目录
八、JavaScript 数据类型
8.1 动态类型
8.2 typeof 操作符
8.3 Undefined 和 Null
九、JavaScript 对象
9.1 创建对象
9.2 对象方法
十、作用域
十一、条件语句
十二、循环
12.1 for 循环
12.1.1 语句 1
12.1.2 语句 2
12.1.3 语句 3
12.2 for...in 循环
12.3 while 循环
12.4 do/while 循环
12.5 break 和 continue
十三、错误处理(Throw、Try 和 Catch)
十四、事件
14.1 onclick 事件
14.2 onload 浏览器加载完成
14.3 onchange 事件
十五、表单
15.1 表单处理
15.2 表单验证
十六、JSON
相关推荐
八、JavaScript 数据类型
-
1.基本数据类型 (Primitive Data Types):
-
字符串 (String): 用于表示文本数据,例如:"hello", 'world'.
-
数字 (Number): 包括整数和浮点数,例如:42, 3.14.
-
布尔值 (Boolean): 表示真或假,值为 true 或 false.
-
空值 (Null): 表示空或不存在的值,只有一个值 null.
-
未定义 (Undefined): 表示未赋值的变量,只有一个值 undefined.
-
符号 (Symbol): ECMAScript 6 中新增的数据类型,表示唯一的、不可改变的值。
-
-
2.复合数据类型 (Composite Data Types):
-
对象 (Object): 包括普通对象、数组、函数等。
-
数组 (Array): 用于存储有序的数据集合。
-
函数 (Function): 用于封装可执行的代码块。
-
-
3.特殊数据类型 (Special Data Types):
-
BigInt: 用于表示任意精度的整数。在 JavaScript 中,它可以处理超出 Number 类型表示范围的整数。
-
原始值包装对象 (Primitive Wrapper Objects): 分别对应基本数据类型的包装对象,如 String, Number, Boolean。
-
在 JavaScript 中,数据类型是动态的,变量的数据类型可以随时改变。JavaScript 的变量可以在声明时不必指定数据类型,它们的类型会根据赋予的值来确定。
8.1 动态类型
<script>
var str1; // str1 为 undefined
console.log(str1);
str1 = 18; // 现在 str1 为数字
console.log(str1);
str1 = "Scc"; // 现在 str1 为字符串
console.log(str1);
</script>

8.2 typeof 操作符
<script>
document.getElementById("test1").innerHTML =
"scc:"+typeof "scc" + "<br>" +
"3.14:"+typeof 3.14 + "<br>" +
"false:"+typeof false + "<br>" +
"[1, 2, 3, 4]:"+typeof [1, 2, 3, 4] + "<br>" +
"{ name: 'scc', age: 18 }:"+typeof { name: 'scc', age: 18 };
</script>

8.3 Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
str1 = null; // 清空变量 str1
console.log(str1);

九、JavaScript 对象
在 JavaScript中,几乎所有的事物都是对象,对象是拥有属性(对象打扮漂亮点)和方法(对象能力增强)的数据,是变量的容器。
9.1 创建对象
<body>
<p id="test1">对象:</p>
<script>
var person = {
name: "Scc",
age: 18,
studentID: 15
};
document.write(person.name + " 现在 " + person["age"] + " 岁,学号 "+person.studentID);
</script>
</body>
访问对象属性有两种,上面已经提到了:
-
person.name -
person["age"]
9.2 对象方法
对象的方法定义了一个函数,并作为对象的属性存储。
对象方法通过添加 () 调用 (作为一个函数)。
<script>
var person = {
name: "Scc",
age: 18,
studentID: 15,
addTitle : function(){
return this.name + " 创建了一个对象" ;
}
};
document.write(person.name + " 现在 " + person["age"] + " 岁,学号 "+person.studentID);
document.write("<br>");
document.write(person.addTitle());
</script>

