微信小程序开发_时光の尘的博客-CSDN博客

目录
1. 小程序样式和组件介绍
2. 如何实现页面的快速跳转
3. 小程序样式·尺寸单位rpx
3.1 使用px
3.2 使用rpx
4. 全局样式和局部样式
4.1 全局样式
4.2 局部样式
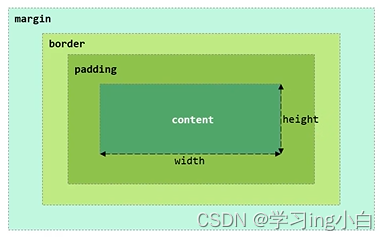
1. 小程序样式和组件介绍
在开发 Web网站的时候:页面的结构由 HTML 进行编写,例如:经常会用到 div、p、span, img、a 等标签。
页面的样式由 css 进行编写,例如:经常会采用.class、#id、element 等选择器。
但在小程序中不能使用 HTML 标签,也就没有 DOM 和 BOM,CSS 也仅仅支持部分选择器。
小程序提供了 WXML 进行页面结构编写,同时提供了 Wxss 进行页面的样式编写。
WXML 提供了 view、text、image、navigator 等标签来构建页面结构,只不过在小程序中将标签称为 组件。
wxss 对 css 扩充和修改,新增了尺寸单位 rpx、提供了全局的样式和局部样式,另外需要注意的是 wxss 仅支持部分 css 选择器。
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class="intro" 的组件 |
| #id | #firstname | 选择拥有 id="firstname" 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容 |
| ::before | view::before | 在 view 组件前边插入内容 |
2. 如何实现页面的快速跳转
打开,微信开发者工具后,我们可以看到此时的页面所对应的路径如下图:

但是,若是我们所做页面过多,可能跳转找寻麻烦,我们可以通过如下图方法:首先找到,想要跳转的页面,点击右下方文件路径,就可实现快速跳转。

3. 小程序样式·尺寸单位rpx
随着智能手机的发展,手机设备的宽度也逐渐多元化,这就需要开发者在开发的时候,需要适配不同屏幕宽度的手机。为了解决屏幕适配的问题,微信小程序推出了rpx单位。
rpx:是小程序新增的自适应单位,它可以根据不同设备的屏幕宽度进行自适应缩放。
小程序规定任何型号手机:屏幕宽都为 750 rpx。
这里我们在购物车进行设置相关配置:
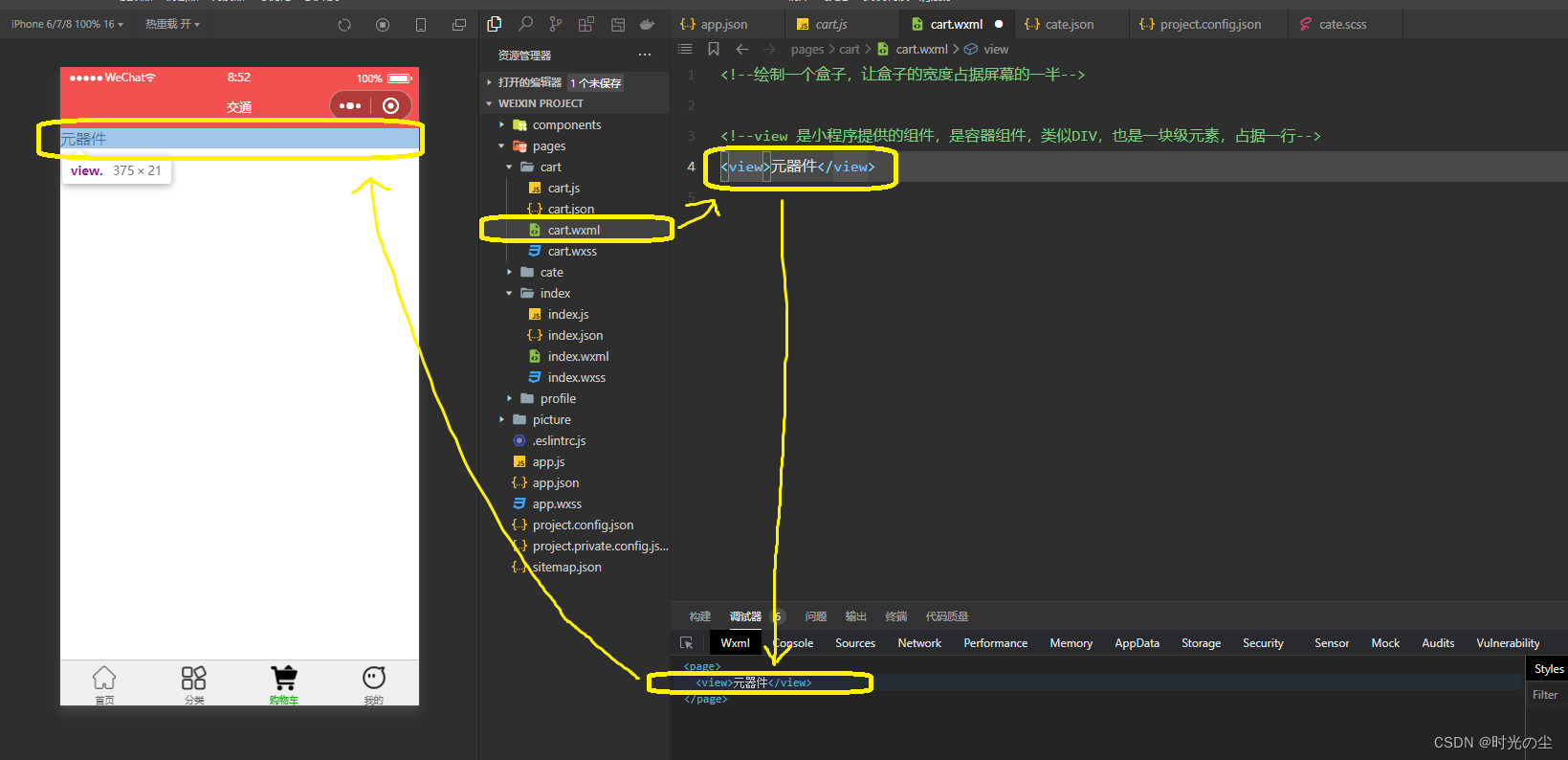
找到cart.wxml文件,编写如下代码:
<!--绘制一个盒子,让盒子的宽度占据屏幕的一半-->
<!--view 是小程序提供的组件,是容器组件,类似DIV,也是一块级元素,占据一行-->
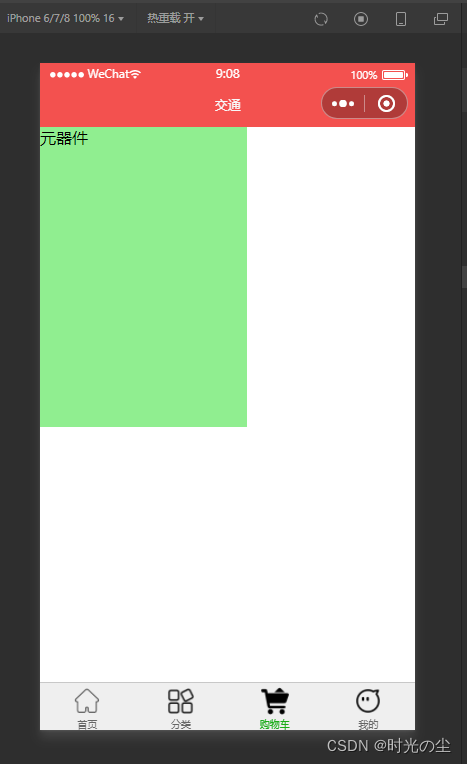
<view>元器件</view>
找到下方Wxml,将鼠标放到如下位置可以看到,元器件位置发亮。

3.1 使用px
将上述代码修改为:
<!--绘制一个盒子,让盒子的宽度占据屏幕的一半-->
<!--view 是小程序提供的组件,是容器组件,类似DIV,也是一块级元素,占据一行-->
<view class="box">元器件</view>
在文件中找到.wxss文件将其修改为.scss文件,修改方法参考“1. 项目配置文件和配置Sass”:
零基础手把手教你创建微信小程序(六)·小程序配置文件详细介绍·项目配置文件和配置Sass以及sitemap.json文件-CSDN博客

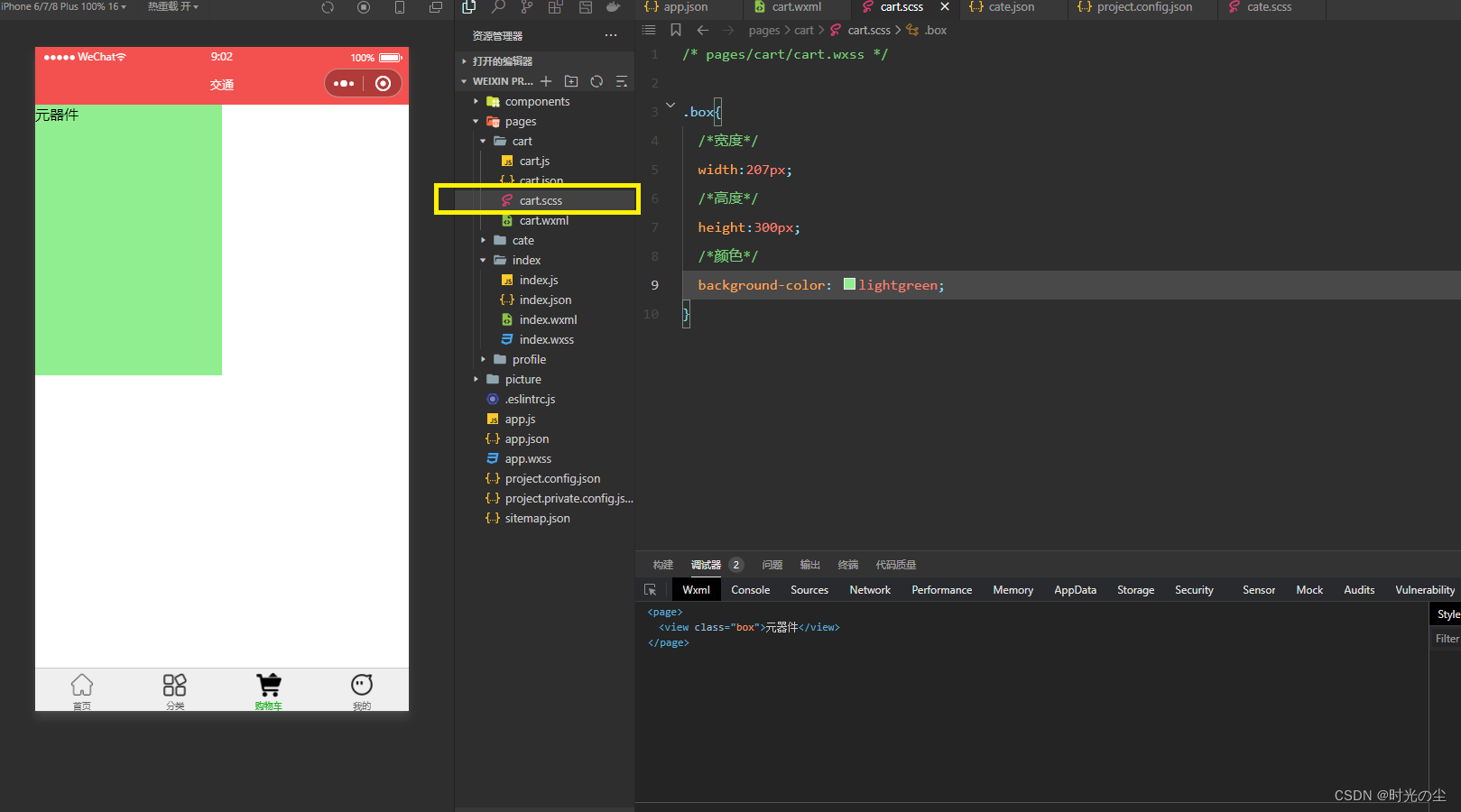
在其中更改代码如下:
/* pages/cart/cart.wxss */
.box{
/*宽度*/
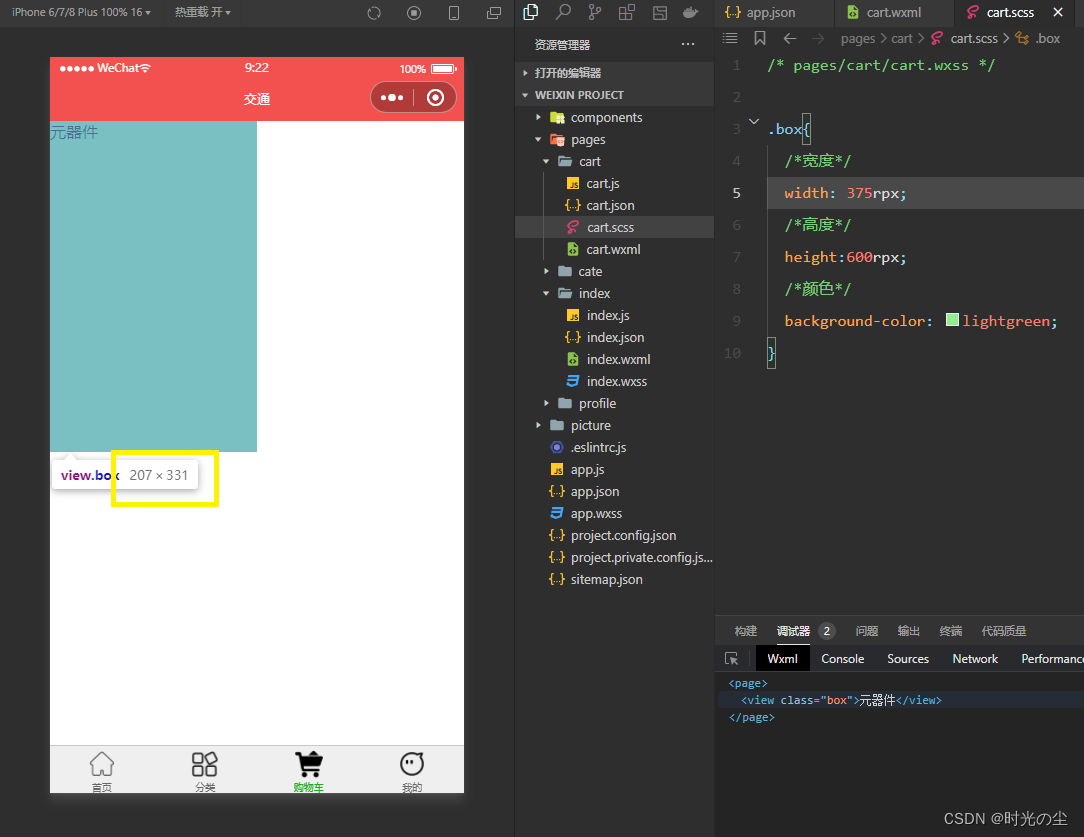
width:207px;
/*高度*/
height:300px;
/*颜色*/
background-color: lightgreen;
}显示效果如上图,需要注意一点是此时我们所用机型如下:

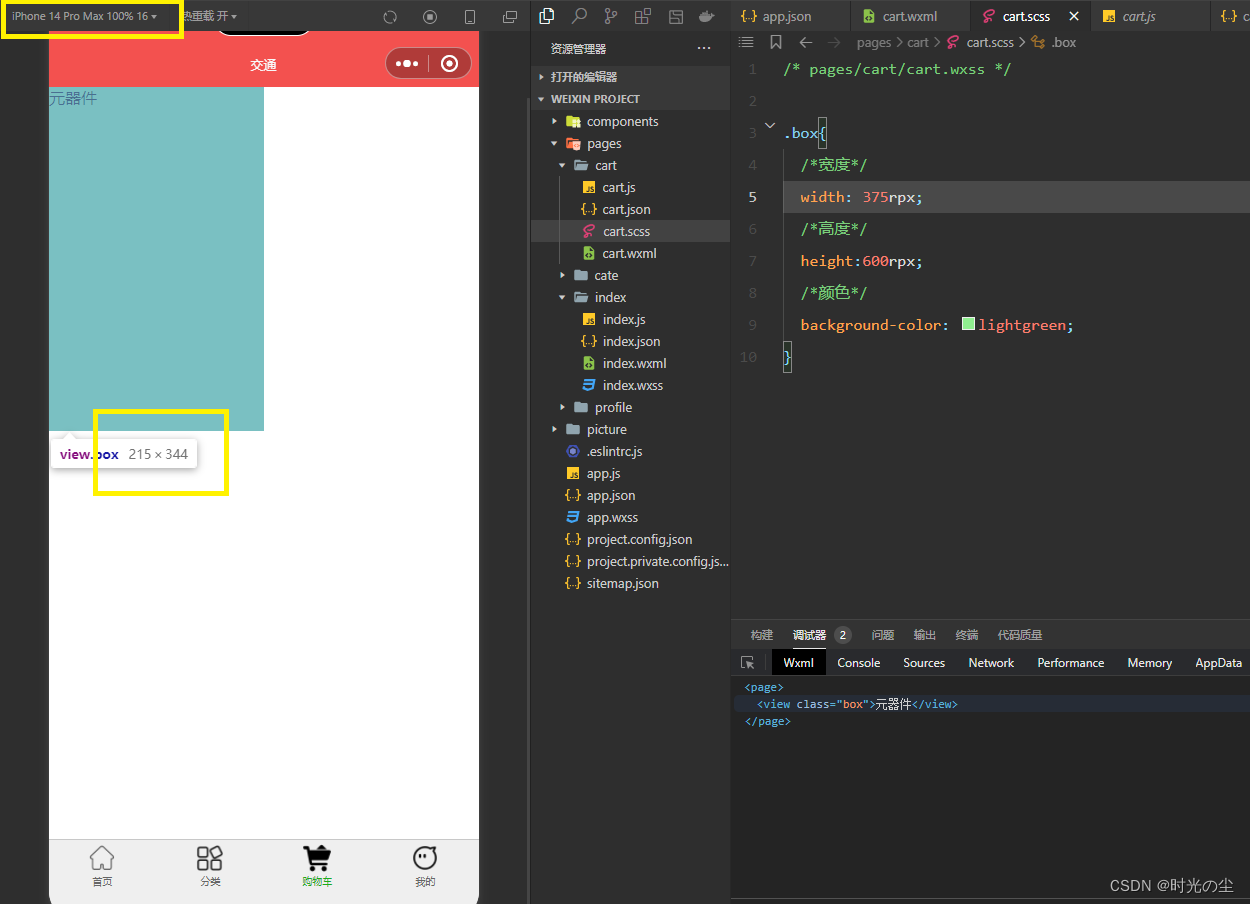
若是我们更改机型如下图,那么我们想要达到的效果也会改变,因为px是固定单位,不能实现自适应,一旦更改机型就可能出现错误,因此我们需要使用微信小程序推出的单位rpx。

3.2 使用rpx
<!--绘制一个盒子,让盒子的宽度占据屏幕的一半-->
<!--view 是小程序提供的组件,是容器组件,类似DIV,也是一块级元素,占据一行-->
<!--如果想实现需求,不能使用px,px使用的固定单位,不能实现自适应,需要使用小程序提供的rpx-->
<!--微信小程序规定,不管是什么型号的手机,屏幕宽度都是750rpx-->
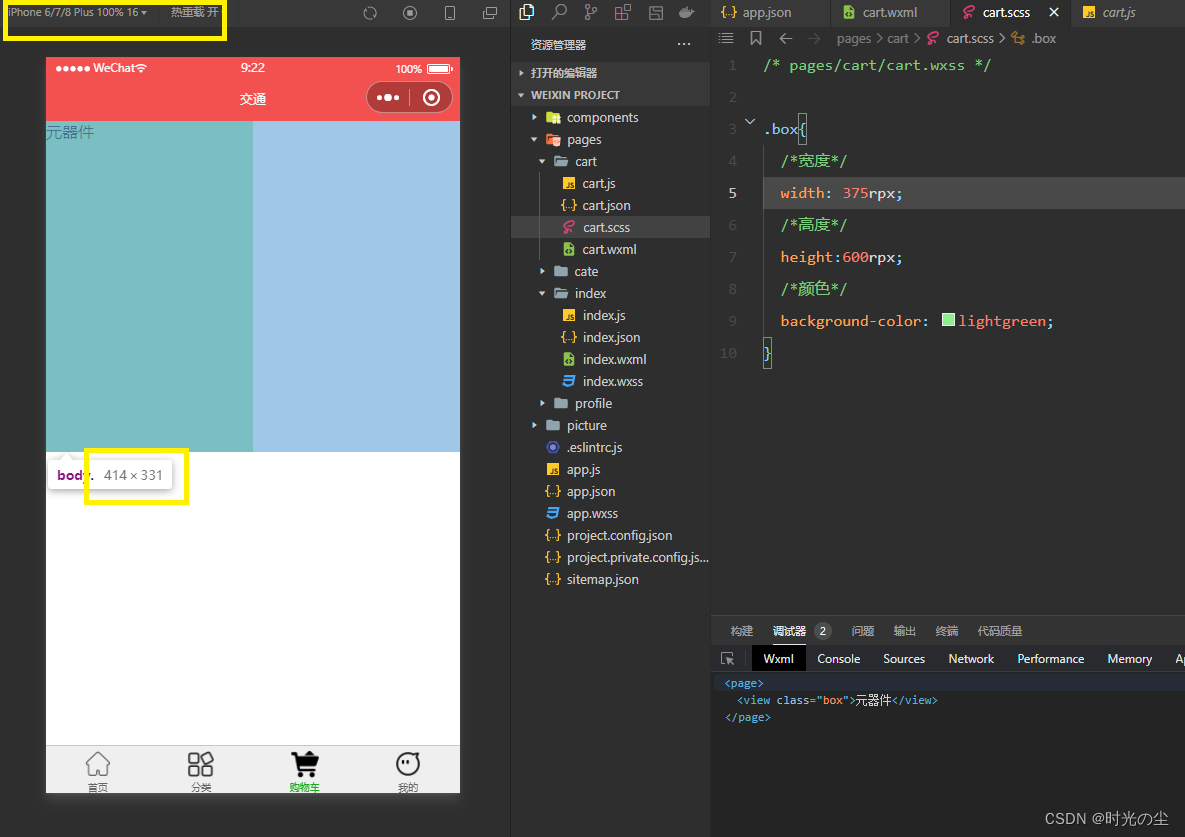
<view class="box">元器件</view>将.scss代码改为:
/* pages/cart/cart.wxss */
.box{
/*宽度*/
widows: 375rpx;
/*高度*/
height:600rpx;
/*颜色*/
background-color: lightgreen;
}更改手机型号:
开始手机型号:


更改:


开发建议:
1. 开发微信小程序时设计师可以用iPhone6作为视觉稿的标准,iPhone6的设计稿一般是 750px。
2.如果用 iPhone6 作为视觉稿的标准 量取多少 px ,直接写多少 rpx 即可,开发起来更方便,也能够适配屏幕的宽度。
设计稿宽度是 750px,而iPhone6的手机设备宽度是375px,设计稿想完整展示到手机中,就需要缩小一倍在iPhone6下, px和rpx的换算关系是: 1rpx= 0.5px, 750rpx = 375px,刚好能够填充满整个屏幕的宽度。
4. 全局样式和局部样式
在进行网页开发时,我们经常创建global.css, base.css或者reset.css作为全局样式文件进行重置样式或者样式统一,然后在每个页面或组件中写当前页面或组件的局部样式,小程序中也存在全局样式和局部样式。
全局样式:指在 app.wxss 中定义的样式规则,作用于每一个页面,例如:设置字号、背景色、宽高等全局样式。
局部样式:指在 page.wxss 中定义的样式规则,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
4.1 全局样式
在文件中找到app.wxss,将其更改为app.scss,更改方法参考本章:“3.1 使用px ”,更改好后编写如下代码:
text{
color: lightgreen;
font-size: 50rpx;
}可以看到此时分类界面如下:

4.2 局部样式
在文件中找到cate.wxss,将其更改为cate.scss,更改方法参看上一条,在其中添加代码如下:
text{
color:red;
font-size: 30rpx;
}可以看到本页面的局部样式将全局样式覆盖掉: