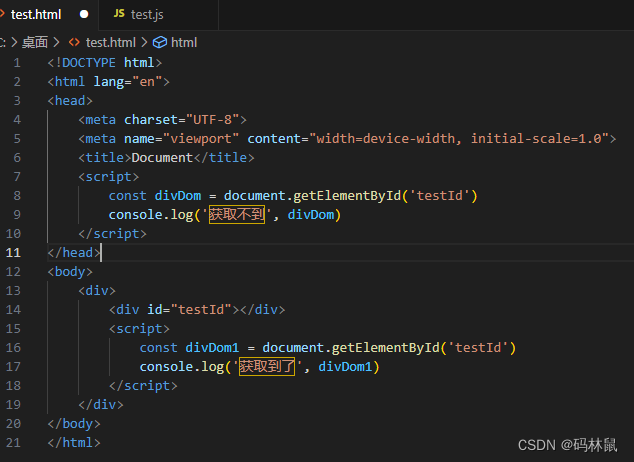
场景一


js阻碍了dom元素的渲染
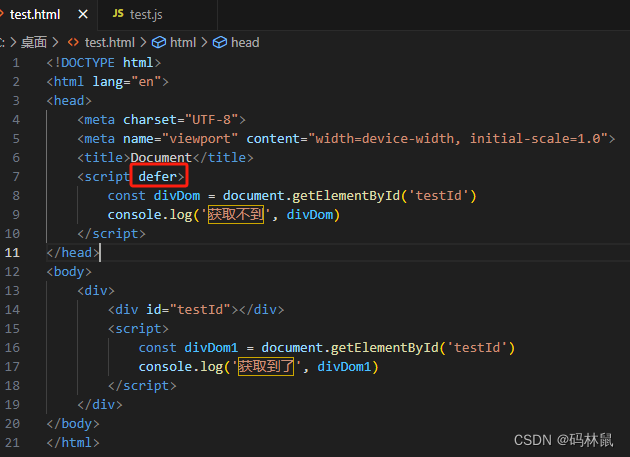
场景二


加了defer,结果跟场景一一样,所以defer对script标签内的代码不期待延迟执行的作用
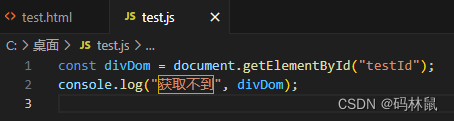
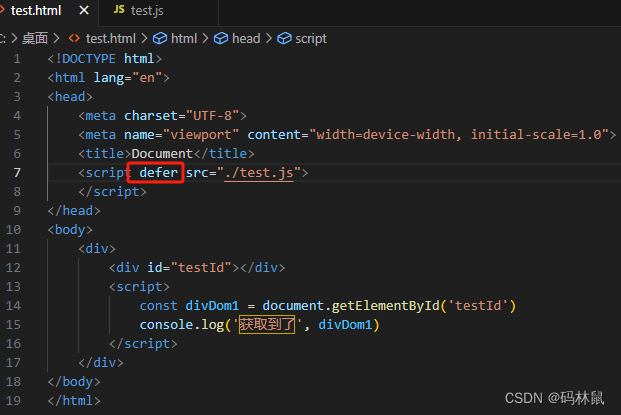
场景三



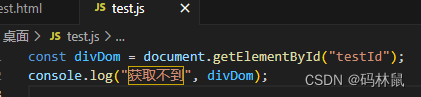
script标签没有defer属性,不敢是不是通过src引入代码,结果一样
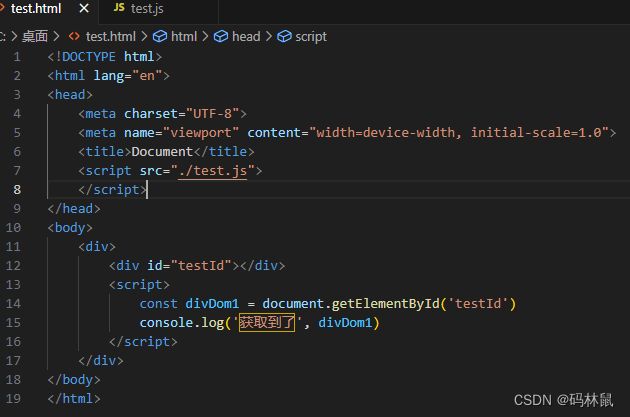
场景四



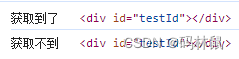
加了defer,获取到了div元素
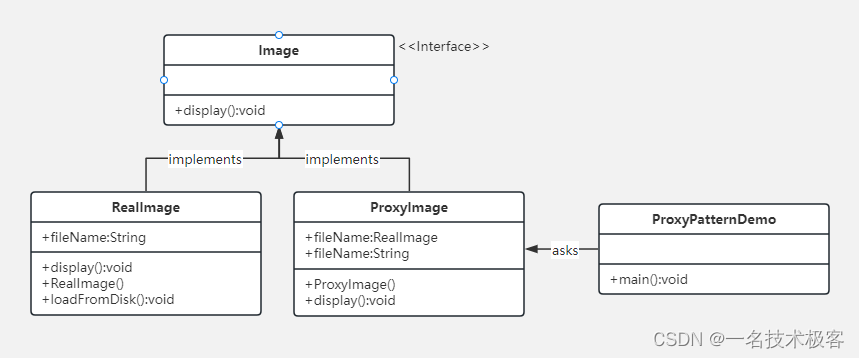
总结,defer只对src中的代码有延迟作用
defer 和 async有一个共同点:下载此类脚本都不会阻止页面呈现(异步加载),区别在于:
async 执行与文档顺序无关,先加载哪个就先执行哪个;defer会按照文档中的顺序执行
async 脚本加载完成后立即执行,可以在DOM尚未完全下载完成就加载和执行;而defer脚本需要等到文档所有元素解析完成之后才执行