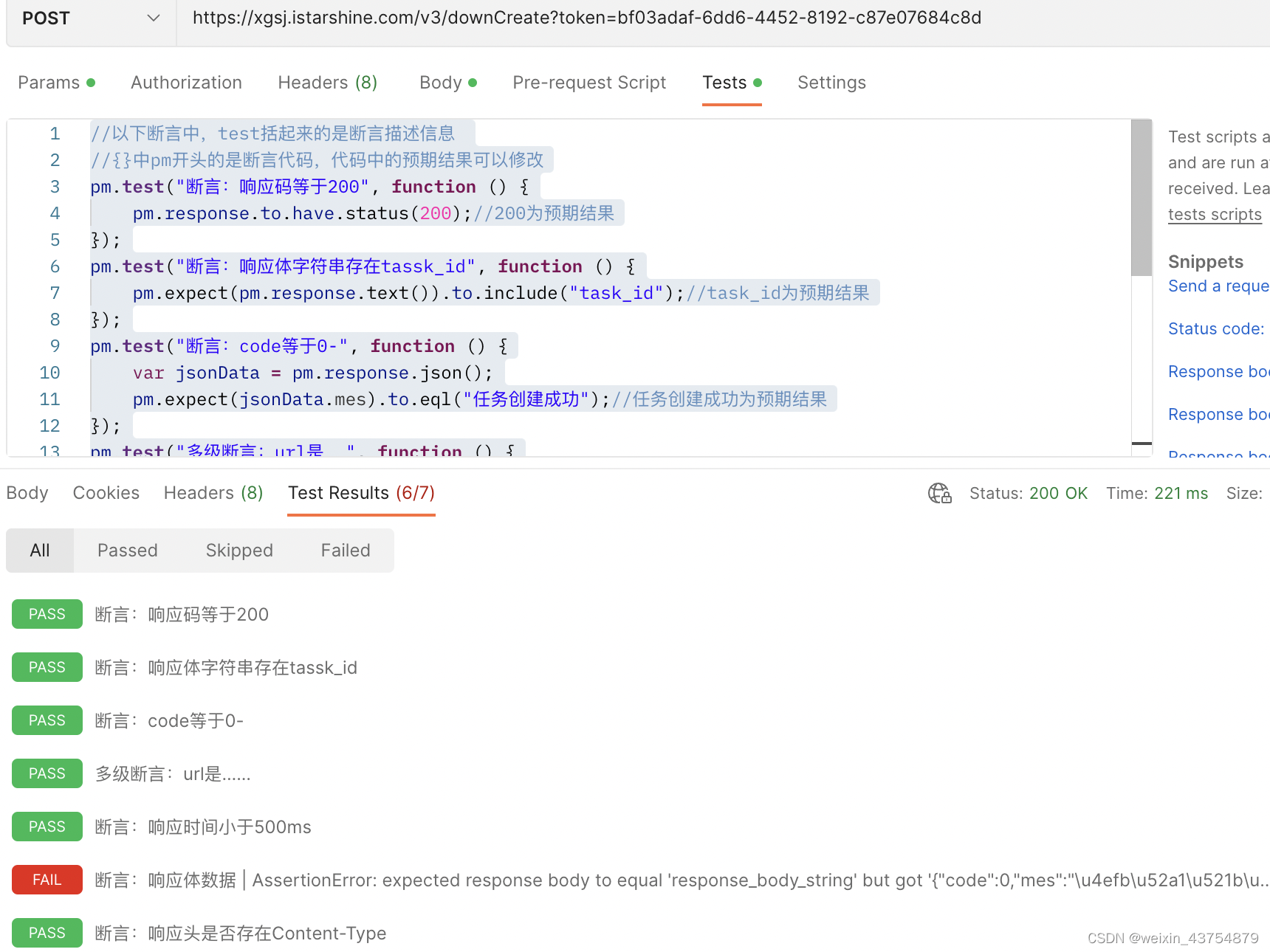
第三步:添加请求 在工作中,如果有多个接口或者接口的测试用例,都可以通过request来进行管理 如果是业务场景测试或者模块,可以用文件夹或者用例集来管理 作用:自动执行编写好的测试用例,实现自动化接口测试 postman可以使用自带的collection Runner(用例集运行器)来批量运行测试用例 操作步骤如下图:collection ——Runs——Run collection 点击之后,出现以下界面,可设置用例集的运行信息 导入外部文件的数据,一般适用于使用外部的数据来实现用例参数化的情况,这种情况下必须倒入外部参数信息 data 下面的“Advanced settings”展开后,有四个选项,默认可以不配置,如下图: 点击Run用例集合运行测试用例,即可批量运行测试用例,运行结果如下: 增加断言的路径为:api接口中的Tests选项的tab下 注意:断言设置之后,一定要保存 设置完之后,重新执行测试用例,步骤和测试结果如下: 执行完成之后,左键点击api名称(添加任务)即可看到请求的详细信息,如下图示: 备注:如果在创建用例集时,没有选择保存响应数据(Save reponses),是不会有下图中的响应数据的 在上传图片时,如果上传图片的空间与postman的工作空间不一致,可能会导致程序运行失败,因此,需要在设置中将poatman的工作空间进行调整,位置如下: 单个接口设置test之后请求,可以在下图中查看执行结果 为了进行自动化测试,我们必须让计算机帮助我们判断实际结果与预期结果是否一致 可以通过断言,来让计算机运行时,帮助我们判断结果 断言:计算机自动判断两组数据关系是否为真时的过程 以下为各种断言的代码示例,其实在postman得test的右侧,选择响应的断言之后可直接生成
pm. test ( "断言:响应码等于200" , function ( ) {
pm. response. to. have. status ( 200 ) ;
} ) ;
pm. test ( "断言:响应体字符串存在tassk_id" , function ( ) {
pm. expect ( pm. response. text ( ) ) . to. include ( "task_id" ) ;
} ) ;
pm. test ( "断言:code等于0-" , function ( ) {
var jsonData = pm. response. json ( ) ;
pm. expect ( jsonData. mes) . to. eql ( "任务创建成功" ) ;
} ) ;
pm. test ( "多级断言:url是……" , function ( ) {
var jsonData = pm. response. json ( ) ;
pm. expect ( jsonData. data. url) . to. eql ( "https://video.weibo.com/show?fid=1034:4745151529287713" ) ;
} ) ;
pm. test ( "断言:响应时间小于500ms" , function ( ) {
pm. expect ( pm. response. responseTime) . to. be. below ( 500 ) ;
} ) ;
pm. test ( "断言:响应体数据" , function ( ) {
pm. response. to. have. body ( "response_body_string" ) ;
} ) ;
pm. test ( "断言:响应头是否存在Content-Type" , function ( ) {
pm. response. to. have. header ( "Content-Type" ) ;
pm. response. to. have. header ( "X-Forwarded-Proto" , "https" ) ;
} ) ;
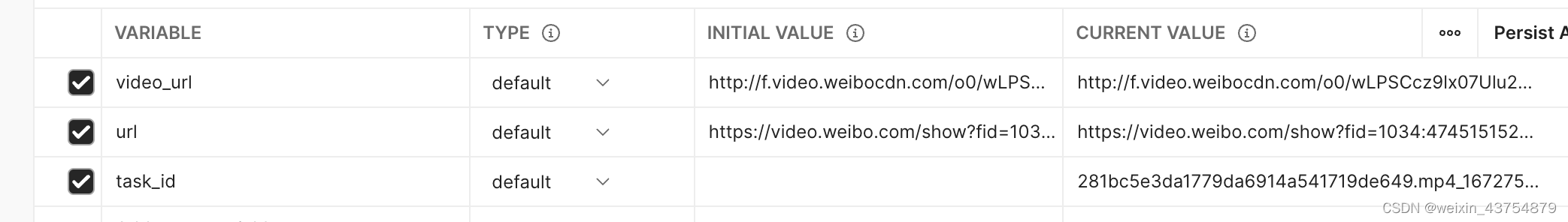
执行结果如下: postman提供GUI界面的变量管理窗口,可以管理全局变量和环境变量 全局变量:整个postman都能使用的变量 环境变量:选中环境之后,才会全局生效的变量
环境变量的作用:可以通过变量进行参数话,方便集中管理测试数据,同时化境变量还可以起到快速切换环境的作用 postman界面对于变量的管理主要分为2大块,UI界面数据块和代码块,位置详见下图
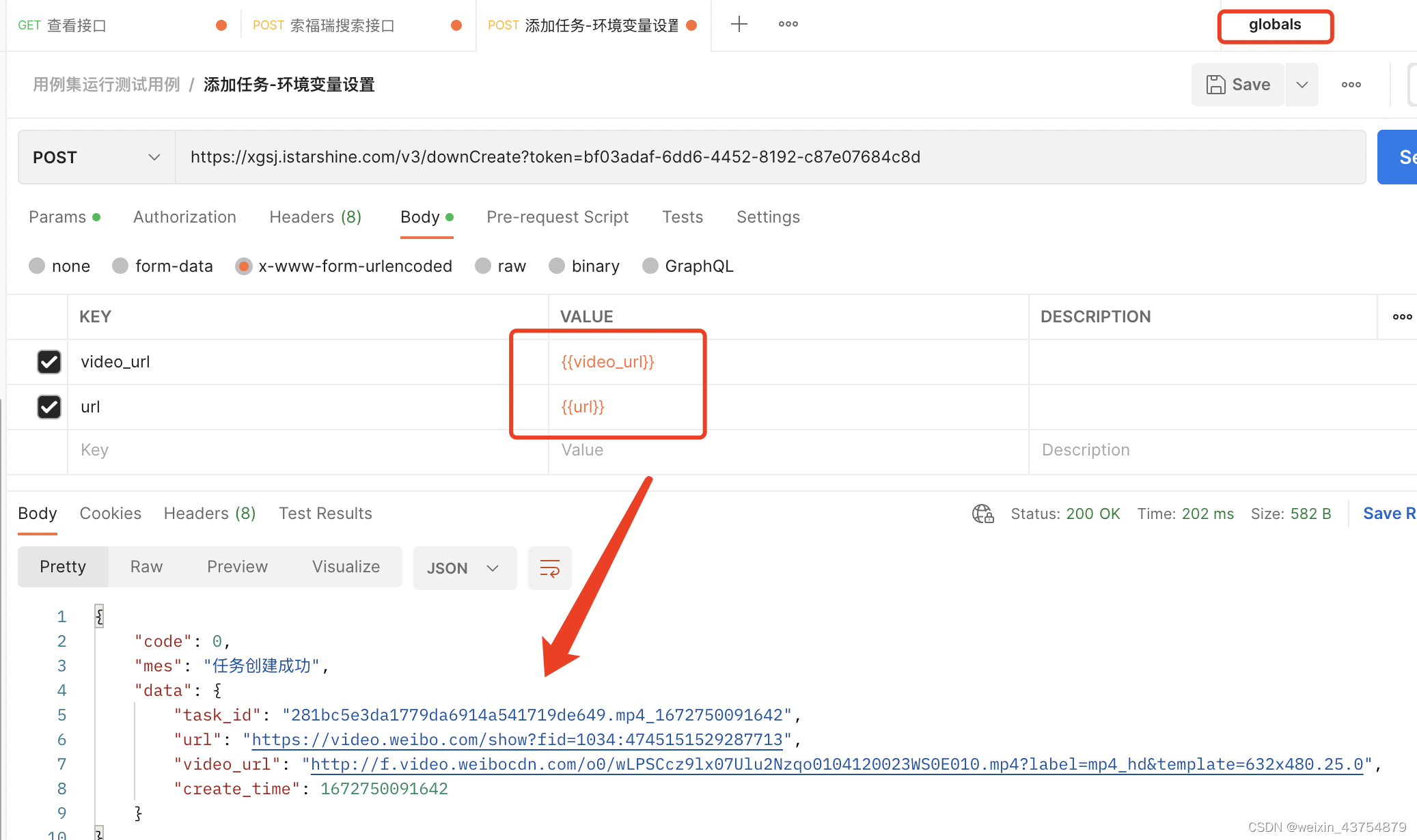
UI界面数据有:URL、Params、Authorization、Headers、Body,即下图中画框的部分可以使用界面环境变量
Tests UI界面使用数据块的方式:引用变量方法:{{变量名}} 代码块引用变量的方法,环境变量需要选择环境变量之后才能使用: pm. globals. get ( "variable_key" ) ;
pm. globals. set ( "variable_key" , "variable_value" ) ;
pm. environment. set ( "variable_key" , "variable_value" ) ;
pm. environment. get ( "variable_key" ) ;
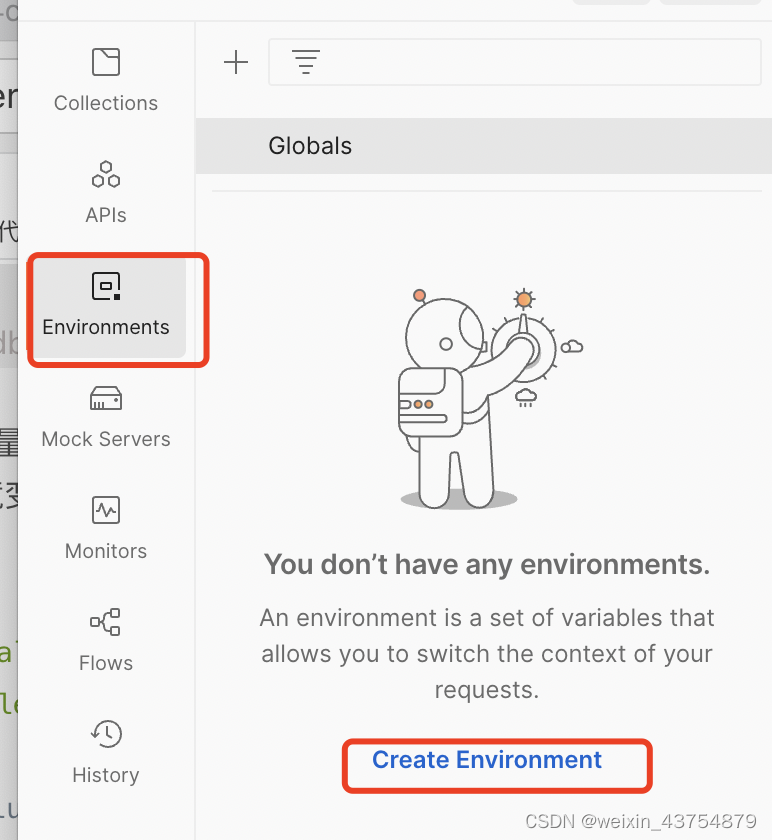
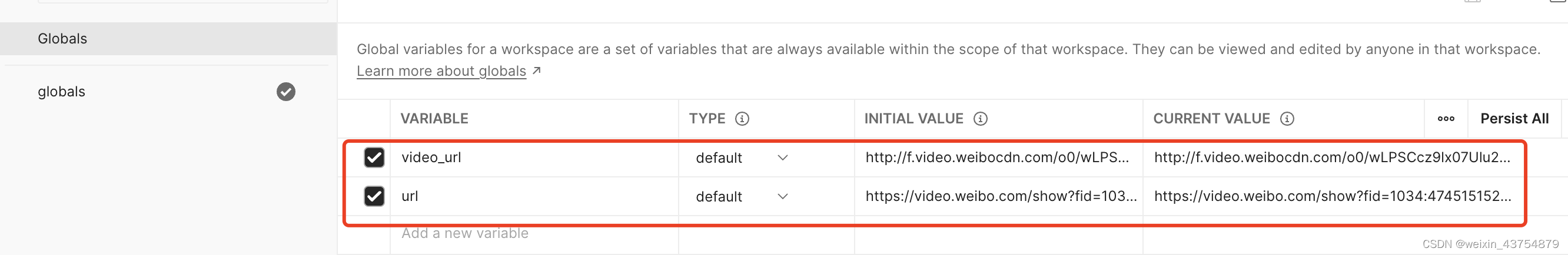
设置环境变量的位置,左侧Environments,点击之后点击Creat Environment即可,或者点击已存在的Global,即可进入设置环境的界面 设置界面如下图示例: 在设置环境变量时,环境变量的优先级比全局变量的优先级高 当环境变量和全局变量的参数名完全相同时,优先使用环境变量设置的参数信息 环境变量一般情况下使用的场景有两种
1.替换api请求中的参数值(因为不同环境使用的参数不同,例如手机号)
2.替换api请求中的域名(因为不同环境使用的域名不同) api参数使用环境变量的步骤
按照业务逻辑,先使用postman调用api的接口,所需信息使用后抓包或者接口文档获得
对于测试api中,所有接口都使用的参数,放在Globals中(poatman)中
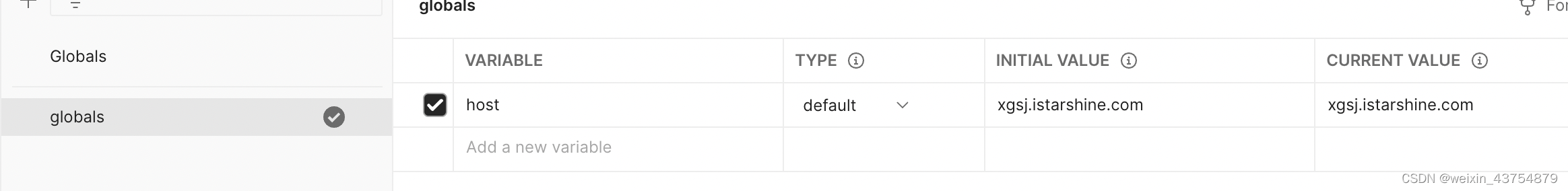
对于api接口自己使用的参数,例如域名(各个接口的不一致),需要放在自己创建的环境中
环境变量中,参数自己定义,不必要和接口文档保持一致,因为可能存在不同接口,参数相同的情况
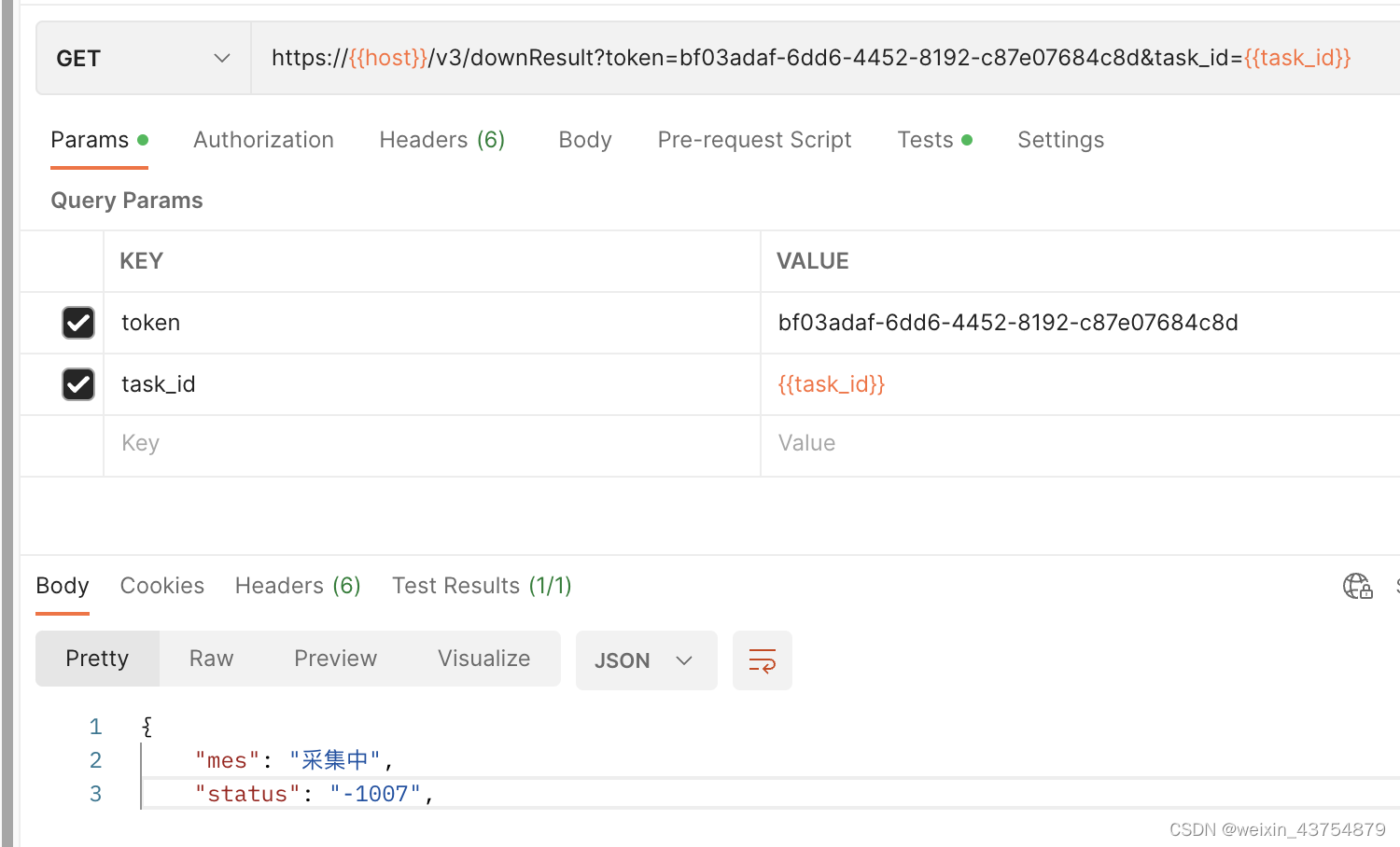
发送请求,对比结果 api调用时,请求域名的参数化 关联:将多个接口联系起来的技术,就是关联 本质上就是关联数据,例如可以将上一个接口返回的部分响应数据,当作下一个接口的入参数据 关联的作用:解决接口之间的依赖关系和决定接口执行的顺序,关联多个接口,实现接口的组合测试,常用于业务场景 操作步骤:
在Tests中,编写提取上一个接口响应数据和保存数据至全局变量的代码,代码如下:
var jsonData = pm. response. json ( )
var task_id= jsonData. data. task_id
pm. globals. set ( "task_id" , task_id)
调用前一个接口,将环上一个环境的参数添加进环境变量中
