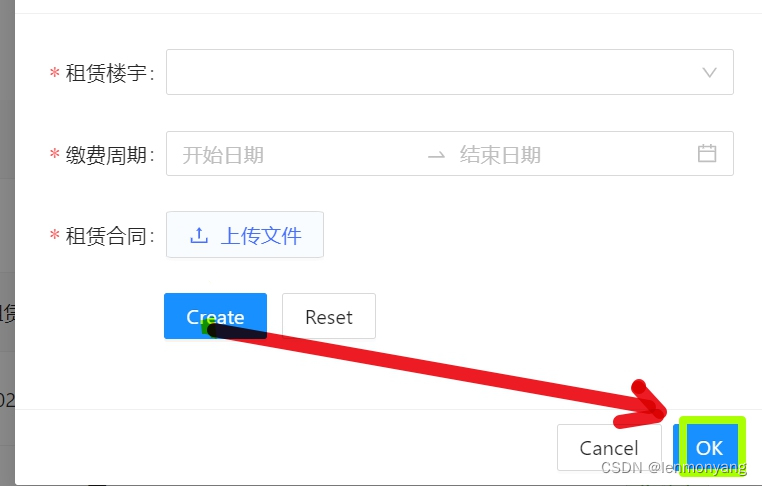
需求:在通过一个btn按钮触发另外一个按钮的点击事件。达到点击ok(model框按钮),触发create(form表单)按钮的事件

<!-- 1.首先通过ref创建了一个名为linkRef的引用变量,并将其初始化为null。 -->
<a-button type="primary" @click.prevent="onSubmit" ref="btnRef">Create</a-button>
2.在model框上定义ok框的点击事件
<a-modal v-model:visible="visible" title="title" @ok="handleOk" @cancel="resetForm">
3.使用$el属性访问DOM元素并触发其点击事件
js
form表单的事件
const onSubmit = ()=》{}
model框的事件
const handleOk = () => {
visible.value = false;
btnRef.value.$el.click()
};
vue2 的写法:this.$refs.btnRef.click()