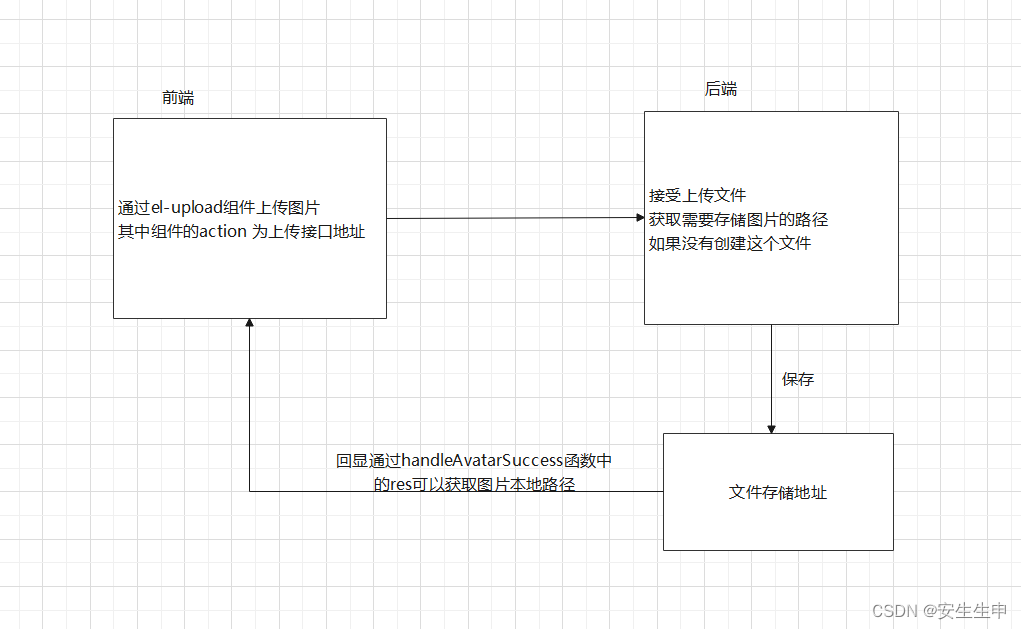
实现思路

后端代码
//上传头像
@PostMapping("/uplaod")
public String upload(
MultipartFile file
) {
// System.out.println(file+"图片上次");
//图片校验
if (file.isEmpty()) {
return "图片上传失败";
}
//可以自己加一点校验 例如上传的是不是图片或者上传的文件是不是png格式等等 这里省略
//获取原来的文件名和后缀
String originalFilename = file.getOriginalFilename();
// String ext = "." + FilenameUtils.getExtension(orgFileName); --需要导依赖
String ext = "."+ originalFilename.split("\\.")[1];
//生成一个新的文件名(以防有重复的名字存在导致被覆盖)
String uuid = UUID.randomUUID().toString().replace("-", "");
String newName = uuid + ext;
//拼接图片上传的路径 url+图片名
ApplicationHome applicationHome = new ApplicationHome(this.getClass());
String pre = applicationHome.getDir().getParentFile().getParentFile().getAbsolutePath() + "\\src\\main\\resources\\static\\images\\";
String path = pre + newName;
try {
file.transferTo(new File(path));
} catch (IOException e) {
e.printStackTrace();
}
//数据库保存路径
System.out.println(path);
return path;
}前端代码
<el-form-item label="头像">
<el-col :span="8">
<el-upload class="avatar-uploader" action="http://localhost:10011/account-service/Inhabitant/uplaod"
:show-file-list="false" :on-success="handleAvatarSuccess" :before-upload="beforeAvatarUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-col>
</el-form-item> async handleAvatarSuccess(res,file) {
this.imageUrl = URL.createObjectURL(file.raw);
this.personageinfo.image=res
console.info(res)
},
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
}注意点(解决方案)
1. 如后端提示无权限创建 可以把文件先创建好
2.前端401无权限 配置 head token 或直接配置网关