在下一个接口中引用保存的数据,并发送请求 postman请求前置脚本:发送请求之前要执行的脚本
客户发出请求之后,其余的都是在postman内部执行
postman内部要做的事情时:执行前置脚本,构造和发送请求数据,处理响应数据(断言) 请求前置脚本的作用:和代码一样,js可以做的事情,postman也能做 js可以构造测试数据,设计接口请求,设计执行流程等等 请求前置脚本常见的作用:用来获取动态数据,签名接口数据,加密数据
请求前置脚本的位置: 加密代码如下:
varsuth_code = "TPSHOP" + "123456" ;
var signedMds = CryptoJS. MD5 ( auth_code) . toString ( ) ;
console. log ( signedMds) ;
pm. globals. set ( "signed" , signedMds) ;
代码编写之后,需要对参数进行修改,主要针对密码和确认密码 参数化,把数据用参数来替代,从而进行测试的过程。参数化是实现数据驱动测试的前置技术 数据驱动:将测试数据和测试脚本分离,用数据来驱动测试用例的执行,简单的说,就是一条数据对应一条测试用例 postman实现数据驱动——支持的文件
postman支持的json数据文件中,json数据文件的内容中,最外层必须使用中括号(列表)
中括号中的每一组数据必须是大括号(字典),逗号隔开
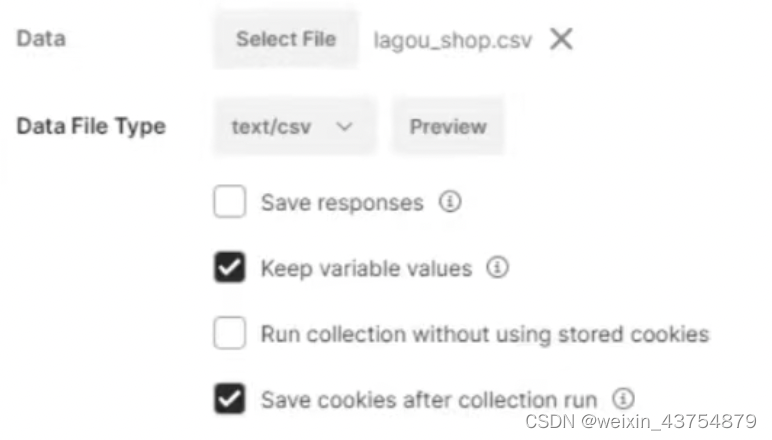
除第一行之外,文件中的每一行数据,都是一组数据,每组数据的列数必须和参数列一致,即逗号的间隔必须一致 postman导入驱动的位置如下图示例: 导入数据之后,会在data下新增一行,用于显示成功上传的文件,也可与看参数信息(Preview) 导入几行数据,执行次数(iterations)就显示为几 参数化文件的注意事项
首先,需要新建txt文件,然后修改文本文件的后缀名
如果是json文件,后缀名就是.json;如果是csv文件,后缀名就是.csv
设置好之后,最好使用notepad++打开文件,并设置一条数据,首次不要使用excel输入数据
保存之后,再使用excel打开,修改数据之后,在保存提示不兼容时,要选择是,不能选择否
需要注意编码问题,如果出现乱码,需要将文件编码改成utf-8(notepad中,encoding下,选择utf-8 即可) 导入外部参数数据之后,不能在postman主界面点击send发送请求,因为变量识别不到,外部关联的变量只有在postman的Runner中才能识别 postman实现数据驱动——关联数据文件中的参数
请求参数区:用{{外部数据文件的参数名}}关联,和环境变量的使用方式相似
代码区域,请求前置脚本(Pre-requect-Script)和Tests脚本都可以用代码关联
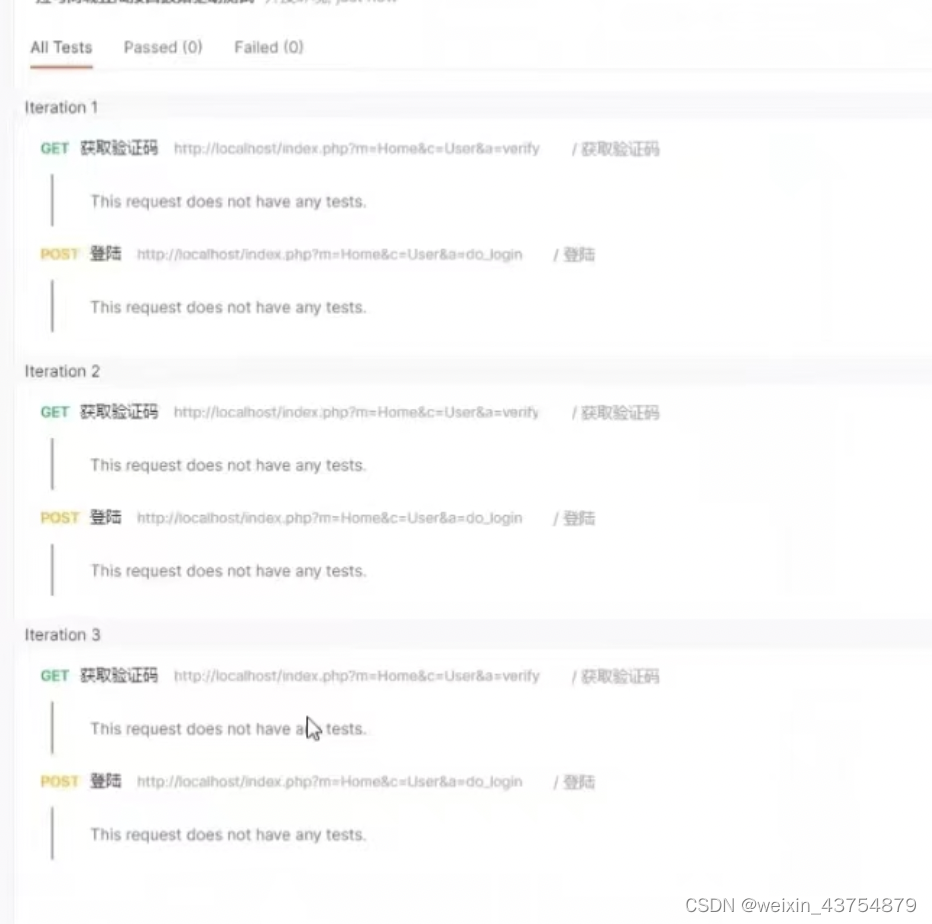
如果在run的时候,存在外部传入的变量,即使外部文件中的参数和环境变量的参数相同,也会使用外部传入的参数 执行完成后的结果如下图: 如果在run的时候,需要将外部文件中的预期结果,断言的编写方式如下: postman使用runner运行时,生成的测试报告只能在postman内部内部查看,并不能很好的传递给其他人 因此,可以生成一个HTML的报告,HTML容易传播,只要有浏览器就可以打开查看 postman如果要生成HTML报告,需要使用newman工具生成 newman 是使用node.js开发,专门为postman做的生成测试报告的工具插件
因此我们需要安装node.js newman和newman的插件:newman-repoer-html newman安装:
进入https://nodejs.org/en/下载插件,选择“Recommended for most User”的按钮下载
双击之后, 根据安装向导一步步的安装,一路下一步即可
如果在cmd(windows操作系统中)中,输入node -v的命令,如果可以显示版本号,说明安装成功
然后需要验证npm是否安装,命令为npm -v,如果可以显示版本号,说明安装成功
node.js安装好之后,要开始安装newman,在cmd中使用命令npm install -g newman 即可
然后需要安装newman插件,在cmd命令中输入npm install -g newman-reporter-html 即可
验证newman是否安装完成的方式是:new -v,如果可以显示版本号,说明安装成功
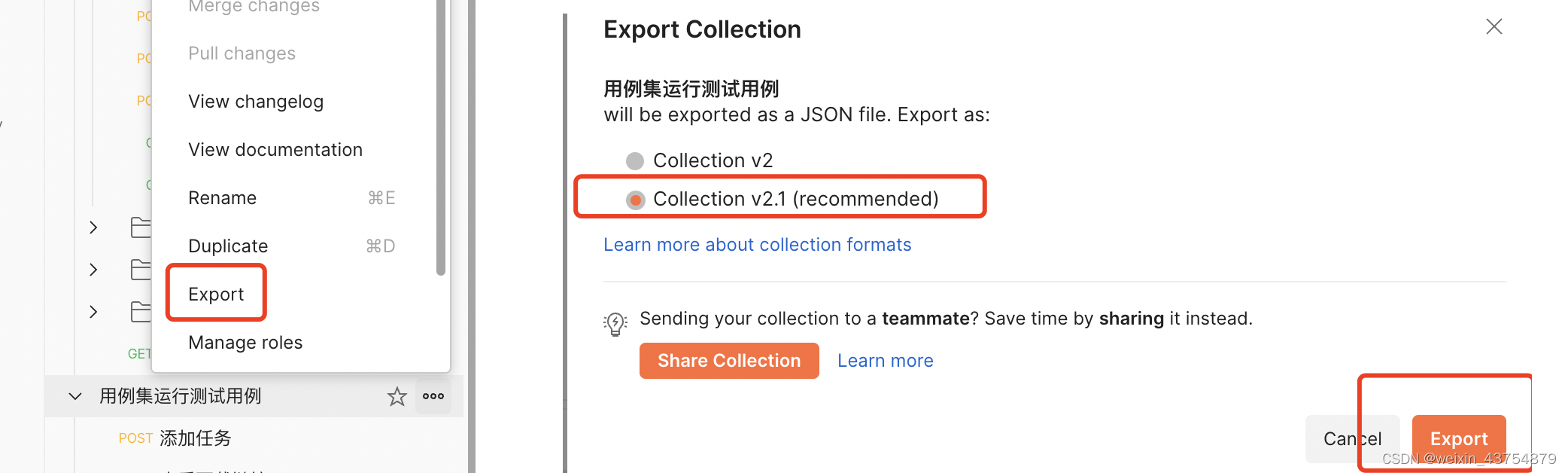
newman-reporter-html的检查方式是:在npm的安装路径下(环境变量中确认),点击node_modules,查看是否存在newman-reporter-html文件夹 newman安装好主机后,需要先导出用例集,导出方式为:
选择用例集右侧的三个点——Export——使用推荐的导出即可,具体方式如下: 导出环境文件(如果断言的时候用到环境的话): newman的命令介绍:
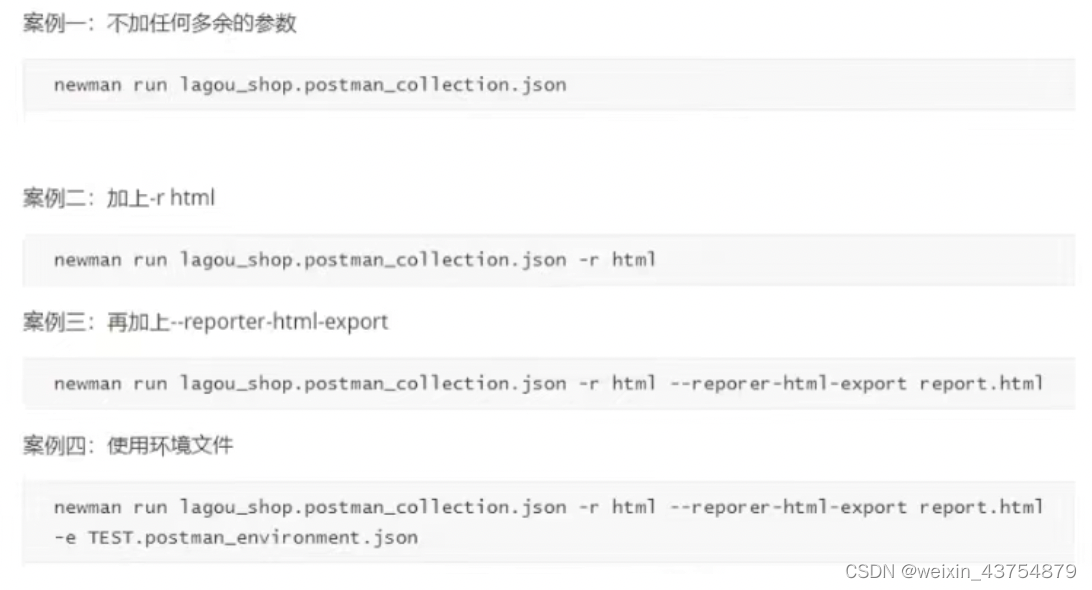
newman run 用例集.json 运行用例集
newman -e 环境变量.json 指定运行环境
newman -d 数据文件.json 指定运行数据
newman -r reporter -html -export report.html 指定html报告名称是report.html 运行案例: 以上命令运行在cmd中执行,数据文件、用例集、环境变量等,都必须使用路径准确到文件名 Jemter采用Java语言开发,是一款用来进行互联网接口自动化测试和性能测试的工具 首先要安装JDK,下载网址 下载后,使用新手指引安装(Windows);将下载的dmg文件拖拽到应用中即可(MAC) 安装jdk之后,需要安装jemter,地址 验证jdk是否安装,需要在cmd(windows)或者(应用-其他-终端)中输入java -version,看到版本号说明可用 配置环境变量:(windows)
此电脑——属性——高级系统设置——高级下的环境变量——系统变量——新建——输入“JAVA_HOME”和jdk的安装目录——确定保存
新建——输入“JRE_HOME”和jre的安装目录(一般在jdk中)——确定保存
配置好环境变量,cmd窗口需要重启输入命令才能确认 将安装包下载后,解压,双击jemter.bat(Windows)或者双击jemter.sh(MAC)即可 配置jemter的环境变量,和jdk的环境变量配置一样,需要新建“JEMTER_HOME”,并设置相关参数(jemter的安装目录)和在path中设置jemter的安装目录 MAC配置环境变量,需要在应用-其他-终端中打开配置文件:open .bash_profile
在配置文件中输入以下代码:其中jdk和jmeter需要改为自己的路径 export JAVA_HOME = /Library/Java/JavaVirtualMachines/jdk1.8.0_211.jdk/Contents/Home
export JMETER_HOME = //Users/fyc/Desktop/Work/apache-jmeter-5.5
export PATH = $JAVA_HOME /bin:$PATH :.:$JMETER_HOME /bin:$PATH
JAVA_HOME = /Library/Java/JavaVirtualMachines/jdk1.8.0_211.jdk/Contents/Home
PATH = $JAVA_HOME /bin:$PATH :.
