全局配置
- 完整引入 Element:
import Vue from 'vue';
import Element from 'element-ui';
Vue.use(Element, { size: 'small', zIndex: 3000 });
- 按需引入 Element
Vue.prototype.$ELEMENT = { size: 'small', zIndex: 3000 };
- 如果是vue.config.js中配置了externals
- 使用按需的方式。
Vue.prototype.$ELEMENT = { size: 'small', zIndex: 3000 }; - 使用:
configureWebpack: (config) => {
config.externals = {
'echarts': "echarts",
'element-ui': 'ELEMENT',
'vue-router': 'VueRouter',
'vue': 'Vue',
'vuex':'Vuex'
};
}
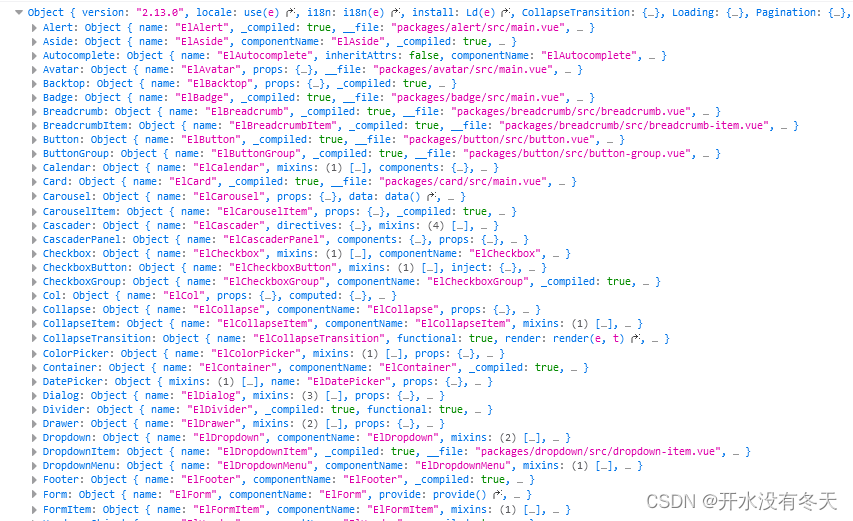
console.log(window.ELEMENT)
Vue.use(ELEMENT, { size: 'mini', zIndex: 3000 });

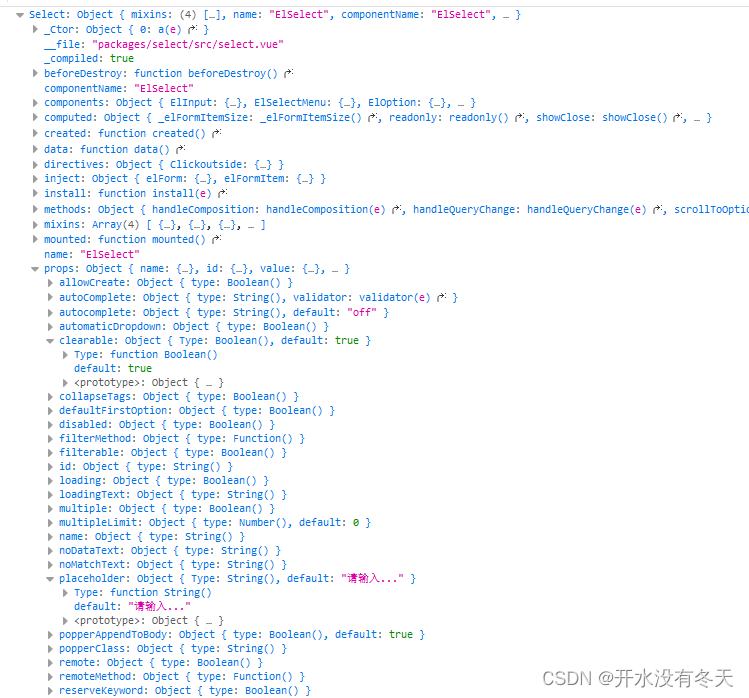
配置组件的属性:
window.ELEMENT.Select.props.clearable = {Type:Boolean,default:true,}
window.ELEMENT.Select.props.placeholder = {Type:String,default:'请输入...',}

其他配置:
// clearable 可清除 默认显示小叉号
ElementUI.Input.props.clearable.default = true;
ElementUI.Select.props.clearable = {type: Boolean, default: true}
ElementUI.Cascader.props.clearable = {type: Boolean, default: true}
// 设置 Select 组件默认 filterable 属性
ElementUI.Select.props.filterable.default = true;
ElementUI.Select.props.placeholder = {type: String, default: ''}
// 是否可以通过点击 modal 关闭 Dialog
ElementUI.Dialog.props.closeOnClickModal.default = false;
// el-table 表格
// min-width 默认最小列宽 120px
ElementUI.TableColumn.props.minWidth = {type: String, default: '120'}
// show-overflow-tooltip 默认 true
ElementUI.TableColumn.props.showOverflowTooltip = {type: Boolean, default: true}
// 解决弹窗导致的页面抖动问题
ElementUI.Dialog.props.lockScroll.default = false;
参考:https://www.cnblogs.com/djjlovedjj/p/17565587.html
cdn引入vue-router
index.html
<script defer src="https://cdn.jsdelivr.net/npm/vue-router@3.6.5/dist/vue-router.js"></script>
webpack.config.js
module.exports = {
externals: {
'vue-router': 'VueRouter',
}
}
项目里所有的import Router from 'vue-router'可以去掉,但要注意把项目里的Router改成
VueRouter,原理是vue-router通过cdn的形式导入会自动挂载到window下面:widnow.VueRouter
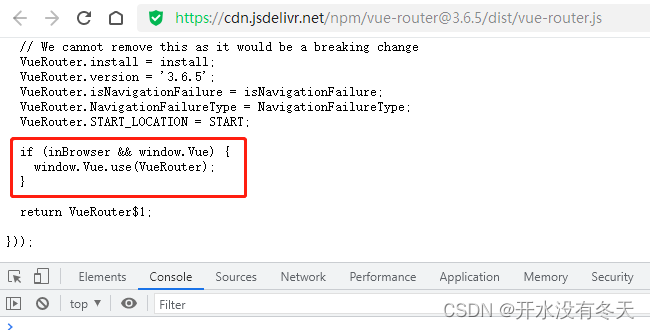
如果 vue 也是 cdn 形式导入的,那么 Vue.use(Router) 也可以去掉。
原理是 cdn 的 vue-router.js 里已经执行过了window.Vue.use(VueRouter),如图:

cdn引入element-ui
一开始我想实现 无需 cdn 引入 vue 就引入 element-ui,搞了半天发现不行,还是需要先 cdn 引入 vue 之后才可以 cdn 引入 element-ui。
index.html
<!-- 引入vue -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<!-- 引入element-ui -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-ui@2.15.13/lib/theme-chalk/index.css">
<script defer src="https://cdn.jsdelivr.net/npm/element-ui@2.15.13/lib/index.js"></script>
然后 main.js 里面关于element-ui的都可以删掉:
import ‘element-ui/lib/theme-chalk/index.css’;
import ElementUI from ‘element-ui’
Vue.use(Element)
并且不需要在webpack.config.js里面的externals配置 element-ui
webpack.config.js
module.exports = {
externals: {
'vue': 'Vue',
}
}
https://juejin.cn/post/6898907771362607118