Vue.js 是一个流行的前端框架,用于构建用户界面和单页应用程序。Vue 2 是其第二个主要版本,它提供了数据绑定、组件化、虚拟DOM等核心特性。要搭建一个 Vue 2 的工程化项目,可以遵循以下步骤:
一、前端环境搭建
(一)安装nodejs并配置环境变量
1、安装过程参考:
nodejs安装
标题2、环境配置参考:
nodejs相关环境配置
其中配置全局安装目录的目的:
就是新建一个自定义目录的文件夹, 存放之后将要安装的将一些Vue-Cli脚手架、以及产生的缓存等数据(如果我们不指定的话它就自动在c盘下的文件夹存放,不想c盘空间爆红的话建议自己确定一个存放目录)
(二)安装Vue-Cli 脚手架
1、在cmd终端中输入以下命令进行全局安装:
npm install -g @vue/cli
2、创建Vue项目
2.1
使用cd命令进入你准备创建项目的文件夹,在该文件夹下新建我们的VUE工程项目:
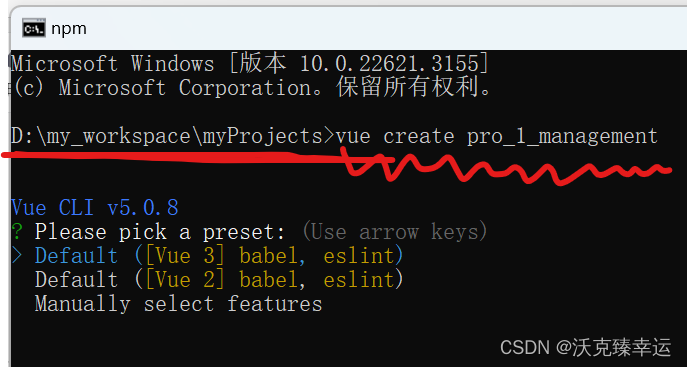
例如我在D:\my_workspace\myProjects文件夹下创建名为:pro_1_management 的项目,那么进入该文件夹在终端输入命令:vue create pro_1_management,回车

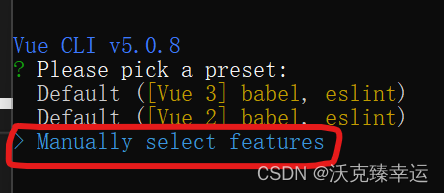
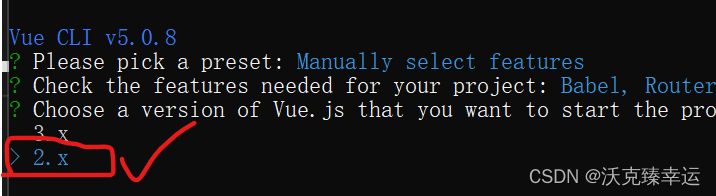
3、这将启动一个交互式流程,让你选择配置选项,按向下键选择Manually select features
然后按空格键,回车

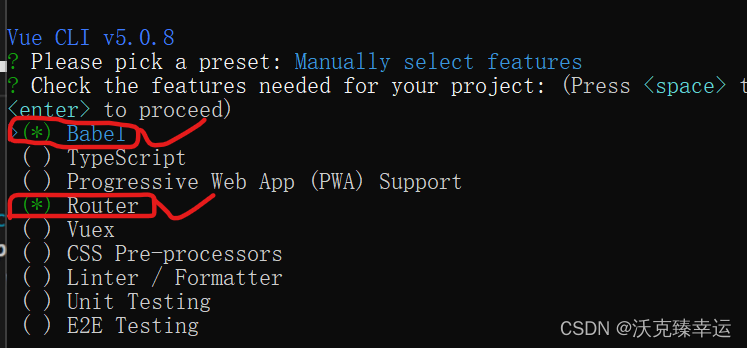
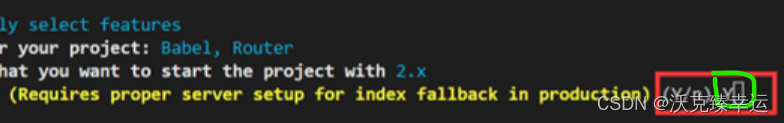
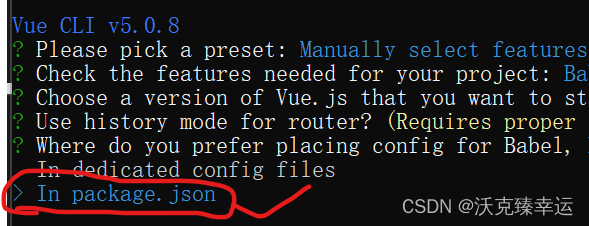
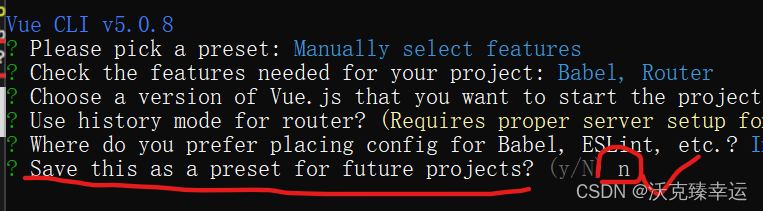
4、选择如下配置(使用空格键选中)





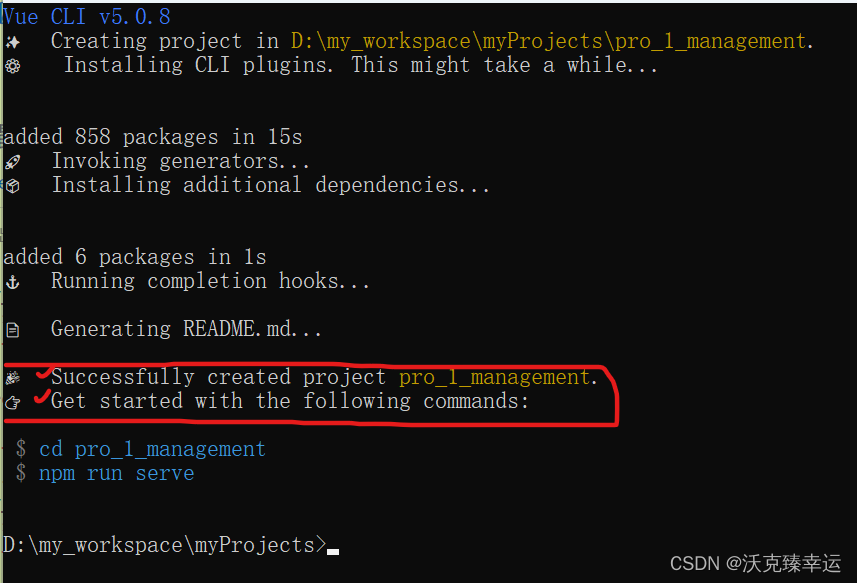
5、项目创建完成
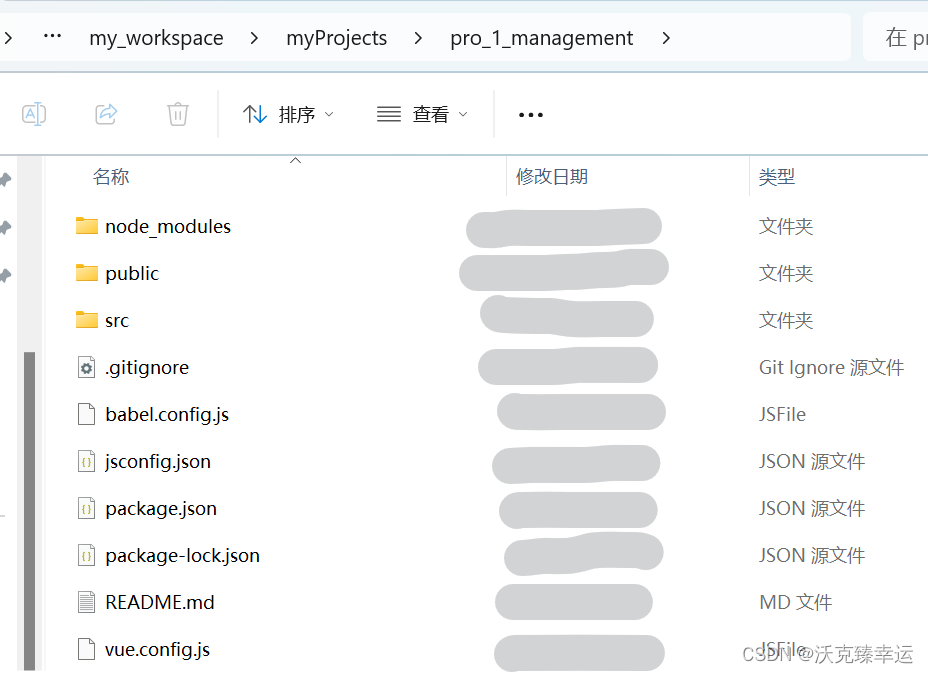
来看看创建好的项目文件夹里有什么