CLASSPATH = $JAVA_HOME /lib/tools.jar:$JAVA_HOME /lib/dt.jar:.
export JAVA_HOME
export PATH
export CLASSPATH
export JMETER_HOME = //Users/fyc/Desktop/Work/apache-jmeter-5.5
export PATH = $JAVA_HOME /bin:$PATH :.:$JMETER_HOME /bin:$PATH
export CLASSPATH = .:$JAVA_HOME /lib/dt.jar:$JAVA_HOME /lib/tools.jar:$JMETER_HOME /lib/ext/ApacheJMeter_core.jar:$JMETER_HOME /lib/jorphan.jar:$JMETER_HOME /lib/logkit-2.0.jar
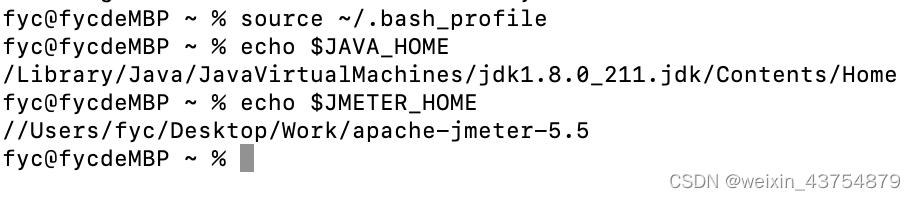
配置完成之后,要使用source ~/.bash_profile使配置文件生效
然后使用echo $JAVA_HOME和echo $JMETER_HOME来确认生效,如下图
【备注】终端只要关闭,jmeter每次打开都需要先执行 source ~/.bash_profile使配置文件生效,才能输入jmeter命令。打开软件,否则会找不到
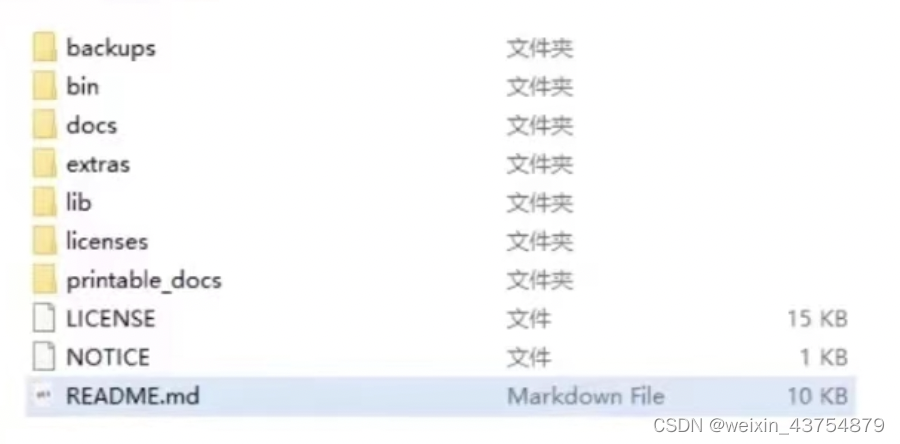
backups:jemter自动备份的数据,可以在其中寻找与一些忘记保存的数据 bin:jemter可执行文件目录,启动jemter时,就是启动bin目录下的apachejemter.jar,jemter.bat/jemter.sh文件 docs:jemter的接口文档,二次开发的开发工程师需要学习查看 extras:jemter的第三方功能,里面继承了试用ant来生成html测试报告的功能 lib:jemter本地依赖包库,一旦删除,影响jemter的运行 licenses:jemter的证书 pritable_docs:jemter的操作手册,如果想自学jemter,可以查看这个tripacle_docs中英文文档自学 语言配置
试用jemter时,为了方便使用,都习惯使用中文版本,因此可以切换jemter的语言配置
启动jemter后,点击Options——>Choose Language ——>Chinese(Simplifled)
示例如下: Jemter外观修改:
启动jemter后,点击选项——>外观 ——>Windows
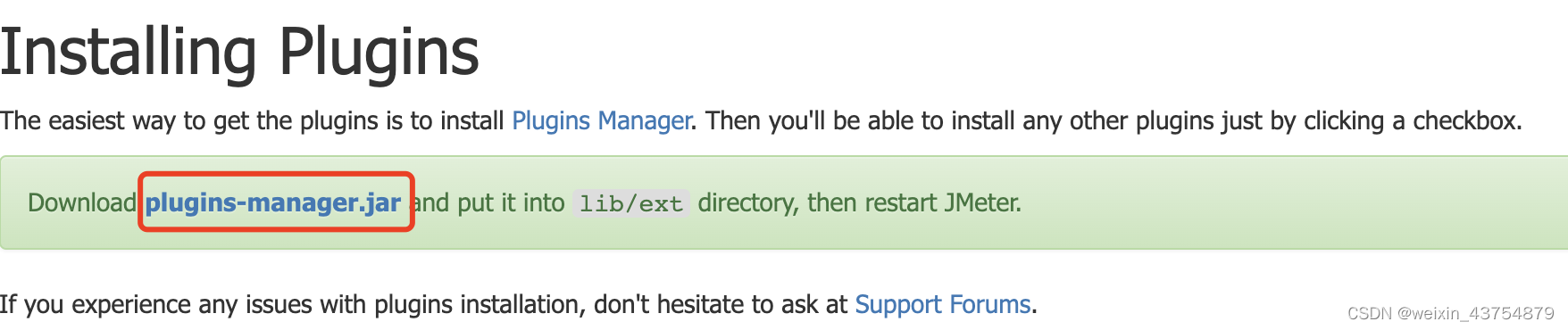
选择之后会出现探矿,确定之后jemter会自动重启,重启之后外观就换 Jemter安装第三方插件:
点击以下按钮下载:
然后将插件放在根目录/lib/ext中,重启jemter
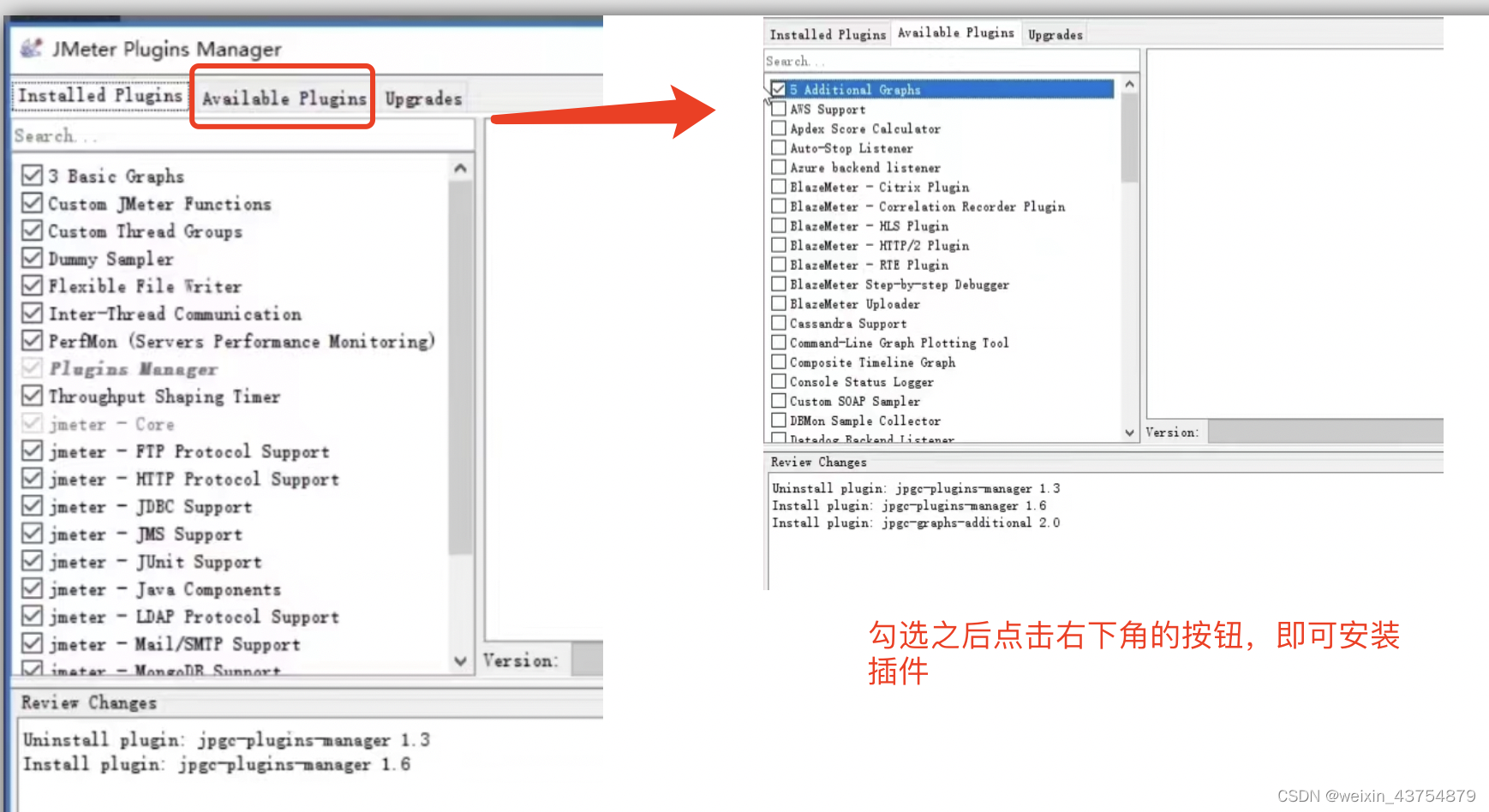
启动jemter后,点击选项——>Plugins Manager,如下图示: 选择之后,会出现以下界面: 安装之后,需要重启jemter才能安装成功 Jemter入门很简单,只要4步就可以:
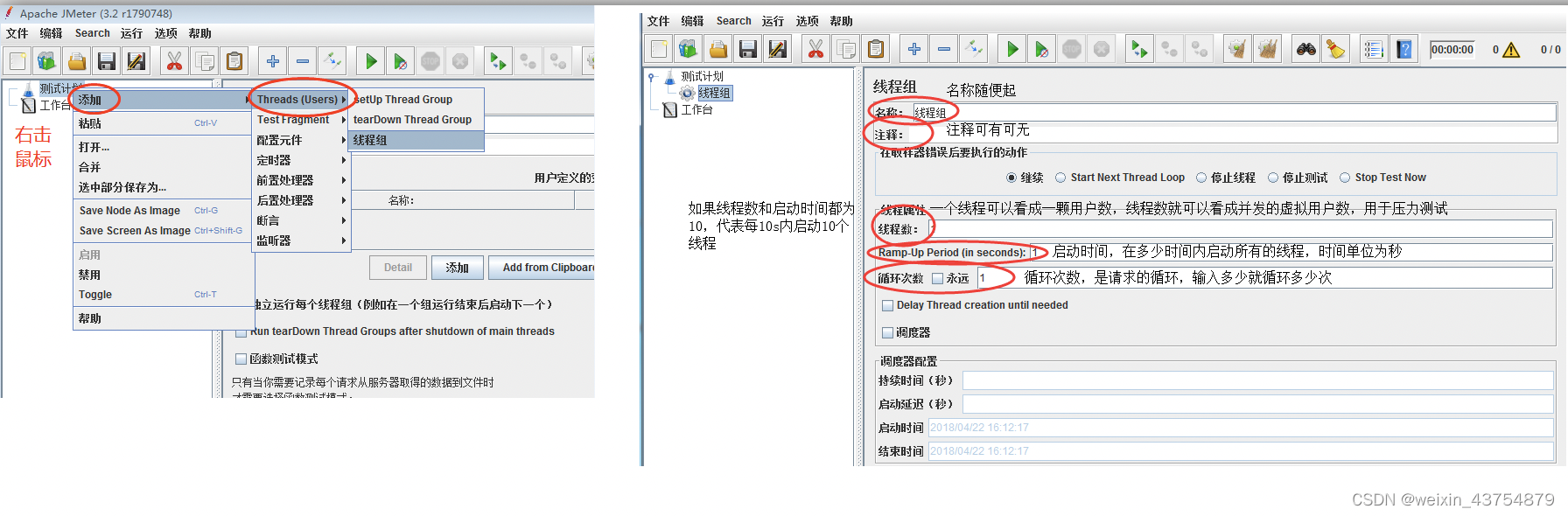
添加线程组并设置线程组信息(下图中的Threads(User)是线程(用户)的意思)
在不勾选循环次数下的延迟创建线程直至需要(Delay……)的情况下,每个线程启动的间隔时间为60/60,勾选的情况下,每个线程启动的时间为60/(60-1)
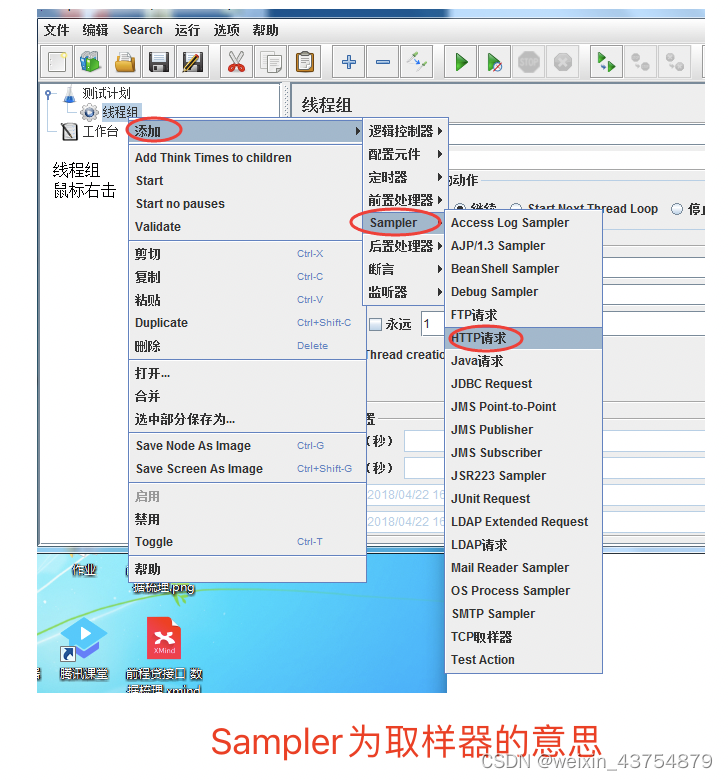
在线程组中添加HTTP请求
配置HTTP取样器
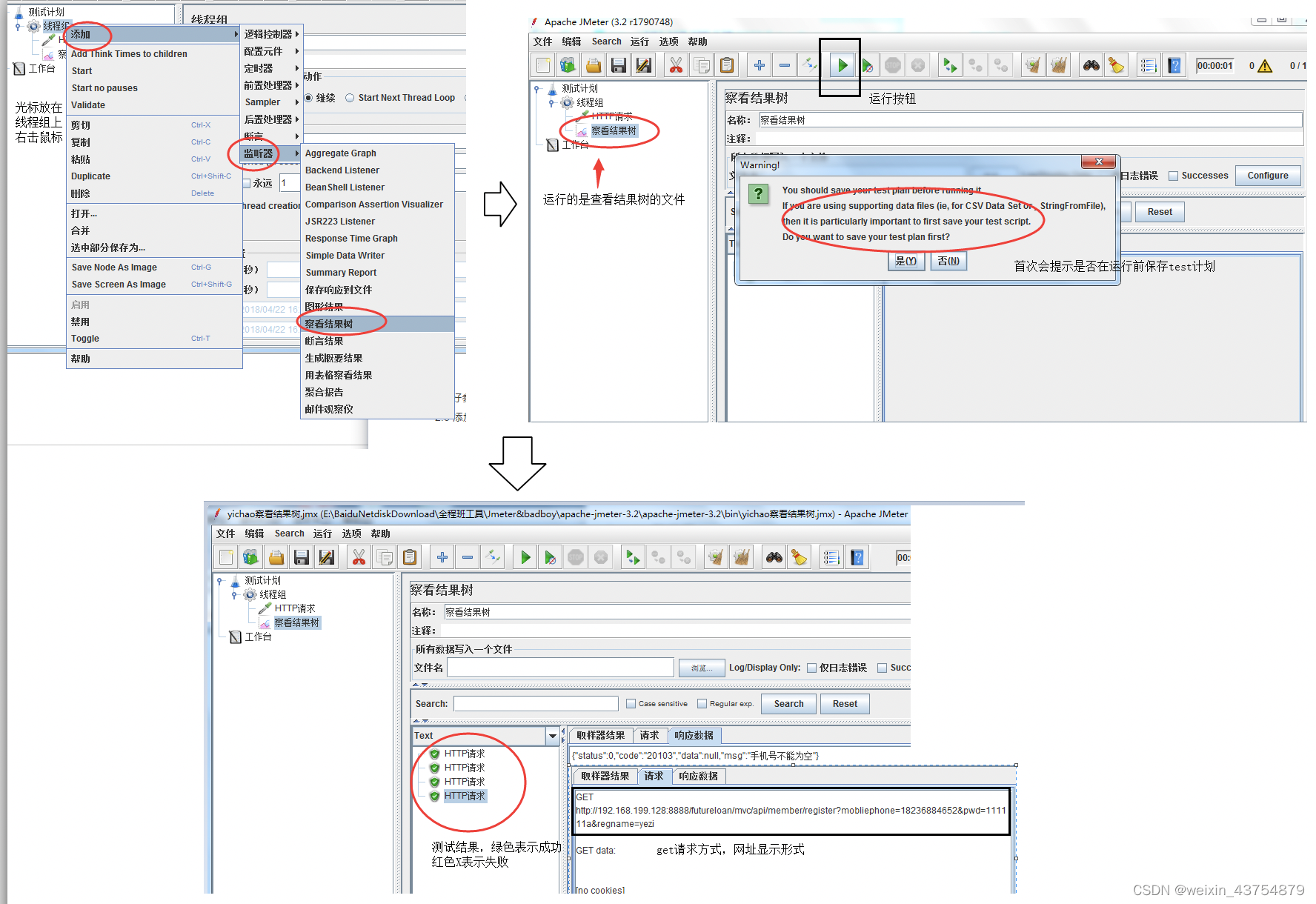
在线程组中添加查看结果树,运行,查看结果
查看结果树中的请求,是经过Jemter处理之后的请求数据
启动按钮左侧的那个是注释按钮,点击后可置灰qpi请求,置灰后api请求就会失效 名词解释——jemter的三大组建:
线程组:jedmter是基于线程来运行的,线程组主要用来管理线程的数量,线程的执行策略。例如线程的并发数,并发时间,请求循环次数
HTTP请求:HTTP请求是jemter接口测试的核心部分,主要使用HTTP取样器来发送接口请求
查看结果树:通过HTTP取样器发送接口请求之后,服务器返回的结果需要通过查看结果树进行查看 在取样器错误之后,要执行的动作(线程组页面注释下的单选按钮):
继续:会继续运行,不会停下来(默认和常用,其他选项了解即可),也就是说在多api的情况下,一个请求报错,其他的请求也会执行
启动下一个进程:用例报错的话,启动下一个相同的用例,直到用例顺利通过才请求另外的用例
停止线程:一个线程(并发)出现问题,就不会执行并发之后的用例,并发没有问题的话,继续执行
停止测试:停止测试计划下的说所有线程组,也就是说:一旦一个线程报错,所有线程全部停止,但是已经启动的线程不会停止(已启动的线程需要等待服务器响应才停止)
立即停止测试:停止测试计划下的说所有线程组,也就是说:一旦一个线程报错,所有线程全部停止,包括已经启动的线程(已启动的线程不论服务器是否响应,都会停止) 线程的属性:
Ramp- UP时间(秒):每个线程启动的时间间隔,第一个线程是0秒启动
延迟穿件线程直到需要:修复Ramp-UP的BUG设置的功能
调度器:设置线程启动的策略,主要有线程的运行时间和启动延迟
如果启动哦线程给服务器发送请求,因为发送哦请求后,会阻塞线程,让线程等待服务器响应,因此,在服务器没有返回响应数据之前,线程会进入等待状态无法停止,导致超过设置的最大时间
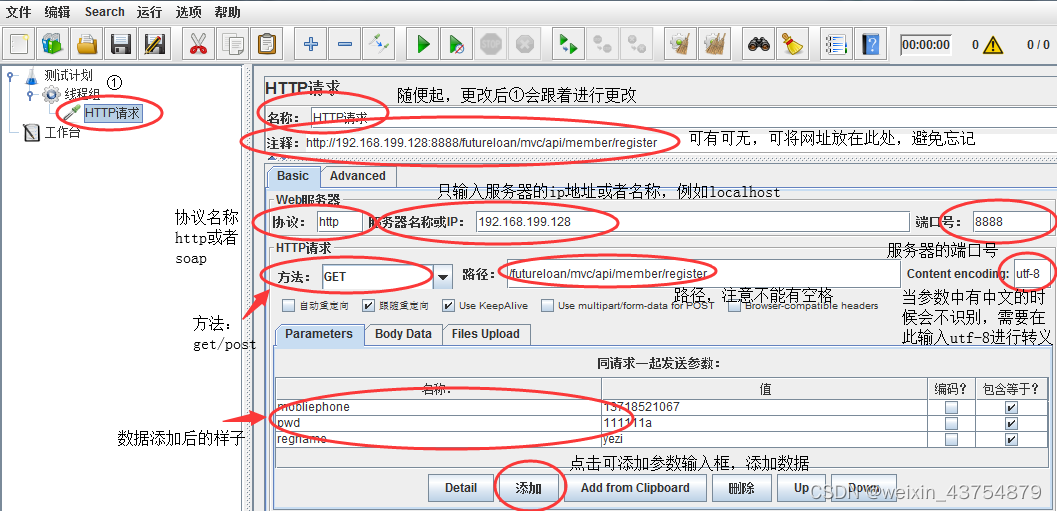
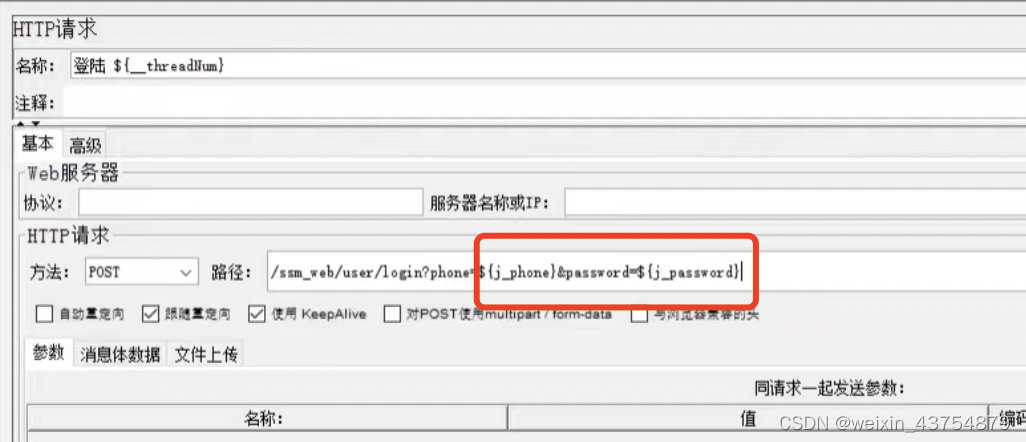
例如:如果设置持续时间为120s,延迟启动时间为60s,那么前60s是不会调用api的 协议:填写URL协议部分的内容,例如HTTP 服务器名称/IP:填写URL中域名/ip的部分 端口号:填写URL中端口的部分 方法:请求方法,GET、POST、DELETE、PUT等 路径:URL中,域名、端口之外的部分,例如:/login 内容编码:设置请求数据的编码类型,例如:utf-8 参数:设置查询参数和请求体数据
当请求方法是POST时,参数是请求数据(表单格式请求体) 消息体数据:自定义的请求体数据,和参数只能选择一个填写 文件上传:定义要上传的文件 作用:发送请求之后,恶意在查看结果树中查看取样器的运行结果(请求的返回结果) 运行结果包含了经过jemter处理之后的请求数据和响应体 文件名:选择把结果保存到文件,不写时不保存 Text(侧边栏,可以看到XXX请求字样,XXX指协议):可以选择查看响应数据的方式
Text的最右侧存在下拉按钮,点击后可选择显示类型,例如可选择XPATH 、HTML、JSON、正则表达式等等 查找:搜索查看结果树中,左侧侧边栏的信息 取样器结果:在选择了Text格式查看数据时会显示,主要查看一些综合的信息,包括接口请求时间,数据包大小等 请求:查看接口的所有请求数据,包括请求行,请求头和请求体,这个数据经过了jemter的处理,所以用来分析jemter处理请求的过程中有没有出现问题 响应:查看接口所有响应数据,包括状态、响应头和响应体 Jemter的组件特别多,有自行的运行规则,当前我们来学习Jemter的八大元件和八大元件的规则 jemter的八大元件有:
取样器:jemter接口测试的核心,我们发送接口请求的配置都必须在取样器中完成
逻辑控制器:可以控制jemter其他元件的运行方式,主要有循环和if判断等
配置元件:可以配置全局变量,CSV文件,数据库配置等
前置处理:取样器运行之前(例如发送HTTP请求之前),先运行前置处的代码(要执行的元件)
后置处理:取样器运行之后(例如发送HTTP请求,并接受响应结果之后),要执行好的元件 元件处理顺序:jemter的八大元件,都有自己的影响范围和执行顺序
取样器:元件不和其他元件相互作用,因此不存在作用域的问题
逻辑取样器:对逻辑控制器下的所有子元件和取样器生效
其他六大元件:如果是取样器的字节点,则该元件只对父节点的取样器生效
如果该节点的父节点不是取样器,则对父节点以下的说有字节点生效,包括字节点的字节点 jemter的执行顺序:
按照深度便利的原则,现将每个节点下的所有元件都执行完毕,才会执行下一个
统计节点的顺序:配置元件、前置处理器、定时器、取样器、后置处理器、断言、监听器
在互联网中,接口测试都是采用HTTP协议进行测试 我们可以通过HTTP请求来设置请求方法、URL、请求体,而请求头和Cookies处理在jmeter中由单独的元件来进行处理 jmeter设置请求头
jmeter通过配置元件中的HTTP信息头管理器来添加请求头
添加方法:取样器——配置元件——HTTP信息头管理器 这个HTTP请求头信息只放在当前的HTTP下(HTTP的子节点),只会对这一个HTTP生效;如果和HTTP请求同一个级别(线程组的子节点),就会对线程组下的所有HTTP请求生效 jmeter设置cookies
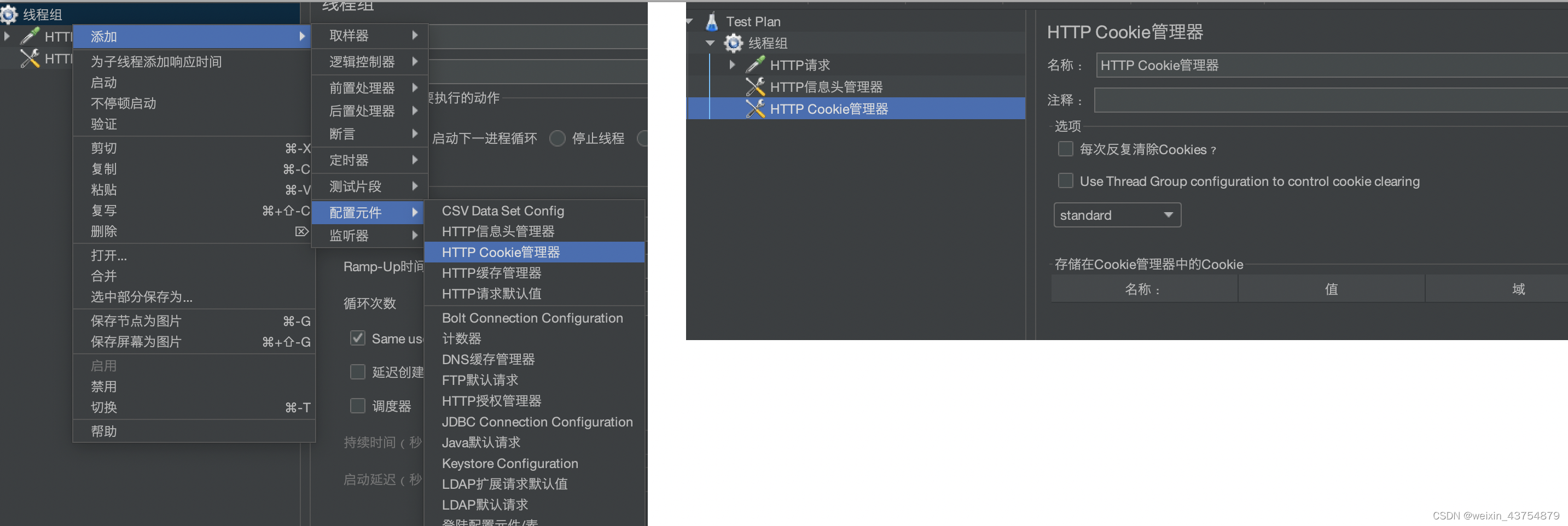
jmeter有一个专门用来管理Cookies的组件,添加之后,可以实现自动保存Cookies的功能
添加方法:线程组——添加——配置元件——HTTP Cookies管理器
添加之后,Cookie管理器会自动变管理服务器返回的Cookies 设置好cookies管理器之后,如果接口返回了cookies,cookies管理器会自动引用,不需要再请求头中添加了 HTTP请求默认值
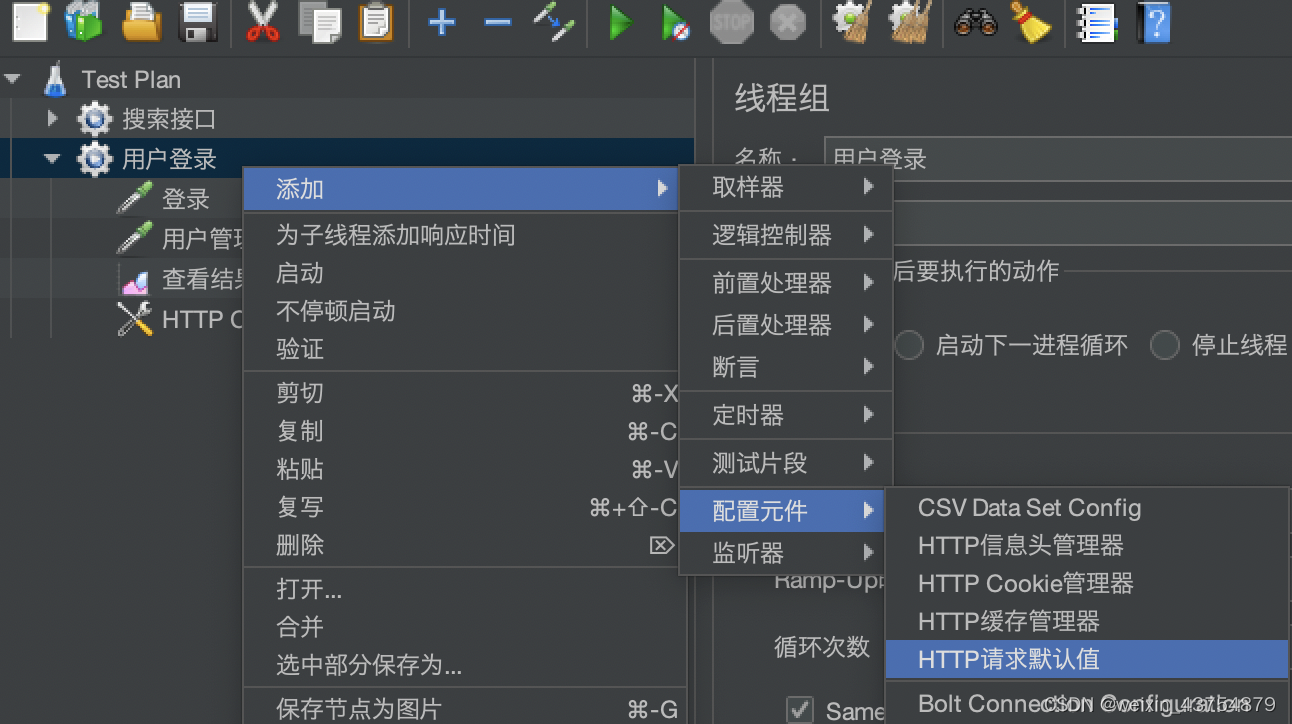
在进行接口测试中,大部分接口、协议、域名、端口都是一样的,因此可以将这些一样的数据设置为默认值,就不需要对每个请求设置重复的内容了 添加方式:线程组——添加——配置元件——HTTP请求默认值 在HTTP请求默认值中设置完协议、路径和端口号等公用信息后,和HTTP默认值同等级的HTTP请求,都不需要再设置这些信息,只要关注路径、方法和参数信息即可 参数化:用变量代替数据的过程,就是参数化 jmeter提供了很多方式来设置变量,从而替换数据实现参数话 主要设置方法有:
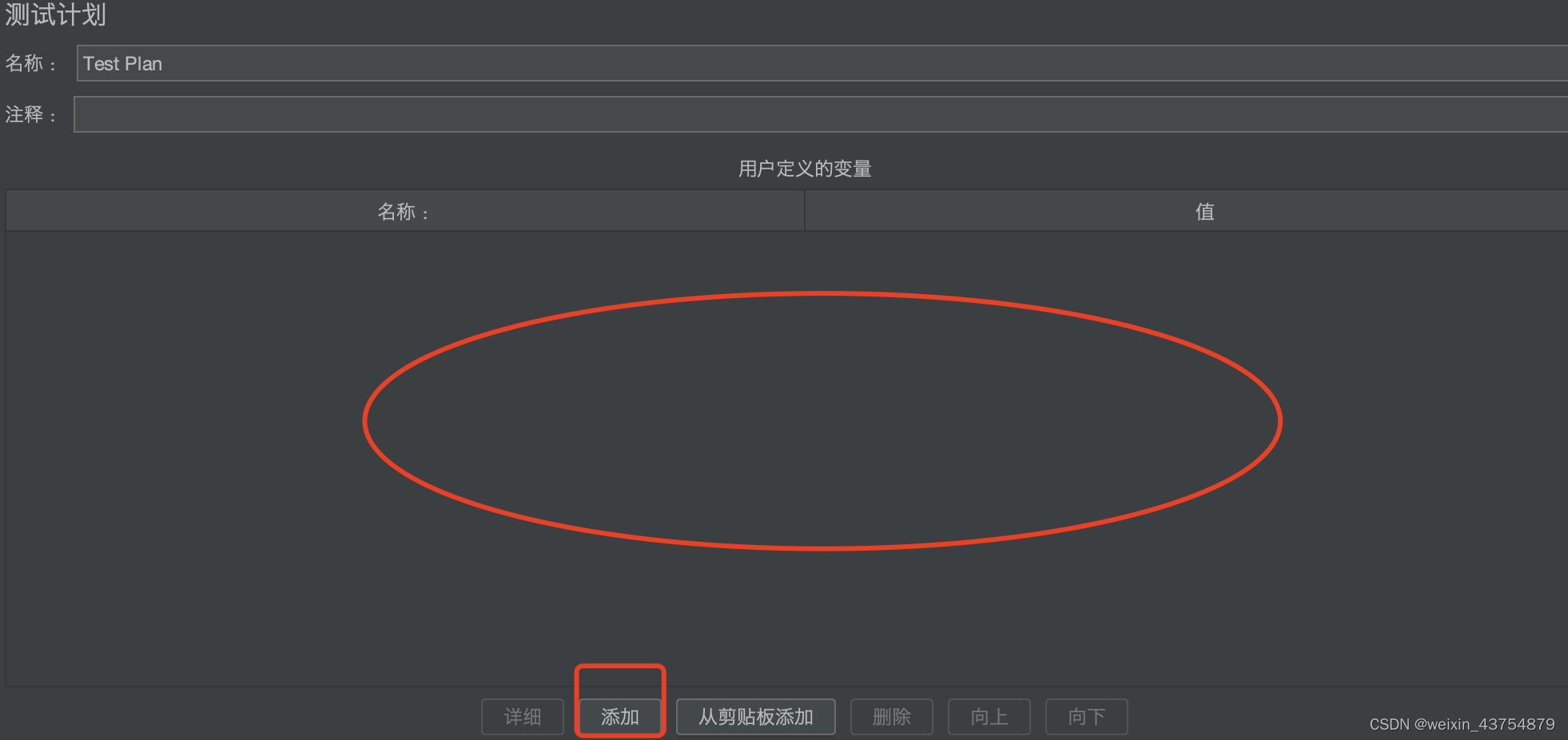
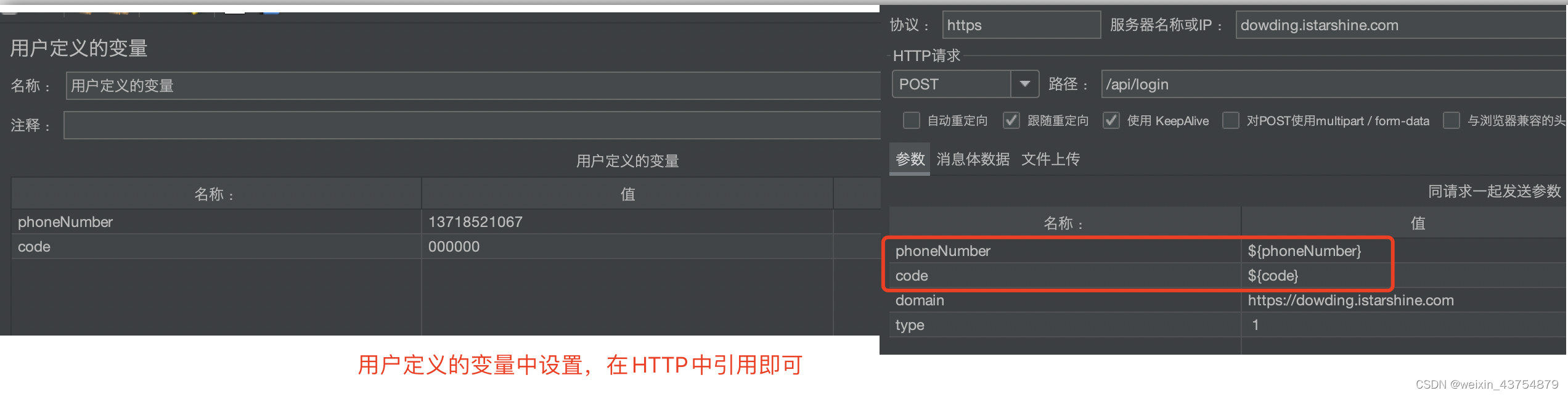
自定义用户变量
一种是通过测试计划面板中的用户定义的变量设置,此种方式对所有的测试计划都会生效
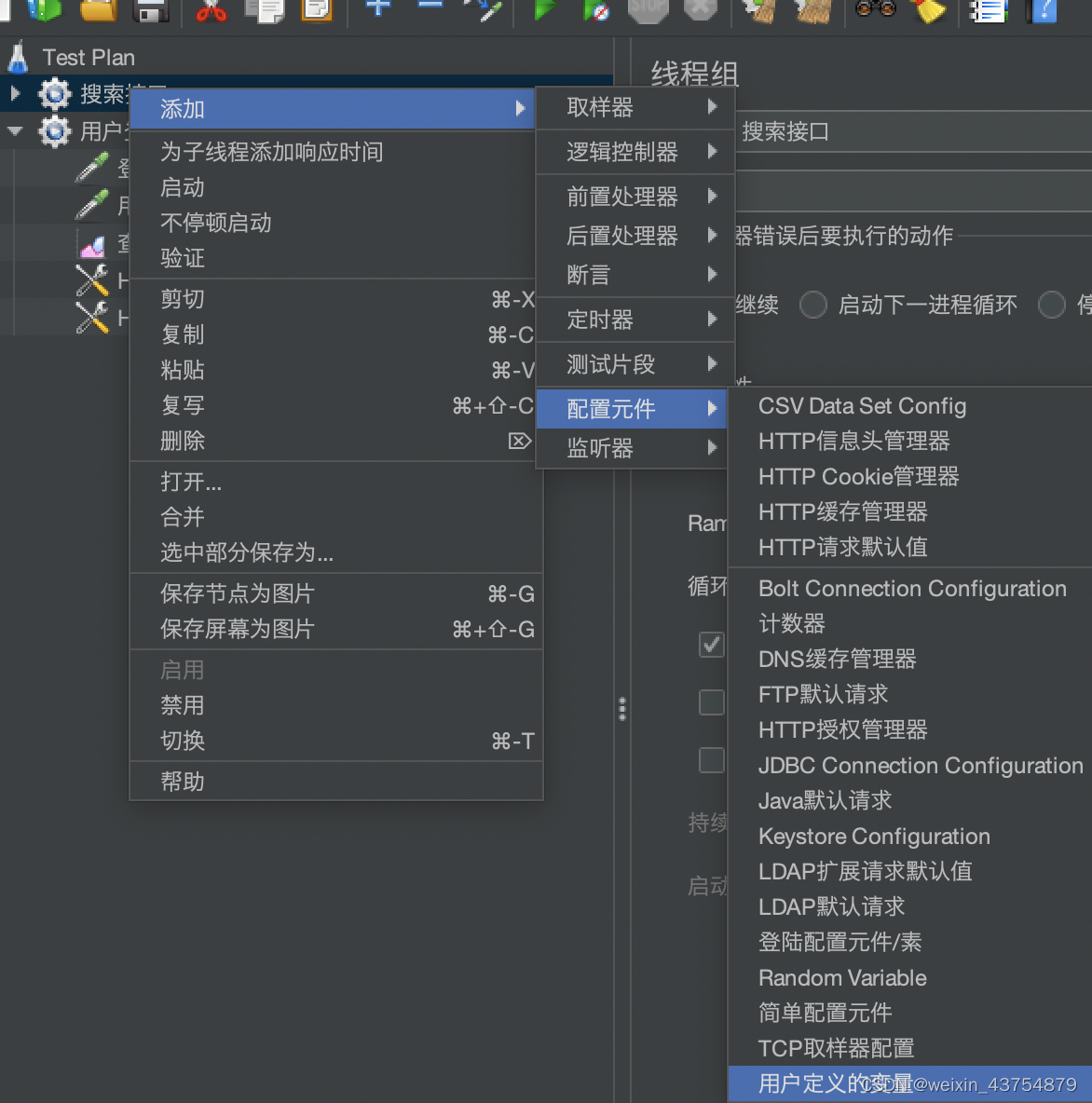
另外一种是:线程组——添加——配置元件——用户定义变量
使用方式:
用户自定义参数中,不仅仅可设置变量,也可以设置请求头中的信息 用户参数 :
jmeter的线程就是用户,用户参数就是传递给线程的数量
用户参数的作用:在变量名的情况下,可以对每个线程设置不同的变量值
应用:例如需要3个不同俄手机号码登录,就可以设置一个手机号码phone,然后分别设置phone不同的属性值,实现方式如下:
添加用户参数:线程组——添加——前置处理器——用户参数
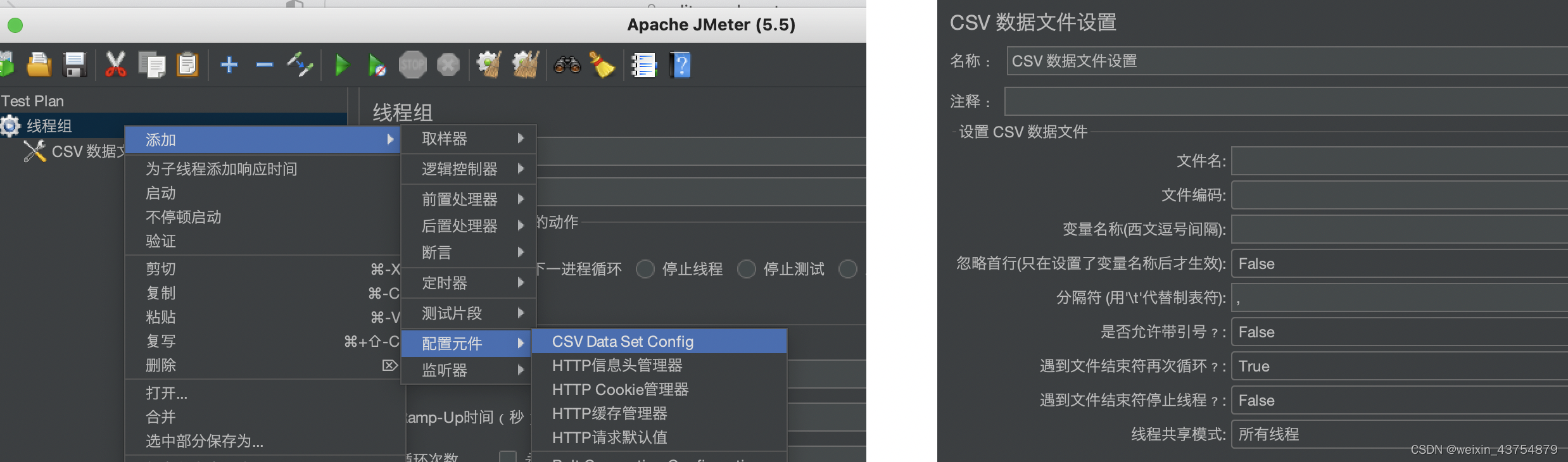
然后在界面中设置不同的属性值 CSV数据文件设置(读取外部文件,进行分数据驱动)
CSV数据文件设置,主要用来读取外部的数据文件,实现数据驱动测试
添加方法:线程组——添加——配置元件——CSV数据文件设置,如下图 字段介绍:
文件名:要读取数据文件的名称(数据文件的绝对路径,可浏览选择加载)
文件编码:读取数据文件时,采用的编码,该编码设置要和文件名保持一致(utf-8、GBK等等,必须和CSV文件一模一样)
变量名称:读取数据是,接收数据的变量,按列来接收,多列用多个变量接收,每个变量之间用逗号隔开
忽略首行:不读取第一行的数据,一般CSV数据文件中的第一行是标志数据的key,因此可忽略
分隔符:按照数据文件的分隔符进行填写,主要用来分割每一列
是否允许带引号:默认选择False,选择True时会自动去掉双引号
遇到文件结束符再次循环:文件所有数据加载完之后,是否从头再次读取
遇到文件结束符停止线程:文件所有数据加载完成之后,是否停止当前运行的线程
以上两种模式(遇到……)必须不一样,一个为False,另外一个必须时True,否则会有一个不上小
所有线程共享:如果CSV数据文件设置在测试计划下,所有线程都能共享访问CSV读取出来的数据(包括跨线程组的线程),如果CSV数据文件设置在线程组下,相当于当前线程组生效
在所有线程共享的模式下,如果是两个不同的线程组(每个线程组都只有1个请求),第一个线程组使用第一条数据后,第二个线程组的HTTP请求就使用第二一条数据
当前线程组:当前线程组中的所有线程,共享访问CSV读取出来的数据
设置下面的CSV设置项之后,要修改关联,如下图示:
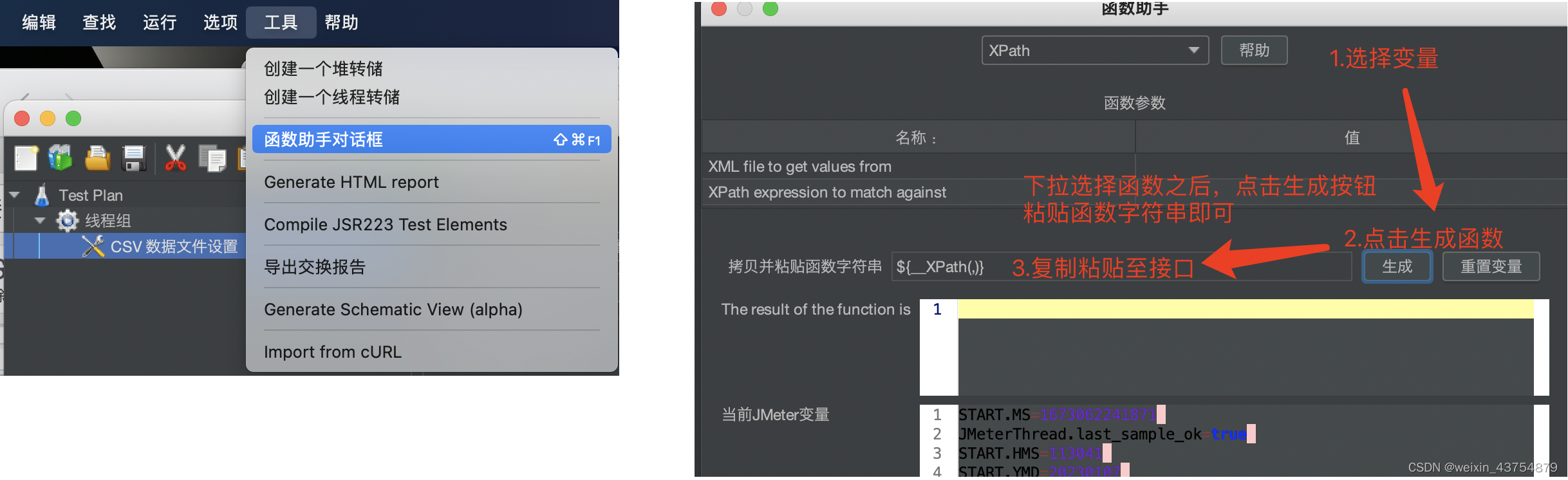
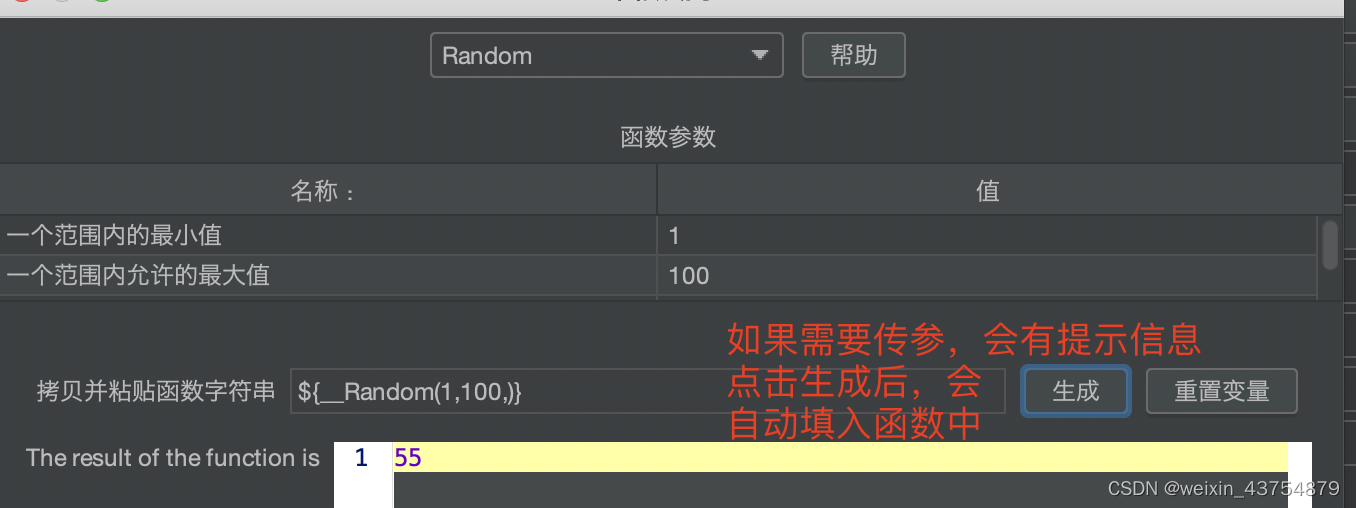
如果一个用户需要运行完文件中的多条数据,可添加循环次数来解决 Jmeter函数 jmeter提供了内部函数的功能,可以生成特殊的测试数据,例如时间戳、随机数等等 jmeter函数用法参考【函数助手对话框】,然后利用函数助手对话框,盛昌函数,将数据填写刀接口的请求数据中 函数助手对话框的打开方法:工具——函数助手对话框 举个例子,将生成随机数的函数,作为参数的值放在body中,就会随机生成value,可以测试随机手机号码等场景 关联:将多个接口关联到一起,例如将上一个接口的响应数据,作为下一个接口的请求数据 实现方法:
利用jmeter的后置处理器,提取A接口的响应数据
提取jmeter后置处理器提取的数据,在B接口中引用
jmeter后置处理器有很多种,在此重点介绍3个
Xpath提取器:用来提取XML或者HTML中的数据
缺点:只能提取XML和HTML格式的数据,语法难度和正则相似
使用关联后,需要添加调试取样器来查看
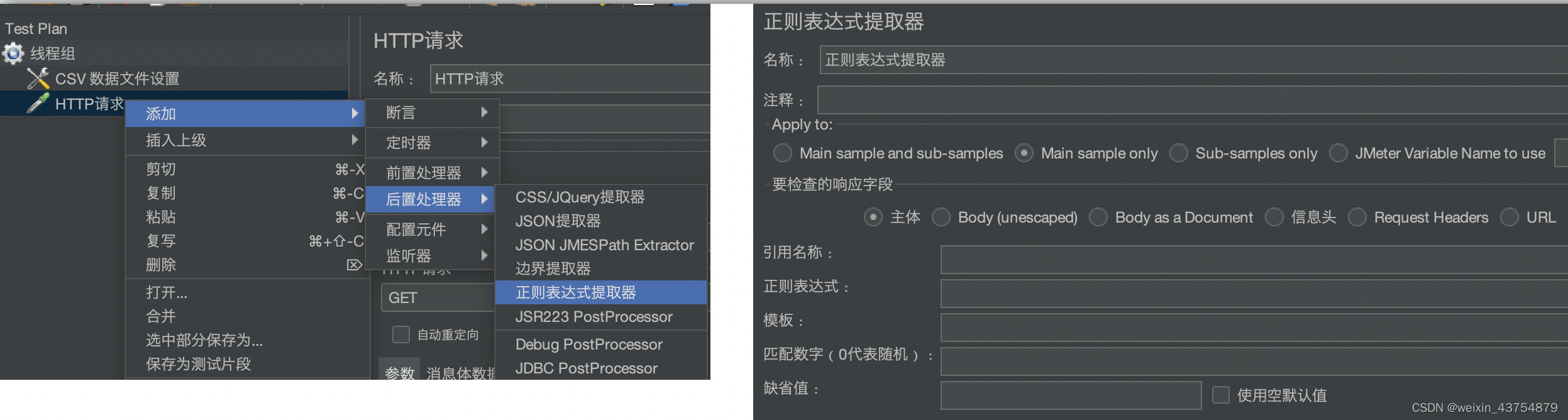
添加完成后,可在查看结果树中查看结果 正则表达式:是一种字符串匹配模式,可以满足匹配条件的字符串进行提取,替换等操作 添加正则表达式提取器的方式:取样器——添加——后置处理器——正则表达式提取器 Apply to:提取数据的接口
Main sample and sub-sample:对所有主请求和子请求生效
Main sample only:只对主请求生效(推荐)
jmeter Variable Name to use:对jmeter变量生效 主请求和子请求的定义:
在发送接口请求时,请求资源的URL如果被征信了,那么服务器就可能返回一个重定向的URL给客户端,客户端如果配置了自动重定向的功能呢,就会根据服务器返回的新的URL,重新定位到最新的资源
那么我们在发送一个接口请求的时候,就会产生多个请求,其中主请求就是真正有效的请求,子请求就是重定向过程中的请求 需要检查的响应字段:主要指要提取的数据,只能选择一个
Body(unescaped):也是响应体,但是会自动忽略特殊字符,功能不稳定,因此不推荐
Body as a Document:还是响应体,以文件形式存在(互联网传输的接口数据都是文件)
引用名称:匹配成功后,保存数据的变量名 正则表达式:填写正则表达式,正则表达式规则
模板:匹配出多组数据时,可以通过模板选择具体某种组合,或者全部数据
