前言: 今天遇到了一个有意思的需求,如何实现一个元素绕某一个点来进行圆周运动,用到了一些初高中的数学知识,实现起来还是挺有趣的,特来分享🎁。
一. 效果展示
-
我们先展示效果,如下图所示,放大镜会绕着我们设定好的一个圆心来进行圆周运动。相信这个需求还是比较常见的,接下来我会一步一步讲解我的实现过程。

-
tisp: 注意,放大镜是一张 png 的图片,并不是我们手动画出来的
二. 回忆画圆的步骤
-
不要着急想代码如何实现,我们先思考如何手动画一个圆?在这里我们很容易想到一个初中学习数学用到的工具----圆规,如下图所示。

-
从上图可以得知,手动画一个圆其实很简单,大致分为三个步骤。
- 确定圆心
- 确定半径
- 旋转圆规
-
前两个我们可以很轻松的根据我们的需求设定好,圆心就是确定页面上的一个点坐标而已,半径也是我们手动写死的一个变量值而已,关键点其实就在于第三步我们如何实现。
-
在实现第三步之前,我会提前预热一下弧度的知识,因为等会我们需要用到 sin 和 cos 的相关知识,而在 js 中的相关三角函数的参数必须为弧度,所以我们需要通过角度来计算得出弧度。

-
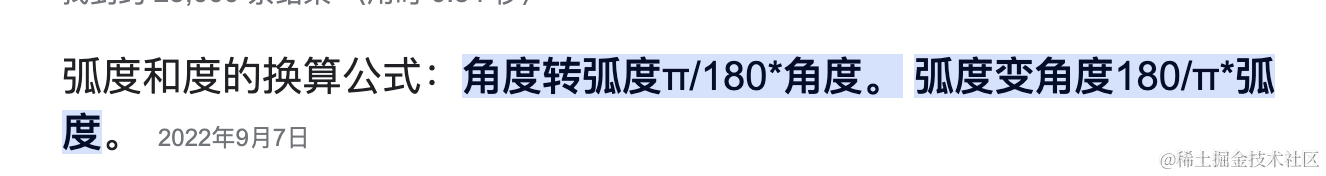
我们大家都知道,一个圆有360度,且度数和弧度之间有一个转换公式,如下。

-
得知了转换关系,我们就可以定义一个变量 angle 来表示我们这个 div 做圆周运动时绕圆心转过的角度,则弧度(radian) 为
radian =(angle*π)/180
三. 回忆 sin 和 cos
-
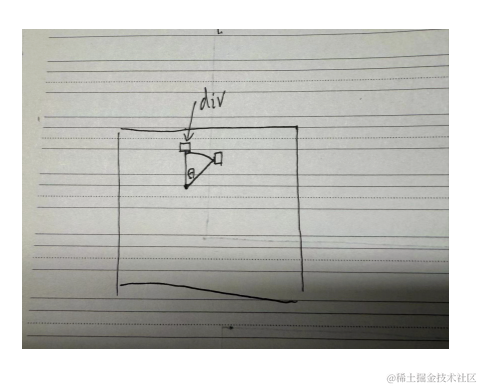
我们先在草稿纸上演练一遍我们的逻辑是否可行。让我们先准备一个矩形来代表我们的页面,然后确定一个点来作为圆心。

-
圆心的位置坐标其实很简单,不要想复杂了,就是相对于页面的位置而已,我们记住这个 (100,100) 的值,等会它会作为我们实现圆周运动的圆心位置。

-
接下来确定半径,这里我就随便取一个 50 作为半径值。
-
假设这是我们的 div 已经绕圆心转了一些弧度以后的情景。

-
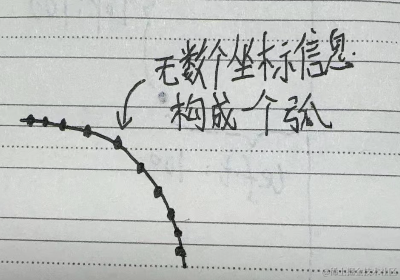
tips: 在这里有一个十分重要的概念,div 滑过的路径其实是由无数个不同坐标位置的点构成的。

-
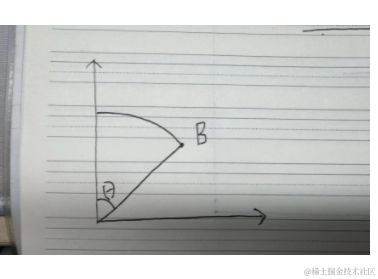
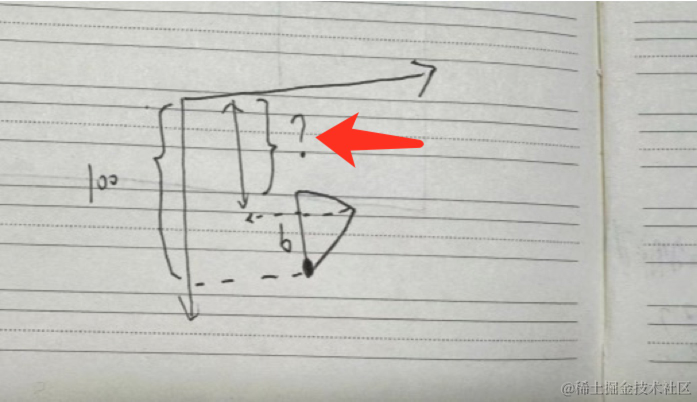
接下来就是本文的关键部分,请大家喝口水认真听讲。我们取一个中间时刻,假设 div 此时做圆周运动到了点 B ,那么我们的问题就转化为了如何求点 B 的坐标信息。(不要忘了,坐标信息其实就是相对于页面上的 left 和 top 而已。)