6、在VsCode中打开该创建好的项目


7、启动项目
快捷键:ctrl+tab上面的波浪键----- 打开VsCode终端
然后cd命令进入该项目:cd pro_1_management
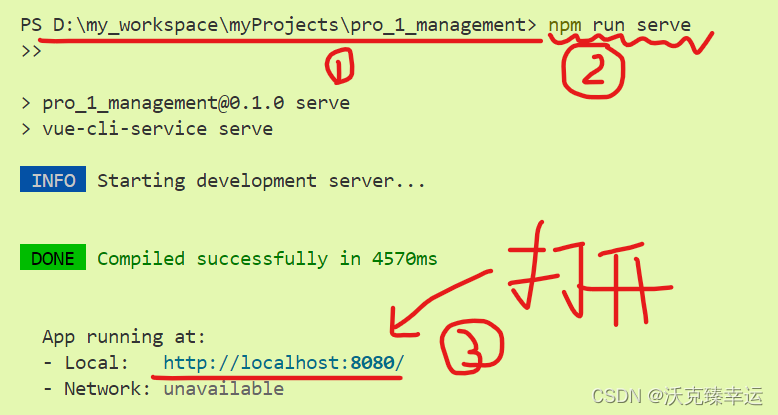
输入启动命令:npm run serve

8、按住ctrl并单击上图中圈3链接,会在浏览器打开如下界面,说明脚手架环境搭建成功。

二、用户管理页面**
在第一章节中,我们完成了项目开发环境和运行环境的搭建。第二章节来搭建EJob管理系统中的用户管理界面。
(一)页面整体布局搭建
1、先安装element-ui
####在终端按ctrl+c键,输入Y,就暂停终端运行了,然后输入以下命令,等待安装
npm i element-ui -S
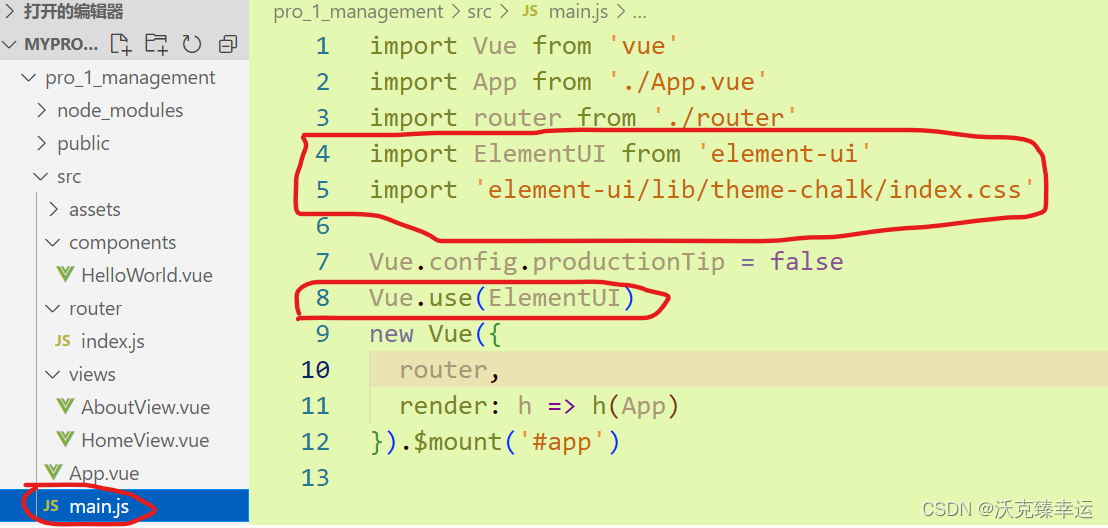
2、给main.js文件添加代码
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
完整代码如下图:

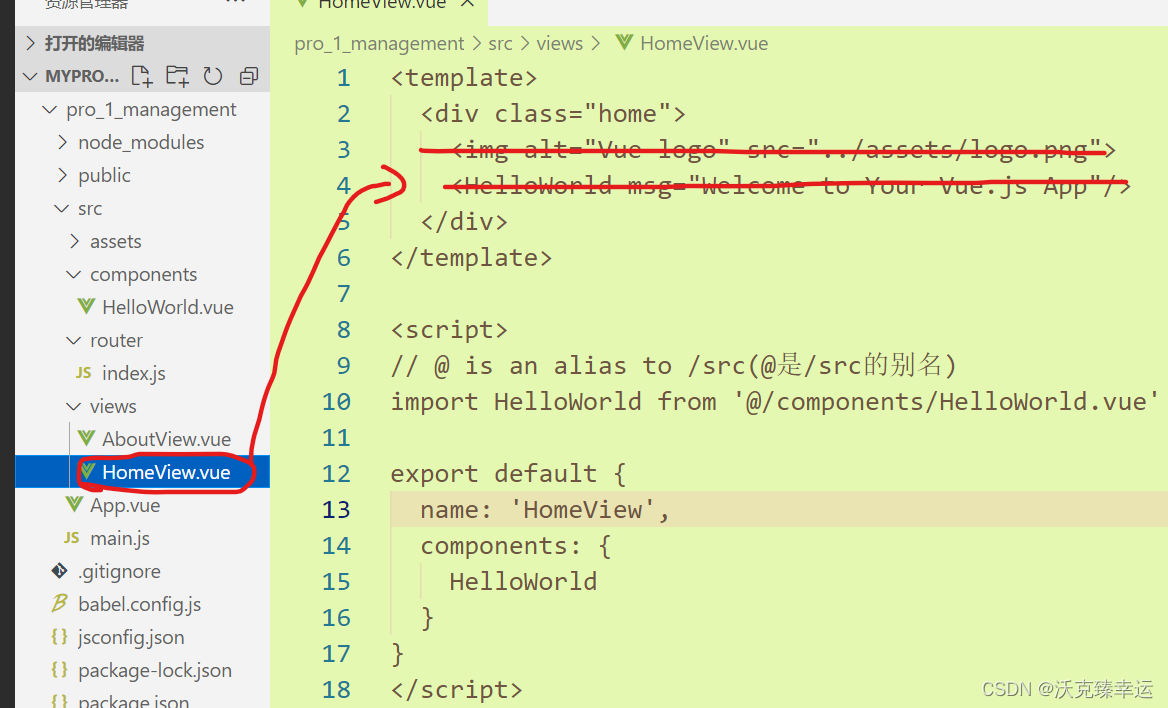
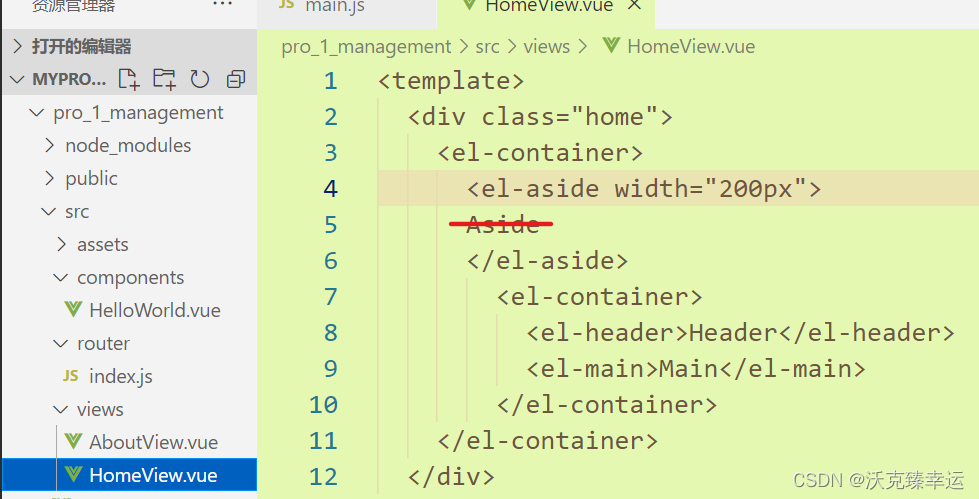
3、修改HomeView.vue文件
用以下代码段替换下图中划掉的代码
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
</el-container>
</el-container>

