源代码:
run-func.js
const express = require('express');
const fs = require('fs');
const simpleGit = require('simple-git');
const cors = require('cors'); // 引入 cors 模块
const app = express();
// 使用 cors 中间件
app.use(cors());
const git = simpleGit().cwd('../motorbike-copy/mirror-motor');
let targetRepo = simpleGit().cwd('../../motorbike-demo');
let files = ['pagesMy/views/maintainList.vue', 'pagesMy/views/test.vue']
function syncFileToBranch(branchName = 'tianying-1.0.0') {
branchName = process.argv[process.argv.length - 1];
let originalBranch;
// 获取当前分支
git.branch((err, branchSummary) => {
if (err) {
console.error('Error getting branch: ', err);
} else {
originalBranch = branchSummary.current;
console.error('当前分支 ', originalBranch);
// 切换到目标分支
git.checkout(branchName, (err) => {
if (err) {
console.error('Error checking out branch: ', err);
} else {
console.error('目标分支 ', branchName);
// 获取源分支的指定文件
git.checkout(originalBranch, ['--', ...files], (err) => {
if (err) {
console.error('Error getting file from source branch: ', err);
} else {
// 提交这个文件的更改
git.commit('Merged changes from ' + originalBranch, (err) => {
if (err) {
console.error('Error committing: ', err);
} else {
console.log('Merged file from ' + originalBranch);
// 推送更改
git.push('origin', branchName, (err) => {
if (err) {
console.error('Error pushing: ', err);
} else {
console.error('推送成功');
git.checkout(originalBranch, () => {
console.error('切换会原来的分支', originalBranch);
});
}
});
}
});
}
});
}
});
}
});
}
// 获取源仓库的文件
function copyFileGit(branchName = 'tianying-1.0.0') {
let originalBranch;
branchName = process.argv[process.argv.length - 1];
console.log('目标分支: ', branchName);
// 获取当前分支
git.branch((err, branchSummary) => {
if (err) {
console.error('Error getting branch: ', err);
} else {
originalBranch = branchSummary.current;
console.error('当前分支 ', originalBranch);
git.checkout(originalBranch, ['--', ...files], (err) => {
if (err) {
console.error('Error getting file from source repo: ', err);
} else {
// 复制文件到目标仓库
files.forEach(file => {
fs.copyFileSync('../motorbike-copy/mirror-motor/'+file, '../../motorbike-demo/'+file);
})
// 在目标仓库中提交文件的更改
targetRepo.add(files, (err) => {
if (err) {
console.error('Error adding file in target repo: ', err);
} else {
targetRepo.commit('Synced ' + ' from source repo', (err) => {
if (err) {
console.error('Error committing in target repo: ', err);
} else {
// 推送更改到目标仓库的远程仓库
targetRepo.push('origin', branchName, (err) => {
if (err) {
console.error('Error pushing to target repo: ', err);
} else {
console.log('Synced ' + ' from source repo to target repo');
}
});
}
});
}
});
}
});
}
})
}
module.exports = {
syncFileToBranch,
copyFileGit
};
package.json
{
"dependencies": {
"cors": "^2.8.5",
"express": "^4.18.2",
"simple-git": "^3.21.0"
},
"scripts": {
"mergeto": "run-func run-func.js syncFileToBranch -- arg1",
"copyto": "run-func run-func.js copyFileGit -- arg1"
}
}
执行命令:
当前分支的指定文件(上述代码中的的字段files 表示需要同步哪些文件)
合并到tianying-3.0.0分支并push到远程仓库
npm run mergeto tianying-3.0.0
复制文件到另一个仓库的3.0.0 的分支
npm run copyto 3.0.0
里面涉及到的知识点:
simple-git:通过调用方法,可处理git命令
run-func:通过此库,node可直接通过命令执行函数
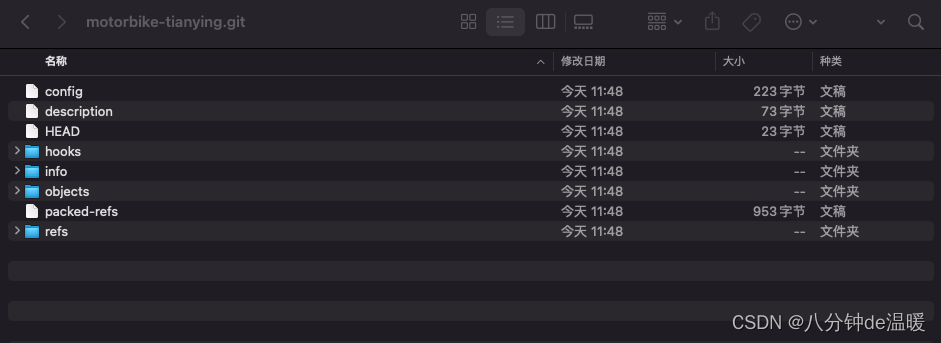
完全复制一个仓库,包括分支,历史记录等

执行 git clone --mirror 原来的远程仓库,会得到如下的文件

执行git push --mirror 目标仓库,此时所有的分支、历史记录全都会同步到新的分支上

此时在git clone 仓库,默认会clone master分支,然后git fetch -all 去拉取所有的远程分支,通过git branch -a 命令来查看所有的分支
合并分支的源代码:Git 本身并不支持直接合并指定的文件,它的合并操作是基于分支的。当你执行一个合并操作时,Git 会尝试将一个分支的所有更改合并到另一个分支。
const express = require('express');
const fs = require('fs');
const simpleGit = require('simple-git');
const cors = require('cors'); // 引入 cors 模块
const app = express();
//开启node服务,输入命令
// 使用 cors 中间件
app.use(cors());
const git = simpleGit().cwd('../motorbike-copy/mirror-motor');
function syncFileToBranch (branchName = 'tianying-1.0.0'){
branchName = process.argv[process.argv.length-1];
console.log('process.argv: ', process.argv);
console.log('branchName: ', branchName);
let originalBranch;
// 获取当前分支
git.branch((err, branchSummary) => {
if (err) {
console.error('Error getting branch: ', err);
} else {
originalBranch = branchSummary.current;
console.error('当前分支 ', originalBranch);
// 切换到目标分支
git.checkout(branchName, (err) => {
if (err) {
console.error('Error checking out branch: ', err);
} else {
console.error('目标分支 ', branchName);
// 合并原来的分支的更改
git.mergeFromTo(originalBranch, branchName, (err) => {
if (err) {
console.error('Error merging: ', err);
} else {
// 推送更改
git.push('origin', branchName, (err) => {
if (err) {
console.error('Error pushing: ', err);
} else {
console.error('推送成功');
// 切换回原来的分支
git.checkout(originalBranch);
}
});
}
});
}
});
}
});
}
module.exports = { syncFileToBranch };