十、作用域
作用域是可访问变量的集合。
-
对象和函数同样也是变量。
-
作用域为可访问变量,对象,函数的集合。
-
函数作用域: 作用域在函数内修改。
<body>
<p id="test1">作用域:</p>
<script>
var allTest1 = "全局变量";
function testFun() {
var test2 = "局部变量,外部不可调用"
allTest3 = "全局变量,外部可调用"
return test2 +" | "+allTest3+ " 局部全局都可用";
}
testFun();
document.write("全局变量 allTest1" + allTest1 + ",allTest3 " + allTest3);
document.write("<br>");
document.write("testFun函数内局部变量,不可调用:" test2);
</script>
</body>

局部变量:
局部变量:只能在函数内部访问。
局部变量只作用于函数内,所以不同的函数可以使用相同名称的变量。如上面 test2 。
局部变量在函数开始执行时创建,函数执行完后局部变量会自动销毁。
全局变量:
变量在函数外定义,即为全局变量。如上 allTest1。
如果变量在函数内没有声明(没有使用 var 关键字),该变量为全局变量。如上 allTest3
全局变量有 全局作用域: 网页中所有脚本和函数均可使用。
全局变量在页面关闭后销毁。
十一、条件语句
条件语句用于基于不同的条件来执行不同的动作。
在 JavaScript 中,我们可使用以下条件语句:
-
if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
-
if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
-
if...else if....else 语句- 使用该语句来选择多个代码块之一来执行
-
switch 语句 - 使用该语句来选择多个代码块之一来执行
<body>
<p>if 语句:<strong id="test1"></strong></p>
<p>if...else语句:<strong id="test2"></strong></p>
<p>if...else...if...else语句:<strong id="test3"></strong></p>
<p>switch语句:<strong id="test4"></strong></p>
<script>
var number = 20;
if (number == 20) {
document.getElementById("test1").innerHTML = "if 语句: true 时执行的代码";
}
if (number > 20) {
document.getElementById("test2").innerHTML = "if else语句: true 时执行的代码";
} else {
document.getElementById("test2").innerHTML = "if else语句: false 时执行的代码";
}
if (number > 20) {
document.getElementById("test3").innerHTML = "if else语句: true 时执行的代码";
} else {
if (number == 20) {
document.getElementById("test3").innerHTML = "(number >20)->else ->(number == 20)->true执行的代码";
} else {
//......
}
}
switch (number) {
case 10:
document.getElementById("test4").innerHTML = "switch语句: number=10";
break
case 20:
document.getElementById("test4").innerHTML = "switch语句: number=20";
break;
case 40:
document.getElementById("test4").innerHTML = "switch语句: number=40";
break;
case 100:
document.getElementById("test4").innerHTML = "switch语句: number=100";
break;
default:
document.getElementById("test4").innerHTML = "switch语句: default->用来规定匹配不存在的情况";
}
</script>
</body>

十二、循环
循环可以将代码块执行指定的次数。JavaScript 支持不同类型的循环:
-
for - 循环代码块一定的次数
-
for/in - 循环遍历对象的属性
-
while - 当指定的条件为 true 时循环指定的代码块
-
do/while - 同样当指定的条件为 true 时循环指定的代码块
12.1 for 循环
<script>
/*
for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}
*/
for (var i = 1; i < 6; i++) {
//被执行的代码块
document.write("这是 for 循环产生的数据" + i+"<br>");
}
</script>

12.1.1 语句 1
循环开始前执行,通常我们用来初始化循环中所用的变量,如var i = 1。
语句 1 是可选的,可以在语句 1 中初始化任意(0或者多个)值。
0 是啥情况:就是你在循环开始前已经设置了值时。
<script>
var number = 10;
for (var i = 1,number = 5; i < number; i++) {
document.write("这是 for 循环语句一(ar i = 1,number = 5)多个条件产生的数据" + i+"<br>");
}
</script>

12.1.2 语句 2
通常语句 2 用于评估初始变量的条件。如果语句 2 返回 true,则循环再次开始,如果返回 false,则循环将结束。如 i < 6。
语句 2 同样是可选的。
如果你省略了语句 2,那么必须在循环内提供 break。否则循环就无法停下来(死循环)。这样有可能令浏览器崩溃。
//正确写法
for (var i = 1; ;i++) {
document.write("这是 for 循环无语句二产生的数据" + i+"<br>");
if(i>=6){
break
}
}
//错误写法
for (var i = 1;; i++) {
//被执行的代码块
document.write("这是 for 循环产生的数据" + i + i+"<br>");
}

12.1.3 语句 3
通常语句 3 会增加初始变量的值。有多种用法。增量可以是加(i++,减 (i--),或者更大 (i=i+12)。如 i++。
语句 3 也是可选的。
for (var i = 1; i < 6;) {
document.write("这是 for 循环无语句三产生的数据" + i + "<br>");
i++;
}
12.2 for...in 循环
for in循环不仅可以遍历对象的属性,还可以遍历数组。
<script>
document.write("<h2>for...in 循环</h2>");
var person = {
name: "Scc",
age: 18,
studentID: 15,
addTitle : function(){
return this.name + " 创建了一个对象" ;
}
};
document.write("for...in 数据源:" + person + "<br>");
for (p in person) {
document.write("for...in 循环产生的数据" + person[p] + "<br>");
}
var strList = [1,3,5,7,19];
document.write("for...in 数据源" + strList + "<br>");
for (str in strList) {
document.write("for...in 循环产生的数据" + strList[str] + "<br>");
}
</script>

12.3 while 循环
只要指定条件为 true,循环就可以一直执行代码块。while 循环->先判断再执行。
/*
while (条件) {
需要执行的代码
}
*/
var i = 1;//类似 for 循环语句1
while (i < 6) {
document.write("这是 while 循环产生的数据" + i + "<br>");
i++;//类似 for 循环语句3,缺少可能会导致死循环,程序崩溃
}

12.4 do/while 循环
do/while 循环是 while 循环的变体。 do/while 循环->先执行再判断,也就是说至少执行一次。
/*
do {
需要执行的代码
}
while (条件);
*/
var j = 1;//类似 for 循环语句1
do {
document.write("这是 do/while 循环产生的数据" + j + "<br>");
j++;//别忘记增加条件中所用变量的值,否则循环永远不会结束!
}
while (j < 6);
12.5 break 和 continue
-
break 语句可用于跳出循环。语句跳出循环后,会继续执行该循环之后的代码(如果有的话)。
-
continue 语句中断当前的循环中的迭代,然后继续循环下一个迭代。
document.write("<h2>break</h2>");
//当i==3时,break 跳出循环
for (var i = 1; i < 6; i++) {
document.write("<br>break 前:" + i+" ---- ");
if(i==3){
break;
}
document.write("break 后:" + i);
}
document.write("<h2>continue</h2>");
//当i==2||i==3,continue 跳出i==2||i==3时循环
for (var i = 1; i < 6; i++) {
document.write("<br>break 前:" + i+" ---- ");
if(i==2||i==3){
continue;
}
document.write("break 后:" + i);
}

嵌套 for 循环
//当i==3时,for-for break 跳出循环
for (var i = 1; i < 6; i++) {
for (var j = 1; j < 6; j++) {
if (i == 3) {
break;
}
document.write(i+" * " + j +"="+ i*j+",");
}
document.write("<br>");
}

十三、错误处理(Throw、Try 和 Catch)
-
try 语句测试代码块的错误。我们定义在执行时进行错误测试的代码块。
-
catch 语句处理错误。我们定义当 try 代码块发生错误时,所执行的代码块。
-
throw 语句创建自定义错误。
try + catch
<script>
var str;
try {
str.charAt;
document.write("Sucess");
} catch (error) {
document.write("Error:"+error);
}
try {
str = "哈哈哈";
document.write("<br>Sucess:"+str);
} catch (error) {
document.write("<br>Error:"+error);
}
</script>

try + catch +throw
创建或抛出异常(exception)。如果把 throw 与 try 和 catch 一起使用,那么你能够控制程序流,并生成自定义的错误消息。
try {
str =null
throw "我错误了";
str.charAt;
document.write("<br>Sucess");
} catch (error) {
document.write("<br>自定义Throw Error:"+error);
}

十四、事件
HTML 事件可以是浏览器行为,也可以是用户行为。当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。
常见的HTML事件:
| 事件 | 描述 |
|---|---|
| onchange | HTML 元素改变 |
| onclick | 用户点击 HTML 元素 |
| onmouseover | 鼠标指针移动到指定的元素上时发生 |
| onmouseout | 用户从一个 HTML 元素上移开鼠标时发生 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
14.1 onclick 事件
这个之前在 四、输出 有写到。
<script>
function funAlert() {
window.alert("弹弹弹,弹走小豆豆"+Date());
}
</script>
<button type="button" onclick="funAlert()">点击事件:你过来呀</button>

14.2 onload 浏览器加载完成
window.onload 事件触发时打印的消息,表示整个页面及其相关资源(包括图片)都已经加载完成。
<head>
<script>
...
window.onload = function() {
//当整个页面及其相关资源加载完成后执行
alert("页面已加载完成!");
}
</script>
</head>

14.3 onchange 事件
onchange 事件会在域的内容改变时发生,可用于单选框与复选框改变后触发的事件,必需。
onchange 属性可以使用于: <input>, <select>, 和 <textarea>。
<head>
<script>
function inputOnChange(x) {
var myInput = document.getElementById(x);
console.log("Input 发生变化:"+myInput.value);
}
</script>
</head>
<body>
<input type="text" id="inputchange" onchange="inputOnChange(this.id)">
</body>

十五、表单
咱们先创建一个表单 HTML 入门手册(二)小知识。
<form id="myForm" action="https://blog.csdn.net/g984160547/article/details/135698613" method="get" target="_blank">
<!-- 表单中的输入元素放在这里 -->
<label for="username">用户名:</label>
<input type="text" id="username" name="username">
<label for="password">密码:</label>
<input type="password" id="password" name="password">
<input type="submit" value="提交按钮">
</form>
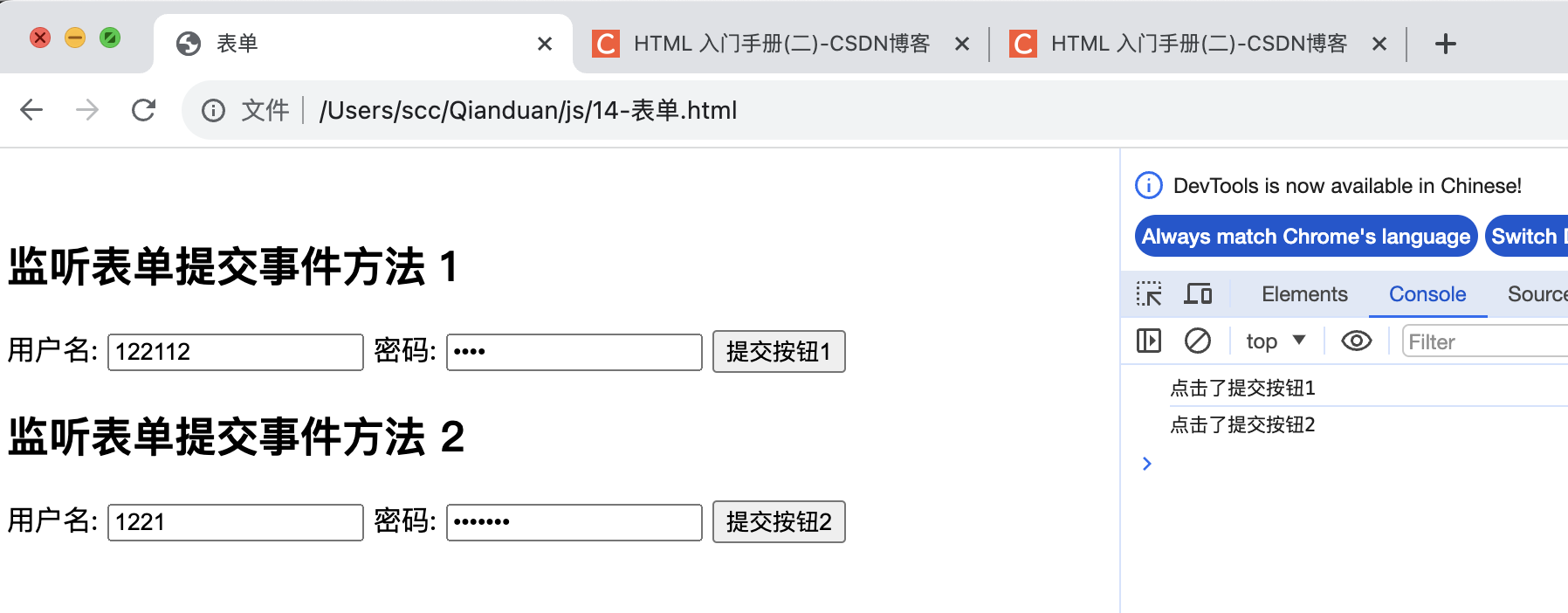
15.1 表单处理
获取表单元素: 通过 document.getElementById() 或其他 DOM 方法获取表单元素。
监听表单提交事件: 使用 onsubmit 属性或者 addEventListener() 方法监听表单提交事件。
<form id="myForm" onsubmit="handleFormSubmit()"
action="https://blog.csdn.net/g984160547/article/details/135698613" method="get" target="_blank">
<!-- 表单中的输入元素放在这里 -->
......
</form>
<form id="myForm2" action="https://blog.csdn.net/g984160547/article/details/135698613" method="get" target="_blank">
<!-- 表单中的输入元素放在这里 -->
......
</form>
<script>
//用于方法一
function handleFormSubmit() {
// 处理表单提交逻辑
console.log("点击了提交按钮1");
......
}
//用于方法二
var myForm2 = document.getElementById("myForm2");
myForm2.addEventListener('submit', function (event) {
// 处理表单提交逻辑
console.log("点击了提交按钮2");
......
});
</script>

15.2 表单验证
通过检查输入字段的值是否为空来验证必填字段。这个只是简单的非空判断,可以根据需求自定义规则,如利用正则表达式进行邮箱验证。
<script>
//用于方法一
function handleFormSubmit() {
// 处理表单提交逻辑
console.log("点击了提交按钮1");
var name = document.forms["myForm"]["username"].value.trim(); // 删除首尾空格
var pass = document.forms["myForm"]["password"].value.trim(); // 删除首尾空格
if (name == null || name == '' || pass == null || pass == '') {
event.preventDefault(); // 阻止表单提交默认行为
alert('请输入内容!');
return false;
}
}
</script>
十六、JSON
JSON 英文全称 JavaScript Object Notation,是一种轻量级的数据交换格式。通常用于服务端向网页传递数据,也可以用于存数据。
JSON 使用 JavaScript 语法,但是 JSON 格式仅仅是一个文本。 文本可以被
任何编程语言
读取及作为数据格式传递。
例如 Android/iOS 原生和后端传递数据 也是采用JSON。
之前我们定义的实体也是采用JSON格式,如下:
<script>
{
name: "Scc",
age: 18,
studentID: 15,
};
</script>
JSON 语法规则
-
数据为 键/值 对。
-
数据由逗号分隔。
-
大括号保存对象
-
方括号保存数组
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象。
JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。
相关推荐
HTML 入门手册(一)
HTML 入门手册(二)
CSS 入门手册(一)
CSS 入门手册(二)
JavaScript 入门手册(一)