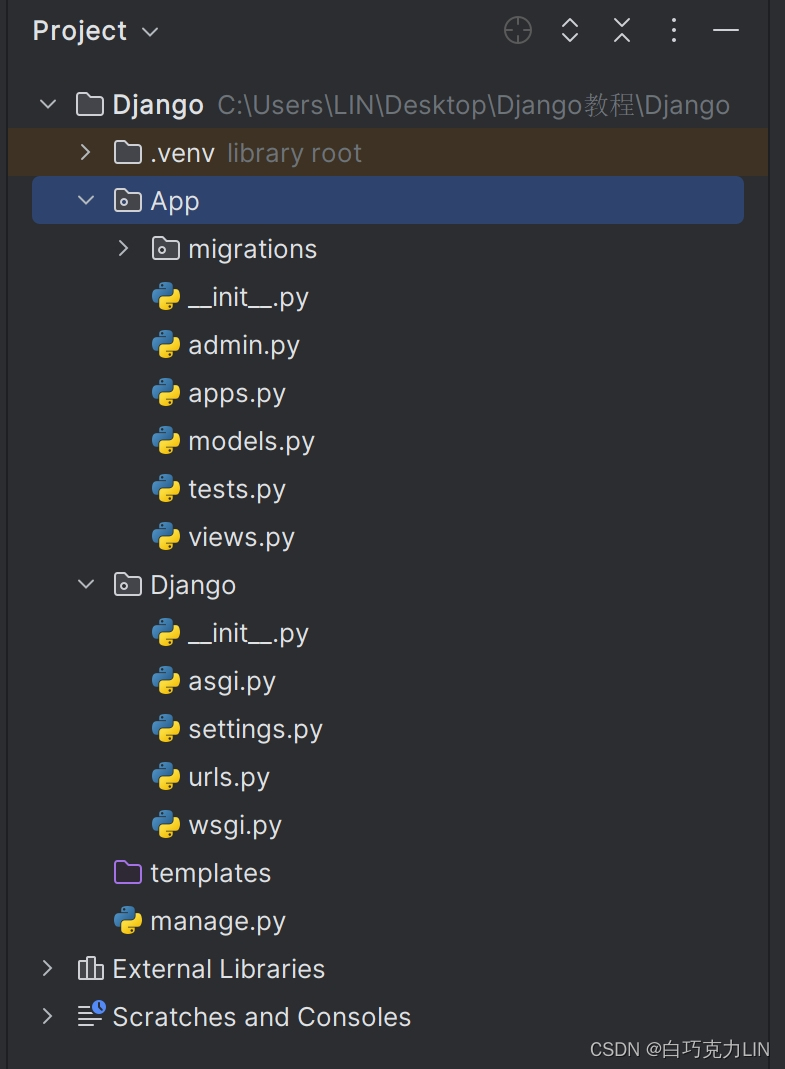
上篇文章我们学习了Django框架——请求与响应,这篇文章我们学习Django框架——路由。本次学习过程中使用的项目目录如下图所示:

大家放心,这个是新建的Django项目,还没编写任何代码,这里展示目录是为了大家更好地理解本次学习的内容。
注意:该项目不是自己手动新建文件来创建的,大家可以参考这篇文章来创建——第一个Django程序。
路由
相信大家对路由都不陌生,我们日常浏览的网页、网页中显示的内容都是通过路由技术使用URL链接来获取的。在Django框架中主要通过视图函数views.py与路由urls.py进行搭配,从而完成URL路由绑定。
首先在views.py文件中编写视图函数,该函数代码如下:
from django.http import HttpResponse
def Welcome(request):
return HttpResponse("欢迎学习Djang框架之路由")
该视图函数名为Welcome,返回的内容为字符串:欢迎学习Djang框架之路由。编写视图函数后,在urls.py文件中通过path方法使用该路由文件,path语法格式如下:
path('路由地址/',视图函数,name='别名') # 别名是可有可无
path('路由地址/<数据类型:数据名>/',视图函数,name='别名') # 传参写法
示例代码如下:
from django.contrib import admin
from django.urls import path
from App.views import * # 导入视图函数
urlpatterns = [
path('admin/', admin.site.urls),
path('welcome/',Welcome) # URL绑定视图函数
