一篇文章教会你如何在IOS真机上完美运行React Native
- 项目初始化
- 项目配置
- 可能遇到的问题
- 没有账号也没有Team
- 设备上没有打开开发者模式,也没有信任开发者证书
- 无线调试
项目初始化
在终端使用**npx react-native init ProjectName**初始化React Native项目。
进入项目目录后,如果项目是第一次首次运行,你需要先进入项目的iOS目录,在终端输入**open ProjectName.xcworkspace,这个命令将会使用Xcode打开项目。**
npx react-native init ProjectName
cd ProjectName
cd ios
open ProjectName.xcworkspace
项目配置

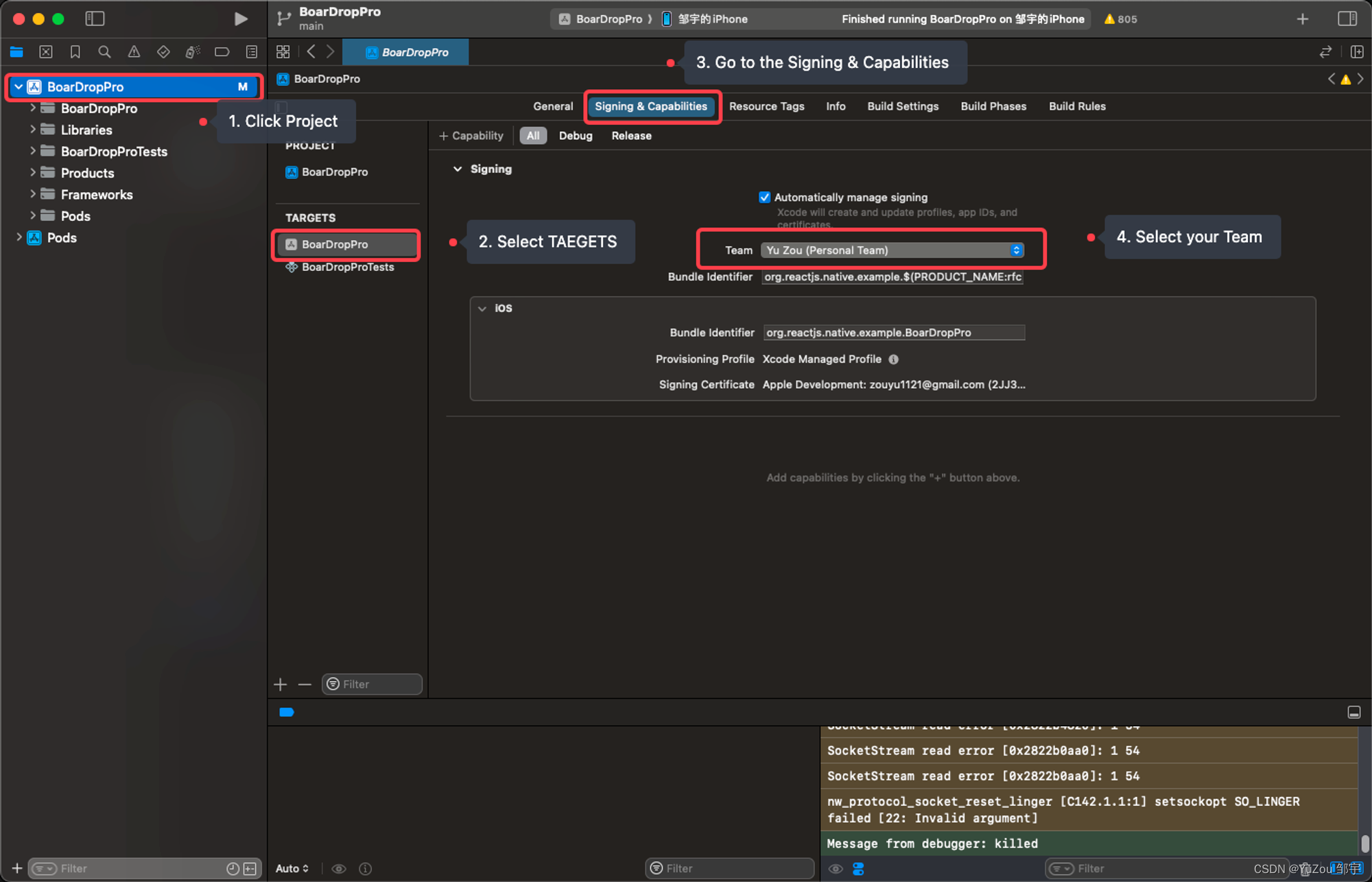
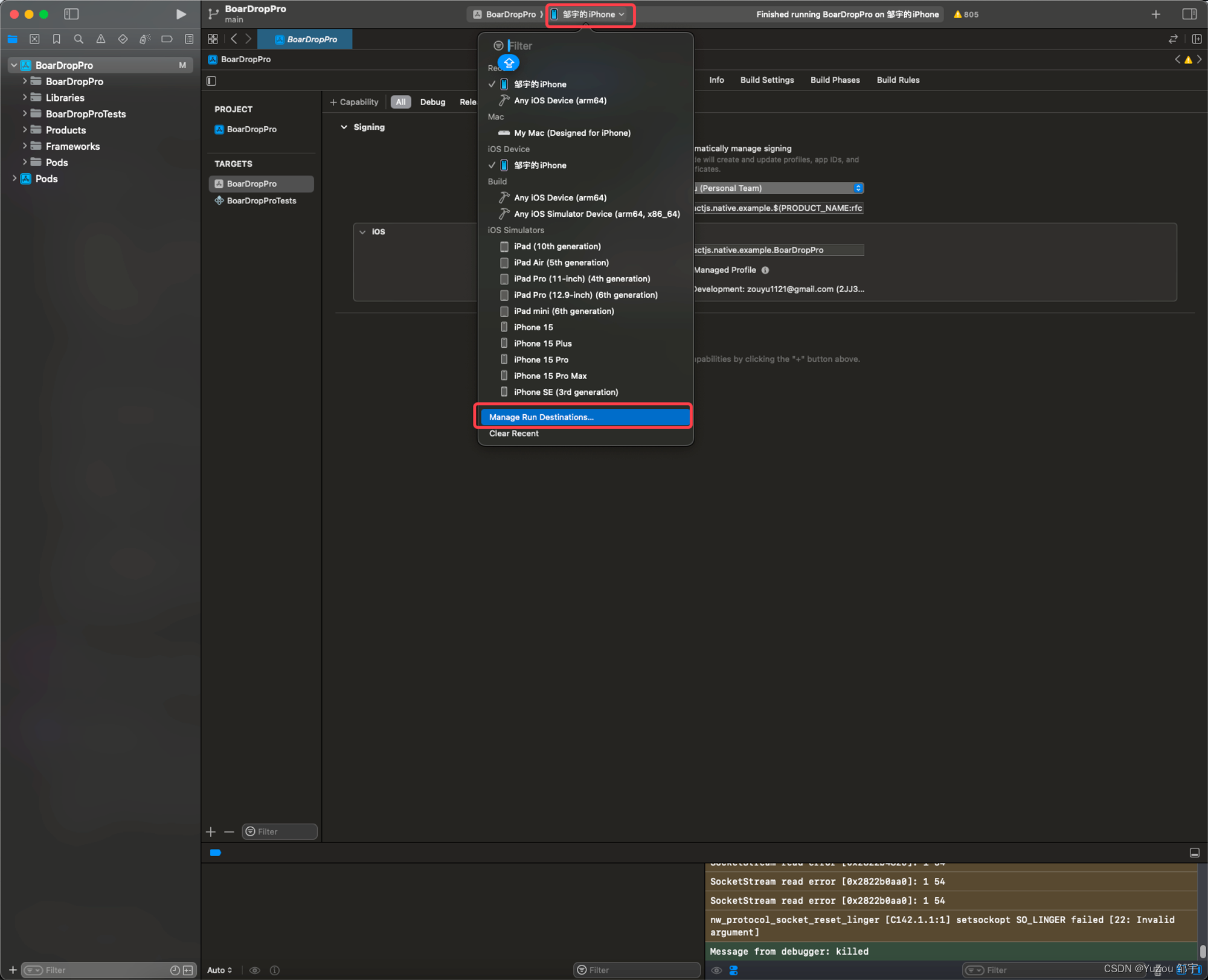
使用Xcode打开项目后,如图所示,你需要按照如下步骤来进行项目的配置:
- 点击项目
- 选择TARGETS
- 前往Signing & Capabilities
- 选择你的Team
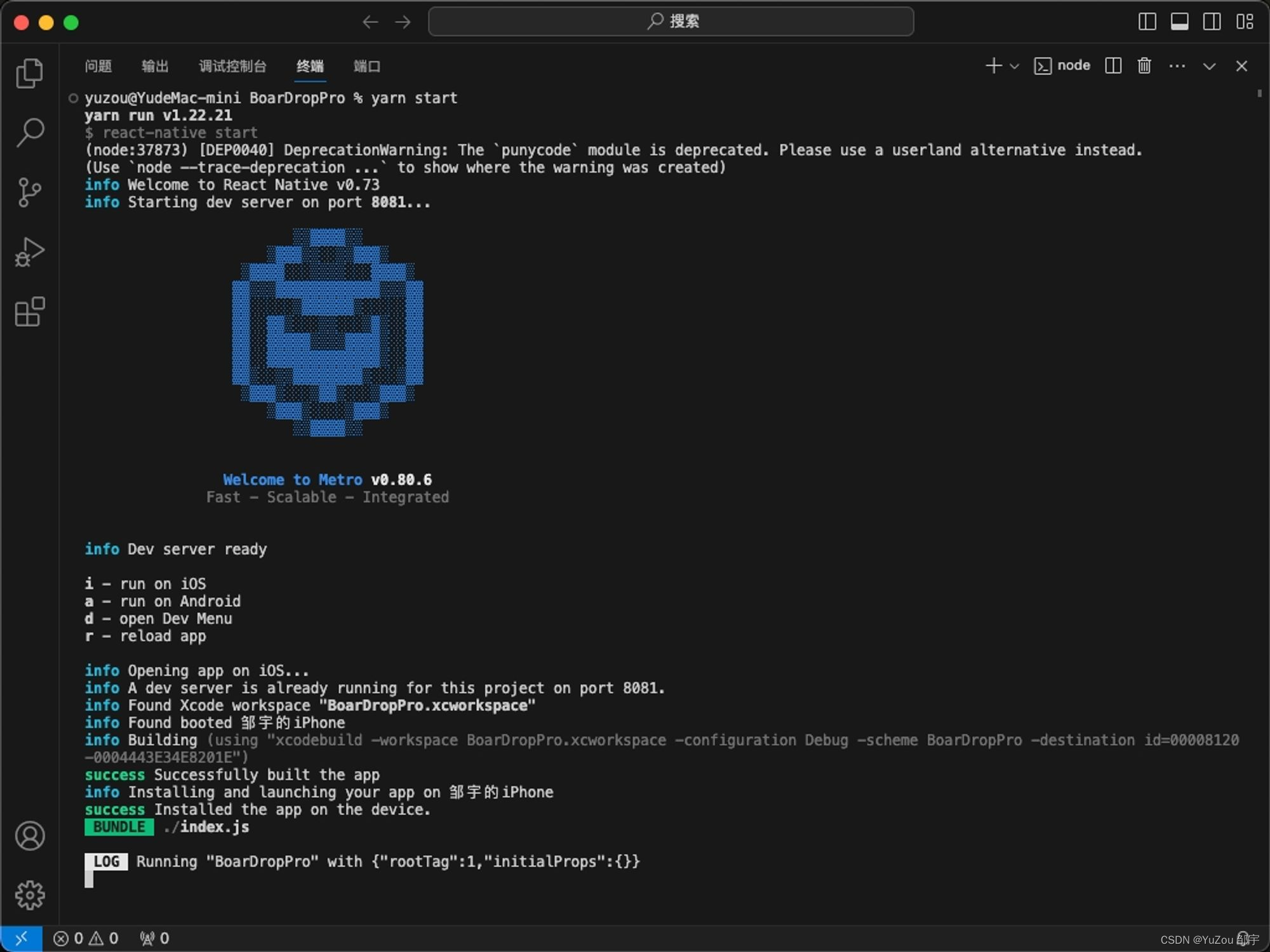
接着你点击Xcode左上角的运行按钮或者回到React Native项目根目录下运行yarn start应该就可以正常运行项目啦!

享受你的编程吧!
可能遇到的问题
没有账号也没有Team

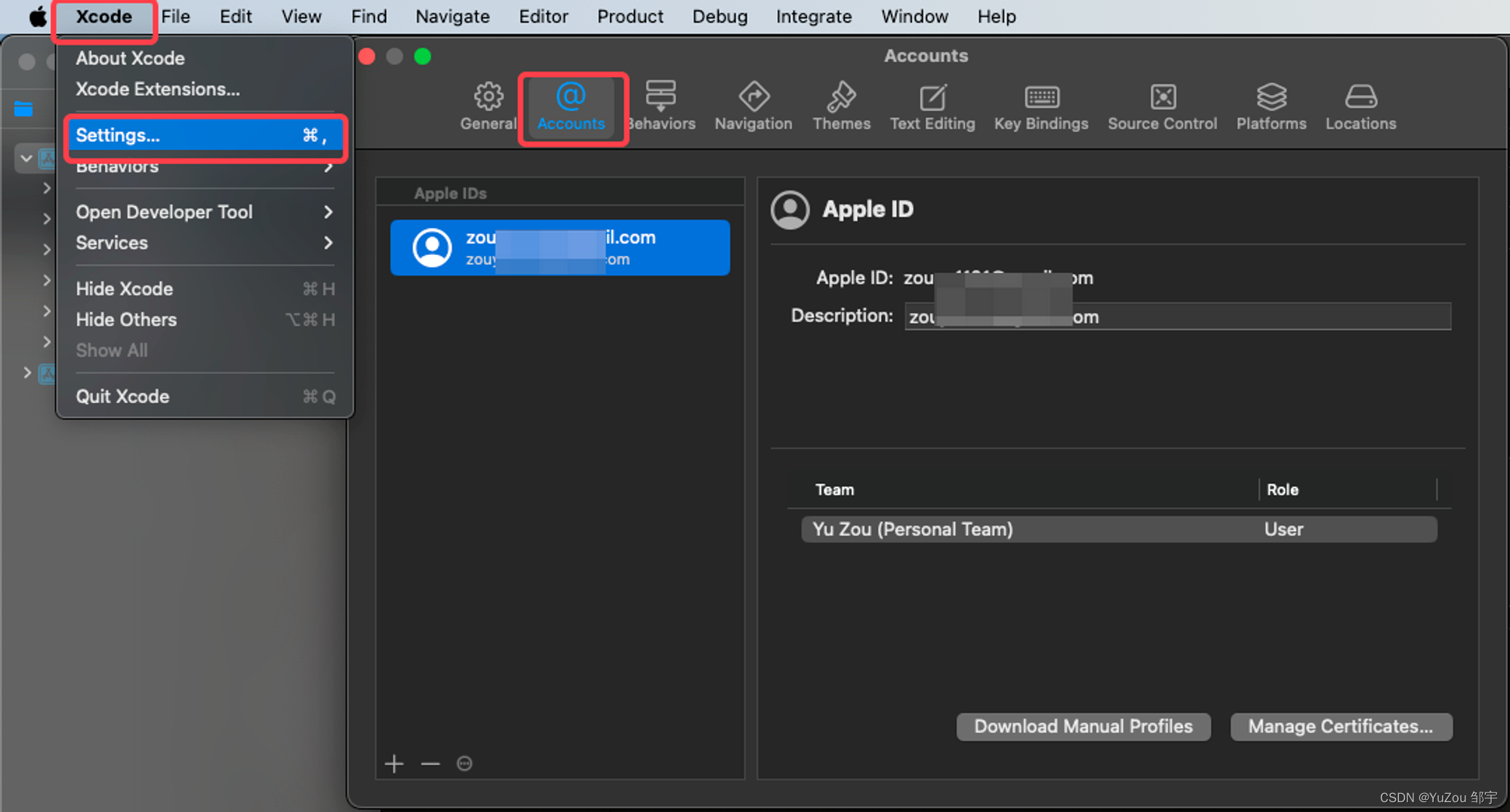
在Xcode中添加Team非常重要,因为这关系到能否在真机上运行您的React Native应用。以下是添加Team的步骤:
- 打开Xcode,在顶部菜单栏选择**
Xcode** ->Preferences(或者直接按下**Command** + **,**快捷键)。 - 在弹出的偏好设置窗口中,点击**
Accounts**标签。 - 点击左下角的**
+**号按钮来添加一个新的Apple ID。 - 在弹出的对话框中,选择**
Apple ID,然后点击Continue**。 - 输入您的Apple ID和密码,然后点击**
Next**。如果您开启了两因素验证,还需要输入验证代码。 - 登录成功后,您的Apple ID会显示在左侧的账户列表中。确保您已经注册了Apple开发者计划,否则您将无法在真机上运行应用。
- 关闭**
Preferences**窗口,返回到您的项目。 - 在项目导航器中,选择您的项目(通常位于导航器窗口的最顶部)。
- 在主窗口中,选择**
TARGETS**,然后选择您的项目。 - 在**
Signing & Capabilities标签中,找到Team**下拉菜单。如果您已经添加了Apple ID并且是Apple开发者计划的成员,您应该能够在下拉菜单中看到与您的Apple ID关联的Team。 - 选择相应的Team。如果一切设置正确,Xcode将自动为您创建并管理开发证书、供应文件等。
完成以上步骤后,您就可以继续在真机上调试和运行您的React Native应用了。记得在您第一次尝试运行应用在您的iOS设备上时,可能需要在设备上信任开发者证书。
设备上没有打开开发者模式,也没有信任开发者证书


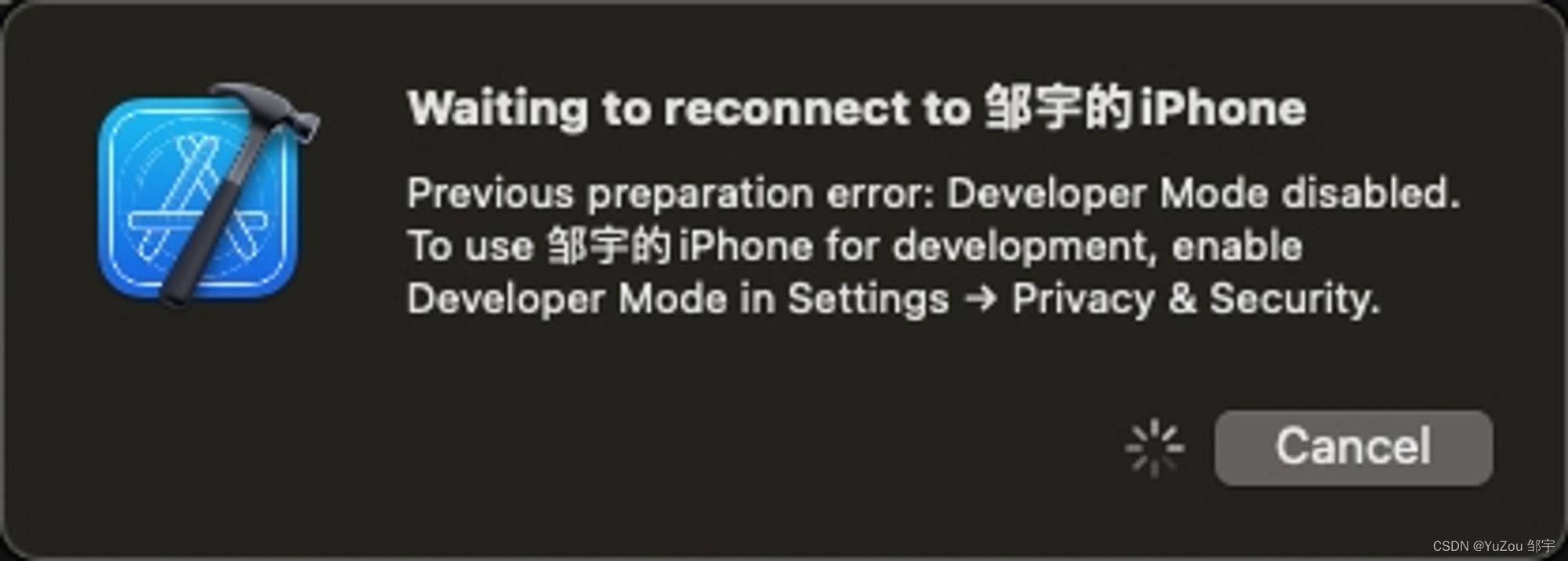
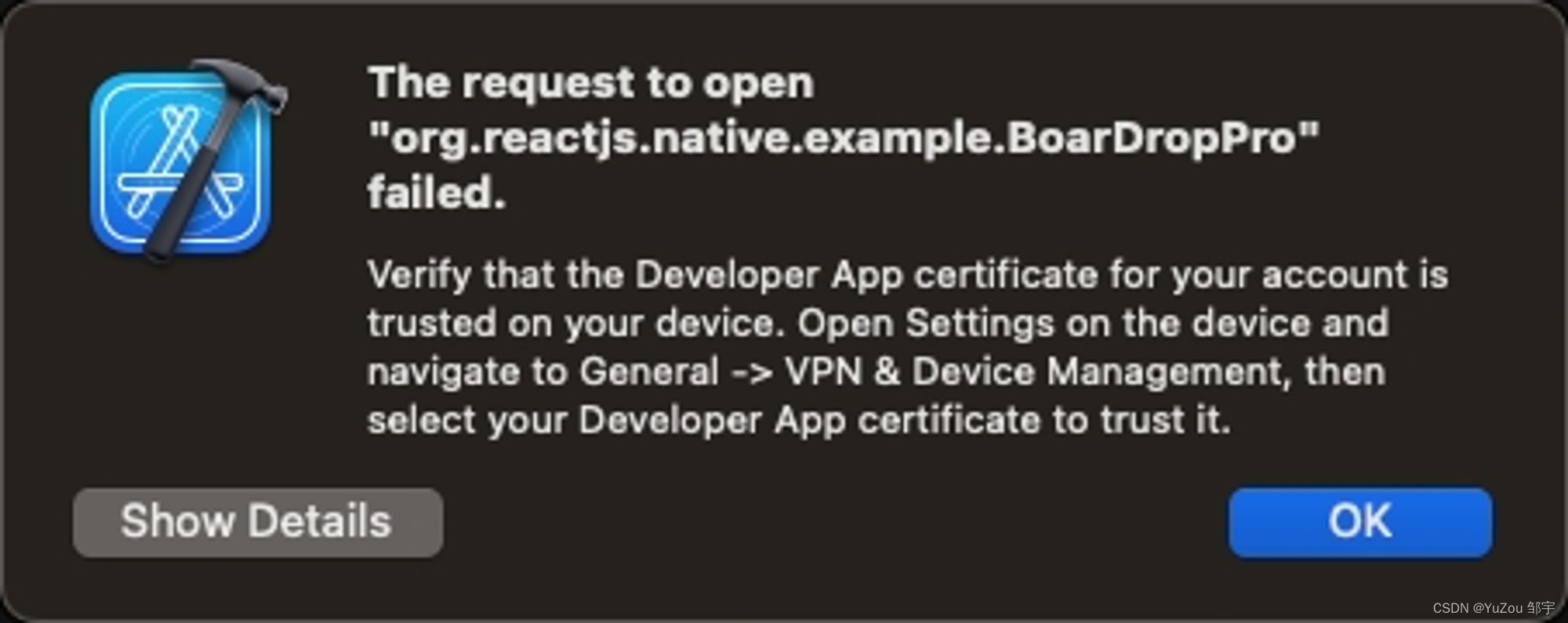
如果你遇到如图所示的问题,那你就是没有打开开发者模式也没有信任开发者证书。
在设备上打开开发者模式步骤如下:
在iOS设备上打开开发者模式通常涉及以下步骤:
-
更新iOS版本:首先确保您的iPhone或iPad更新到了最新的iOS版本。
-
打开设置应用:在您的iOS设备上找到并打开“设置”应用。
-
进入“隐私”:在设置菜单中,滚动找到并点击“隐私”。

-
启用开发者模式(iOS 14及以上版本):
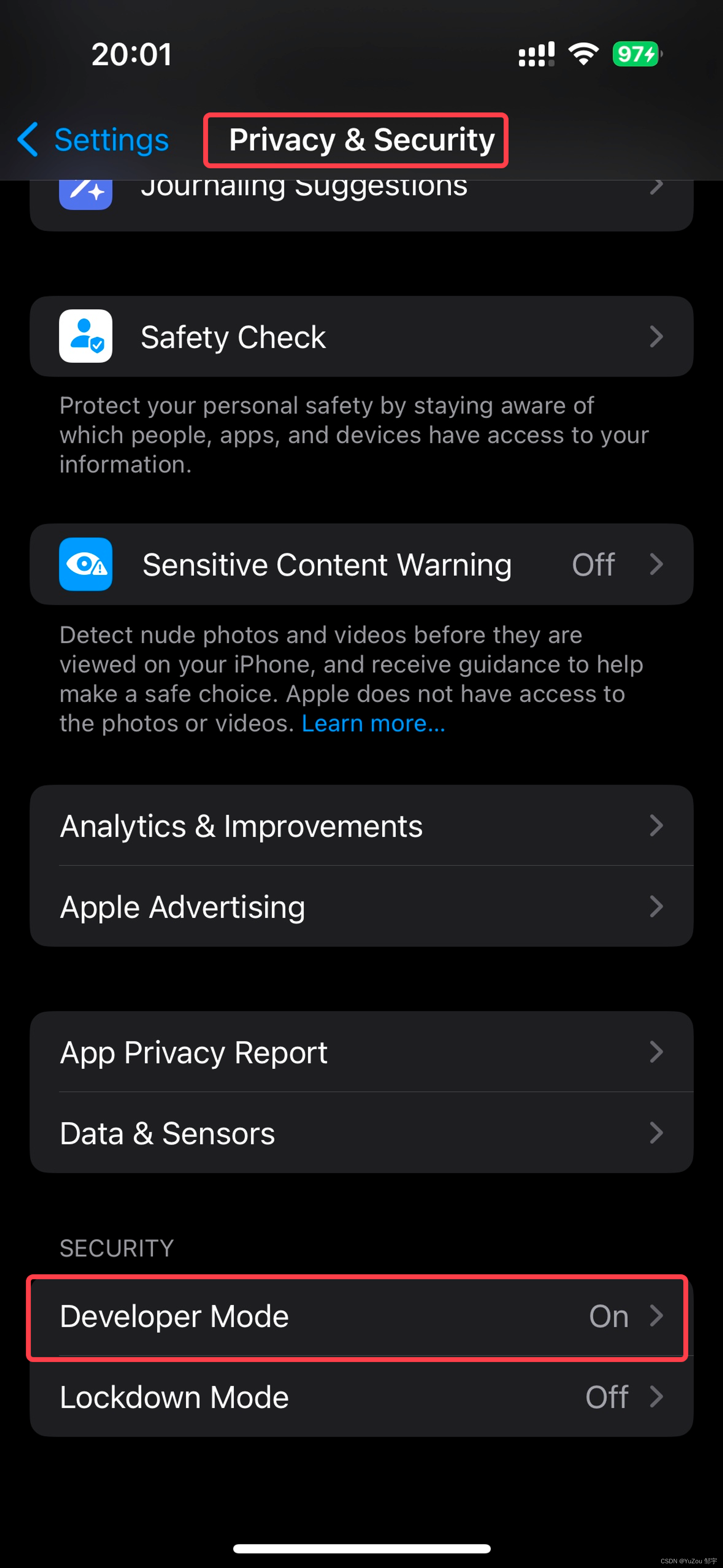
- 滚动到页面底部,找到“开发者模式”。
- 点击“开发者模式”,然后按照屏幕上的指示开启开发者模式。这可能需要您重启设备。
如果您没有看到“开发者模式”的选项,请尝试以下步骤:
- 连接到Mac并使用Xcode:将您的iOS设备通过USB线连接到安装了Xcode的Mac。在Mac上启动Xcode,然后在Xcode中选择Window > Devices and Simulators。在出现的设备列表中,选择您的设备。Xcode会与设备通信并可能提示您是否允许设备与Xcode配对。接受后,设备应该就会进入开发者模式。
- 信任计算机:连接设备到Mac后,如果设备屏幕上弹出“信任此电脑”的提示,请选择“信任”,并输入您的设备解锁密码。
一旦开发者模式被启用,您就可以安装测试应用、进行调试等开发者操作了。如果在启用开发者模式的过程中遇到困难,您可能需要查看苹果官方文档或者更新您的Xcode到最新版本。在一些iOS版本中,只有当您的设备与Xcode配对并且Xcode识别您的设备为开发设备后,"开发者模式"选项才会出现在设置中。
信任开发者证书的步骤如下:
- 在iPhone上,打开“设置”应用。
- 滚动到“通用”并点击它。
- 滚动到最底部,找到并点击“设备管理”或者“描述文件与设备管理”。

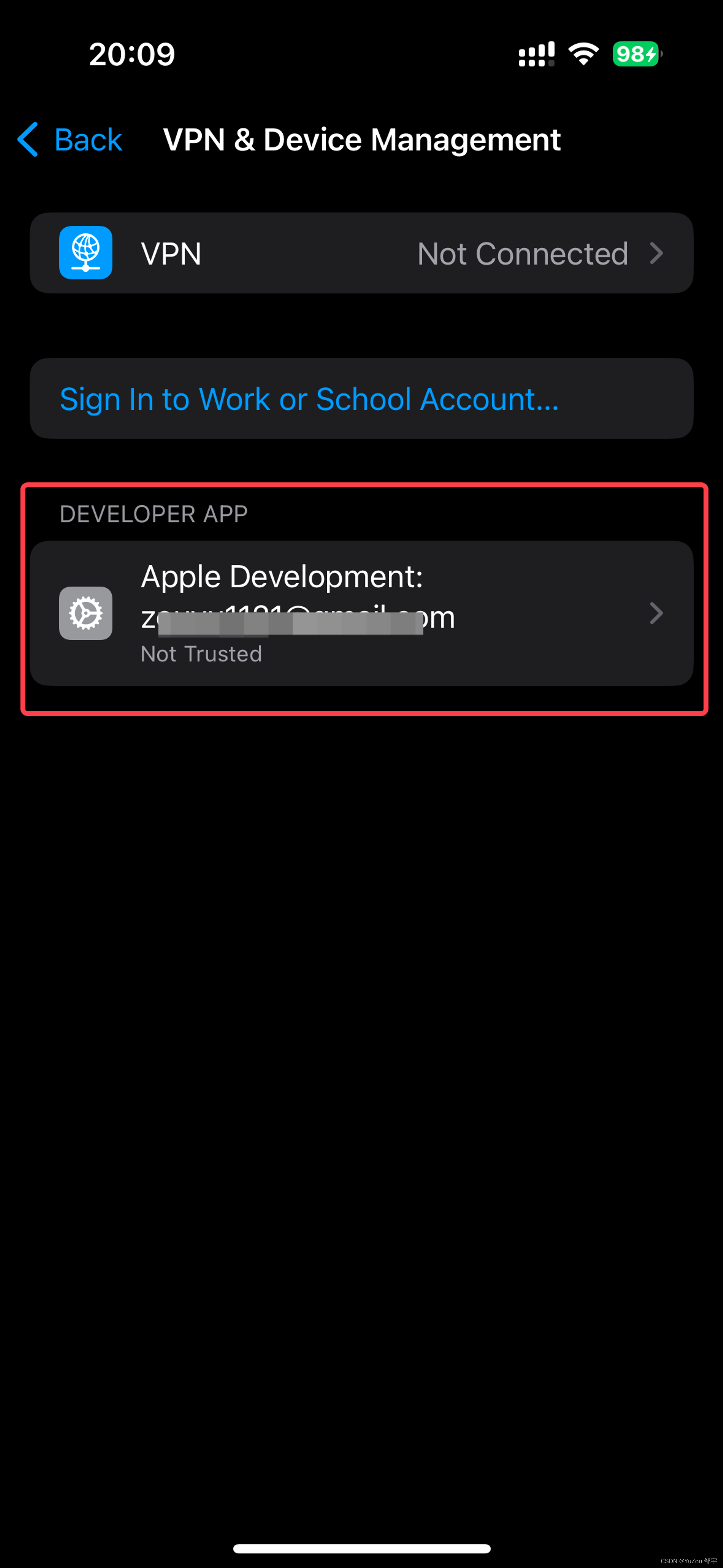
- 在“设备管理”页面中,找到您的开发者应用证书,它可能显示为您的Apple ID或者您的公司/应用名称。
- 点击这个证书,然后点击“信任”按钮。
- 在弹出的对话框中再次点击“信任”确认您的选择。
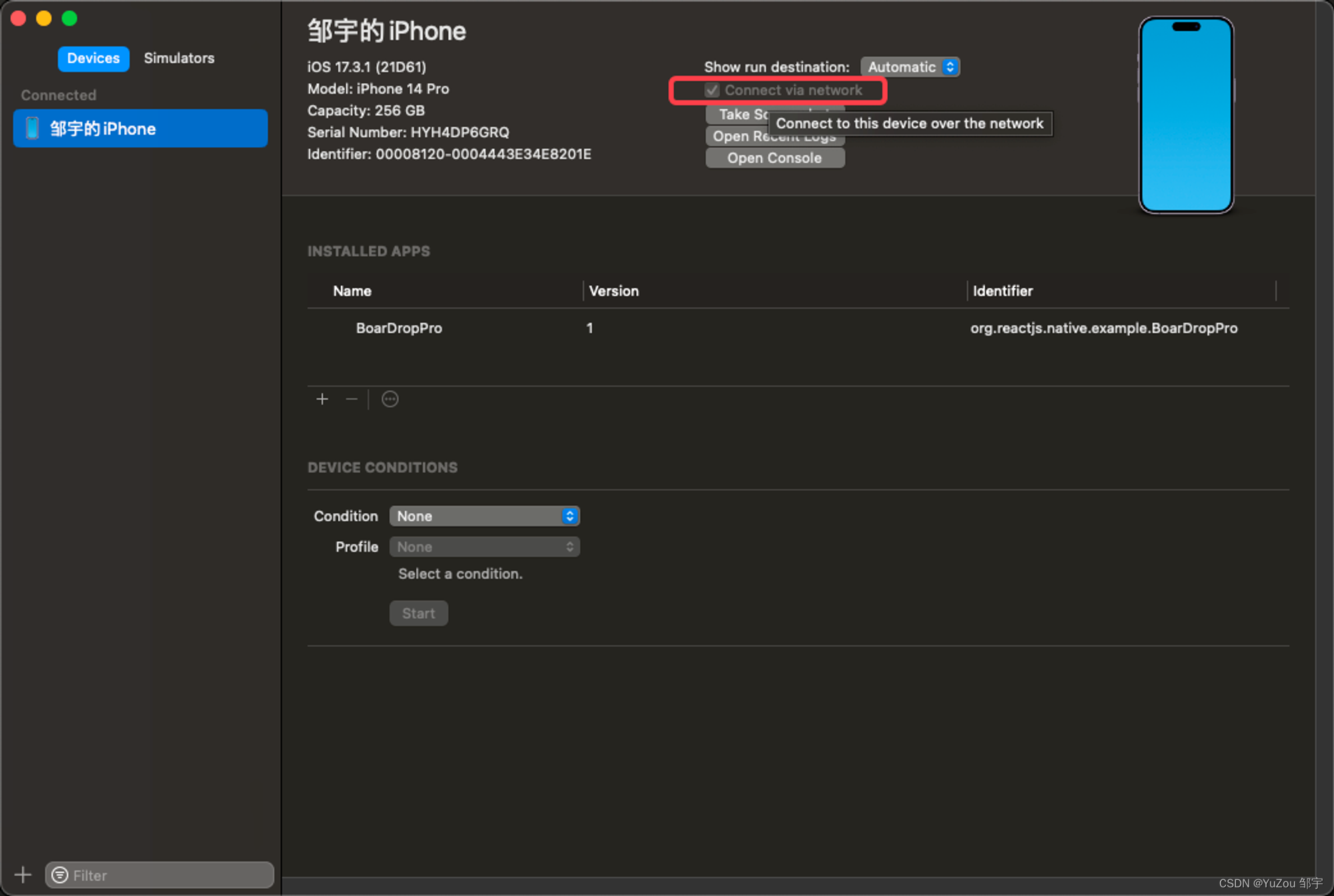
无线调试
在iOS设备上启用无线调试的步骤如下:
- 使用USB线将您的iOS设备连接到Mac。
- 打开Xcode,然后转到“Window”(窗口)> “Devices and Simulators”(设备与模拟器)。
- 在“Devices and Simulators”窗口中,选择“Devices”(设备)标签。
- 在左侧的设备列表中,找到并选择您的iOS设备。
- 勾选您的设备信息旁边的“Connect via network”(通过网络连接)复选框。
- 一旦勾选,Xcode将尝试通过网络与设备建立连接。这可能需要几秒钟的时间。成功连接后,设备旁边会出现一个网络图标。


在完成上述步骤后,您就可以在没有使用USB线连接的情况下,通过Wi-Fi进行调试了。但是,请注意以下几点:
- 确保您的Mac和iOS设备连接到同一个Wi-Fi网络。
- 如果您的设备或Mac进入睡眠模式,无线连接可能会断开。您可能需要重新唤醒它们以重新建立连接。
- 在某些情况下,如果无法通过无线连接,可能需要重新插拔USB线来帮助Xcode识别设备。
开启无线调试后,您可以在没有物理连接的情况下部署和调试应用,这在某些开发场景下非常方便。
如果喜欢的话欢迎关注我的Twitter,我会经常更新技术前沿内容~
YuZou (@zouyu1121) on X