文章目录
- JavaScript client screen offset scroll
- clientX和clientY、offsetX和offsetY、screenX和screenY、pageX和pageY
- clientWidth、offsetWidth、scrollWidth
- window.outerWidth、window.innerWidth、document.documentElement.clientWidth
JavaScript client screen offset scroll
clientX和clientY、offsetX和offsetY、screenX和screenY、pageX和pageY
| 属性/方法 | 说明 |
|---|---|
| clientX | 获取鼠标在可视窗口的y轴坐标 |
| clientY | 获取鼠标在可视窗口的x轴坐标 |
| screenX | 获取鼠标在屏幕的x轴坐标 |
| screenY | 获取鼠标在屏幕的y轴坐标 |
| offsetX | 获取鼠标在事件源的水平偏移值,在 Chrome、Opera和 Safari 浏览器中,左上角为外边框的位置;在Firefox和IE浏览器中左上角为内边框的位置 |
| offsetY | 获取鼠标在事件源的垂直偏移值 |
| pageX | 获取鼠标在页面的x轴坐标 |
| pageY | 获取鼠标在页面的y轴坐标 |
 |
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 200px;
height: 200px;
border: 50px solid silver;
}
</style>
<script>
window.onload = function() {
var box = document.querySelector(".box");
box.onclick = function(e) {
box.innerHTML = `
e.clientX: ${e.clientX} <br>
e.clientY: ${e.clientY} <br>
e.offsetX: ${e.offsetX} <br>
e.offsetY: ${e.offsetY} <br>
e.screenX: ${e.screenX} <br>
e.screenY: ${e.screenY}
`;
}
}
</script>
</head>
<body>
<div class="box"></div>
</body>
</html>
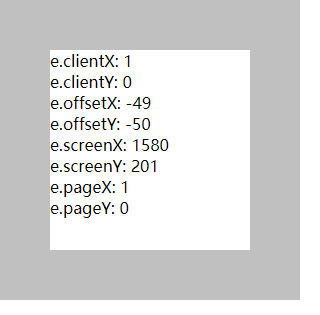
点击边框左上角:

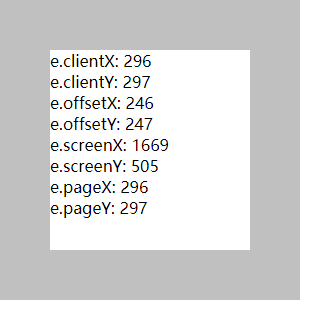
点击边框右下角:

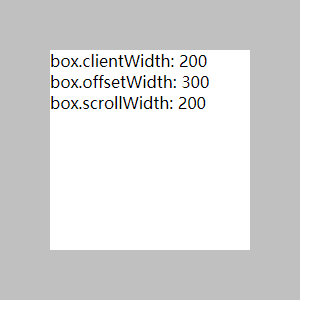
clientWidth、offsetWidth、scrollWidth
| 属性/方法 | 说明 |
|---|---|
| clientWidth/cliengHeight | 内容区+padding |
| offsetWidth/offsetHeight | 内容区+padding+边框 |
| scrollWidth | 内容可滚动宽度,内容区+padding |
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 200px;
height: 200px;
border: 50px solid silver;
}
</style>
<script>
window.onload = function() {
var box = document.querySelector(".box");
box.innerHTML = `
box.clientWidth: ${box.clientWidth} <br>
box.offsetWidth: ${box.offsetWidth} <br>
box.scrollWidth: ${box.scrollWidth} <br>
`;
}
</script>
</head>
<body>
<div class="box"></div>
</body>
</html>

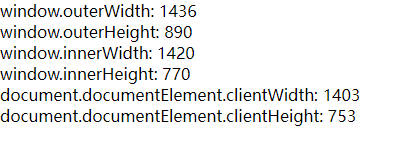
window.outerWidth、window.innerWidth、document.documentElement.clientWidth
| 属性/方法 | 说明 |
|---|---|
| window.outerWidth | 获取整个浏览器窗口的高度(单位:像素),包括侧边栏(如果存在)、窗口镶边(window chrome)和窗口调正边框(window resizing borders/handles)。 |
| window.innerWidth | 获取浏览器视口,包含滚动条 |
| document.documentElement.clientWidth | 获取内容区域,不包含滚动条 |
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 2000px;
height: 2000px;
}
</style>
<script>
window.onload = function() {
var body = document.querySelector("body");
body.innerHTML = `
window.outerWidth: ${window.outerWidth} <br>
window.outerHeight: ${window.outerHeight} <br>
window.innerWidth: ${window.innerWidth} <br>
window.innerHeight: ${window.innerHeight} <br>
document.documentElement.clientWidth: ${document.documentElement.clientWidth} <br>
document.documentElement.clientHeight: ${document.documentElement.clientHeight} <br>
`;
}
</script>
</head>
<body>
</body>
</html>