-
一步一步来,我们先求 X 坐标的值,换算下来其实就是要求 a 的长度。

-
此时我们准备好拿出已有的数据,来套公式即可。度数我们是有的,因为我们已经用变量 angle 来假设我们绕过的度数,则弧度radian =(angle*π)/180 ,然后根据三角函数的正弦定理可得 sin(rad)=a/radius 。
-
此时半径已知,sin(rad) 已知,则 a=sin(rad) X 50,然后加上圆心的 x 坐标值 100,即可得出此时 B 点相对于页面的 left 值。
-
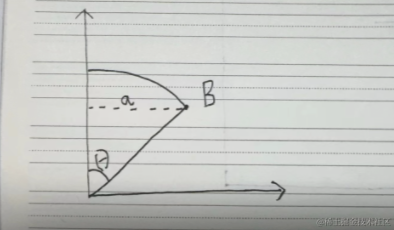
Y 坐标同理,只不过公式换为 cos 即可,换算过程不再重复,但是需要注意的点是,我们计算 Y 坐标 的目的其实在求的是 B 点的 top 值,又因为我们前端的坐标Y轴其实和数学的坐标Y轴的正负极是相反的,所以我们其实要算的值是这一段的距离。如下图:

-
即 B 点的 top 值为圆心的 Y 坐标值100 - 距离b,至此我们所有需要的数据都已经获得,接下来就是用代码验证我们思路的可行性。
四. 实现圆周运动函数
-
经过上面的解释,我们接下来就可以动手写代码了。
-
我们先简单设计一个画面,内容很简单,一个普通的蓝底页面中间有一个居中的红色 div,要想脱离文档流自行移动,那么这个 div 肯定是
absolute绝对定位。

-
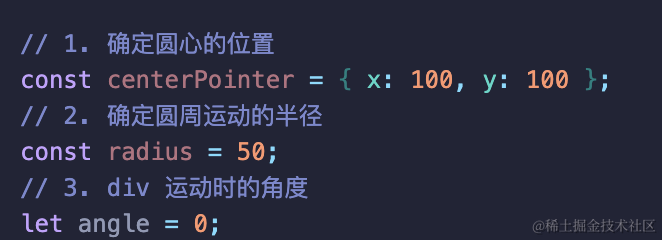
然后提前定义好我们需要用到的变量,为接下来的工作做准备。

-
因为我们是需要不断通过改变 div 的 X 偏移值和 Y 偏移值来实现圆周运动的,(先不考虑性能和优化)所以很容易想到 setInterval,所以现在你的代码应该是这个样子。
// 1. 确定圆心的位置 const centerPointer = { x: 100, y: 100 }; // 2. 确定圆周运动的半径 const radius = 50; // 3. div 运动时的角度 let angle = 0; function run() { setInterval(() => {}, 16); } -
首先我们需要让我们定义好的 angle 自增。
function run() { setInterval(() => { angle += 1; }, 16); } -
接下来计算 a,b 的值,根据我们上面的出的公式
radian =(angle*π)/180和sin(rad)*radius=a,可以写出下面的代码。function run() { setInterval(() => { angle += 1; const radian = (angle * Math.PI) / 180; const a = Math.sin(radian) * radius; const b = Math.cos(radian) * radius; }, 16); } -
根据我们在上面的结论,div 的top 值为
半径 + a,left 值为半径 - b,你现在的 run函数 代码应该是这样的。function run() { setInterval(() => { if (!box.value) return; angle += 1; const radian = (angle * Math.PI) / 180; const a = Math.sin(radian) * radius; const b = Math.cos(radian) * radius; const x = centerPointer.x + a; const y = centerPointer.y - b; box.value.style.left = x + "px"; box.value.style.top = y + "px"; }, 16); } -
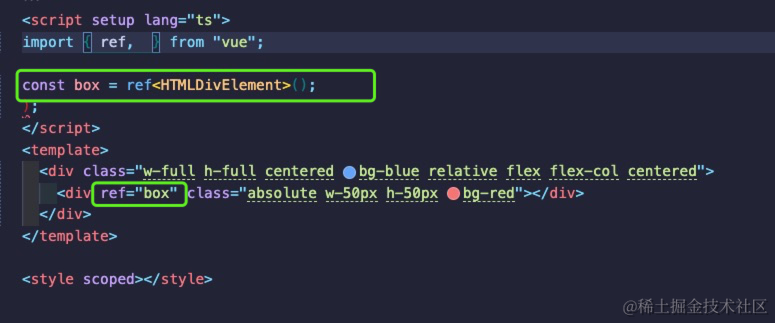
然后给我们的 div 打上 ref 那到这个 dom 元素。

-
在 onMounted 里执行我们的 run 函数,接下来就是见证奇迹的时刻。

五. 源码
<script setup lang="ts">
import { ref, onMounted, } from "vue";
const box = ref<HTMLDivElement>();
// 1. 确定圆心的位置
const centerPointer = { x: 100, y: 100 };
// 2. 确定圆周运动的半径
const radius = 50;
// 3. div 运动时的角度
let angle = 0;
function run() {
setInterval(() => {
if (!box.value) return;
angle += 1;
const radian = (angle * Math.PI) / 180;
const a = Math.sin(radian) * radius;
const b = Math.cos(radian) * radius;
const x = centerPointer.x + a;
const y = centerPointer.y - b;
box.value.style.left = x + "px";
box.value.style.top = y + "px";
}, 16);
}
onMounted(() => {
run();
});
</script>
<template>
<div class="w-full h-full centered bg-blue relative flex flex-col centered">
<div ref="box" class="absolute w-50px h-50px bg-red"></div>
</div>
</template>
六. 思考题
现在我们的 div 是顺时针运动,我们该如何让它逆时针运动呢?🤔