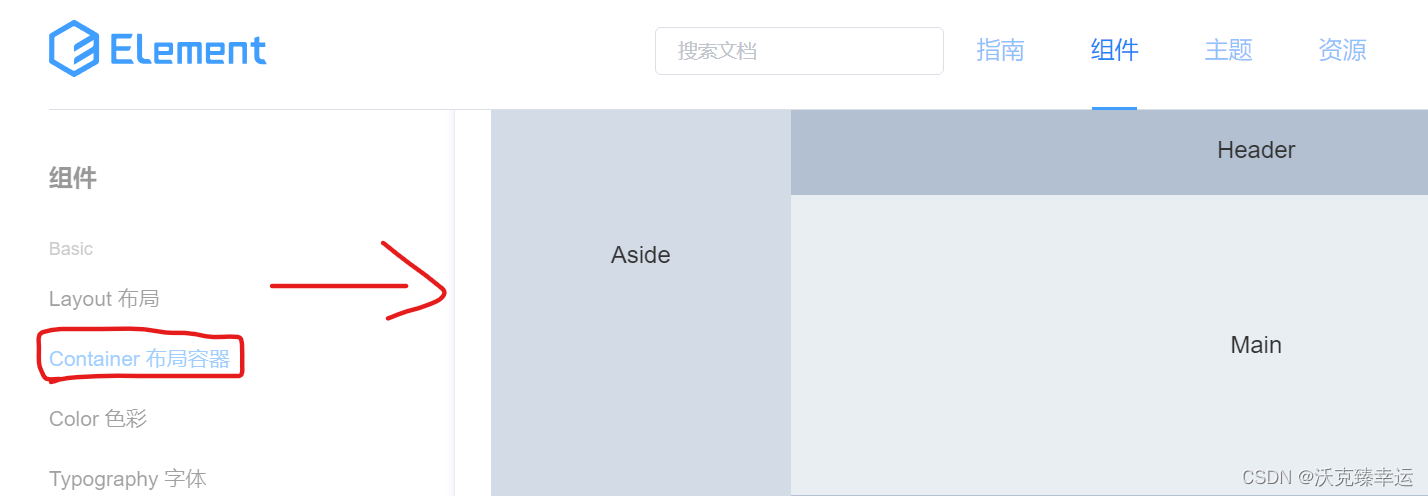
代码段出处:Element网站(下面的代码出处同理)
Continer布局容器

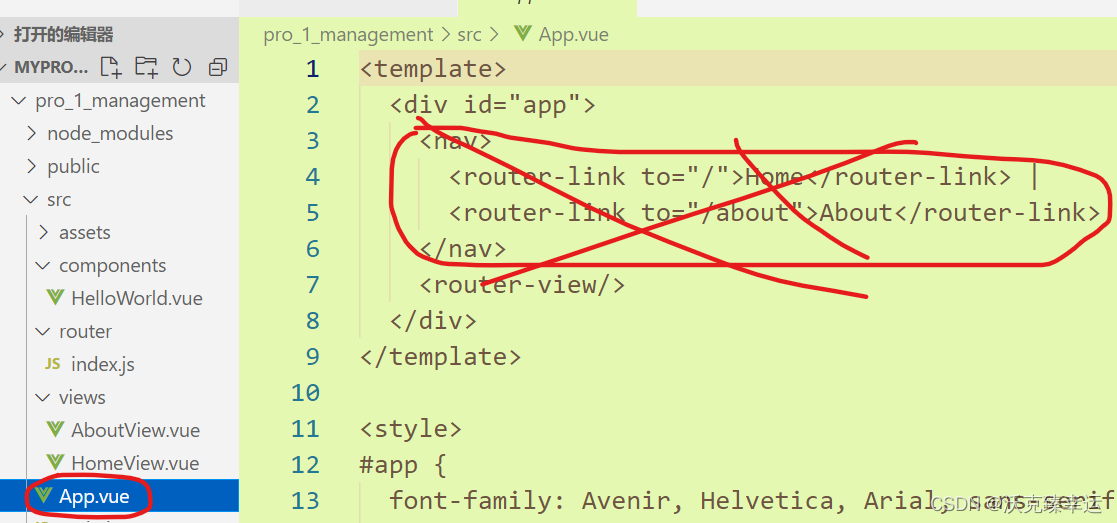
2、删除App.vue文件中如下3~6行的代码

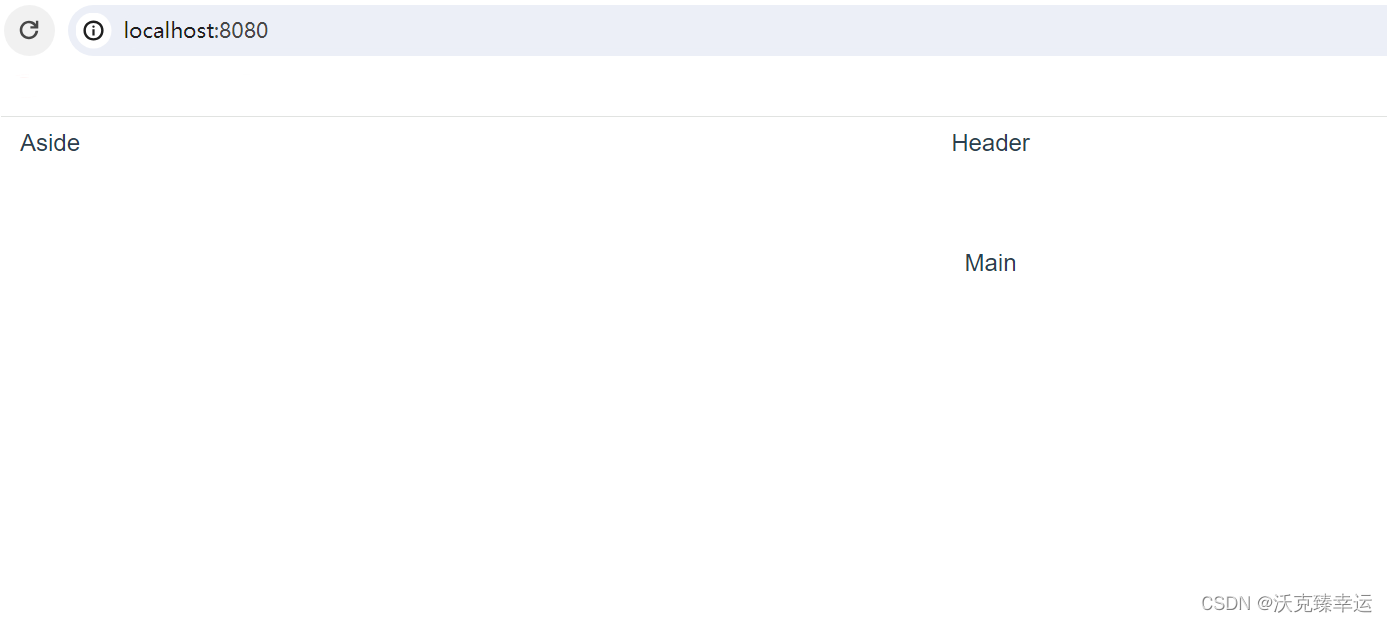
3、修改后保存,运行项目
终端运行命令:npm run serve
浏览器查看效果:

4、继续修改HomeView.vue文件
4.1修改侧边栏Aside
用下面的代码段替换掉下图中划掉的代码
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>

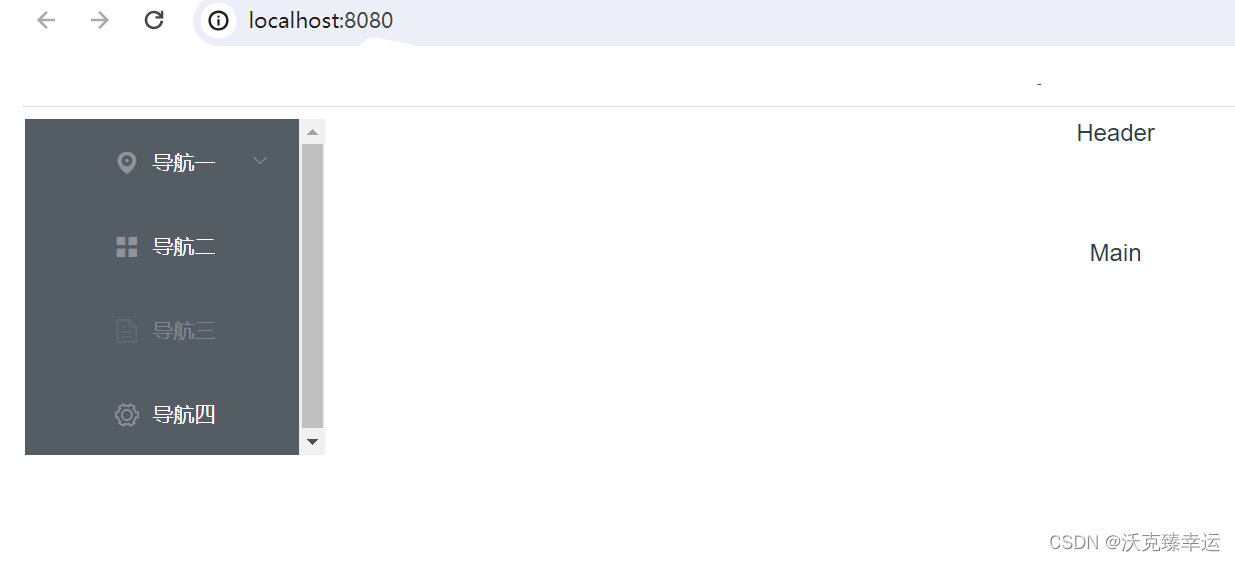
Ctrl+S保存,浏览器查看效果

4.2修改Header、Main部分
用下面的代码段依次替换掉下图中划掉的代码

替换Header
<el-dropdown>
<i class="el-icon-arrow-down el-icon--right"></i>
<span class="el-dropdown-link">
巴旦木榛
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
替换Main
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
修改<script></script>里的内容,完整代码如下
<script>
// @ is an alias to /src(@是/src的别名)
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
/*
components:{}不能与下面的data一起出现
*/
data(){//这里变量名与上面的字段名有对应关系
const item = {
date: '2017-03-026',
name: '王小明',
address: '新疆伊犁哈萨克自治州艾兰木巴格街道'
};
// 这里用数据函数批量生成表格中数据
return {
tableData: Array(10).fill(item)
}
}
}
</script>
5、ctrl+s保存,浏览器查看效果

(二)页面优化
上一小节我们完成了用户管理页面基础布局的搭建,本小节我们针对页面效果不理想的地方进行优化。
1、优化侧边栏使其高度占满浏览窗口
在assets文件夹下新建文件gloable.css,添加全局样式,具体代码如下
html,body,div{
margin:0;
padding:0;
}
html,body{
height: 100%;
}
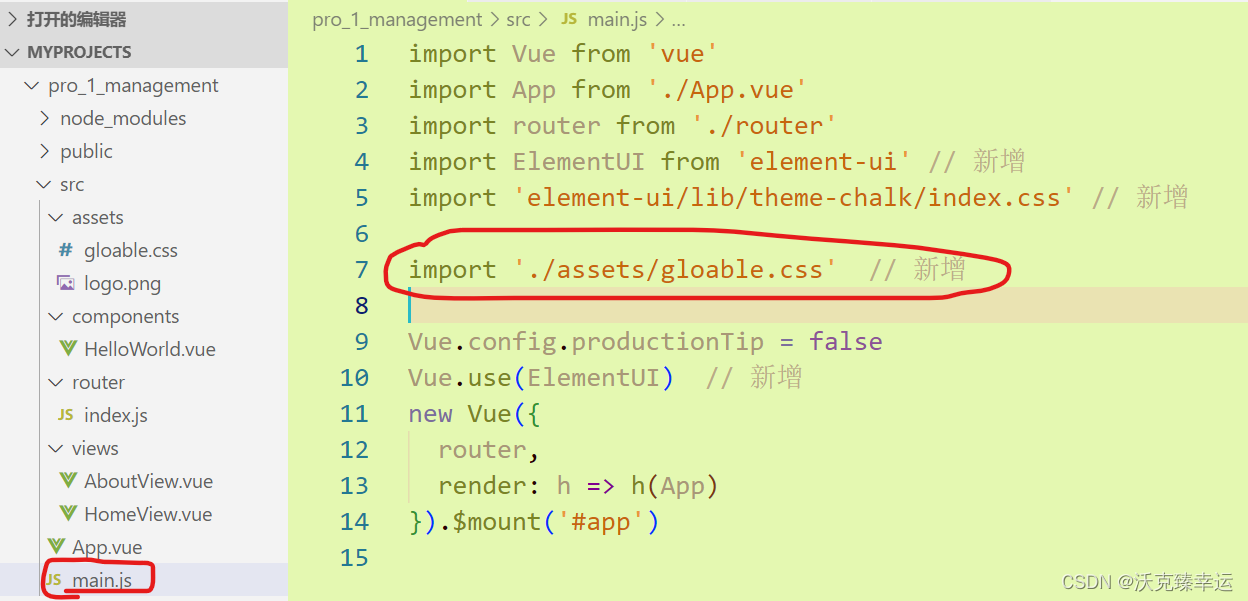
1.1、在main.js中引入gloable.css
import './assets/gloable.css'

2、修改HomeView.vue
2.2、复制以下代码替换该文件之前的所有代码
代码如下
<template>
<div class="home">
<!--侧边菜单栏设计开始-->
<el-container style="height: 100%; border: 1px solid #eee">
<el-aside width="200px" >
<!--菜单栏整体设置-->
<el-menu style="min-height:100%; overflow-x:hidden"
default-active="2"
class="el-menu-vertical-demo"
background-color="#67C23A"
text-color="#000000"
active-text-color="#D56C0C">
<!--菜单栏标题-->
<div style="height:60px; line-height:60px; text-align:center">
<img src="../assets/logo.png" style="width:20px;position:relative;top:5px;margin-right:5px"/>
<b style="color:white">EJob管理系统</b>
</div>
<!--菜单栏导航-->
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</el-aside>
<!--侧边菜单栏设计结束-->
<el-container>
<!--用户头部栏设计开始-->
<el-header style="text-align: right; font-size: 12px; border-bottom:1px solid red; line-height:60px">
<el-dropdown>
<i class="el-icon-setting el-icon--right"></i>
<span class="el-dropdown-link">阿丽巴旦古丽榛</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<!--用户头部栏设计结束-->
<!--页面主体设计开始-->
<el-main>
<!--搜索栏设计开始-->
<div style="padding:10px">
<el-input style="width:250px" suffix-icon="el-icon-search" placeholder="请输入名称搜索"></el-input>
<el-input style="width:250px" suffix-icon="el-icon-email" placeholder="请输入邮箱搜索"></el-input>
<el-input style="width:250px" suffix-icon="el-icon-position" placeholder="请输入地址搜索"></el-input>
<el-button style="margin-left:5px" type="primary">搜索</el-button>
</div>
<!--搜索栏设计结束-->
<!--批量操作按钮设计开始-->
<div style="margin:10px">
<el-button type="primary">新增<i class="el-icon-circle-plus"></i></el-button>
<el-button type="danger">批量删除<i class="el-icon-remove"></i></el-button>
<el-button type="primary">导入<i class="el-icon-bottom"></i></el-button>
<el-button type="primary">导出<i class="el-icon-top"></i></el-button>
</div>
<!--批量操作按钮设计结束-->
<!--表格设计开始-->
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column >
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
<!--表格设计结束-->
<!--行工具栏操作按钮设计开始-->
<el-table-column fixed="right" label="操作">
<template slot-scope="scope">
<el-button type="success" size="small" icon="el-icon-edit">编辑</el-button>
<el-button type="danger" size="small" icon="el-icon-delete">删除</el-button>
</template>
</el-table-column>
<!--行工具栏操作按钮设计结束-->
</el-table>
<!--表格设计结束-->
<!--添加分页功能,text-align:left靠左-->
<div style="padding:10px;text-align:left">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage4"
:page-sizes="[5, 10, 15, 20]"
:page-size="10"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
</div>
<!--分页结束-->
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
// @ is an alias to /src(@是/src的别名)
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
data(){//这里变量名与上面的字段名有对应关系
const item = {
date: '2019-03-026',
name: '古丽埃克索',
address: '新疆伊犁哈萨克自治州艾兰木巴格街道'
};
return {// 这里用数据函数批量生成表格中数据
tableData: Array(10).fill(item),
currentPage4: 5 // 这里设置分页框中的数字
}
},
// 添加分页功能函数
method: {
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
}
}
}
</script>
<!--scope:定义局部组件适用样式-->
<style scope>
.el-main{
text-align: left;
}
</style>
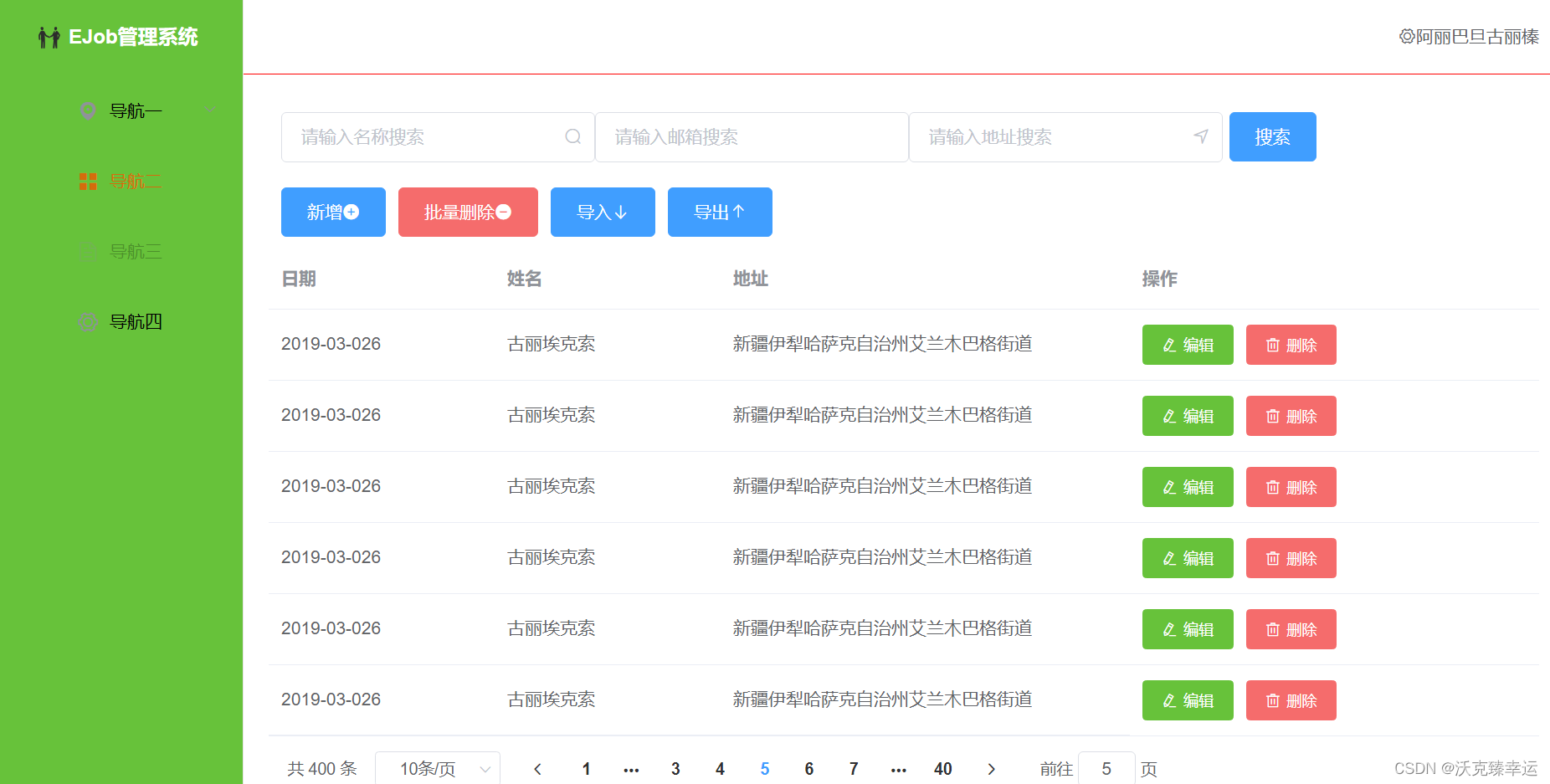
3、保存后浏览器查看效果

(三)用户管理页面后端
上一小节我们完成了用户管理页面前端页面搭建与优化,本小节我们用IDEA编写用户管理模块后端,这样前后端联通后就能进行真正的数据交互。
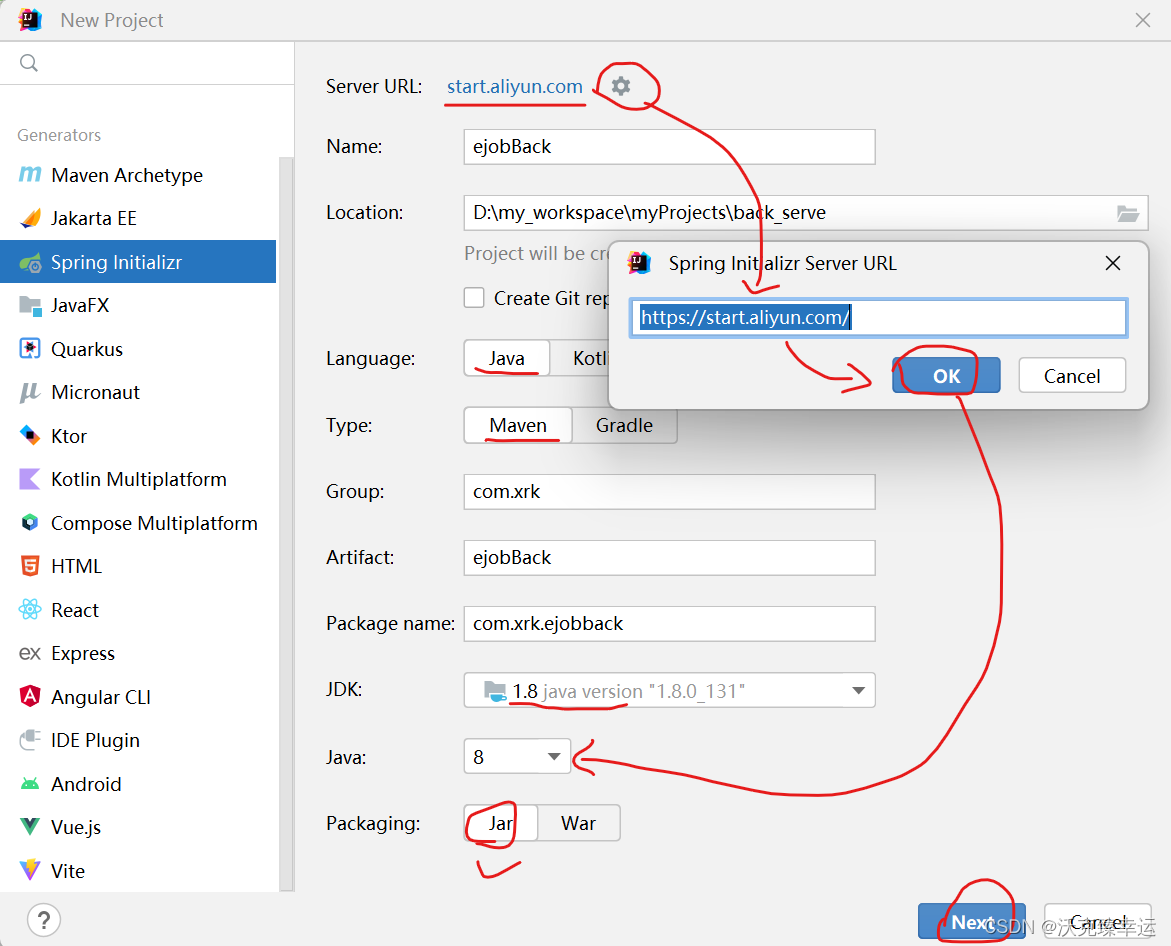
1、新建工程
特别提醒:如果JDK不能选8,可以换源,如下图,点击设置按钮,把阿里云链接复制到框内,点击🆗,就能选8了,项目名称自定义,我的存放位置是前端项目同级文件夹下。

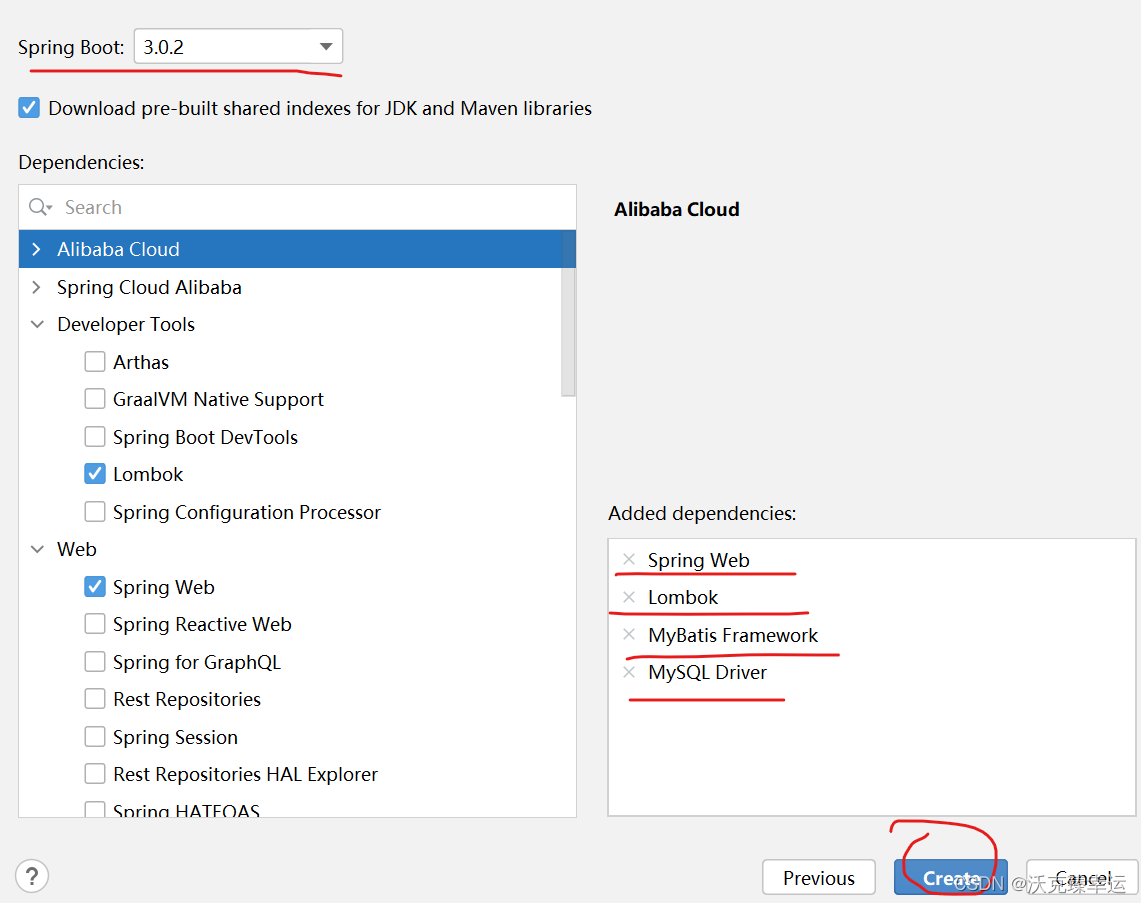
点击next,选择好SpringBoot版本,然后如图选择下面的几个插件,点击creat

2、修改application.properties文件名为application.yml,并添加以下代码:
server:
port: 8085
spring:
datasource:
username: root
#下面这里改成自己的数据库密码
password: ******
#url中database为对应的数据库名称,我这里是mysql
url: jdbc:mysql://localhost:3306/mysql?useUnicode=true&characterEncoding=utf-8&useSSL=true&serverTimezone=UTC
driver-class-name: com.mysql.cj.jdbc.Driver
thymeleaf:
prefix: classpath:/templates/
suffix: .html
cache: false
mybatis-plus:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
3、在添加thymeleaf依赖
内测后端环境时要在项目中创建html页面,所以添加thymeleaf依赖,后期用Vue+ElementUI,就不需要thymeleaf了。
3.1、在pom.xml中添加以下依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
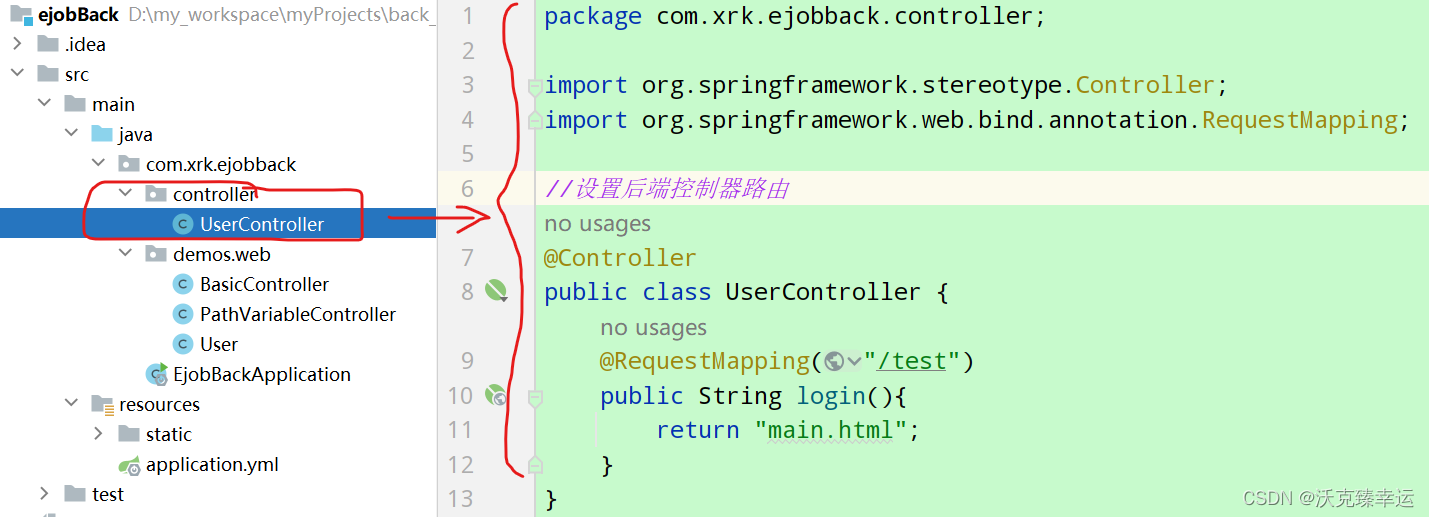
3.2、新建controller包,包里新建类来设置控制器路由

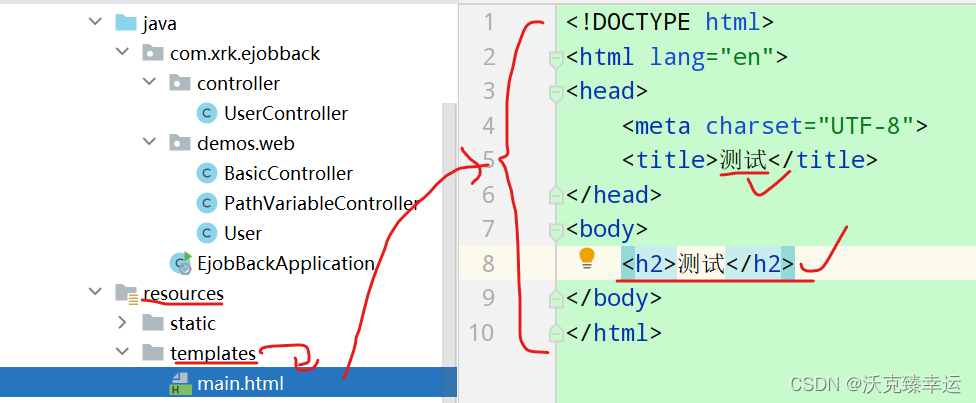
3.3、resources下新建templates包,包下添加main.html文件

4、运行测试
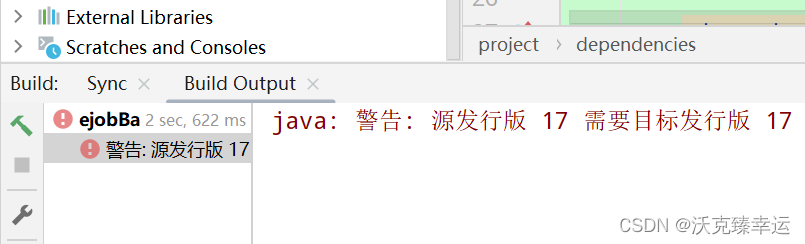
4.1、报错

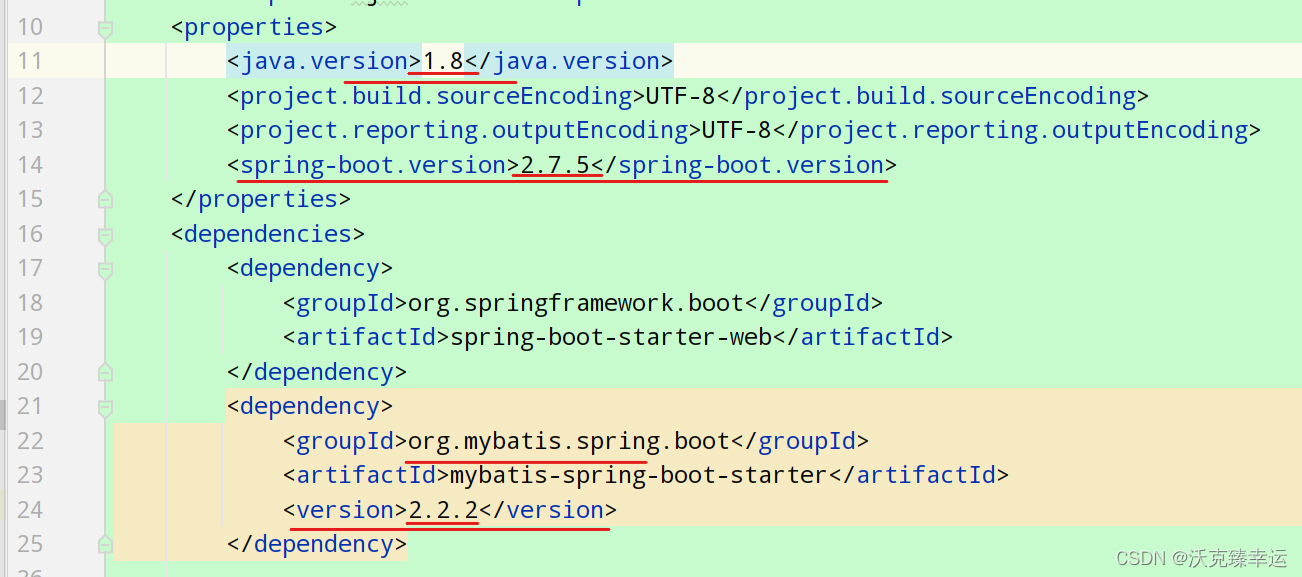
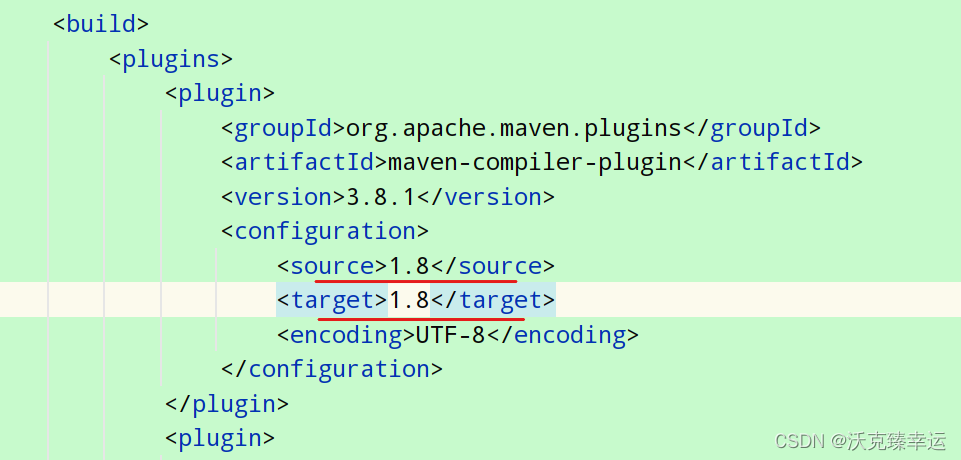
4.2、降低pom.xml中的SpringBoot、MyBatis版本以及maven中的版本(maven没有版本号就不用修改)


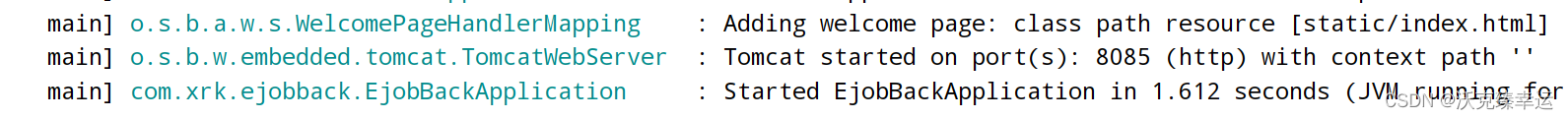
4.3、再次运行成功启动

4.4、浏览器查看效果

5、热部署(非必须)
5.1、在pom中添加依赖
<!--热部署-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
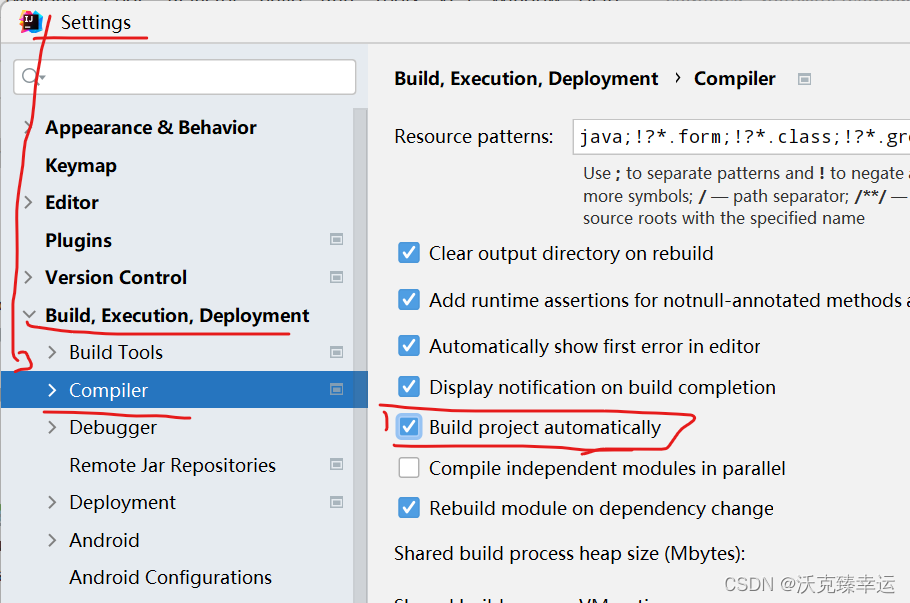
5.2、修改编译配置
然后点击 :apply——>🆗

5.3、关闭并重启项目,热部署生效
6、前后端传值测试
6.1、测试后端向前端传值
(1)添加路由(提供了两种方式)
@GetMapping("/")
/*Map方式
public String index(Map<String, Object> map){
map.put("msg", "Hello, Spring Boot!");
return "login.html";
}*/
/*Model 方式*/
public String index(Model model){
model.addAttribute("msg", "Hello 同学");
return "login.html";
}
(2)新建login.html文件
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<h1>登录</h1>
<span th:text="${msg}"></span>
</body>
</html>
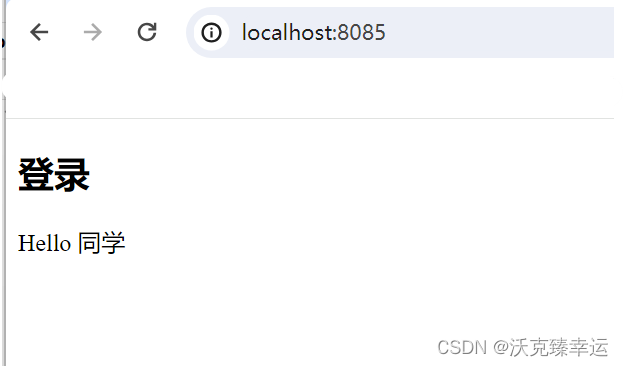
(3)浏览器输入http://localhost:8085/,回车,查看运行效果

6.2、测试前端向后端传值
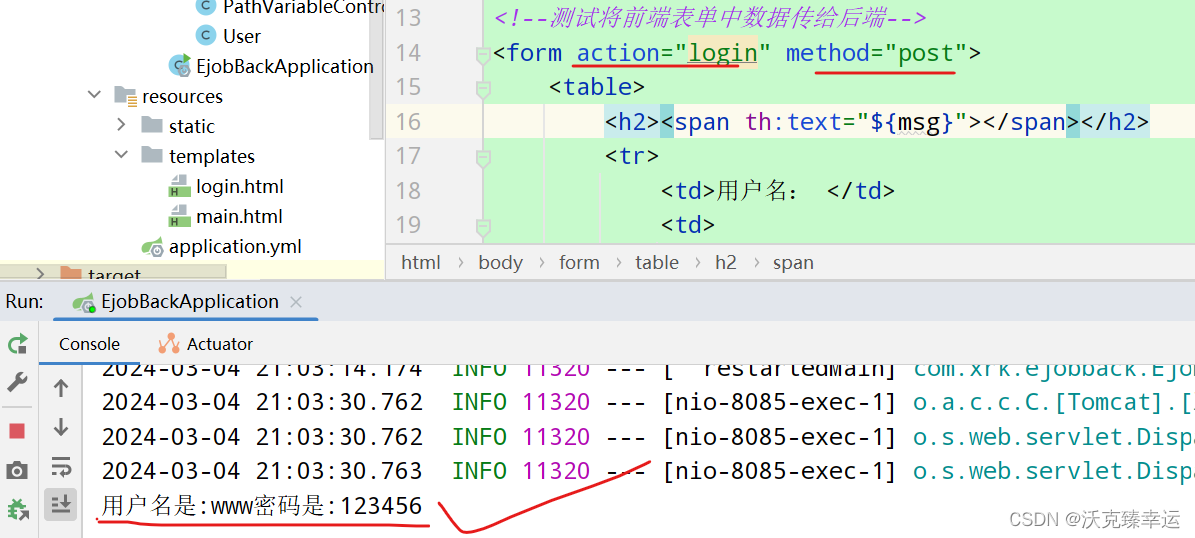
(1)修改前端login.html页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>欢迎登录</title>
<link rel="shortcut icon" href="#">
</head>
<body>
<form action="login" method="post">
<table>
<h2><span th:text="${msg}"></span></h2>
<tr>
<td>用户名: </td>
<td>
<input type="text" name="username"/>
</td>
</tr>
<tr>
<td>密码: </td>
<td>
<input type="password" name="password"/>
</td>
</tr>
<tr>
<td>
<input type="submit" value="登录"/>
</td>
</tr>
</table>
</form>
</body>
</html>
(2)controller中添加路由
@PostMapping("/login")
public String login(String username, String password) {
System.out.println("用户名是:"+username+"密码是:"+password);
return "main.html";
}
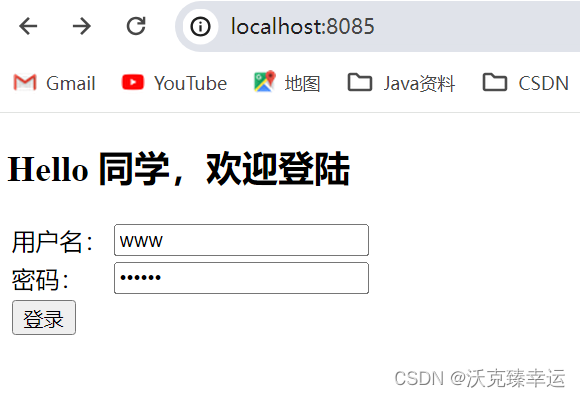
(3)保存运行
随便输入一个账号密码,点击登录,触发路由指向后台login的事件,数据向后台传递。

(4)查看后台数据

(5)页面跳转成功