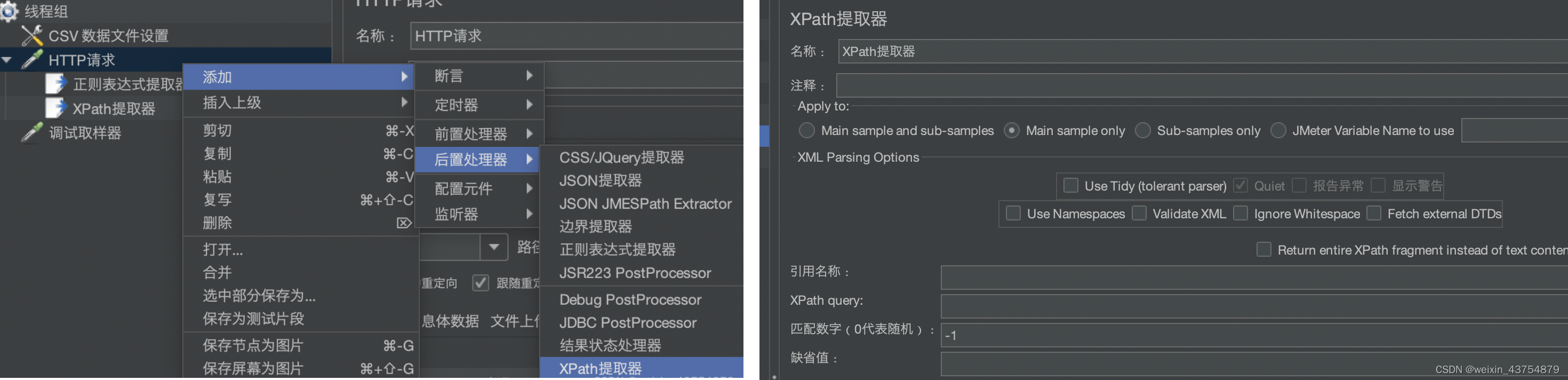
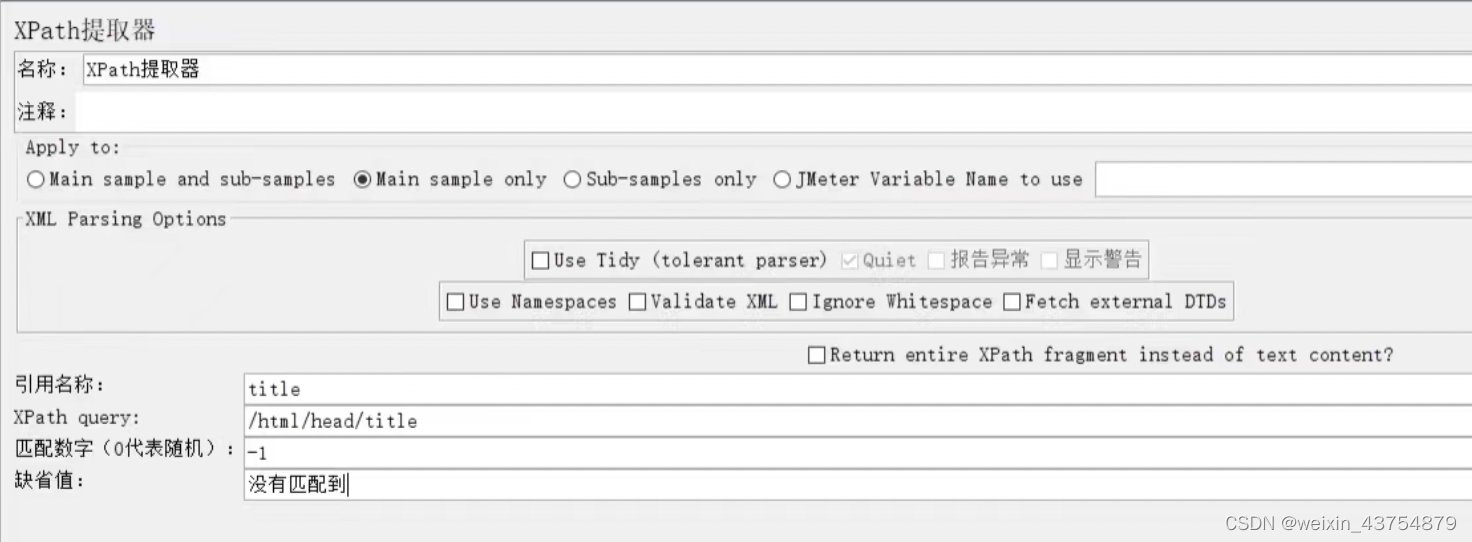
匹配数字(0代表随机,-1代表全部):按照正则表达式提取数据,按照模板筛选之后,如果数据还有多余,可以使用匹配数字选择某一组数据保存到引用名称的变量中 Xpath提取器,主要用来提取XML和HTML的数据 添加方法:取样器——添加——后置处理器——Xpath提取器 XML Parsing Options:XML的解析器
Use Tidly:勾选后,就解析HTML数据,不勾选,解析XML数据
Use Namespaces:如果启用该选项,后续的XML解析器将使用命名空间来进行分辨
Validate XML:根据页面元素模式进行检查解析
Fetch external DTDs:如果选中该选项,外部将使用DTD规则来获取页面内容 引用名称:使用Xpath表发誓提取出来的数据,保存到引用名称设置的变量中 Xpath query:填写Xpath表达式的地方 匹配数字:
缺省值:没有匹配到时的默认值 Xpath表达式:Xpath提取数据时,默认都是从根节点开始寻找,但是按照匹配的规则,也可以全局搜索
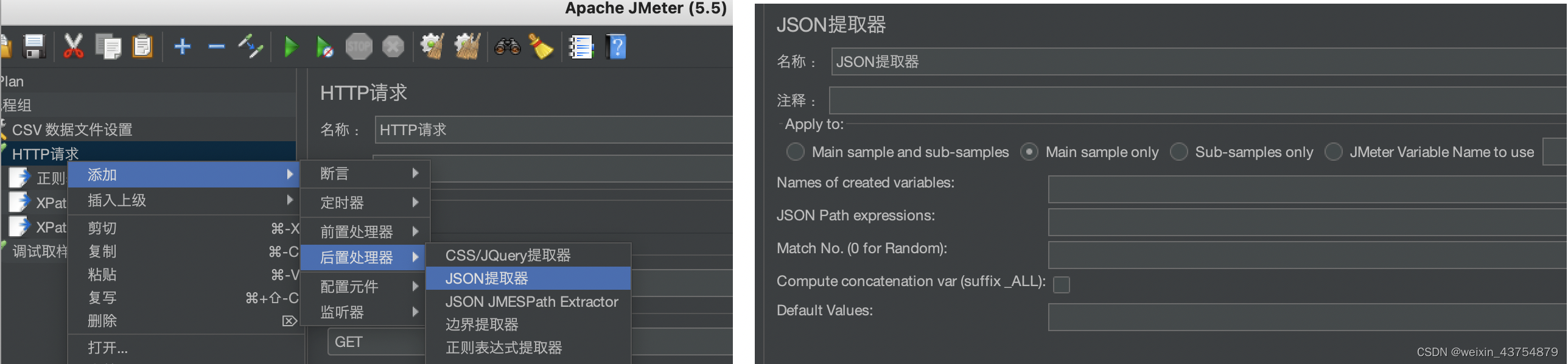
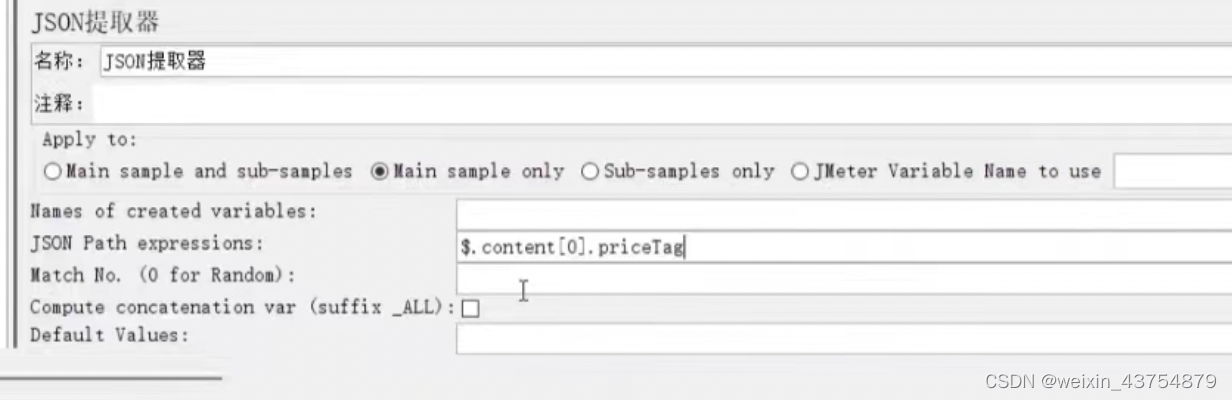
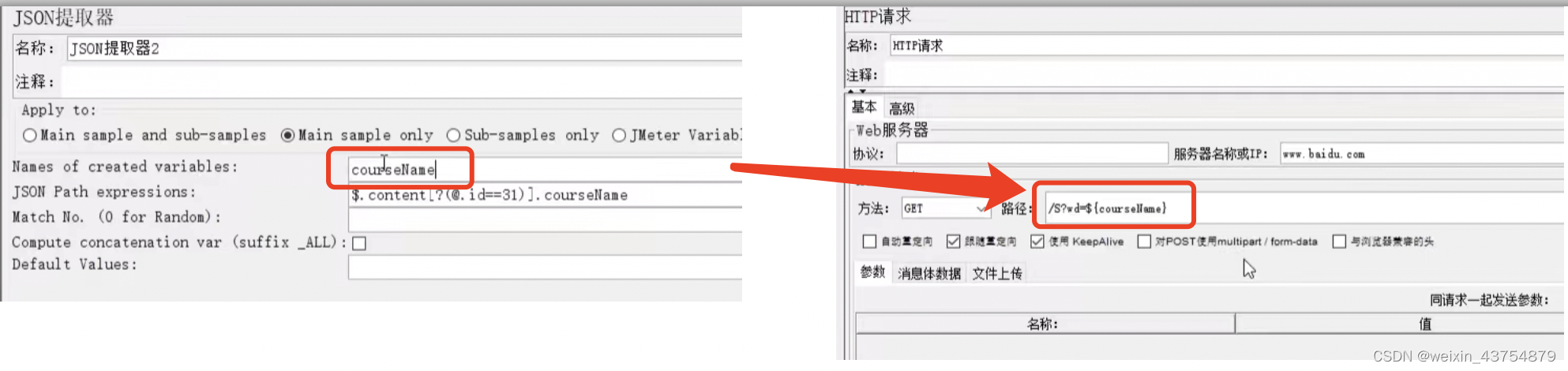
Xpath定位方式 json提取器专门用来提取json数据 添加方法:取样器——添加——后置处理器——json提取器 Names of creat variable:保存的变量 JSON Path expreesion:JSON表达式,通过JSON表达式提取数据 Math No.(0 for Random):如果JSON表达式中提取了多组数据,那么按照数字选择某组数据,0表示随机,-1表示全部 Compute concatenation var(suffix_ALL):如果JSON表达式提取器提取了多组数据,并且勾选了Compute concatenation var(suffix_ALL),那么自动拼接所有数据,以逗号作为分隔符,然后保存到Name of creat variable设置的变量中 Default Values:默认值 JSON表达式语法
$.a表示从根节点开始,寻找根的字节点a,并提取a的数据
$.a.b表示从根节点开始,寻找根的字节点a,并返回b的数据 -$.a[条件].b如果一个字节点a是列表,那么可以这样写,代表提取a列表中,满足【表达式】筛选条件所有数据中,节点b的值 比较复杂的表达式:$.content[?(@.id)==31)].courseName,具体规则 拿到json信息后,按照规则,将参数名写在具体位置上 Jmeter断言主要有三秒钟
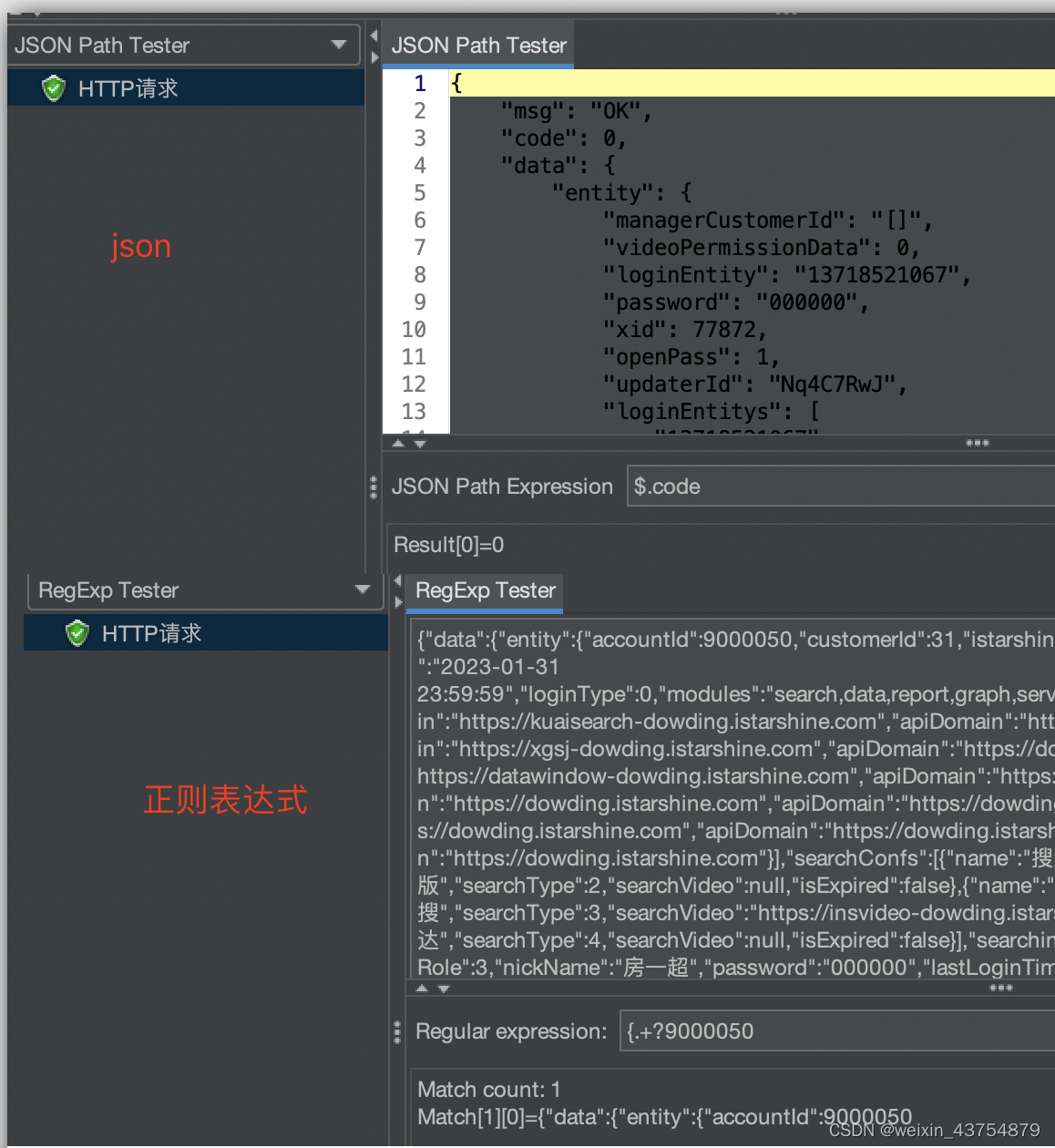
一个小的知识点(补充),查看结果树中
如果类型时JSON Path Tester,可以定位json表达式
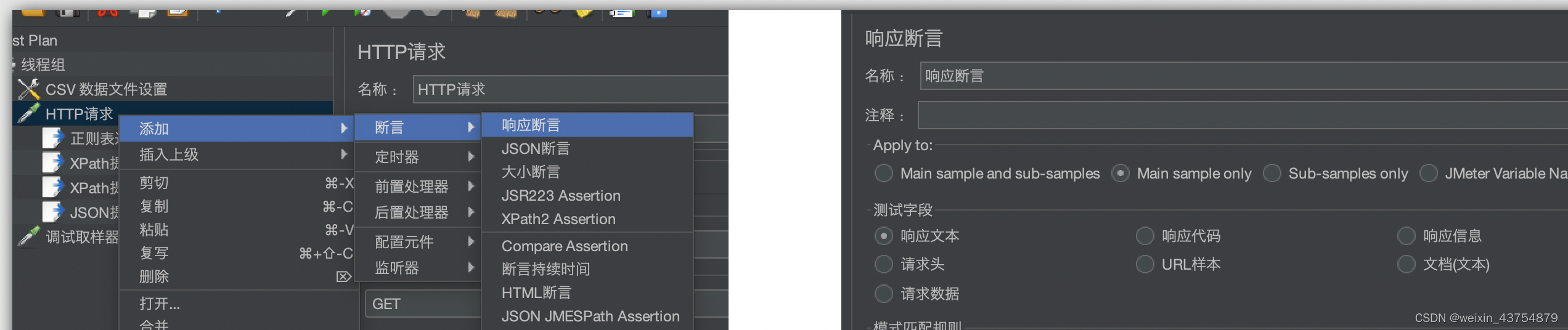
如果类型时RegExp Tester,可以定位json表达式 添加方式:取样器——添加——断言——响应断言 Apply to 选择对主请求和子请求生效
Main sample and sub-sample:断言对主请求和子请求生效
Main sample only:断言只对主请求生效
sub-sample only:断言只对子请求生效
jmeter Variable Name to use:断言只对jmeter内部的变量生效 测试字段:窗口包括请求数据和响应数据,在这里可以根据选择,断言部分请求数据和响应数据,以及全部数据
文档(文本):断言所有响应数据(状态行,响应头,响应体)
包括:如果响应数据包括【测试模式】中指定的正则表达式匹配的数据,那么断言通过
匹配:如果整个文本完全匹配【测试模式】中指定的正则表达式匹配的数据,那么断言通过
相等:如果整个文本完全匹配【测试模式】中指输入的数据,那么断言通过(非正则表达式)
字符串:如果整个文本匹配【测试模式】中指输入的数据,那么断言通过(非正则表达式)
或:如果响应数据满足【测试模式】中任何一个指定的规则,则断言通过
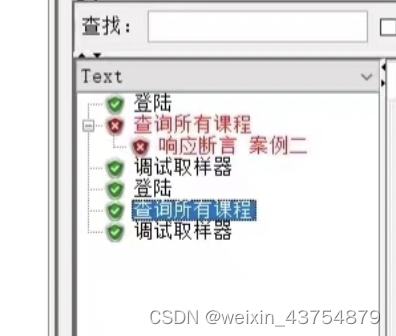
如果断言通过,查看结果树前面都是绿色的对号;如果断言失败,查看结果树中会显示红色的叉号,并且断言未通过的接口下会有一个字节点“响应断言”
断言样例如下: 添加方法:取样器——添加——断言——json断言 作用:和响应断言相比,json断言只能对json结构的数据进行断言 当响应体是json结构的数据时,我们使用json断言比响应断言的性能更好 断言规则:
先判断断言的目标数据是不是json数据,如果不是,断言失败
再判断断言的目标数据中,指定的json表达式是否有效,如果无效,断言失败
