1、Clound 云
云地址:Dgraph Cloud
登录Clound 云后,可以用云上的东西操作,可以用谷歌账号或者github账号登录。
启动云
(1)在云控制台,点击 Launch new backend.
(2)选择计划,云 provider和区域。
(3)clound云命名
(4)新的clound 云被创建,直接使用。
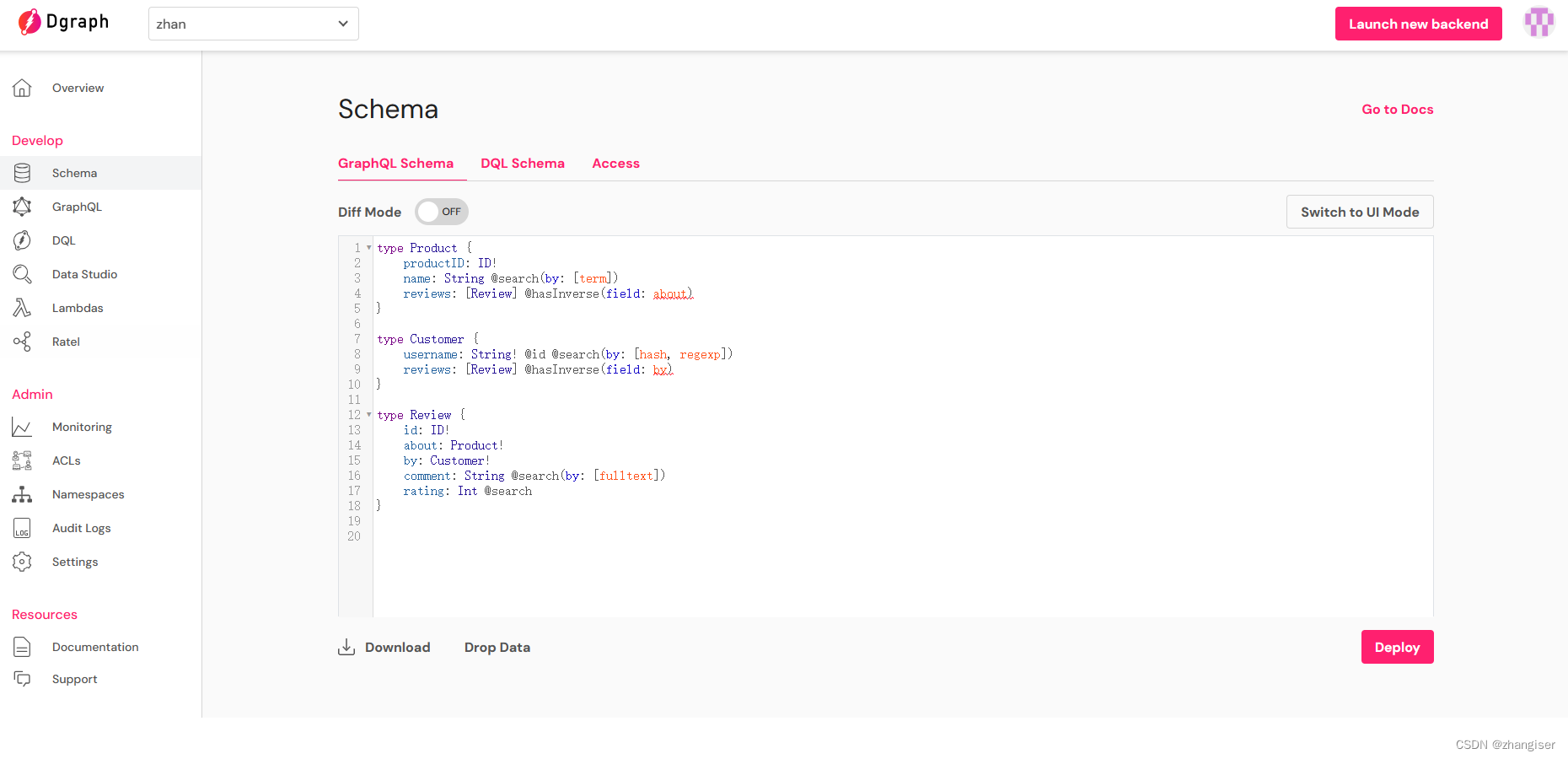
2、创建Schema
Schema 类似数据库的表设计,设计好一个好的Schema是一个好的图数据库的关键。下面用官方的例子做个演示。设计一个产品Product,用户Customer和评价Review 三个对象。其中product 有三个属性,productID,name和reviews,Customer 有两个属性 username和reviews。review有五个属性,id,about,by,comment和reting。其中Product的reviews 的属性只是Product 与Review的about属性有关联,Customer同样。属性冒号后面表示的是属性类型,其他参数表示查询限制条件。
type Product {
productID: ID!
name: String @search(by: [term])
reviews: [Review] @hasInverse(field: about)
}
type Customer {
username: String! @id @search(by: [hash, regexp])
reviews: [Review] @hasInverse(field: by)
}
type Review {
id: ID!
about: Product!
by: Customer!
comment: String @search(by: [fulltext])
rating: Int @search
}
把这个代码放到云Schema 里面,点击发布 Deploy

3、选择自己的前端测试工具
除了前章介绍的GraphQL,还有以下常用的几种。
GraphQL Playground, Insomnia, GraphiQL, Altair or Postman。
我自己先下载了Altair工具,可以根据喜好下载。
4、添加数据
(1)添加Product和Customer数据。
数据添加是通过mutation。用下面的代码添加,添加后点击运行。
mutation {
addProduct(
input: [
{ name: "GraphQL on Dgraph" }
{ name: "Dgraph: The GraphQL Database" }
]
) {
product {
productID
name
}
}
addCustomer(input: [{ username: "Michael" }]) {
customer {
username
}
}
}
运行后得到如下数据:
{
"data": {
"addProduct": {
"product": [
{
"productID": "0x2",
"name": "GraphQL on Dgraph"
},
{
"productID": "0x3",
"name": "Dgraph: The GraphQL Database"
}
]
},
"addCustomer": {
"customer": [
{
"username": "Michael"
}
]
}
},
"extensions": {
"requestID": "b155867e-4241-4cfb-a564-802f2d3808a6"
}
}
(2)添加Review
用下面的语句添加,注意这里productID 要参照上面product自动生成的id 不一定叫"0x2"
{
"data": {
"addProduct": {
"product": [
{
"productID": "0x2",
"name": "GraphQL on Dgraph"
},
{
"productID": "0x3",
"name": "Dgraph: The GraphQL Database"
}
]
},
"addCustomer": {
"customer": [
{
"username": "Michael"
}
]
}
},
"extensions": {
"requestID": "b155867e-4241-4cfb-a564-802f2d3808a6"
}
}
点击运行得到如下数据,
{
"data": {
"addProduct": {
"product": [
{
"productID": "0x2",
"name": "GraphQL on Dgraph"
},
{
"productID": "0x3",
"name": "Dgraph: The GraphQL Database"
}
]
},
"addCustomer": {
"customer": [
{
"username": "Michael"
}
]
}
},
"extensions": {
"requestID": "b155867e-4241-4cfb-a564-802f2d3808a6"
}
}
5、查询数据
(1)根据评价字段查询
query {
queryReview(filter: { comment: {alloftext: "easy to install"}}) {
comment
by {
username
}
about {
name
}
}
}
(2)还可以根据评价文字和评分一起查
query {
queryReview(filter: { comment: {alloftext: "easy to install"}}) {
comment
by {
username
}
about {
name
}
}
}
(3)还可以正则查和排序
query {
queryCustomer(filter: { username: { regexp: "/Mich.*/" } }) {
username
reviews(order: { asc: rating }, first: 5) {
comment
rating
about {
name
}
}
}
}
可以放进去自己看看效果,这里就不粘贴了。






![[备赛笔记]——5G大唐杯(5G考试等级考考试基础试题)](https://img-blog.csdnimg.cn/direct/135b53b5f5c443c28858992462ee4c98.gif)


![[Redis]——缓存击穿和缓存穿透及解决方案(图解+代码+解释)](https://img-blog.csdnimg.cn/direct/684b8dfa66bd4d4f8535533b9ef4935f.png)