]
在urls.py中通过path方法使url路径与视图函数进行绑定,接下来我们通过如下代码启动Django程序,
python manage.py runserver
启动后访问http://127.0.0.1:8000/welcome/即可获取到视图函数返回的内容,好了,最基础的URL路由绑定就是这样。
除了通过path绑定视图函数和url,还可以通过正则匹配re_path绑定,示例代码如下:
re_path(r'Repath/(?P<a>\d+)/(?P<b>\d+)/',Welcome,name='Welcome')
re_path绑定已经很少使用了,这里简单知道有re_path绑定即可。
路由分发
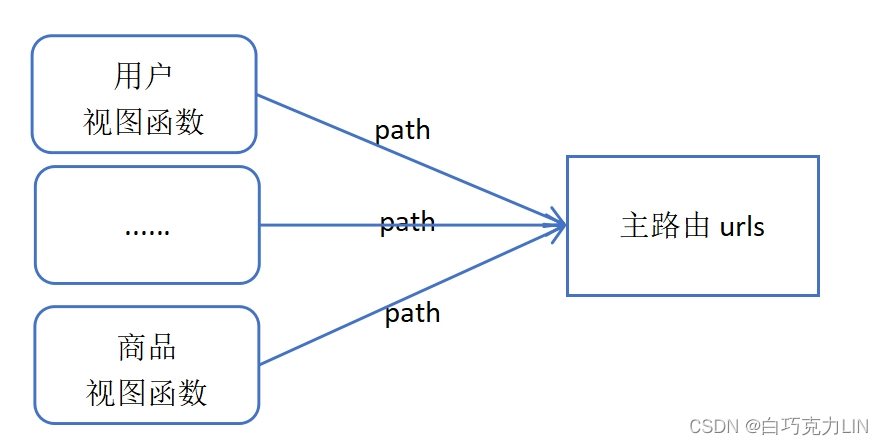
在实际的开发过程中,一个完成的项目肯定会包含很多app,假如我们将所有app的url路由绑定都写在主路由Django.urls.py文件中,会显得杂乱无章、可维护性、可读性差,如下图所示:

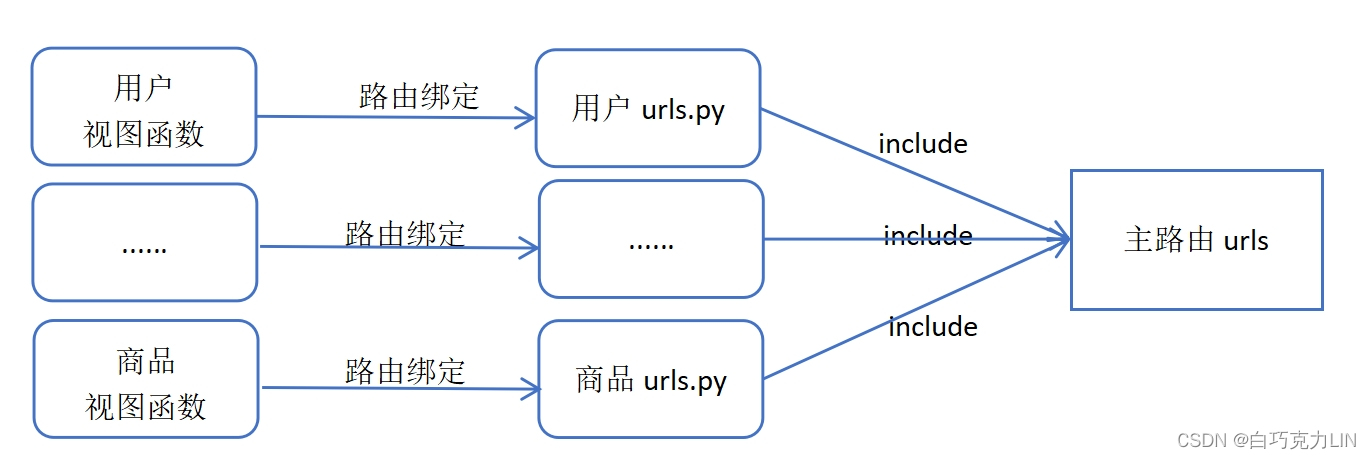
这时我们可以在每个app里面创建各自的urls.py路由文件,每个urls.py绑定各自的视图函数,如下图所示:

从主路由出发,将app所属的URL请求转发到相应的urls.py模块中,这与Flask框架中的蓝图类似,在Django框架中叫做路由分发。
首先在App文件夹中创建urls.py文件,该文件内容如下:
from django.urls import path
from App.views import *
urlpatterns = [
path('welcome/',Welcome)
]
注意:urls.py的路由配置必须是urlpatterns,不能随意更改!
接下来在Django文件夹中的urls.py文件通过include方法中调用App中的urls.py文件,include语法格式如下:
path('路由地址/',include('子路由'))
path('路由地址/',include(('子路由','App名字'),namespace='命名空间名')) # 命名空间名可以是任意的
示例代码如下:
from django.contrib import admin
from django.urls import path, include
from App.views import *
urlpatterns = [
path('App/',include('App.urls')), # 使用App中的urls路由
# path('App/',include(('App.urls','App'),namespace='Apps')) #命名空间写法:使用App中的urls路由
path('admin/', admin.site.urls),
]
这里我们根路由的文件夹为App,所以在include中的参数为App.urls,App名字为App。接下来我们只要访问http://127.0.0.1:8000/App/welcome/即可获取到子路由视图函数返回的内容。
路由传参
在上面的示例中,URL没有传递参数,当我们访问需要传递参数的URL时,需要在视图函数和url.py文件中修改代码,视图函数示例代码如下:
def getCan(request,a,b):
return HttpResponse(f'姓名:{a} 年龄:{b}')
在App文件夹中urls.py添加如下代码:
path('GetCan/<str:a>/<int:b>/',getCan)
当我们访问http://127.0.0.1:8000/App/GetCan/张三/33/,即可返回内容为:姓名:张三 年龄:33的页面。
这样就成功传递了参数,传递的参数类型主要有int和str。
注意:在视图函数中参数位置和访问的URL传递的参数无关,例如:将上面的视图函数改为:
def getCan(request,b,a):
return HttpResponse(f'姓名:{a} 年龄:{b}')
访问http://127.0.0.1:8000/App/GetCan/张三/33/,返回的内容还是姓名:张三 年龄:33
反向解析
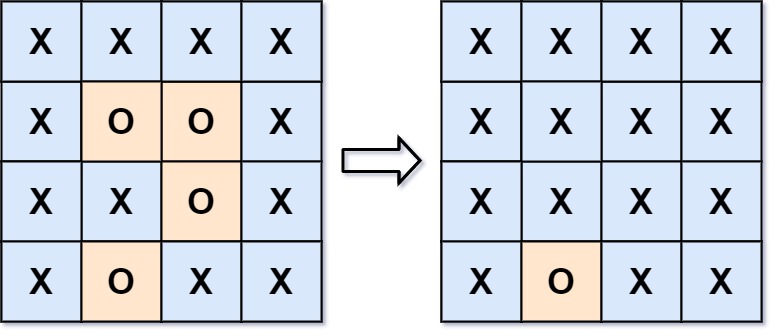
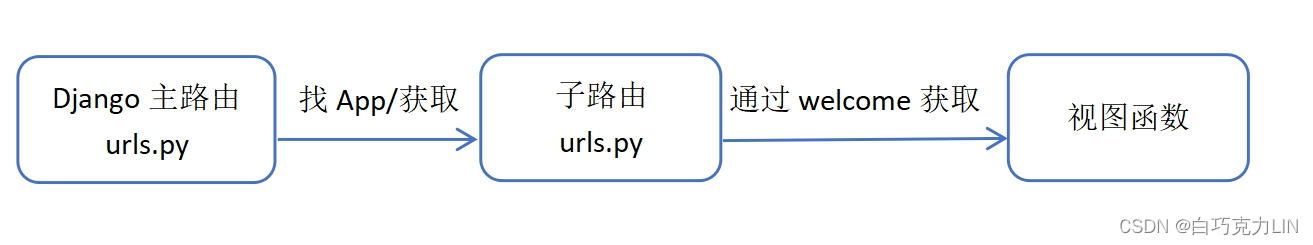
当我们访问http://127.0.0.1:8000/App/welcome/时,在正常的解析过程:先在Django的urls.py文件中找到App/路径,在App/路径获取到子路由位置,根据子路由找到welcome路径,并找到该路径绑定的视图函数,从而获取视图函数的响应,如下图所示:

反向解析是通过别名直接在子路由中获取到视图函数,如图下所示:

首先在templates文件夹中添加index.html,该文件代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/App/Fan/">正常进入</a>
<hr />
<a href="{% url 'FanXiang'%}" >反向解析进入</a>
</body>
</html>
在views.py文件中添加如下代码:
def index(request):
return render(request,'index.html')
def getFan(request):
return HttpResponse('反向解析')
再在App文件夹中urls.py添加如下代码:
path('index/',index),
path('Fan/', getFan,name='FanXiang')
当我们访问http://127.0.0.1:8000/App/index/,不管点击哪个链接,都可以进入http://127.0.0.1:8000/App/Fan/。
反向解析可以在我们修改url时,避免代码中的硬编码依赖,同时提高可读性和可维护性。
命名空间
在实际开发中,Django中可能存在多个应用程序App,每个应用程序都可能有自己的路由模块,为了防止路由冲突,Django提供了命名空间(namespace)的概念,命名空间是一种将路由命名为层次结构的方式,使得在查询路由时,可以限定在该命名空间内。
在Django文件夹urls.py文件中,将path('App/',include('App.urls')),代码修改为:
path('App/',include(('App.urls','App')),namespace='Apps'),
修改后,上面反向解析示例中的index.html文件的{% url 'FanXiang'%}修改为:
{% url 'Apps:FanXiang'%}
注意:当我们使用了命名空间,所有用到别名的地方,命名空间名。
重定向
重定向(Redirect)就是通过各种方法将各种网络请求重新定个方向转到其它位置(如:网页重定向、域名的重定向、路由选择的变化也是对数据报文经由路径的一种重定向),在Django中,重定向主要使用了redirect和reverse方法,其语法格式如下:
redirect('URL路径')
redirect(reverse('别名'))
redirect(reverse('别名',args=[参数,])) # 固定位置传参
redirect(reverse('别名',kwargs={"参数键":'参数值'})) # 指定参数传参
视图函数views.py添加如下代码:
from django.shortcuts import redirect,reverse
def getRedirect(request):
# return redirect('/App/index/')
# return redirect(reverse('Apps:FanXiang'))
# return redirect(reverse('Apps:getCan',args=['张三',33]))
return redirect(reverse('Apps:getCan',kwargs={'a':'张三','b':33}))
App文件夹urls.py文件示例代码如下:
from django.urls import path
from App.views import *
urlpatterns = [
path('welcome/',Welcome),
path('GetCan/<str:a>/<int:b>/',getCan,name='getCan'),
path('index/',index),
path('Fan/', getFan,name='FanXiang'),
path('redirect/', getRedirect, name='redirect')
]
接下来大家访问http://127.0.0.1:8000/App/redirect/即可重定向。
好了,Django框架——路由就学习到这里,下篇文章我们学习Django框架——模版。
公众号:白巧克力LIN
该公众号发布Python、数据库、Linux、Flask、Django、自动化测试、Git、算法、前端、服务器等相关文章!
- END -