最后判断断言的目标数据中,json表达式指定的数据与预期数据是否一致,如果不一致,断言失败 样例如下: 主要针对XML数据或者HTML数据进行断言 添加方法:取样器——添加——断言——Xpath断言 断言表达式中,等号左侧表示实际数据,右侧表示预期数据,详见下图 jmeter是不能直接生成HTML测试报告,需要借助工具Ant来生成 Ant是采用java语言编写,主要作用是对程序进行编译、组装、测试和运行java程序 再jmeter这里,我们主要是使用ant运行jmeter文件,生成测试报告 安装Ant,下载网址
我的电脑——属性——高级设置——增加ant的目录信息——配置path变量(windows)
打开终端,在 ~使用open .bash_profile打开配置文件,增加以下代码,然后使用source ~/.bash_profile命令,让填写的环境变量生效即可 export ANT_GOME = ANT的解码路径
export PATH = $PATH : $ANT_HOME /bin
验证ant安装成功的办法,在cmd或者终端总,输入ant -v,如果显示版本号就说明安装成功了 安装成功后,还要进行:
在jmeter的extras中,存在ant-jmeter-版本.jar 的jar包,将这个包放在ant的lib文件中
配置ant的bulid.xml和jmeter-results-detail-report_21xsl配置文件(在jmeter的extras中)
使用jmeter生成HTML报告,需要以下步骤
第一步:保存jmeter脚本(方式:文件——保存测试计划为),这个保存的就是最终要运行的脚本文件
第二步:保存jmeter脚本运行时,生成的文件数据(查看结果树中,直接在文件名中写入路径信息,就会将数据文件保存到相应的路径下)
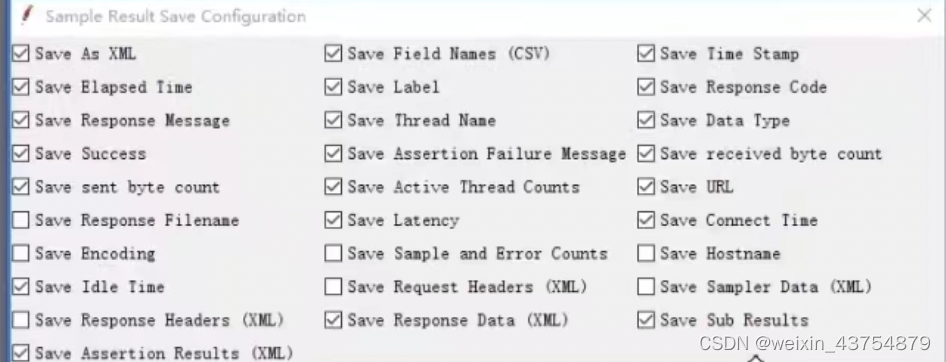
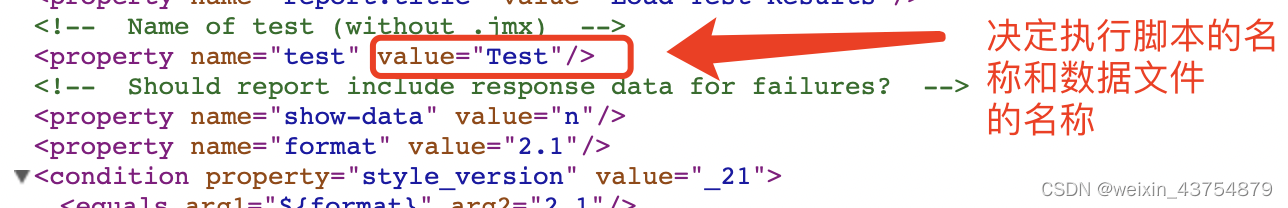
这一步保存的文件必须是xml文档,设置方式为点击查看结果树文件名后的【配置】, 然后在Sample Result Save Configuration弹框中,勾选Save As XML选项,路径和需要勾选的选项如下 保存测试计划和数据文件时,最好与bulid.xml、jmeter-results-detail-report_21xsl放在一个路径下 运行时,在cmd或者终端中,输入ant -f build.xml后,会生成html的测试报告 build.xml中,决定测试计划和数据文件名称的地方如下图示例,名称必须和配置文件保存一致 Jmeter的定时器主要用来控制每个取样器的执行间隔
主要用于测试调用第一个接口之后,因某种原因需要管段时间才能去第二个接口中获取结果的场景,例如转账、异步获取互动数等等
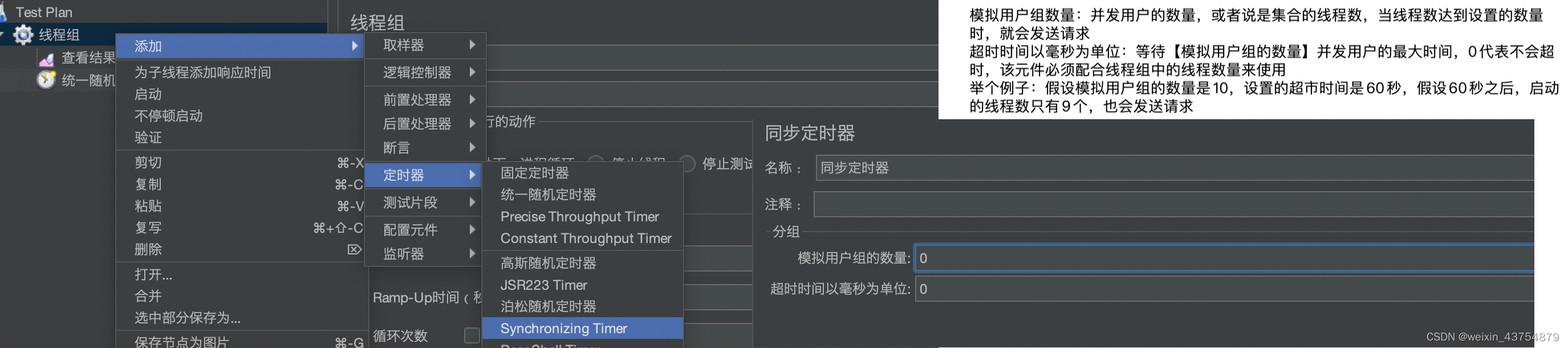
执行并发测试时,也需要用到定时器的集合点,例如要模拟1000个用户同时请求,但是客户端1s只能启动100个,因此需要等1000个全部启动,在集合点集合之后,全部发送 当前重点介绍两个接口测试中的概念,分别是思考时间和集合点
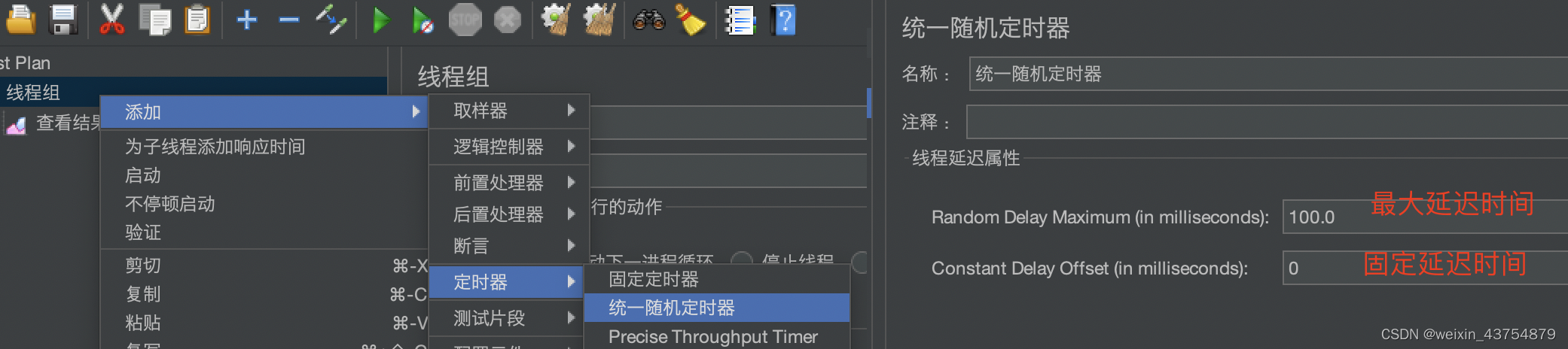
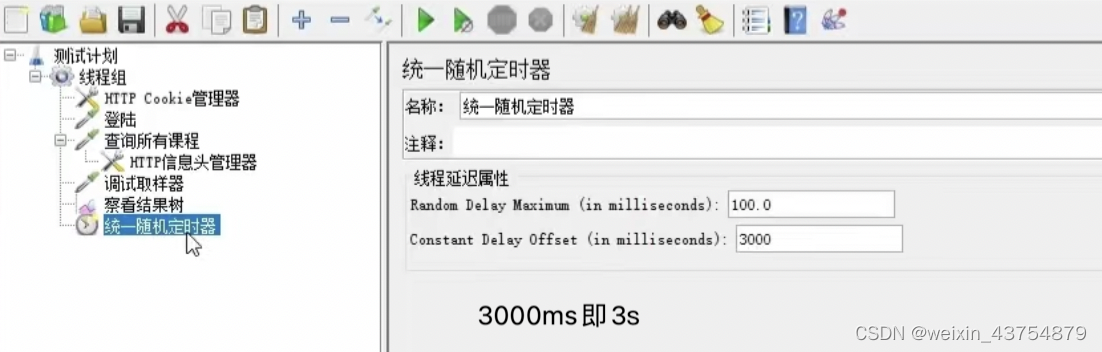
集合店:在客户端控制并发送请求的功能,实现幂等测试 线上所有用户平均操作的间隔时间 思考时间的计算公式=线上活跃用户数/每秒点击数 思考时间的添加方式:线程组——定时器——统一随机定时器 上图中的固定延迟时间可以理解为最小等待时间 统一随机定时器设置的思考时间 = 固定延迟时间+不超过最大延迟时间的随机值 如果固定延迟时间设置1000毫秒,最大延迟时间设置为9000毫秒
如果想设置固定值,就不设置最大延迟时间就可以了 在接口测试中,同步定时器主要用来进行幂等测试 在接口的性能测试中,同步计时器主要作用是用来进行并发测试 幂等测试:判断请求完全一模一样的服务器是否能够正常处理
例如:同时发送一模一样的注册接口请求,验证服务器只能注册一个用户 并发测试:同时发送多个请求,验证服务器的并发处理能力 幂等测试是并发测试的一种,但是幂等测试更关注“完全相同”,而并发测试关注发送多个接口请求
例如:幂等测试的注册,关注的是注册信息完全相同,并发测试的注册,必须使用不同的账号注册 添加方法:线程组——定时器——同步定时器
模拟用户组的数量和测试计划中的线程组数量必须一致 作用:控制父子节点和控制执行流程、
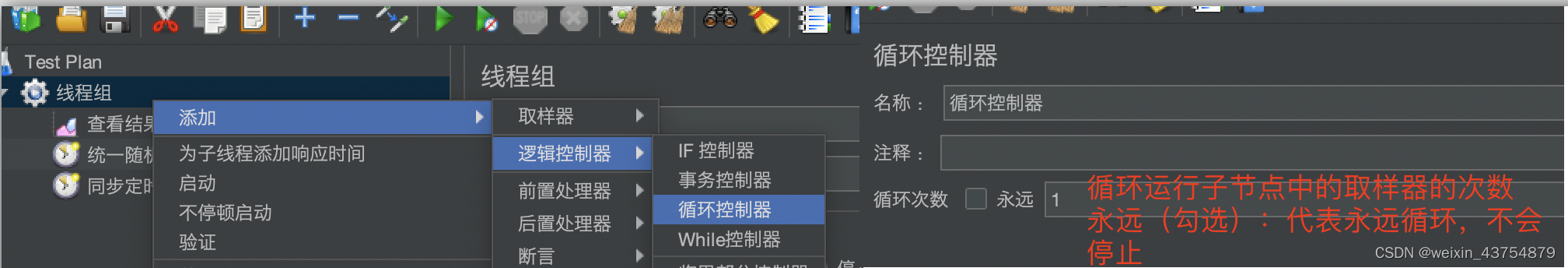
例如:在线程组下添加简单控制器,然后就可以再次添加HTTP请求、断言等,这样就实现了作用域的控制 jmeter的逻辑控制器,主要包括循环控制器,if控制器和For each控制器3中 这三种控制器,分别用来进行循环控制,条件控制和跌倒控制
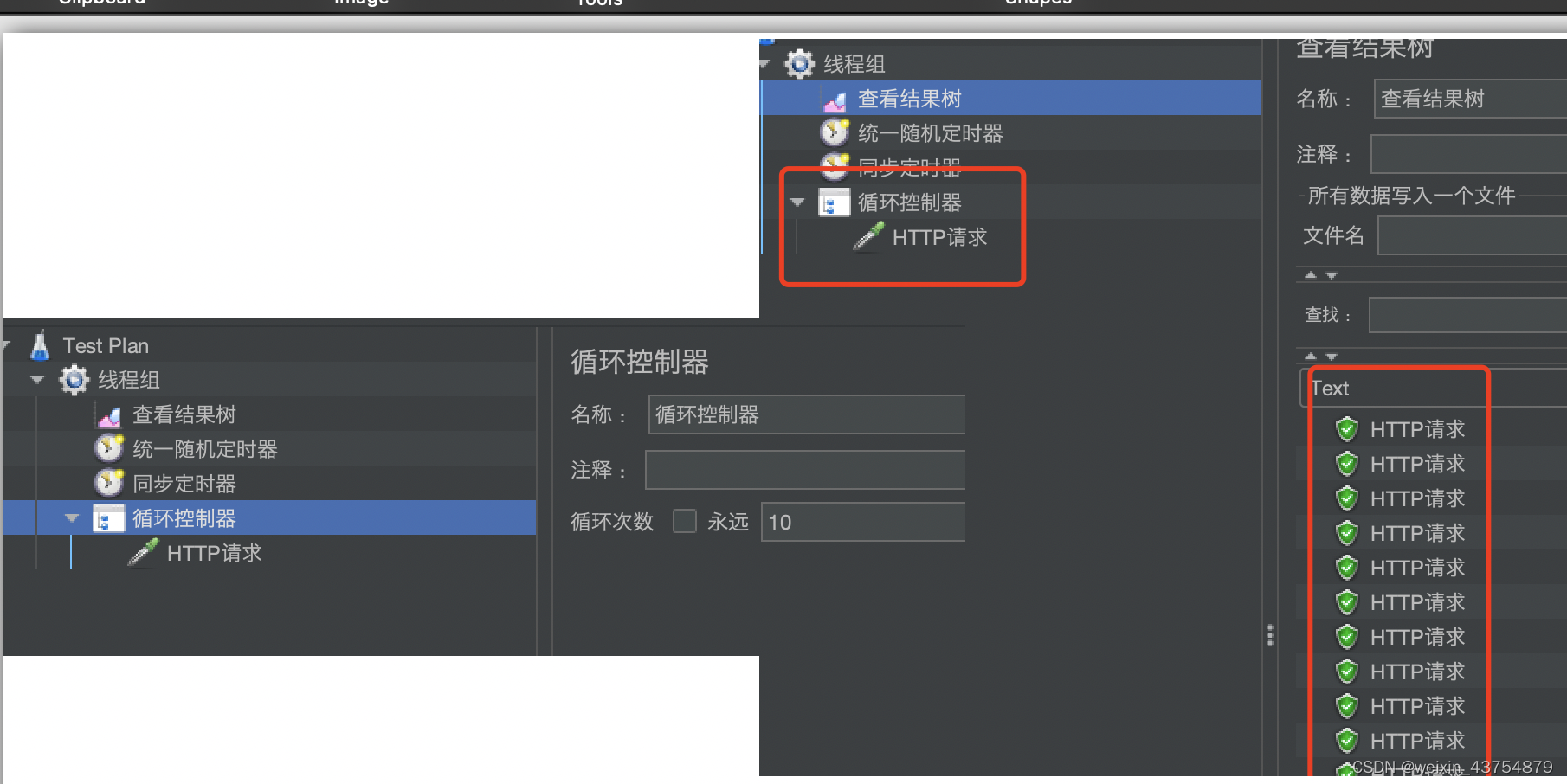
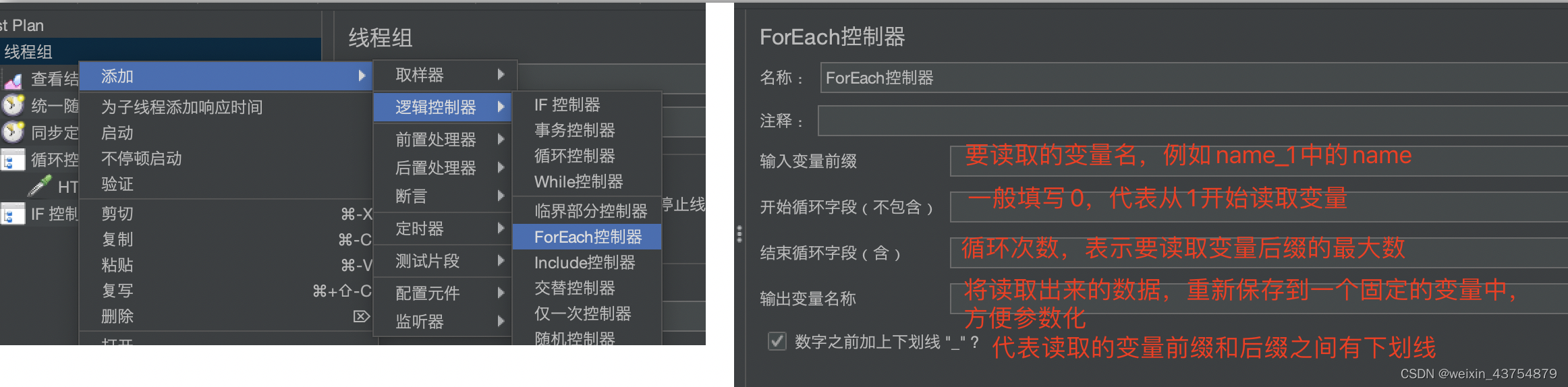
For each控制器,也是for循环,增加了适配jmeter变量的功能 添加方式:线程组——逻辑控制器——循环控制器 如上设置完成之后,HTTP请求必须是逻辑控制器的子节点时,才可以完成循环 条件控制器的添加方法:线程组——添加——逻辑控制器——if控制器 如何通过jmeter实现测试环境和开发环境的切换?
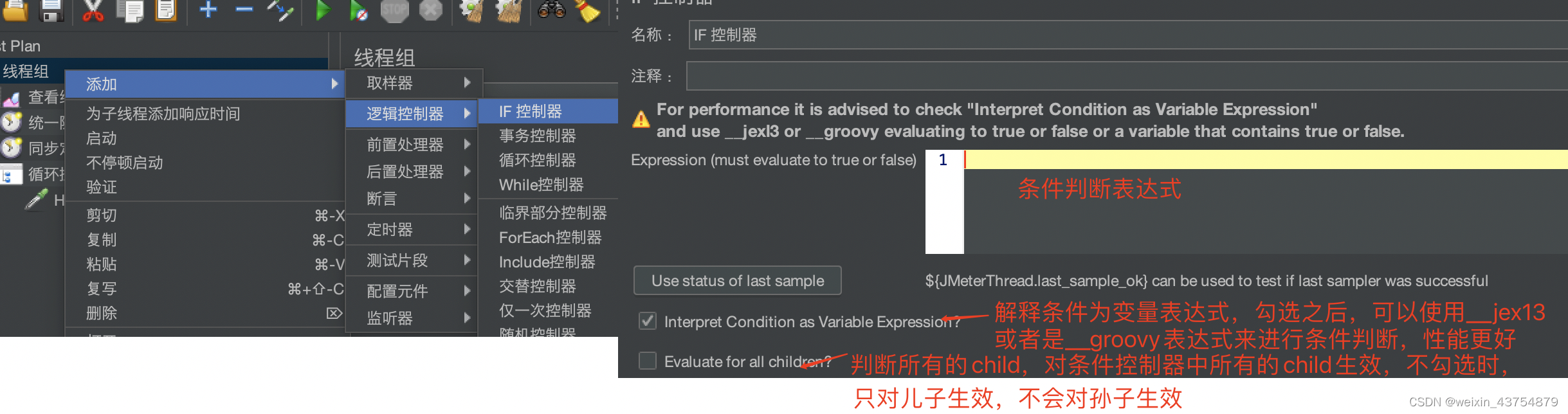
在测试计划的用户变量中,输入测试环境和开发环境的域名及端口号(分开写,两个变量)
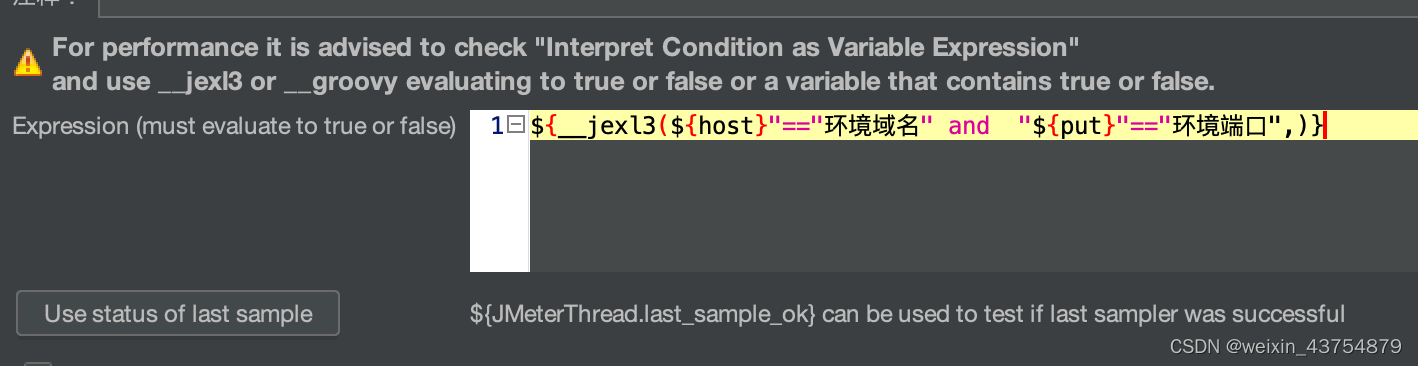
在线程组下新建if控制器,并填写条件表达式 使用这个控制元件判断的是调用那这个HTTP请求,HTTP请求中的域名和端口号,变量调用的话,实际上用的是测试计划中的变量 __jex13函数表达式,在函数助手中选择jex13,然后输入条件自动生成 For each控制器是jmeter为了适配后置处理器中的XX提取器而设置的一个元件
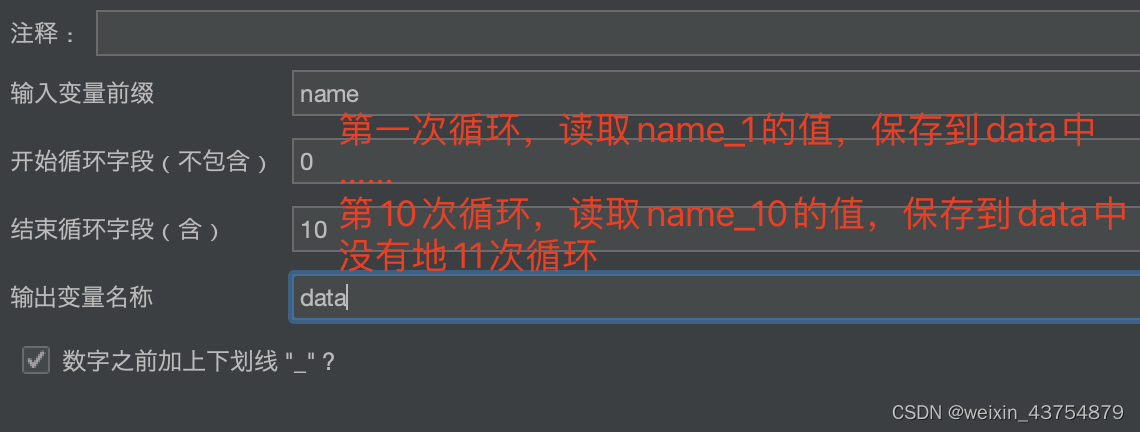
例如:当我们使用正则表达式提取器,提取网站某个培训网站的全部课程时,会获取多个课程,这些课程在jmeter中会以变量名_1、变量名_2、变量名_3的方式体现 添加方法:线程组——添加——逻辑控制器——for each控制器 这个控制器的用法举个例子:在一个接口中可以返回某用户的多个订单id,但是没有订单详情
根据这个场景,我们就可以将接口中的订单id提取出来,然后调用查看订单详情按钮,循环多次,获取所有订单的详情(一个个订单查询) jmeter提供JDBC配置元件,可以直接链接数据库,进行数据相关的所有操作 在接口测试中,主要用来链接到数据库,校验接口请求的处理结果
用户通过jmeter向服务器发送创建订单的接口请求,服务器接收请求之后,会先完成数据库中传健订单的操作,然后返回结果给nmeter,用户就能通过jmeter查看结果了
在jmeter接收到数据服务器返回的结果之前,jmeter会一直等待,直到超过规定的最大等待时间60s
用户在通过jmeter直接链接数据库查询,查询数据库的操作结果 jmeter卢纶上可以链接任何数据库,这里主要链接mysql 安装jmeter的Mysql依赖包。jmeter可以连接数据库的主要原因就是安装了依赖包
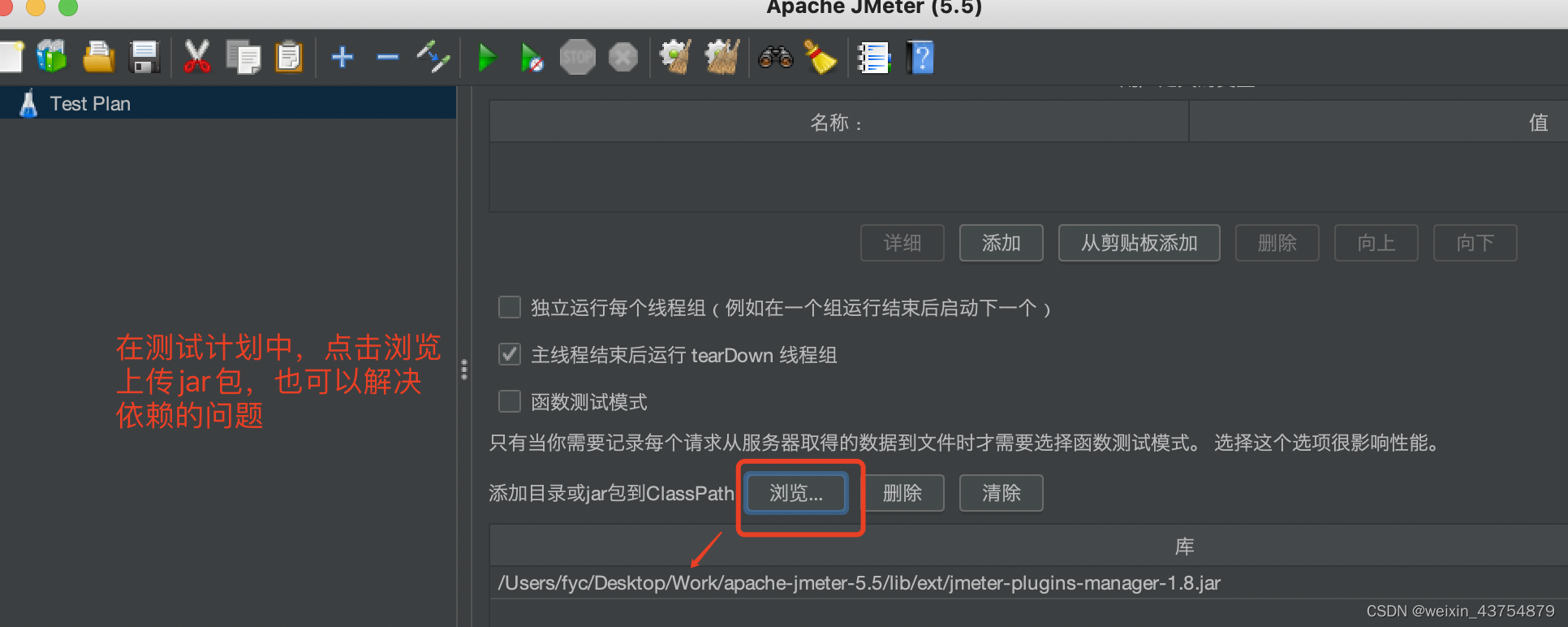
下载java的JDBC驱动包,地址,建议下载zip的安装包 下载后解压,将mysql-connector-java-版本放在jmeter——lib——ext中,解决依赖问题,或者使用下面的方式解决jar包的依赖问题 添加JDBC
线程组——添加——配置元件——JDBC…… 添加JDBC请求
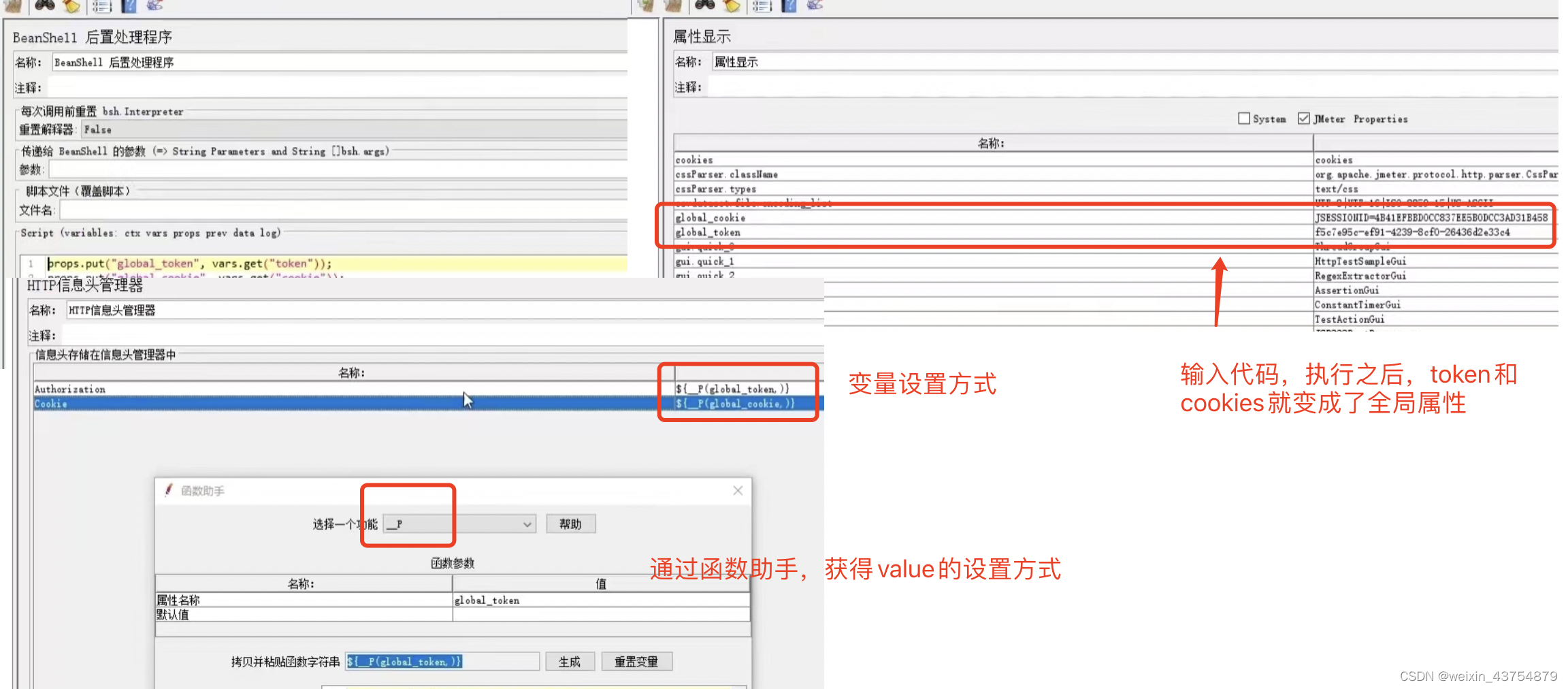
线程组——添加——取样器——JDBC Request 设置样例如下: 和jmeter不同,jmeter变量是在运行时才会临时分配对象,并且只在作用与中生效 而jmeter全局属性是永久设置生效,并且可以全局调用 作用:可以跨线程管理来管理jmeter的属性 添加方法:测试计划——添加——非测试元件——属性显示 jmeter提供了Shell变成,让测试和开发使用Shell变成技术,实现其他功能 在这里,可以使用jmeter的BeanShekk技术员来设置全局属性 结合正则表达式使用,使用正则处理数据之后,在执行BeanShell程序 语法: props.put( "全局属性名" ,"要保存的值" )
vars.get( "jmeter变量" )
props.put( "global_token" ,vars.get( "token" ))
BeanShell添加方式: